DỰ ĐOÁN 7 XU HƯỚNG WEB DESIGN TRONG NĂM 2017
Bài đăng này đã không được cập nhật trong 4 năm

Link: http://brian.hatenablog.jp/entry/web-trend-for-2017
Thế giới luôn biến đổi không ngừng với tốc độ chóng mặt. Trung Quốc trong khoảng thời gian ngắn đã phát triển đạt mức GDP hơn cả Nhật Bản. Cùng với đó ,mảng web design cũng không nằm ngoài vòng xoáy phát triển đó. Tôi đã có 12 năm học về web design, tôi thấy rằng phương pháp design TABLE layout đã được sử dụng rất nhiều trước đây, mà nếu bây giờ chúng ta nghi lại cũng khó có thể nghĩ là phương pháp đó lại có thể tồn tại. Thế nhưng, hiện nay cùng với sự xuất hiện của rất nhiều các kỹ thuật phong phú, chúng ta có thể nhanh chóng tạo được 1 website hiệu quả Trong bài viết này, tôi sẽ tổng hợp nhưng website có thiết kế rất đẹp cùng với những xu hướng design mà tôi đã tham khảo trong khi thiết kế. Tôi sẽ không nhắc đến những website có thiết kế không đẹp hoặc theo style quá cũ
1. Storytelling – Xu hướng theo kỹ thuật kể chuyện
Trong ngành thiết kế web hiện nay, việc thiết kế tối đa hóa trải nghiệm người dùng ( UX design) ngày càng trở nên phổ biến hơn bao giờ hết. Đơn thuần đó không chỉ là một design đẹp mà lối design đó còn khiến cho người dùng trải nghiệm được sản phẩm một cách hiệu quả tối đa nhất.
Chính vì lẽ đó xu hướng web design được kì vọng nhiều nhất trong năm 2016 chính là web design theo lối Storytelling. Đây là thủ pháp design khiến người dùng cảm thấy thú vị ngay trong cái nhìn đầu tiên, rồi bằng cách xây dựng câu chuyện để khéo léo dẫn dắt người dùng đi theo mạch câu chuyện. Bạn có thể thấy rõ một điều rằng trong một trang web được thiết kế quá dài, người đọc sẽ cảm thấy mệt mỏi khi liên tục phải cuộn xuống dưới để đọc. Do vậy nếu trang web được xây dựng như một câu chuyện liền mạch thì người đọc sẽ có hứng thú để đi đến tận cùng của câu chuyện

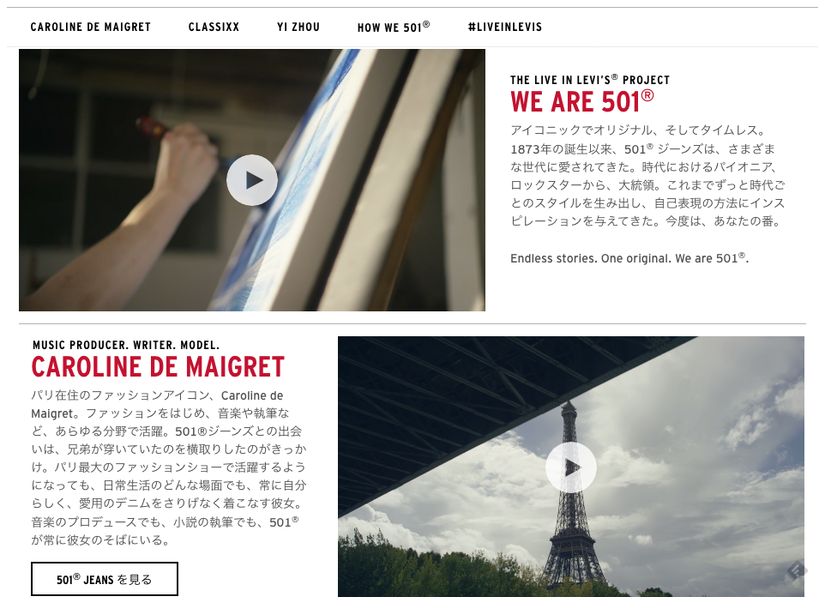
Tôi xin giới thiệu một website chuẩn mẫu Storytelling đó là “The Live in Levi’s Project”. Website này là một platform giới thiệu rất nhiều phong cách thời trang của Levis được rất nhiều fan hâm mộ trên toàn thế giới. Trang web được lập ra bởi Levis va đại lý thương hiệu AKQA hợp tác tạo nên.
Thế nhưng, điều tôi muốn nhấn mạnh ở đây là mặc dù là một website đậm chất campaign thế nhưng không phải chỉ toàn là phong cách thời trang. Mà chính là có những video và hình ảnh giới thiệu life style của từng người từng người một. Không phải ngôi sao cũng chẳng phải danh nhân thế nhưng cách lựa chọn nhân vật thật là tinh tế và tuyệt vời. Việc không lựa chọn nhân vật là ngôi sao hay vĩ nhân càng khiến có cảm giác gần gũi chân thật với những người hâm mộ, và khiến cho người dùng nghĩ rằng, à phong cách này cũng có thể hợp với mình.
Ngoài ra, câu chuyện còn kể về từng nhân vật một cùng với Levi có cuộc sống hàng ngày như thế nào, trải nghiệm cuộc sống thú vị ra sao. Nhờ lối thể hiện câu chuyện thú vị và gần gũi như vậy đã chiếm được cảm tình, sự đồng cảm của người dùng. Câu chuyện càng gần gũi chân thực bao nhiêu thì càng có sức thuyết phục mạnh mẽ tới người dùng bấy nhiêu.
2. Cinemagraph :Ảnh tĩnh mà động
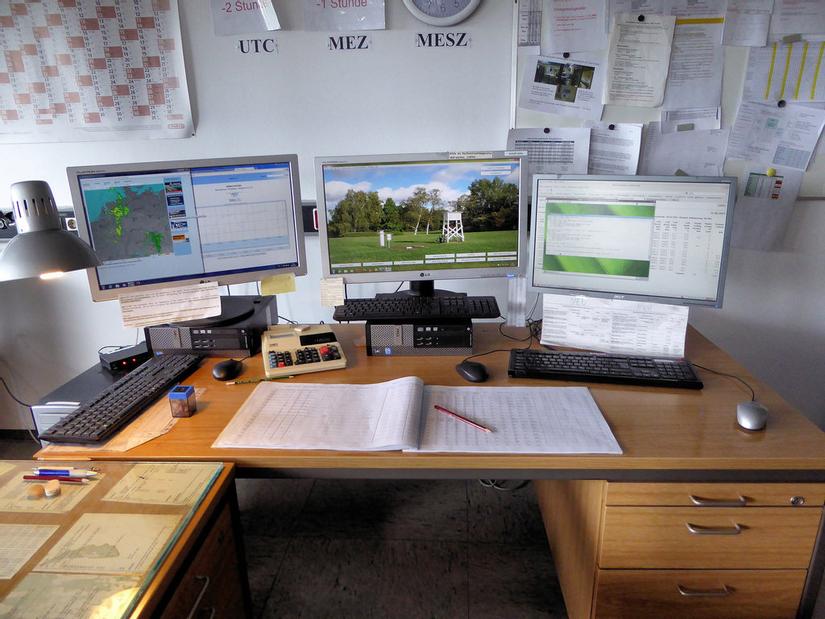
Cinemagraph là một dạng ảnh động, được lưu dưới dạng file Gif, chứa hình ảnh có các yếu tố di chuyển. Trước đây cũng có những website dùng hiệu ứng file Gif nhưng gần đây phương thức này đã có phần biến đổi hơn trước.

Tại website của công ty Dentsu Creative X, nhân viên thiết kế của công ty đã dùng ảnh động xoay mãi mãi trong thiết kế trang web. Đầu tiên là top page, giới thiệu công ty và nhân viên công ty, rồi đến page tuyển dụng, có hình ảnh những người đang dùng quay liên tục liên tục. Thể hiện nội dung một cách sáng tạo tinh tế cũng góp phần tạo nên sức thu hút của chính công ty đó.
3. Split screen và multi-scrolling
Cùng với việc nâng cao độ phân giải của ảnh thì web design dùng cho bản PC cũng phát triển theo. Cái quan trọng là làm thế nào tạo được ấn tượng thực sự cho người đọc, và điều đó phải được giải quyết thông qua xu hướng design của web đó. Xu hướng design chia màn hình Split screen tuy chưa phổ biến ở Nhật nhưng đã được sử dụng rất nhiều trên toàn thế giới. Đây là website có đường vạch phân chia ở giữa, chia màn hình làm 2 phần : bên trái và bên phải. Split Screen này cũng được gọi là Multi screen vì khi cuộn trang thì sẽ cuộn riêng biệt ở phần bên trái và bên phải.

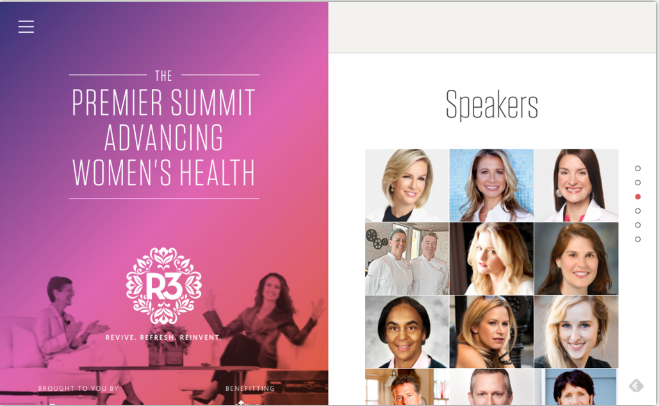
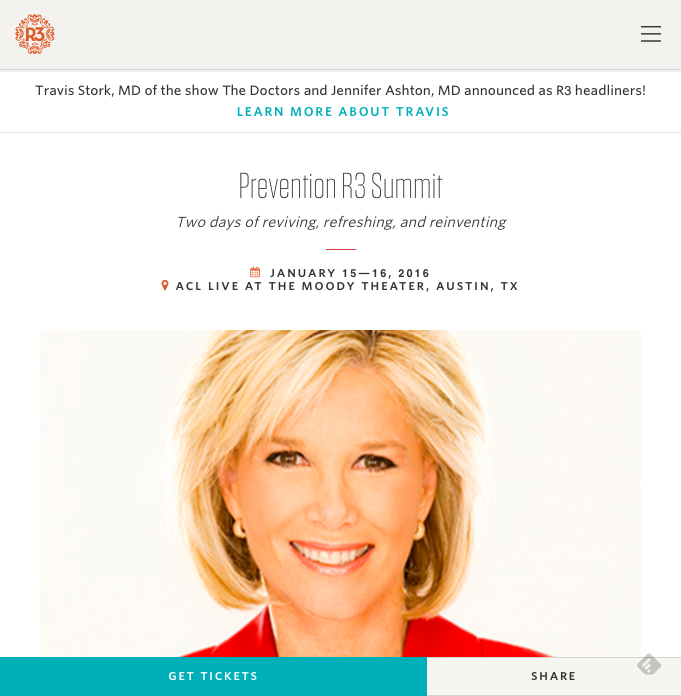
Trang web “R3 Summit” giới thiệu về giác ngộ của bản thân và sức khỏe của nữ giới được tổ chức vào tháng 1 năm nay tại thủ phủ Austin của tiểu bang Texas ,Mỹ. Trang này đã sử dụng hiệu quả xu hướng design theo lối multi screen. Phía bên trái đập ngay vào mắt người xem đó là logo R3 sử dụng đi kèm là gradation lấy màu hồng là trọng tâm. Ngoài ra nội dung của chương trình, các diễn giả trong ngày hôm đó, thông tin Summit được hiển thị cuộn ở bên phải.

Điểm thú vị ở chỗ khi co bề ngang màn hình đến một đường line cố định thì từ màn hình Split Screen sẽ chuyển thành single screen. Điều này giúp cho việc hiển thị trên smartphone hay các thiết bị như tablet sẽ không gây khó chịu cho người xem mà vẫn có thể theo dõi website một cách dễ dàng. Lựa chọn hiển thị bề ngang hay chiều dọc một cách thích hợp tùy theo người xem đó chính là một thành công
4. No Chrome
Tuy không liên quan gì đến web browser mà Google đang phát triển thế nhưng bằng cách gọi vòng vo của framework, yếu tố design mà xoay quanh nội dung thì sẽ được gọi là “Chrome”. Xu hướng design layout lấy nội dung làm trọng tâm, hoặc trình bày nội dung quan trọng theo trật tự từ trái sang phải là xu hướng chính của web design. Trong khi đó, design mà No Chrome tức là lược bỏ những phần thừa thãi, mà chỉ nhấn mạnh vào những nội dung hoặc những message mang tính visual nhất. Design No Chrome mang cảm giác thuần khiết, đậm chất stylist. Thế nhưng ngay cả việc coding bản design đó cũng có điểm thu hút hết sức đặc biệt. Thông thường bản design thường được bố trí những yếu tố DIV mà được gọi là container, nhưng một design mà No Chrome có thể lược bỏ đi những yếu tố DIV thừa thãi

Đây là trang Braun, một thương hiệu rất quen thuộc. Điều đặc biệt ở đây là không phải trang web có layout dạng No Chrome mà là lối design rất gần gũi và nhất quán với concept của sản phẩm.Trang web đồng hồ đeo tay của Braun dựa trên concept của trang web cùng công ty đó là “Less,but better” mà xây dựng lên trang web có stylist dạng No Chrome. Hãy nhìn vào design, bạn sẽ hiểu được thông điệp được truyền tải
TO BE CONTINUED
All rights reserved