Drag and drop nested set pattern for ActiveRecord models with gem awesome_nested_set and jsTree.js
Bài đăng này đã không được cập nhật trong 7 năm
Mở đầu
Mục đích của bài viết này là thực hiện thêm, đổi tên, xóa, di chuyển mô hình lồng nhau của activerecord model và cho phép kéo thả được.

Cài đặt
Đầu tiên cần sử dụng gem awesome_nested_set và jQuery plugin jsTree
Gem awesome_nested_set
- Thêm vào Gemfile
gem "awesome_nested_set"vàbundle install
Tạo model Category
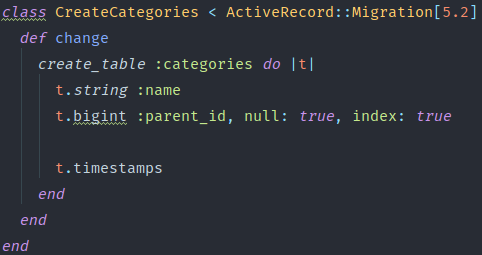
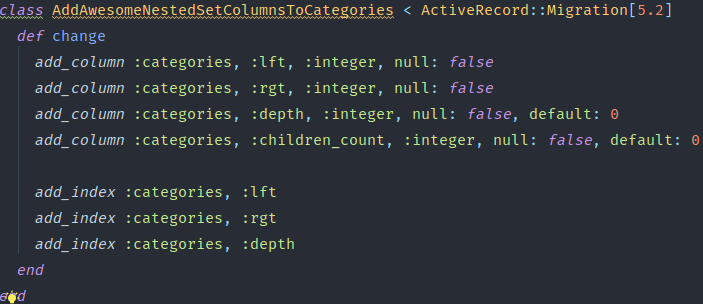
- Tạo model
Categoryvà thêm các cột như sau


jQuery plugin jsTree
-
Tải xuống tệp nguồn từ "Tải xuống jsTree".
-
Sao chép
dist/jstree.min.jscủa tệp giải nén vàovendor/asset/javascripts/. -
Sao chép
dist/themes/default/*của tập tin giải nén cho nhà cung cấpvendor/asset/stylesheets/. Sau đó xóa style.css và đổi tên style.min.css thành jstree.min.css. -
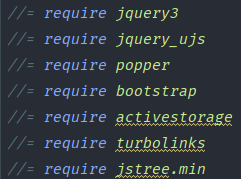
Thêm jstree.min vào application.js.

- Thêm jstree.min vào application.scss

Thực hiện
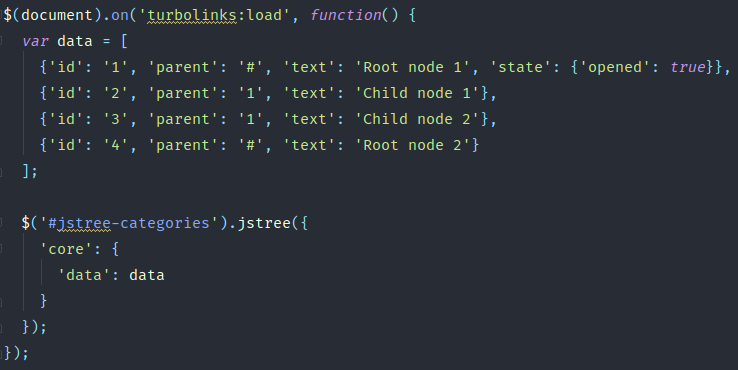
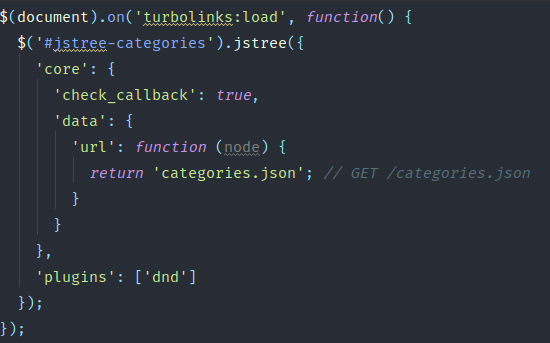
- Khởi tạo jsTree
Bắt đầu khởi tạo jsTree trong categories.js

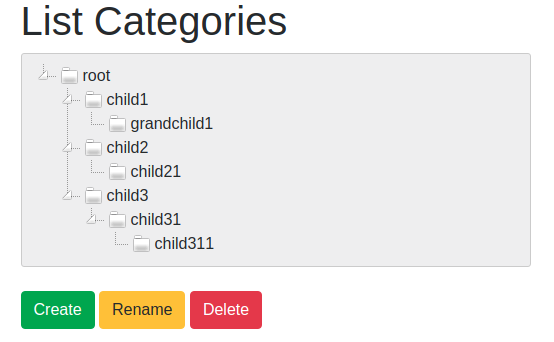
Về phần code rails để có được trang index đã coi như làm
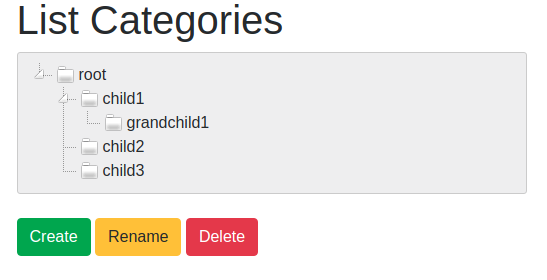
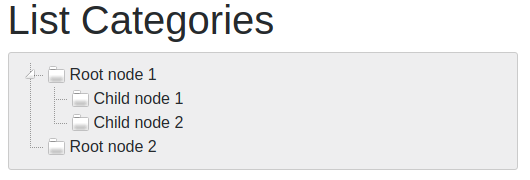
Sẽ có trang như dưới

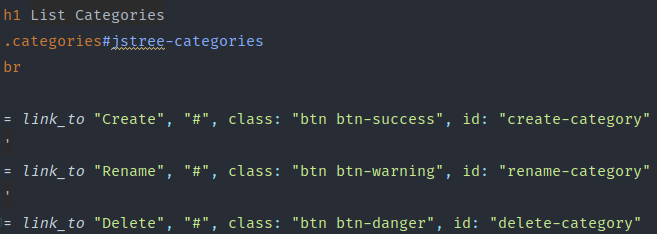
Tiếp đến tạo thêm 3 nút: Tạo/sửa tên/Xóa

- Kết hợp jsTree với Rails API
Sử dụng ajax để gửi các yêu cầu thêm, đổi tên, xóa, di chuyển.
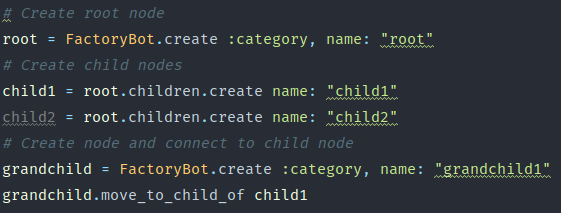
- Tạo dữ liệu trên server trong file
db/seed.rbvà chạy commandrake db:seed

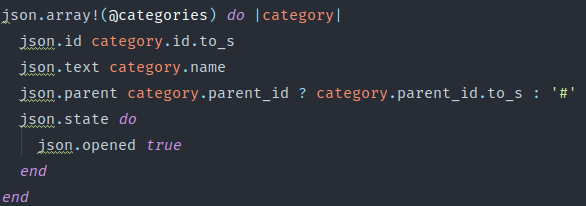
- Tạo json của category với jbuilder
index.json.jbuilder

- Sửa lại js để load json data

plugin
dndđể kích hoạt kéo thả
Sau khi load được dữ liệu sẽ tiếp tục làm thêm, đổi tên, xóa, di chuyển
- Phía server
-
Trong controller permit các params
:name, :parent_id, :new_position -
Thêm 2 phương thức trong models/category.rb:
parent_id=(parent_id)Khi di chuyển đến nút gốc, vì parent_id là "#", Gọi phương thức move_to_root để chuyển sang root, Nếu có nút cha cập nhật parent_idnew_position=(new_position)Khi di chuyển đến nút gốc, vì nút cha là nil, đích di chuyển được chỉ định từ mảng child node gốc, Nếu có một nút cha di chuyển nó bằng phương thức move_to_child_with_index
- Phía client
-
Nút Create: Khi click sẽ tìm nút đang chọn và tạo node con với tên mặc định
New nodevới parent_id là node đang chọn. -
Nút Rename: Khi click sẽ tìm nút đang chọn và gọi hàm edit để cho phép đổi tên, sau khi sửa xong sẽ có event
rename_node.jstreelúc đó sẽ gửi tên đã sửa lên server để update. -
Nút Delete: Khi click sẽ tìm nút đang chọn và gọi hàm delete_node để xóa nút đang chọn.
-
Kéo thả: Sau khi thả sẽ bắt event
move_node.jstreetrong đó có cần thông tin nút kéoid,parent_idvànew_positionvà dùng ajax để gửi lên server.
Kết quả

Hy vọng bài này có thể giúp bạn giải quyết vấn đề gặp phải.
Tham khảo
All rights reserved