Đơn giản việc sử dụng đa hệ điều hành với WSL trên Windows
Nếu bạn đã quen sử dụng hệ điều hành Window nhưng dự án bạn làm yêu cầu cần sử dụng Ubuntu hoặc đơn giản là bạn muốn trải nghiệm sử dụng nhiều hệ điều hành song song thì WSL của Window là một sự lựa chọn dễ dàng nhất. Tuy không hoàn toàn đáp ứng hết các lệnh như một phiên bản Ubuntu cài độc lập nhưng WSL hoàn toàn có những giải pháp đáp ứng được các nhu cầu sử dụng của người dùng. Dưới đây mình sẽ trình bày cách cài đặt cũng như các chức năng mình đã trải nghiệm ổn định của môi trường này trong quá trình phát triển dự án, mời các bạn tham khảo và đóng góp cho hoàn thiện thêm nhé. (Các ví dụ trong bài viết này là đang thao tác trên Window 10 và Ubuntu 18.04)
I. Cài đặt Ubuntu trên Windows
Bước 1: Bật Windows Subsystem for Linux trên Windows
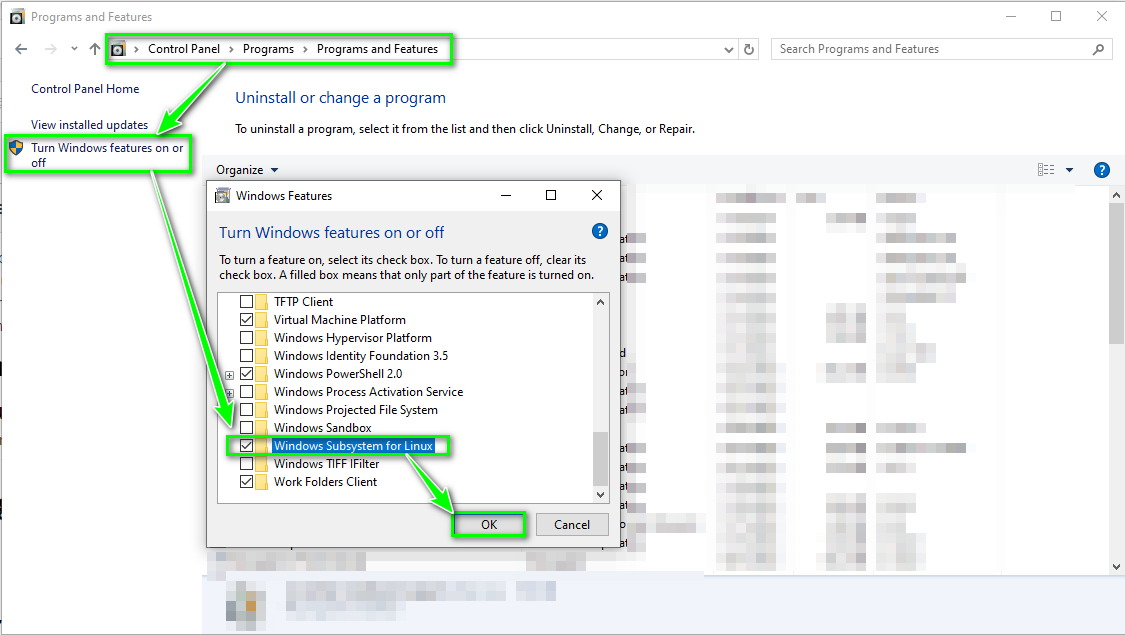
- Vào Control Panel =>Chọn Program and feature => Chọn Turn Windows feature on or off ở gốc trái => Check chọn vào dòng Windows Subsystem for Linux => Ok

- Khởi động lại máy tính.
Bước 2: Cài Ubuntu – Linux trên Windows 10
-
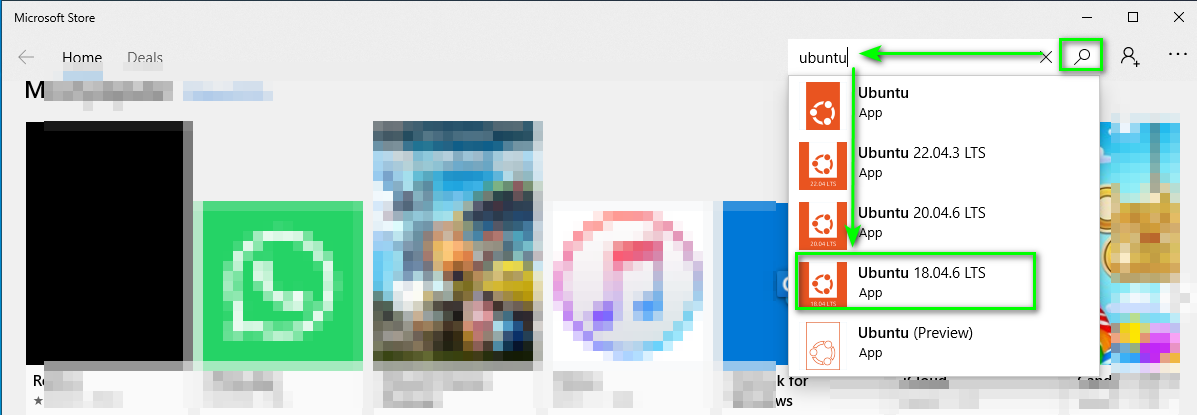
Mở Microsoft store => tìm kiếm tên bản Linux mà bạn muốn cài lên Windows 10.
-
Ở thời điểm viết bài này, Microsoft hỗ trợ cài lên Windows 10 một số bản sau: Ubuntu OpenSUSE SLES Kali Linux Debian GNU/Linux
-
Ví dụ ở đây mình cài phiên bản Ubuntu 18.04.

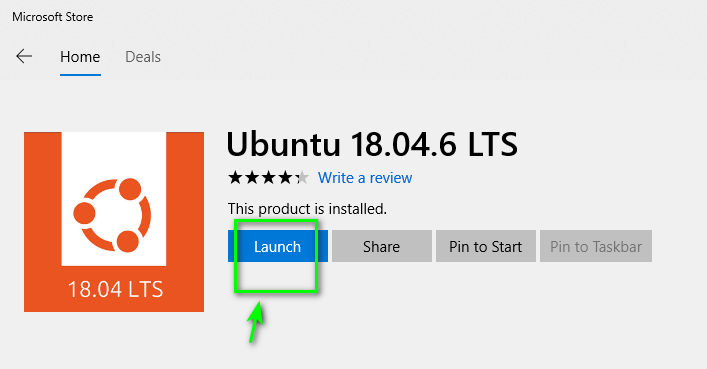
- Sau khi cài đặt xong thì nhấn Launch để mở ứng dụng.
![image.png]()
Ở Lần mở đầu tiên thì Ubuntu khởi động hơi lâu và sẽ yêu cầu khởi tạo tên người dùng và mật khẩu root thì mình cứ nhập rồi nhấn enter thôi.
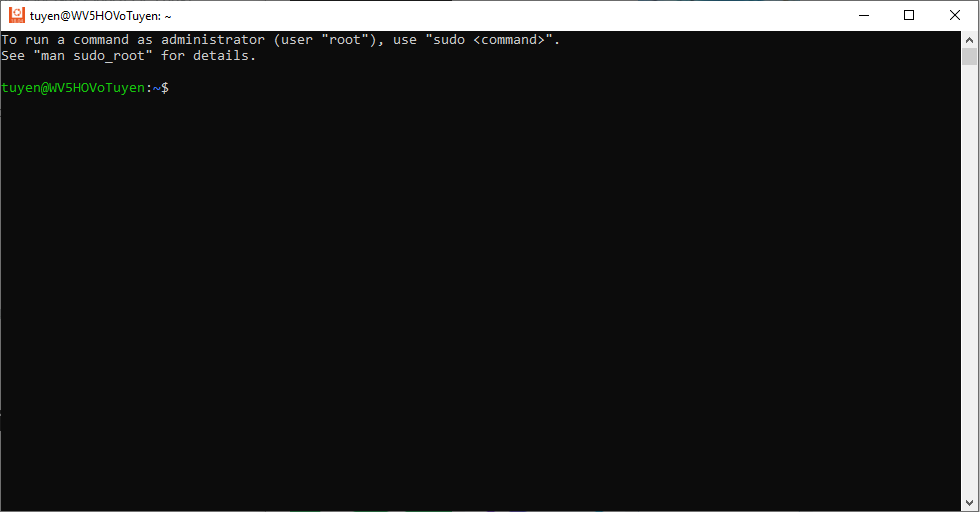
=> Đến đây chúng ta đã có 1 máy Ubuntu 18.04 độc lập trên Window rồi, các lệnh hoàn toàn giống với 1 máy Ubuntu bình thường, có giao diện command như sau:

Một số lưu ý khi dùng Ubuntu WSL là:
- WSL không hỗ trợ systemd
- Phiên bản Ubuntu WSL < 20.04 chưa hỗ trợ WSL 2 và không dùng được docker
II. Các lệnh thông dụng khi thao tác ở Ubuntu WSL
Các lệnh trong Ubuntu WSL không khác gì ở Hệ điều hành Ubuntu độc lập nên bạn có thể search thêm các lệnh trong ubuntu mà dùng nhé, dưới đây mình chỉ liệt kê một số lệnh mình thường dùng thôi. Điểm lưu ý duy nhất là tới thời điểm mình viết bài viết này thì Ubuntu WSL chưa dùng được lệnh systemd.
1. System và quyền
- Tạo thư mục mới:
mkdir <tên thư mục>
- Xem danh sách thư mục/file của thư mục hiện tại:
ls
- Kiểm tra version các service đang chạy với từ khóa:
dpkg -l | grep mongodb <keyword>
- Kiểm tra dung lượng ổ đĩa hiện có:
df -h
- Tìm kiếm các service đang chạy có từ khóa “keyword”:
sudo service --status-all | grep <keyword>
2. Các gói cài đặt
- Để cài đặt các gói có sẵn ta có thể dùng lệnh apt. Cú pháp:
sudo apt update
sudo apt install <tên_gói>
Ví dụ để cài nginx thì dùng lệnh:
sudo apt install nginx
- Để cài đặt qua file .deb
Nếu file không có sẵn trên máy mà cần download về ta có thể dùng lệnh wget:
wget <link_tải_về>
Sau đó dùng lệnh dpkg để cài đặt:
sudo dpkg -i <tên_tệp_cài_đặt.deb>
- Gỡ gói đã cài:
sudo apt remove <tên_gói>
2. Thao tác nhiều cửa sổ cùng lúc dùng tmux
- Cài đặt tmux
sudo apt-get update
sudo apt-get install tmux
- Khởi động tmux dùng lệnh:
tmux
- Mở tab mới:
Nhấn tổ hợp phím “Ctr +b” -> nhấn phím c
- Di chuyển đến tab khác:
Nhấn tổ hợp phím “Ctr +b” -> nhấn phím số 0….n
( n là số thứ tự của tab được ghi ở thanh bên dưới cùng màn hình. Phân biệt tab hiện tại: có dấu (*) sau tên )
- Thoát khỏi tmux:
Nhấn tổ hợp phím “ Ctr+b” -> nhấn “:” -> nhập “kill-session” -> Enter
II. Giao tiếp giữa ubuntu và Windows
1. Copy thư mục từ Windows vào Ubuntu và ngược lại.
- Để sao chép thư mục trong Ubuntu ta dùng lệnh sau:
cp -r <source_folder> <destination_folder>
- Đường dẫn Window sẽ là:
/mnt/<ổ đĩa>/<đường dẫn ở window>
- Ví dụ muốn copy thư mục e/Projects/thumuc1/ và tất cả các thư mục/file con từ Windows vào thư mục hiện tại của Ubuntu ta dùng lệnh sau:
cp -r /mnt/e/Projects/thumuc1/ .
(Trong đó “.” là thư mục hiện tại ở Ubuntu)
2. Code project trong Ubuntu WSL với VS Code
Nếu các bạn đã quen code trên các Tool code có giao diện và hỗ trợ thì có thể dùng VS Code để code các project trong Ubuntu WSL.
2.1. Cài đặt
Bước 1: Cài đặt VS Code trên Windows
Bạn có thể tải và cài đặt nó từ trang web chính thức của VS Code: https://code.visualstudio.com/.
Bước 2: Cài Extension WSL cho VS Code
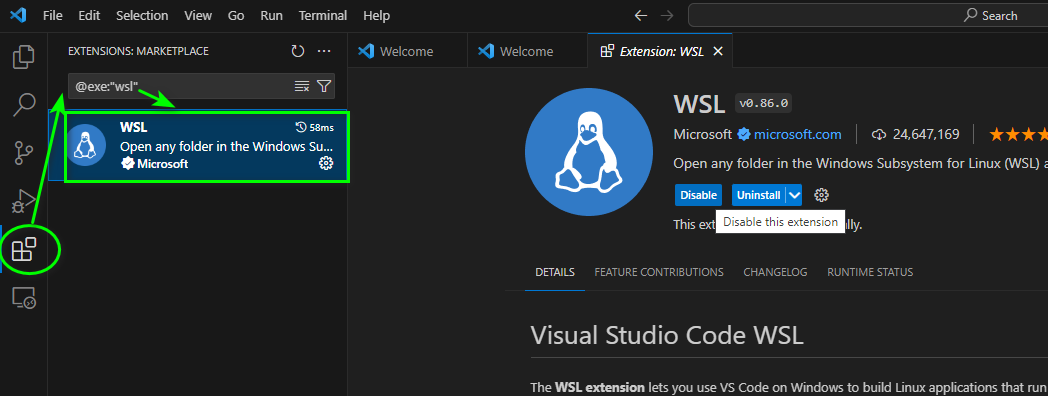
Vào Extensions => gõ @exe:"wsl"=> Chọn vào dòng WSL có hình chú chim cánh cụt như hình dưới => Chọn Install.

2.2. Sử dụng
Cách 1: Mở project từ Ubuntu
- Dùng lệnh:
code
- Nếu muốn mở thư mục/ file cụ thể thì dùng lệnh:
code <đường dẫn thư mục/file muốn mở>
 Nếu đang ở thư mục muốn mở thì chỉ cần gõ chữ
Nếu đang ở thư mục muốn mở thì chỉ cần gõ chữ code
Cách 2: Mở từ VS Code
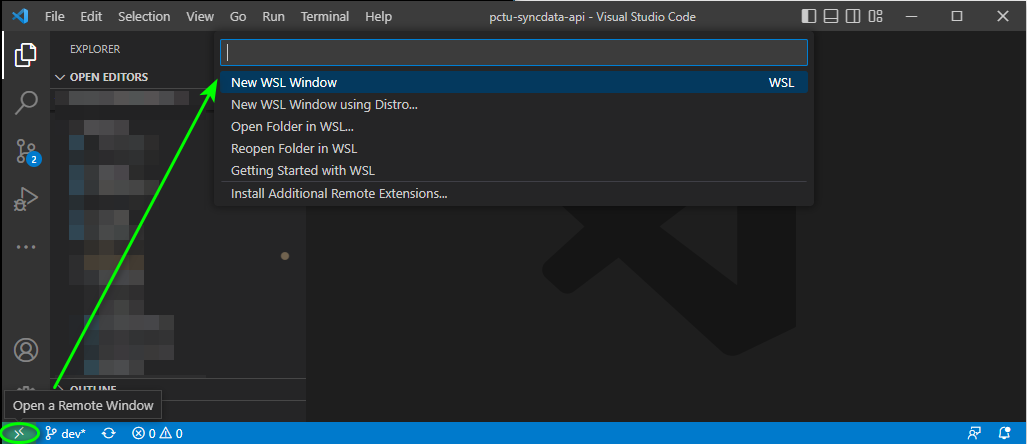
- Ở cửa sổ VS Code => chọn Open a Remote Window bằng cách click vào biểu tượng ở góc dưới bên trái cửa sổ VS Code-> Chọn New WSL Window (Nếu trên máy đang cài nhiều hơn 1 phiên bản WSL thì chọn New WSL Window using Distro... => Chọn bản WSL muốn mở - ví dụ: Ubuntu-18.04)
![image.png]()
- Khi này cửa sổ VS Code hiện tại đang Remote môi trường WSL, ta thao tác mở file/thư mục bình thường.
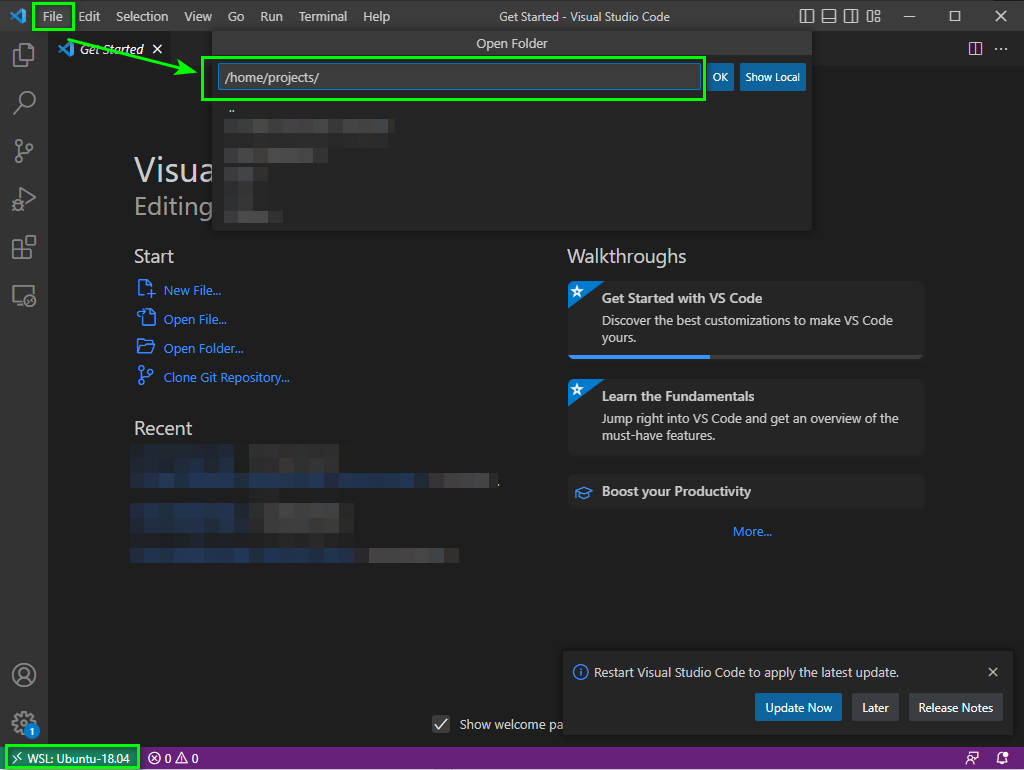
Ví dụ muốn mở project thì vào File => Open Folder... => Nhập đường dẫn chứa project trong Ubuntu

III. Dùng docker trong WSL
1. Cài đặt
WSL không hỗ trợ cài trực tiếp docker nên ta cài qua Window rồi connect tới, và chỉ dùng được cho phiên bản WSL version 2.
Bước 1: Kiểm tra phiên bảng WSL
Ở Windows, mở PowerShell, gõ lệnh:
wsl --list --verbose
Nếu version WSL đang là 1 thì gõ lệnh sau để update:
wsl --set-version <Name> 2
Có một lưu ý là việc update version WSL này sẽ bị lỗi nếu dùng phiên bản Window không có bản quyền do yêu cầu phải update. Nếu bạn nào đã khắc phục được thì comment chia sẻ giúp các bạn khác nhé.
Bước 2: Cài Docker Desktop ở Window
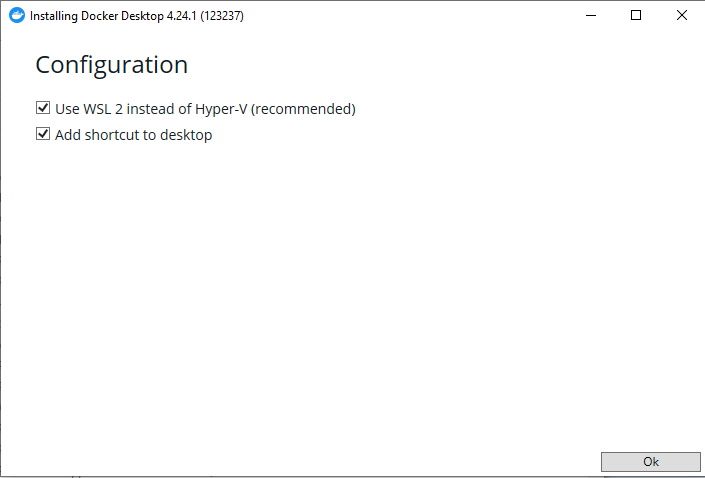
Tải file cài ở trang chính thức của docker https://www.docker.com/products/docker-desktop/ về cài đặt vào Window. Sau khi cài đặt hoàn tất thì khởi động lại Windows.

Bước 3: Mở Docker Desktop -> Setting -> Resources -> WSL Integration -> Enable các WSL muốn dùng docker
Sau khi thực hiện các bước trên, ta đã có thể sử dụng lệnh docker ở Ubuntu WSL.
2. Sử dụng
- Các lệnh cơ bản:
Document: https://docs.docker.com/engine/reference/commandline/run/
- Kiểm tra các image
docker images
- Run docker
docker run --cpus 2 --memory 2g --name pctu-scheduler-extend-ver1.0.1 -p 8002:8080 pctu-scheduler-extend-ver1.0
- Kiểm tra sử dụng tài nguyên
export DOCKER_HOST=<Ip host>:<port>
ví dụ:
export DOCKER_HOST=127.0.0.1:2375
All rights reserved