Đừng tin vào những con số khi thiết kế UI
Bài đăng này đã không được cập nhật trong 4 năm
Hai hình "bằng nhau"
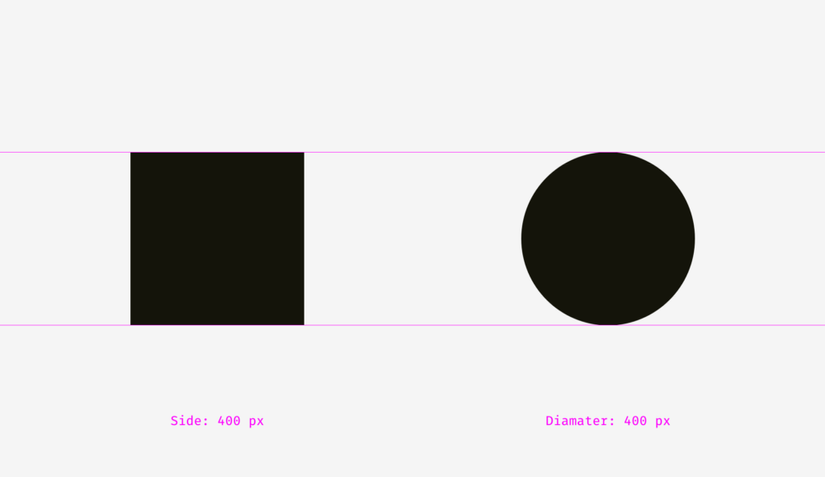
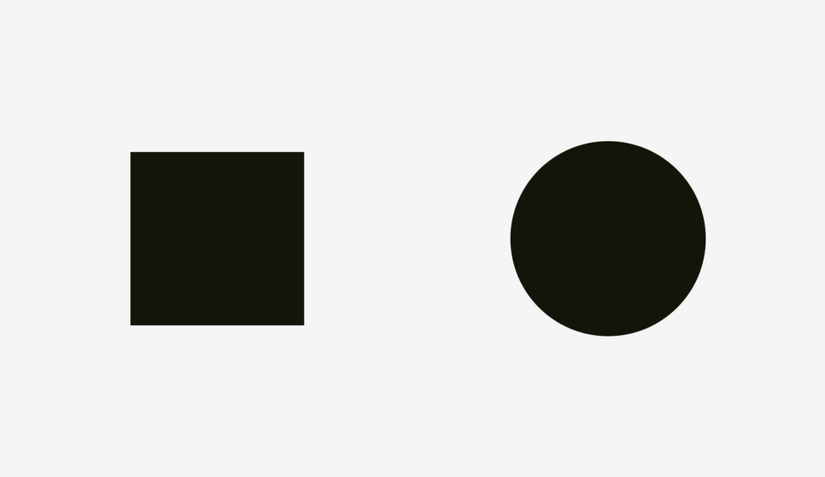
Có thể bạn chưa biết, nhưng đôi mắt là một bộ phận kì diệu trên cơ thể chúng ta, đến mức có thể đánh lừa não bộ bất kỳ lúc nào. Hãy thử tưởng tượng đến hai hình: Một hình tròn và một hình vuông, có độ dài cạnh và đường kính như nhau, chắc hẳn khá nhiều người nghĩ rằng hai hình có kích thước bằng nhau như vậy thì trông chúng sẽ tương tự nhau. Nhưng, hãy cùng nhìn vào hai hình dưới đây:
 Hai hình này, đều có kích thước cạnh và đường kính là 400px. Nhưng chắc hẳn bạn cùng thấy hình tròn trông có vẻ nhỏ hơn so với hình vuông, hay nói theo cách nhìn của mắt chúng ta là nhìn hình tròn "lạc trôi" so với hình vuông đúng không?.Thật kỳ lạ, rõ ràng chúng đều có kích thước 400px, tại sao trông lại khác nhau đến vậy?
Câu trả lời đến từ sự thần kì của đôi mắt con người. Có thể bạn không tin nhưng đôi mắt của chúng ta chấp nhận những hình ảnh đem lại cảm giác "hợp lý" cho chúng ta. Và đôi khi sự hợp lý này không đến từ kích thước chính xác của hình ảnh.
Hãy thử nhìn vào một bức hình khác sau đây, bạn có thấy hai hình này cân xứng hơn so với hai hình phía trên hay không?
Hai hình này, đều có kích thước cạnh và đường kính là 400px. Nhưng chắc hẳn bạn cùng thấy hình tròn trông có vẻ nhỏ hơn so với hình vuông, hay nói theo cách nhìn của mắt chúng ta là nhìn hình tròn "lạc trôi" so với hình vuông đúng không?.Thật kỳ lạ, rõ ràng chúng đều có kích thước 400px, tại sao trông lại khác nhau đến vậy?
Câu trả lời đến từ sự thần kì của đôi mắt con người. Có thể bạn không tin nhưng đôi mắt của chúng ta chấp nhận những hình ảnh đem lại cảm giác "hợp lý" cho chúng ta. Và đôi khi sự hợp lý này không đến từ kích thước chính xác của hình ảnh.
Hãy thử nhìn vào một bức hình khác sau đây, bạn có thấy hai hình này cân xứng hơn so với hai hình phía trên hay không?
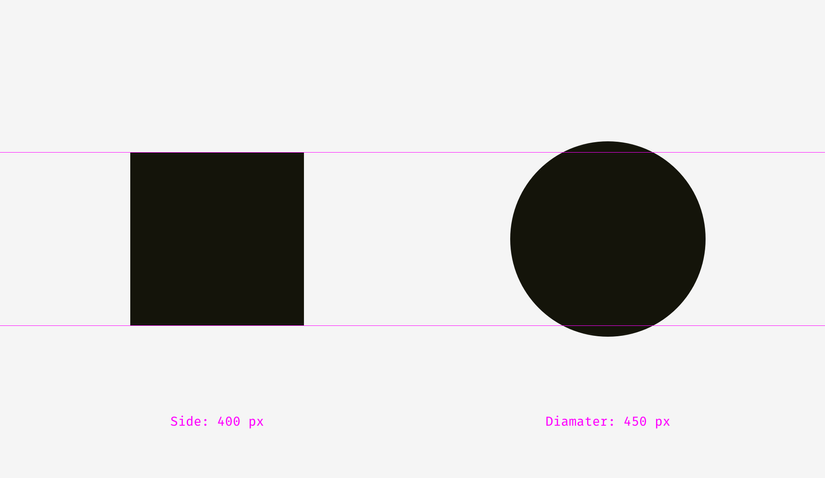
 Đối với mình mà nói, hai hình sau có cảm giác tương đồng với nhau hơn so với hai hình trên, trong khi hai hình ở ví dụ trước lại có kích thước pixel là tương đương nhau (400px). Còn ở hình sau, kích thước hình tròn đã tăng thêm 50px (đường kính 450px):
Đối với mình mà nói, hai hình sau có cảm giác tương đồng với nhau hơn so với hai hình trên, trong khi hai hình ở ví dụ trước lại có kích thước pixel là tương đương nhau (400px). Còn ở hình sau, kích thước hình tròn đã tăng thêm 50px (đường kính 450px):

Hiệu ứng thị giác
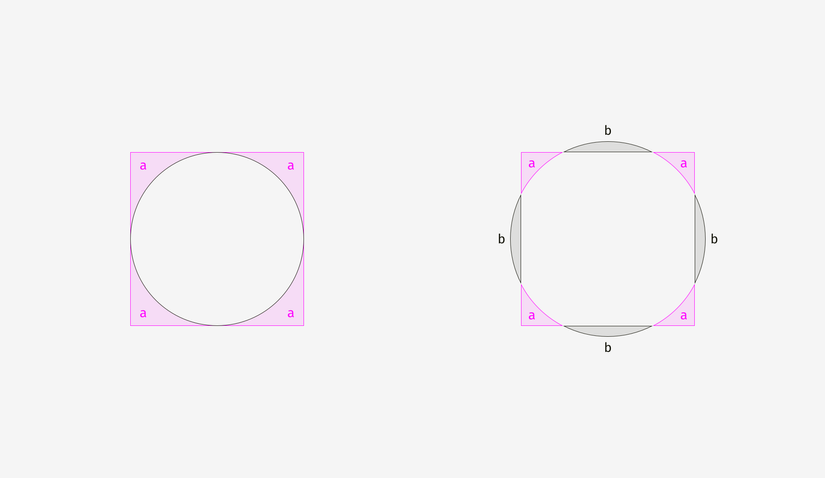
Để giải thích cho hiện tượng này, mình sẽ cho hai hình trong ví dụ thứ nhất (hình tròn và hình vuông 400px) và ví dụ thứ hai (hình vuông 400px và hình tròn 450px) nằm chồng lên nhau, để có thể thấy được sự khác biệt:
 Ở hình bên phải, hình vuông chiếm ưu thế so với hình tròn ở phần diện tích a, bù lại hình tròn chiếm ưu thế diện tích ở phần b, khiến cho mắt chúng ta nhìn có cảm giác hai hình này có kích thước tương đương nhau. Ngược lại, ở ví dụ bên trái thì diện tích hình tròn hoàn toàn bị hình vuông chiếm ưu thế ở vùng a, khiến mắt chúng ta có cảm giác hình tròn hoàn toàn bị bao quanh bởi bốn góc. Như vậy, dù kích thước width/height của hai hình giống nhau nhưng tạo cảm giác không cân xứng cho mắt người dùng, trong khi kích thước hai hình không bằng nhau lại cho người dùng có cảm giác chúng "bằng" nhau rõ ràng hơn. Đây được gọi gọi là hiệu ứng thị giác (optical effect). Đôi mắt chúng ta nhìn thấy những thứ không đúng với số liệu thực tế của nó, nhưng nó đem lại cảm giác "phù hợp" hơn khi nhìn vào những thứ không chính xác như vậy.
Yếu tố này đã tạo ra không ít rắc rối cho cả designer lẫn những người làm giao diện UI và cả lập trình viên.
Đi sâu hơn vào vấn đề, có hai thuật ngữ cần phải chú ý là kích thước thực tế và kích thước thị giác.
Ở hình bên phải, hình vuông chiếm ưu thế so với hình tròn ở phần diện tích a, bù lại hình tròn chiếm ưu thế diện tích ở phần b, khiến cho mắt chúng ta nhìn có cảm giác hai hình này có kích thước tương đương nhau. Ngược lại, ở ví dụ bên trái thì diện tích hình tròn hoàn toàn bị hình vuông chiếm ưu thế ở vùng a, khiến mắt chúng ta có cảm giác hình tròn hoàn toàn bị bao quanh bởi bốn góc. Như vậy, dù kích thước width/height của hai hình giống nhau nhưng tạo cảm giác không cân xứng cho mắt người dùng, trong khi kích thước hai hình không bằng nhau lại cho người dùng có cảm giác chúng "bằng" nhau rõ ràng hơn. Đây được gọi gọi là hiệu ứng thị giác (optical effect). Đôi mắt chúng ta nhìn thấy những thứ không đúng với số liệu thực tế của nó, nhưng nó đem lại cảm giác "phù hợp" hơn khi nhìn vào những thứ không chính xác như vậy.
Yếu tố này đã tạo ra không ít rắc rối cho cả designer lẫn những người làm giao diện UI và cả lập trình viên.
Đi sâu hơn vào vấn đề, có hai thuật ngữ cần phải chú ý là kích thước thực tế và kích thước thị giác.
Kích thước thực tế (measured size) là đơn vị đo bằng pixel hay các đơn vị đo khác được dùng cho các hình khối, icons. Cả lập trình viên lẫn thiết kế đều có thể sử dụng pixel để căn chỉnh kích thước cho các thành phần trong ứng dụng. Loại này là kích thước mang tính tuyệt đối
Kích thước thị giác (optical size) là kích thước được cảm nhận qua thị giác của người dùng. Rất khó để có thể nói được rằng kích thước này như thế nào là chính xác. Chúng ta chỉ có thể sử dụng từ "hợp lý" để đánh giá kích thước của chúng đối với sự cảm nhận của người dùng. Vì vây, khi sử dụng số đo bằng pixel để đo loại này thì thường phải chênh lệch (lớn hơn hay nhỏ hơn), sau đó tự nhìn bằng mắt để đánh giá kích thước loại này. Vì vậy, nó chỉ mang tính tương đối
Ứng dụng
Trong lúc thiết kế ứng dụng, desginer có thể dựa vào những điều trên để thiết kế một ứng dụng phù hợp hơn cho người dùng. Vậy có thể áp dụng điều này theo những cách như thế nào ?
Thiết kế icons
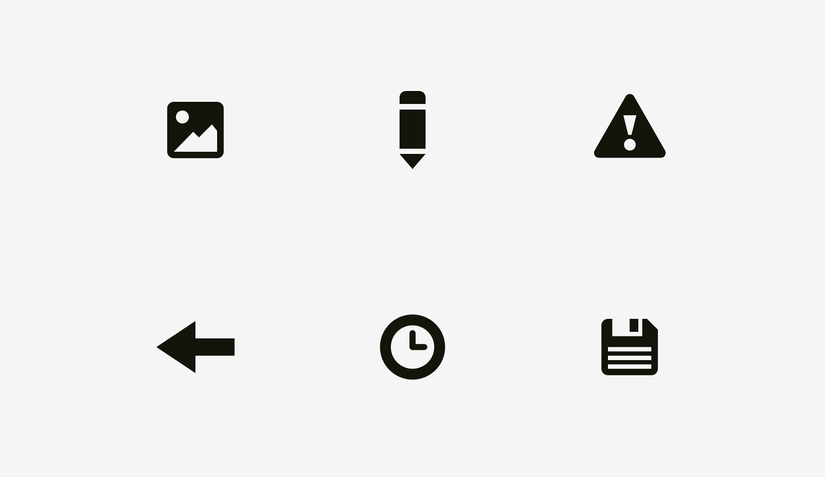
Vậy trong UI, thuật ngữ này được ứng dụng như thế nào. Dễ thấy nhất là có thể nói đến việc thiết kế một bộ icon cho ứng dụng web hay mobile, khi mà các icons khác nhau đều phải đem lại cho người dùng cảm giác tương đồng, "bằng" nhau. Cần phải đảm bảo tính cân bằng trong một bộ icons, rằng trong một bộ set icons, không có icon nào trong quá khổ và không có icon nào quá lép vế.
Ví dụ như một bộ icons có các thành phần khá là cân xứng với nhau như sau:
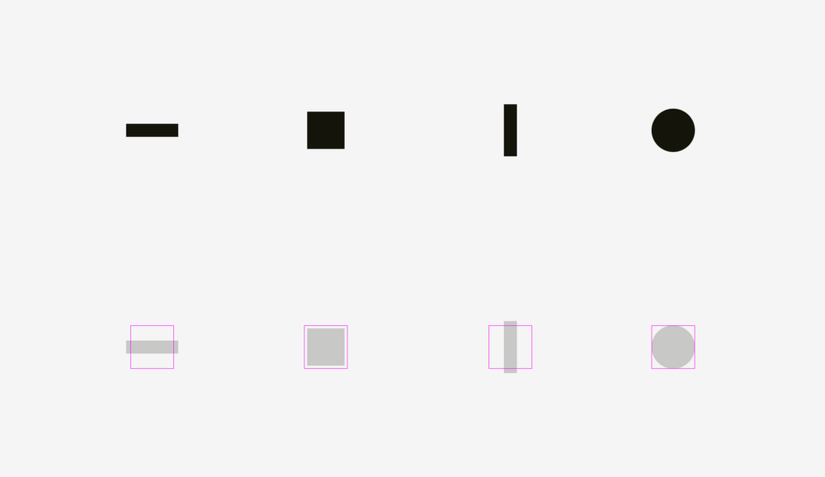
 Kỹ thuật được sử dụng ở đây là đưa các hình thiết kế vào trong một vùng thiết kế icon là một khối vuông có kích thước thực tế bằng nhau, và căn chỉnh kích thước thực tế dựa trên các vùng thiết kế đó. Đối với các icon có dạng hình vuông, những hình này tạo cảm giác "nặng" hơn cho người dùng, nghĩa là diện tích sở hữu của chúng lớn hơn, vì thế nên thu nhỏ những hình này lại để chừa một khoảng trống trong vùng thiết kế của hình. Ngược lại, đối với những icon dạng khác hình vuông (như đường kẻ, hình tròn, tam giác,...) thì diện tích của chúng bé hơn so với hình vuông, nên để kích thước phải lớn hơn so với hình vuông và gần bằng hoặc bằng vùng thiết kế, như vậy sẽ bù lại cảm giác thiếu hụt diện tích cho cảm quan của người dùng. Cụ thể là như sau:
Kỹ thuật được sử dụng ở đây là đưa các hình thiết kế vào trong một vùng thiết kế icon là một khối vuông có kích thước thực tế bằng nhau, và căn chỉnh kích thước thực tế dựa trên các vùng thiết kế đó. Đối với các icon có dạng hình vuông, những hình này tạo cảm giác "nặng" hơn cho người dùng, nghĩa là diện tích sở hữu của chúng lớn hơn, vì thế nên thu nhỏ những hình này lại để chừa một khoảng trống trong vùng thiết kế của hình. Ngược lại, đối với những icon dạng khác hình vuông (như đường kẻ, hình tròn, tam giác,...) thì diện tích của chúng bé hơn so với hình vuông, nên để kích thước phải lớn hơn so với hình vuông và gần bằng hoặc bằng vùng thiết kế, như vậy sẽ bù lại cảm giác thiếu hụt diện tích cho cảm quan của người dùng. Cụ thể là như sau:
 Có thể thấy được vùng thiết kế của một icon luôn lớn hơn kích thước thực tế của icon, với mục đích để cho những icons không phải hình vuông được vừa đủ trong vùng thiết kế nhưng vẫn không gây cảm giác lạc so với những icon hình vuông.
Có thể thấy được vùng thiết kế của một icon luôn lớn hơn kích thước thực tế của icon, với mục đích để cho những icons không phải hình vuông được vừa đủ trong vùng thiết kế nhưng vẫn không gây cảm giác lạc so với những icon hình vuông.
Sắp xếp vị trí các thành phần
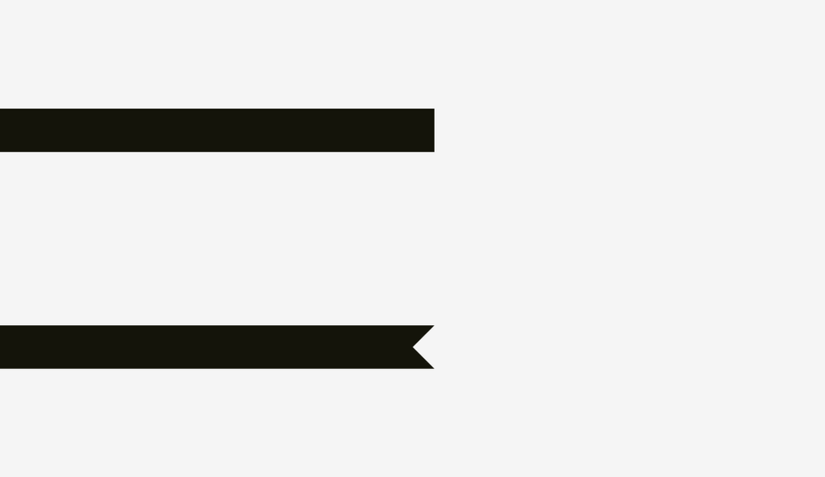
Một ứng dụng khác của hiệu ứng thị giác trong thiết kế UI là việc sắp xếp các thành phần trong ứng dụng (alignment). Đầu tiên, hãy nhìn thử qua hình ảnh dưới đây:
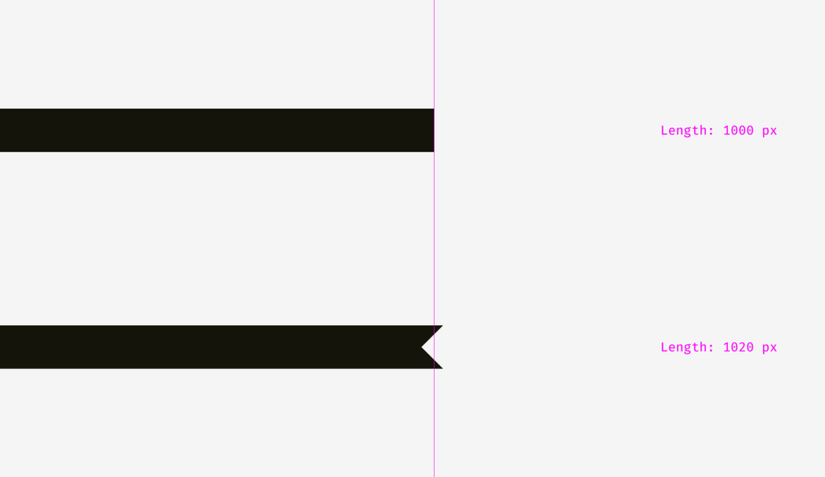
 Như đã đề cập ở trên về kích thước thực tế, hai đường kẻ trong hình có độ lớn pixel là như nhau. Tuy nhiên, rõ ràng là nhìn bằng mắt chúng ta sẽ cảm thấy hình ở dưới ngắn hơn một chút so với hình ở trên. Như vậy tạo cảm giác cân bằng giữa hai hình chúng ta cần phải tăng độ dài hình ở dưới thêm một chút:
Như đã đề cập ở trên về kích thước thực tế, hai đường kẻ trong hình có độ lớn pixel là như nhau. Tuy nhiên, rõ ràng là nhìn bằng mắt chúng ta sẽ cảm thấy hình ở dưới ngắn hơn một chút so với hình ở trên. Như vậy tạo cảm giác cân bằng giữa hai hình chúng ta cần phải tăng độ dài hình ở dưới thêm một chút:
 Do phần diện tích ở đường kẻ phía dưới bị mất đi một đoạn so với đường kẻ ở trên nên có cảm giác đường kẻ này ngắn hơn so với đường ở trên. Để tạo sự cân bằng, mình đã kéo dài khoảng cách của hình ở dưới thêm một đoạn 20px nhằm bù vào khoảng trống ấy. Không có một số đo cụ thể cho việc nên kéo dài thêm bao nhiêu pixel để hai hình nhìn cân xứng hơn, nhưng tốt nhất bạn nên lựa chọn trong khoảng từ điểm trũng (phần bị mất nhiều nhất) tới phần dài nhất của đường kẻ.
Đối với những hình đường kẻ mà một phía có dạng góc nhọn thì nên thiết kế dài hơn một chút so với những đường kẻ dầu vuông/tròn nhằm tạo sự cân bằng cho thiết kế cho cả hai hình ảnh. Đây giống như việc bù vào những phần diện tích thiếu hụt như ví dụ đề cập ở trên.
Ngoài ra, hãy cùng xem xét việc chữ trong một đoạn văn bản có nền background sau đây:
Do phần diện tích ở đường kẻ phía dưới bị mất đi một đoạn so với đường kẻ ở trên nên có cảm giác đường kẻ này ngắn hơn so với đường ở trên. Để tạo sự cân bằng, mình đã kéo dài khoảng cách của hình ở dưới thêm một đoạn 20px nhằm bù vào khoảng trống ấy. Không có một số đo cụ thể cho việc nên kéo dài thêm bao nhiêu pixel để hai hình nhìn cân xứng hơn, nhưng tốt nhất bạn nên lựa chọn trong khoảng từ điểm trũng (phần bị mất nhiều nhất) tới phần dài nhất của đường kẻ.
Đối với những hình đường kẻ mà một phía có dạng góc nhọn thì nên thiết kế dài hơn một chút so với những đường kẻ dầu vuông/tròn nhằm tạo sự cân bằng cho thiết kế cho cả hai hình ảnh. Đây giống như việc bù vào những phần diện tích thiếu hụt như ví dụ đề cập ở trên.
Ngoài ra, hãy cùng xem xét việc chữ trong một đoạn văn bản có nền background sau đây:
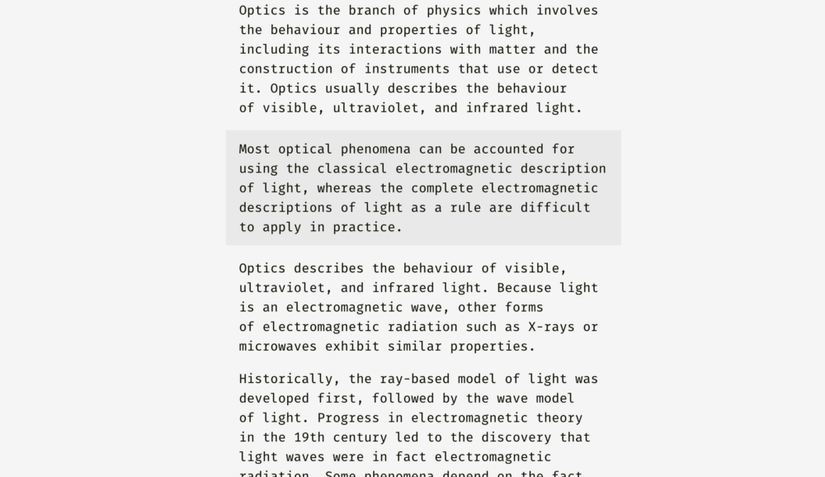
 Trong hình này, có một đoạn văn bản cần được làm nổi bật nên đã được highlight bằng một màu tương tự như màu background (độ tương phản thấp, thuộc cùng dải màu với background). Như vậy text trong đoạn này không cần phải align lại mà có thể trực tiếp để thẳng hàng với những đoạn còn lại trong văn bản:
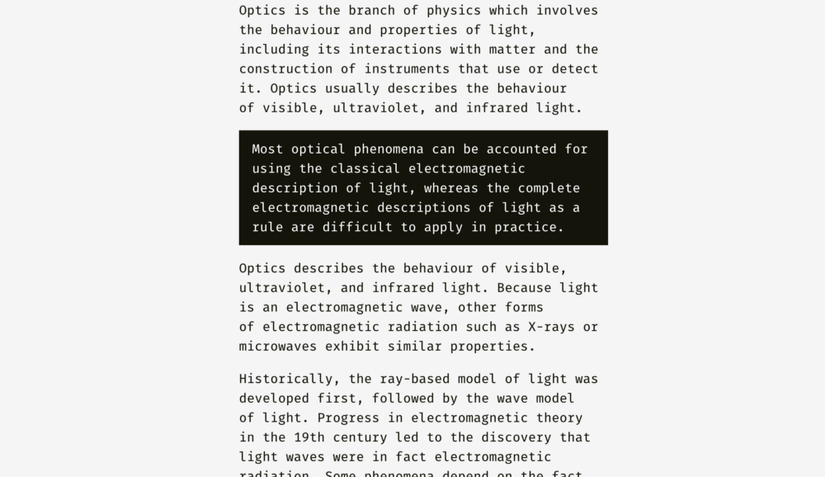
Trái lại, nếu chúng ta sử dụng một background có độ tương phản cao với background tổng thể (như màu đen, trong ví dụ trên) thì đoạn được highlight trông sẽ to hơn những đoạn khác nếu không align lại text. Để nhìn thuận mắt hơn chúng ta sẽ sắp xếp lại text như sau:
Trong hình này, có một đoạn văn bản cần được làm nổi bật nên đã được highlight bằng một màu tương tự như màu background (độ tương phản thấp, thuộc cùng dải màu với background). Như vậy text trong đoạn này không cần phải align lại mà có thể trực tiếp để thẳng hàng với những đoạn còn lại trong văn bản:
Trái lại, nếu chúng ta sử dụng một background có độ tương phản cao với background tổng thể (như màu đen, trong ví dụ trên) thì đoạn được highlight trông sẽ to hơn những đoạn khác nếu không align lại text. Để nhìn thuận mắt hơn chúng ta sẽ sắp xếp lại text như sau:
 Toàn bộ bố cục của văn bản trông vấn cân đối mà không làm rối flow của người nhìn, nhờ việc thu nhỏ kích thước phần container chứa đoạn text đó. Như vậy, có thể thấy ngay cả cách kết hợp màu sắc cũng ảnh hưởng đến kích thước thị giác của các thành phần trong ứng dụng. Đối với những thành phần với màu sắc có độ tương phản lớn với màu chủ đạo trong ứng dụng (ví dụ trắng - đen) thì thành phần đó sẽ tạo cảm giác có kích thước
Toàn bộ bố cục của văn bản trông vấn cân đối mà không làm rối flow của người nhìn, nhờ việc thu nhỏ kích thước phần container chứa đoạn text đó. Như vậy, có thể thấy ngay cả cách kết hợp màu sắc cũng ảnh hưởng đến kích thước thị giác của các thành phần trong ứng dụng. Đối với những thành phần với màu sắc có độ tương phản lớn với màu chủ đạo trong ứng dụng (ví dụ trắng - đen) thì thành phần đó sẽ tạo cảm giác có kích thước
Kết luận
Như vậy, điều mà các designer UI, cũng như lập trình viên cần chú ý trong thiết kế ứng dụng không phải chỉ là việc áp đặt những kích thước pixel một cách cứng ngắc vào các thành phần, mà phải tự cảm nhận và đánh giá những thành phần đó qua con mắt của chính mình. Đôi khi, đôi mắt của chúng ta không chấp nhận những thứ "chính xác 100%" mà đòi hỏi một thứ gì đó dễ chịu, dễ nhìn hơn. Hiệu ứng "Optical Effect" là một ví dụ điển hình dành cho việc thiết kế đôi khi không thể đáp ứng đúng cảm nhận của người dùng. Đây là một số chú ý với hi vọng các ứng dụng được thiết kế sau này tạo cảm giác thân thiện hơn cho người dùng. Cảm ơn mọi người đã đọc bài viết.
All rights reserved