Đừng dùng Heroku triển khai app NodeJS nữa! Hãy dùng nền tảng này...
Mở đầu
Khi đọc tiêu đề mọi người đừng tiếp nhận nó một cách quá nghiêm túc, mục đích của bài viết này mình muốn giới thiệu đến mọi người một nền tảng nữa có khả năng tương tự, thậm chí hơn một số chức năng của Heroku. Và một điều không kém quan trọng nữa là nền tảng này thì miễn phí khi sử dụng. Không tốn thêm thời gian lan man nữa, ngay sau đây mình sẽ giới thiệu với mọi người nền tảng này và hướng dẫn cách triển khai App NodeJS lên trên nền tảng này.
Bizfly App Engine là gì?

Bizfly App Engine là nền tảng mình và team mới phát triển trong thời gian gần đây, nền tảng này cho phép bạn triển khai các ứng dụng được viết bằng nhiều ngôn ngữ khác nhau như: Python, Golang, JavaScript, Ruby, C#, Java,... một cách nhanh chóng, trung bình chỉ mất vài phút để triển khai. Hệ thống sẽ tự nhận diện ngôn ngữ và tiến hành xây dựng cho phù hợp.
Nền tảng này còn giúp đơn giản hóa quá trình vận hành ứng dụng như: cập nhật phiên bản mới, restart, stop, rollback,...
Hy vọng mọi người sẽ thích sản phẩm này và sử dụng thường xuyên!
Document sản phẩm: https://docs.bizflycloud.vn/app_engine/
Chuẩn bị
Chuẩn bị ứng dụng
Để triển khai ứng dụng thì chắc chắn các bạn cần phải có Source Code rồi đúng không nào 😁. Các bạn có thể dùng source code của mình luôn hoặc cùng code mà bạn có sẵn.
Code trong bài này mình sẽ dùng ở đây: https://github.com/bizflycloud/app-engine-nodejs-sample
Cùng xem qua một chút về code này. Nội dung file server.js:
const express = require('express');
const port = process.env.PORT || 8080;
const app = express();
app.get('/', (request, response) => {
response.send(`<!DOCTYPE html>
<html>
<head>
<title>BizflyCloud App Engine</title>
</head>
<body>
<img style="display: block; margin-left: auto; margin-right: auto; width: 50%;" src="https://techvccloud.mediacdn.vn/2018/12/5/logofacebook-1543996079655547158445-crop-1543996085792308014951.png"></img>
</body>
</html>`);
});
app.listen(port);
Ứng dụng này đơn giản mở một web app lắng nghe tại cổng có giá trị là giá trị của biến môi trường PORT, nếu biến này không được khai báo sẽ sử dụng cổng 8080.
Khi người dùng truy cập vào ứng dụng này, server sẽ trả về 1 đoạn HTML để trình duyệt người dùng hiển thị ra.
Tiếp theo là nội dung của packages.json. Trong này ta sẽ định nghĩa các dependencies và scripts lần lượt là những thành phần phụ thuộc và câu lệnh mà ứng dụng sẽ chạy.
{
"author": "BizflyCloud App Engine",
"dependencies": {
"express": "^4.18.1"
},
"description": "Sample Node.js Application using NPM",
"license": "Apache-2.0",
"name": "sample",
"repository": {
"type": "git",
"url": "https://github.com/paketo-buildpacks/samples"
},
"scripts": {
"start": "echo \"start\" && node server.js"
},
"version": "0.0.0"
}
Như vậy bạn đã hiểu ứng dụng này làm gì rồi đúng không, giờ chúng ta sẽ đến giai đoạn triển khai.
Chuẩn bị tài khoản
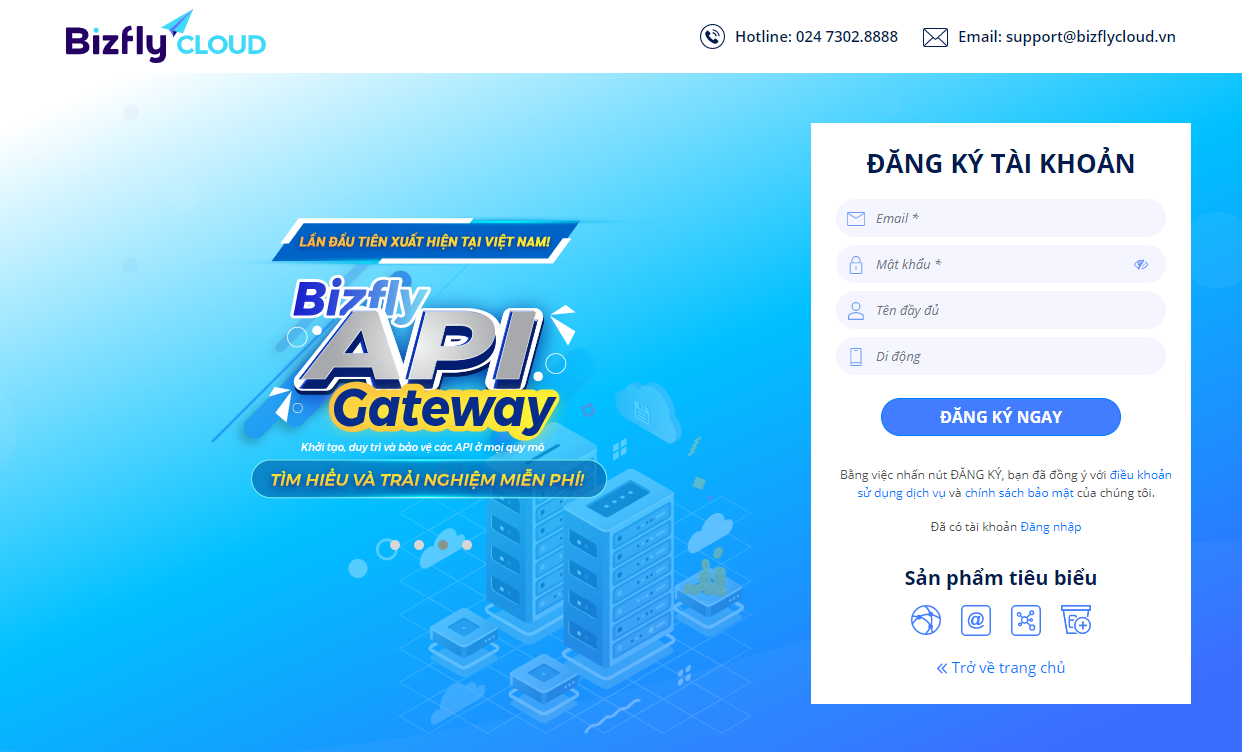
Để triển khai ứng dụng lên App Engine của Bizflycloud thì bạn cần phải có tài khoản đã, việc này không quá khó khăn, mọi người tự thực hiện nhé:
Đăng ký tài khoản ở đây nhé: https://manage.bizflycloud.vn/register

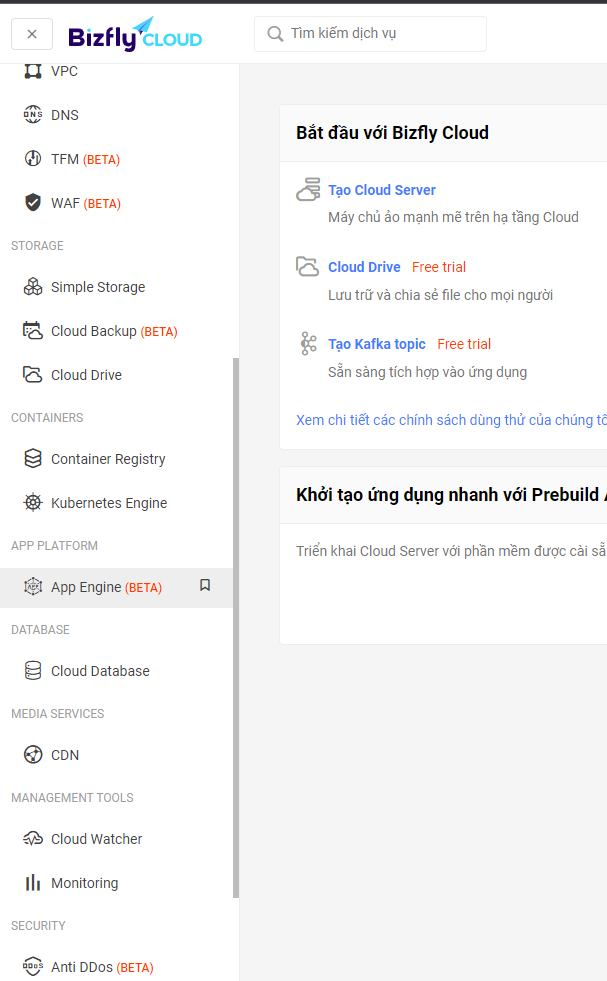
Sau khi đã có tài khoản bạn hãy tiến hành đăng nhập, bạn sẽ thấy dịch vụ App Engine ở thanh menu bên trái

Triển khai ứng dụng
Tạo App và Service
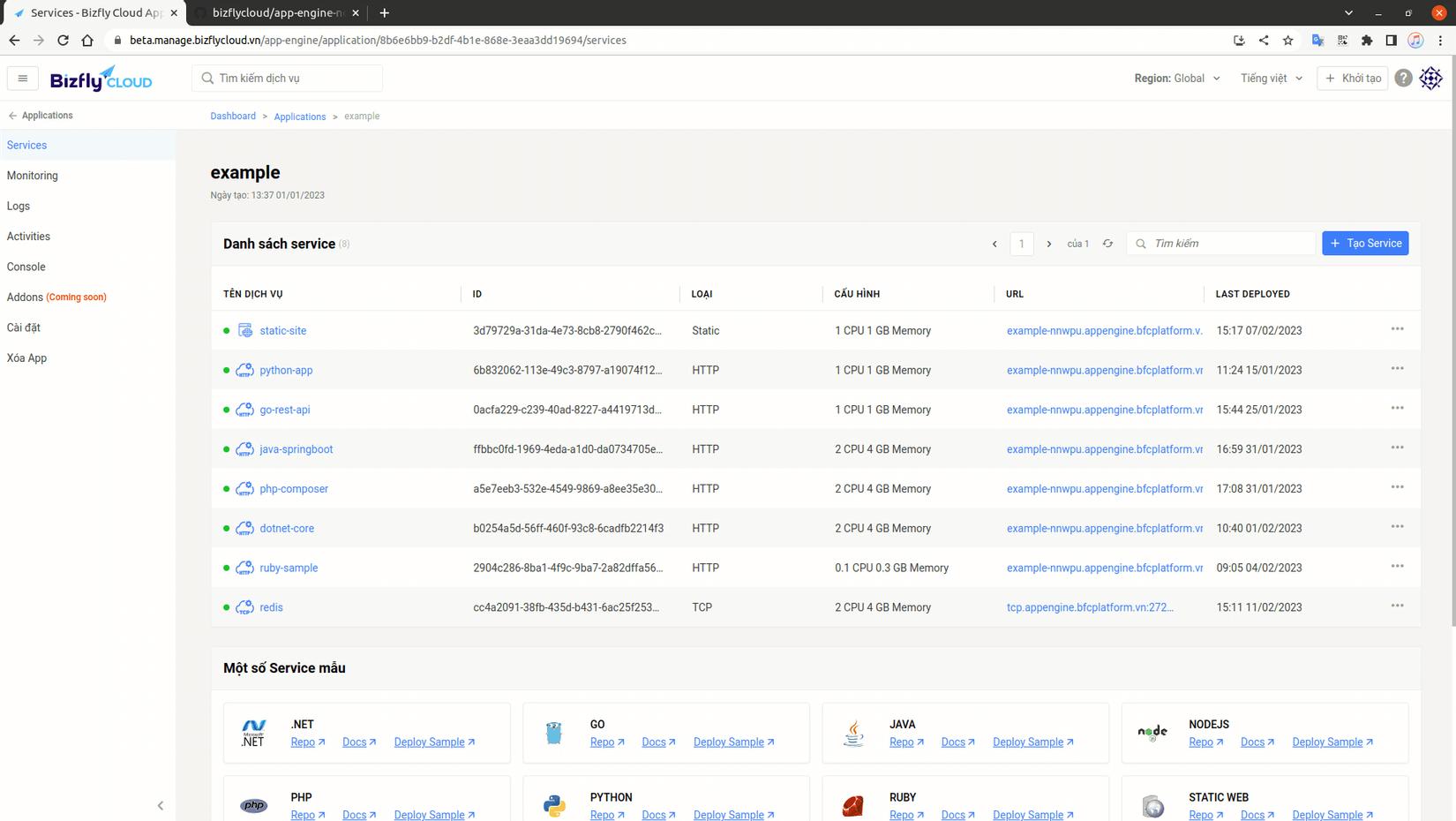
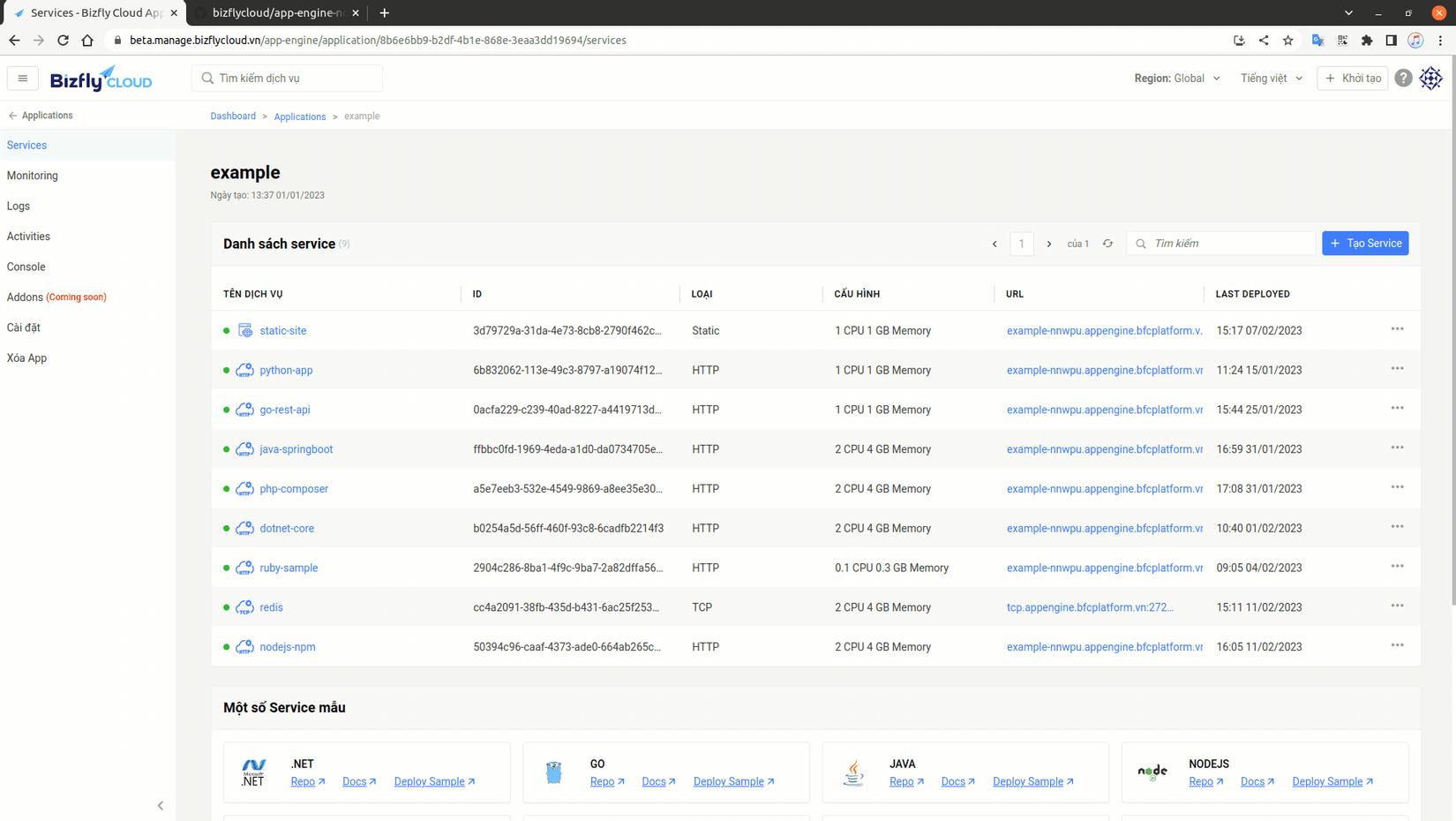
Các ứng dụng của các bạn triển khai trên App Engine mà liên quan đến nhau có thể được gộp vào cùng chung một App. Vậy nên đầu tiên ta cần tạo App trước. Ở đây mình sẽ tạo app có tên example. Sau khi tạo xong ta sẽ được đẩy vào trong app đó, ở đây mình tiếp tục chọn tạo Service để tạo thêm service mới phục vụ việc triển khai App NodeJS

Trong phần tạo service mình sẽ nhập vào các thông tin như ở GIF dưới:

- Tên service: Đây là tên của service bạn muốn triển khai, tên này sẽ được chọn làm path khi bạn tạo từ service thứ 2 trở đi.
- Location: Vị trí ứng dụng bạn sẽ được triển khai, nên chọn vị trí gần bạn nhất để giảm độ trễ. (Hiện tại bên mình đang hỗ trợ Hà Nội thôi, tương lai sẽ nhiều vị trí hơn 😁)
Trong phần thông tin triển khai, phần này sẽ chưa các thông tin về nguồn ứng dụng bạn sẽ triển khai.
- Soure type: Bạn có thể lựa chọn cách thức triển khai bằng image hoặc source code. Mình có source code được lưu trên git nên sẽ chọn GIT
- Source URL: Đường dẫn đến repo của bạn dạng http:// hoặc https:// nhé.
- Branch: Nhánh mà bạn muốn triển khai code.
- Chế độ Private: Dành cho các repo dạng private. Repo mình đang triển khai là Public nên không cần tick.
Cấu hình ứng dụng là mục chứa các thông tin về hạ tầng và network bạn sẽ triển khai:
- Cấu hình: Đây là cấu hình của mỗi container chạy ứng dụng của bạn.
- Replicas: Số bản sao chạy với cấu hình bên trên.
- Port: Cổng mà dịch vụ bạn đang chạy
- Loại ứng dụng: Mỗi loại ứng dụng sẽ có cách thức đóng gói khác nhau, hãy chọn đúng loại ứng dụng bạn muốn triển khai. Để hiểu từng loại ứng dụng bạn cóp thể trỏ vào từng nút đó.
Sau khi đã nhập xong đầy đủ bạn chỉ cần ấn Xác nhận thông tin để triển khai ứng dụng ngay lập tức.
Kết quả
Sau khi triển khai xong hệ thống sẽ trả về cho bạn một URL để truy cập dịch vụ như hình.
Bạn có thể truy cập thử tại đây: https://example-nnwpu.appengine.bfcplatform.vn/nodejs-npm

Các thao tác vận hành
Giám sát - Monitoring
Khi có hệ thống giám sát bạn có thể dễ dàng phát hiện sự bất thường của ứng dụng một cách nhanh chóng.
Hệ thống giám sát các thông số hạ tầng quan trọng như CPU, Memory, Network và Disk I/O.

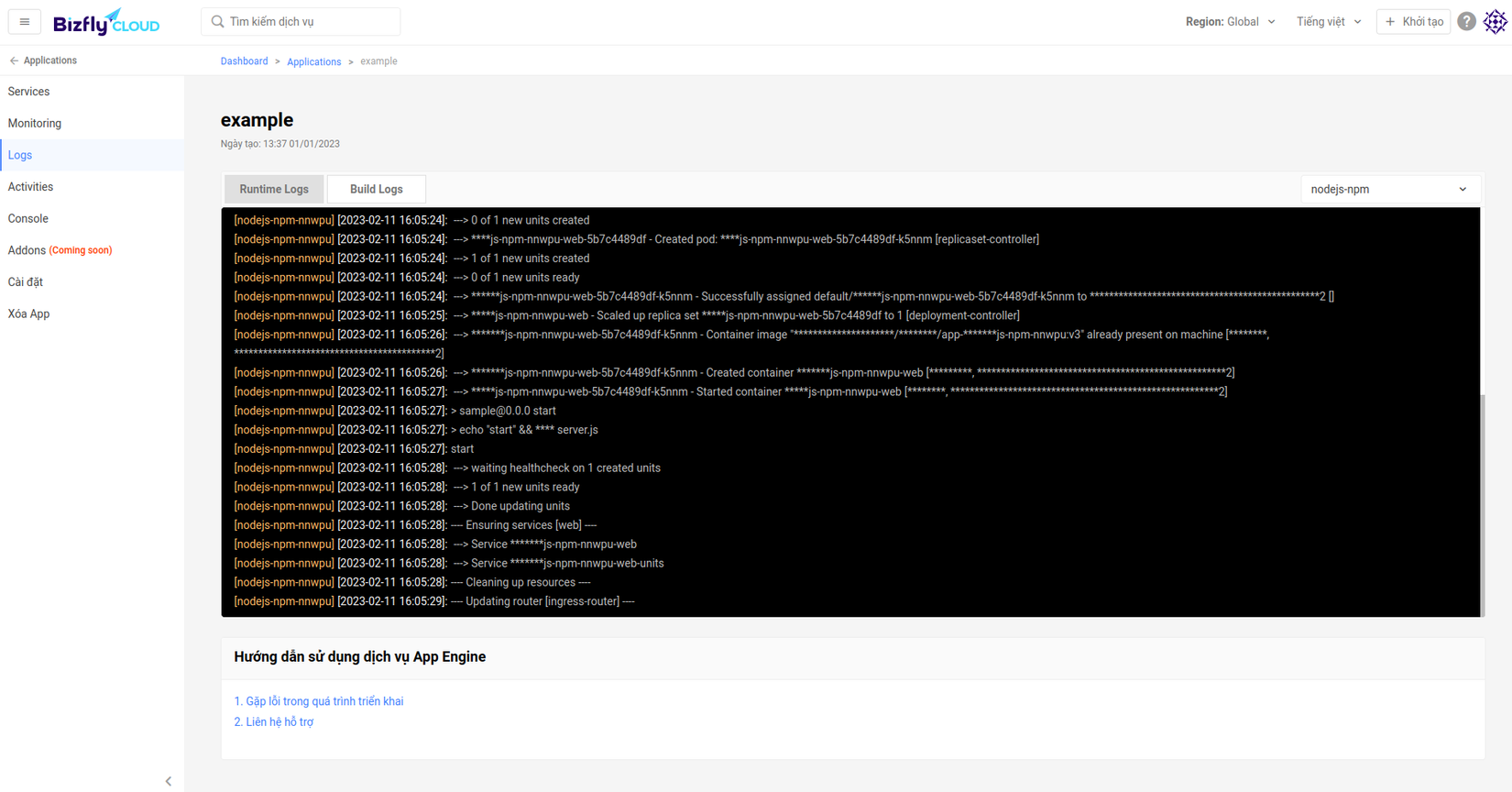
Nhật ký hoạt động - Logs
Logs được chia làm 2 loại: Runtime Logs và Build Logs
- Runtime Logs sẽ chứa logs trong quá trình hoạt động
- Build Logs sẽ chứa logs trong quá trình đóng gói - xây dựng ứng dụng

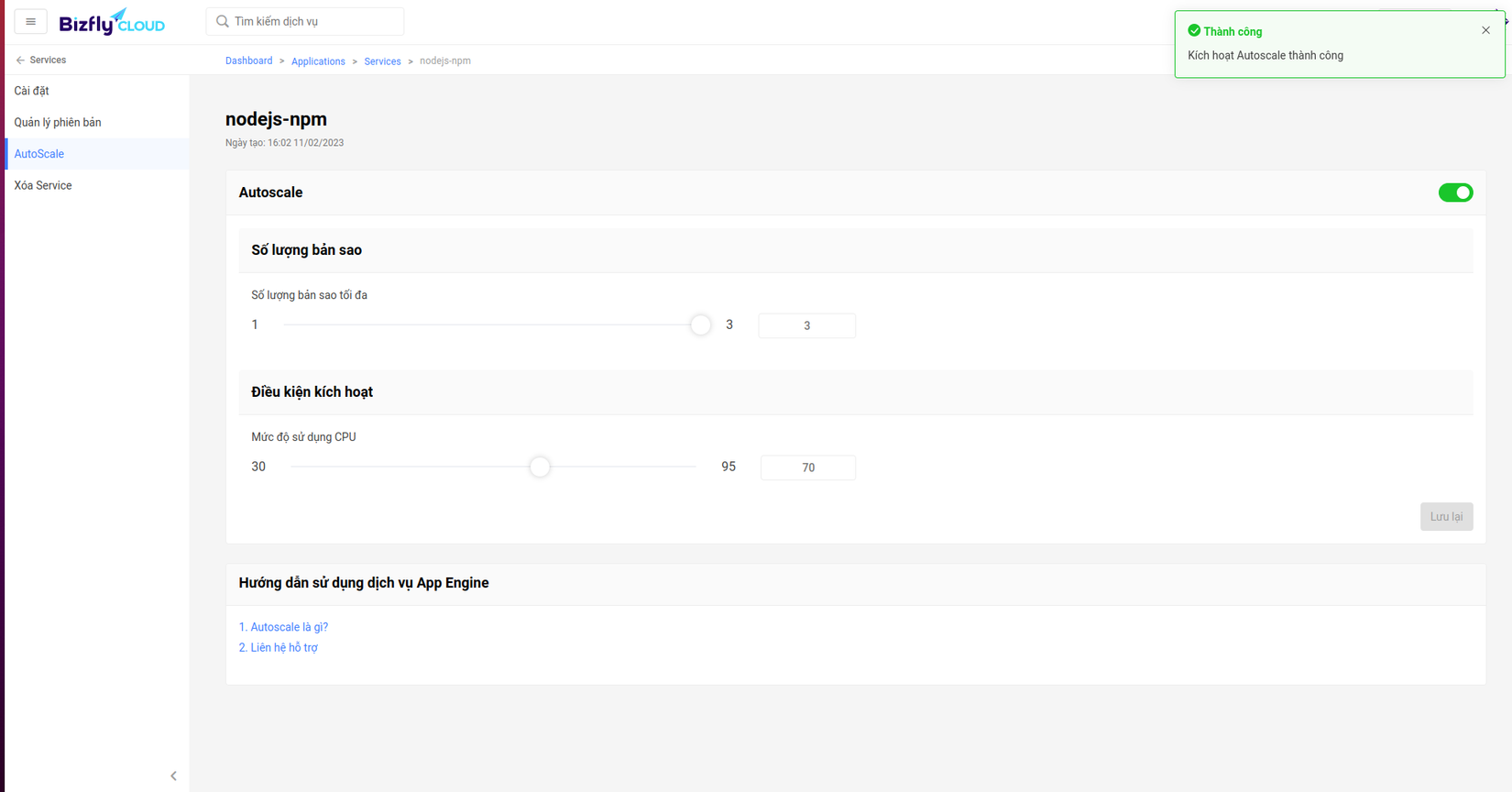
Tự động mở rộng - AutoScale
Đây là tính năng giúp ứng dụng của bạn tự động mở rộng hạ tầng khi bị quá tải. Bạn có thể cấu hình số bản sao tối đa muốn tự động mở rộng và mức độ phần trăm CPU mà tính năng này sẽ được kích hoạt.

Kết
Cám ơn mọi người đã đọc đến tận đây, hy vọng mọi người sẽ dành thời gian để trải nghiệm sản phẩm này! Nếu có đóng góp gì hay muốn tính năng nào phát triển trong tương lai, bạn có thể comment xuống dưới bài viết này hoặc nhắn trực tiếp cho mình qua Telegram @HoangViet12. Mọi phản hồi của các bạn đều rất quý giá đối với mình.
Nếu thấy bài viết này hay hãy Up Vote và Follow mình để tiếp tục xem nhiều bài viết về Bizfly App Engine nữa nhé! 👋👋👋
Bài viết này nằm trong Series BizflyCloud App Engine Tutorials
Chuyên mục quảng cáo
Nếu như bạn đang gặp khúc mắc trong vấn đề chuyên môn hay cần người hỗ trợ về mặt hệ thống, DevOps tools thì mình tự tin có thể hỗ trợ được bạn. Liên hệ với mình để trao đổi thêm nhé https://hoangviet.io.vn/
All rights reserved