Đồ hay vẽ lại một vật qua hình ảnh bằng Photoshop
Bài đăng này đã không được cập nhật trong 6 năm
Chúng ta đều biết và yêu thích Adobe Photoshop vì tính năng tạo các bức hình manipulation theo dạng pixel của ứng dụng này. Trong hướng dẫn này, tôi quyết định sẽ xem xét các khả năng về vector của Photoshop, kết hợp với các hiệu ứng gradient, các chế độ và layer styles để tạo ra một sản phẩm từ PTS , trông như thật
Các bước đầu tiên yêu cầu phải có sự hiểu biết về công cụ thần thánh Pen Tool. Ở đây, bạn có thể tìm thấy rất nhiều các mẫu hữu dụng để thực hành các kỹ thuật về Pen Tool, giúp bạn trở nên xuất sắc. Đây là bài hướng dẫn và tôi đã cố gắng viết ngắn gọn các bước nhất có thể. Bài thực hành này có thể được làm trong một ngày rảnh rỗi!
1. Bắt đầu với Photoshop
Công cụ và các hình tham chiếu
Thay vì tạo nền, chúng ta sẽ tạo ra toàn bộ các hình cơ bản dạng vector bằng Pen Tool (P). Tất cả các hình vector này sẽ nằm ở các layer riêng của chúng.
Chúng ta sẽ đặt một hình tham chiếu có thể tải miễn phí trên google hay bất cứ ảnh nào . Cách làm này sẽ khiến bạn dễ dàng để thực hiện thao mỗi bước mà tôi mô tả.
Trong Adobe Photoshop, bắt đầu với các thiết lập cơ bản, tôi dự định sẽ tạo ra một sản phẩm quang khắc.
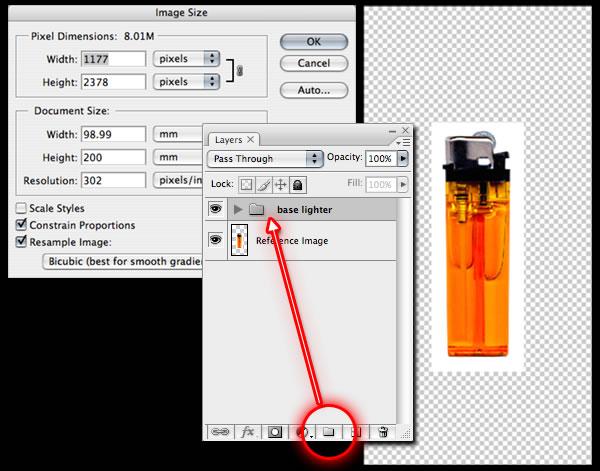
Bước 1: Tạo một tài liệu Photoshop mới của bạn
Mở Adobe Photoshop và tạo ra một tài liệu trong suốt mới với các thiết lập bên dưới là 99mm x 200mm với 300dpi. Đặt hình tham chiếu của bạn ở giữa tài liệu mới này và đặt tên cho layer đó. Trong thực tế, khi bạn thực hiện qua các bước này, hãy chắc rằng bạn sẽ đặt tên cho tất cả các layer của bạn. Ở trên layer tham chiếu của bạn, tạo ra một thư mục layer và đặt tên nó là "base lighter". Thư mục layer này sẽ là nơi bạn lưu trữ các hình vector chính của bạn.

2. Tạo các hình cơ bản
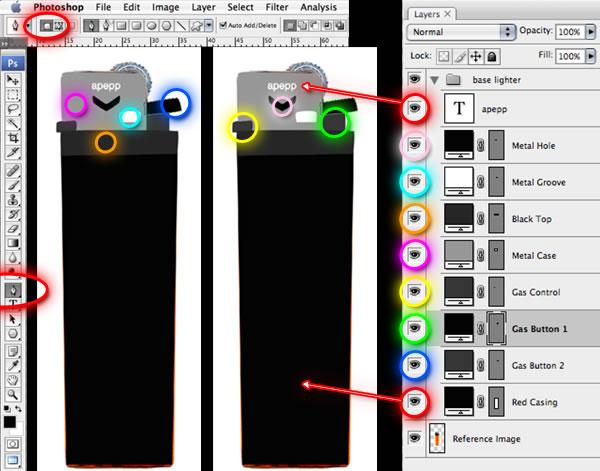
Bước 1: Sử dụng công cụ Pen Tool để tạo ra các hình vector
Sử dụng công cụ Pen Tool (P), trong chế độ hình layer, bắt đầu tạo hình chiếc bật lửa bằng các chi tiết (tổng cộng 8 chi tiết), sử dụng hình tham chiếu này làm hướng dẫn thô. Bạn không cần phải tạo ra chính xác trong lần đầu tiên vì các shape layer có thể chỉnh sửa bằng cách sử dụng Pen Tool và các công cụ phụ của nó. Vỏ chính bằng nhựa nằm ở phía dưới. Ở trên cùng là một layer chữ để thêm một chút cá nhân hóa. Tôi đã chọn màn hình của tôi có tên là "apepp" bằng cách sử dụng font Helvetica Neue Condensed Bold.
Kể từ bây giờ, tô màu cho mỗi shape layer dạng vector trong Photoshop với các sắc thái từ đen đến trắng để dễ dàng phân biệt chúng. Để thực hiện được điều này, nhấp đôi chuột vào thumbnail của layer đó trong bảng các layer để truy cập vào bảng chọn màu. Khi tám sắc thái màu của bạn đã được tạo ra, hãy nhớ giữ mọi thứ thật gọn gàng bằng cách nhấn giữ phím Shift và chọn mỗi layer vector, sau đó kéo chúng vào thư mục layer ("base lighter") đã tạo của bạn trong bước Bước 1.
Mẹo cho thư mục layer: Tạo ra một thư mục layer cũng có thể làm được bằng cách nhấn giữ phím Shift và nhấp vào các biểu tượng thư mục layer. Tất cả các layer đã chọn trước đó sẽ tự động đưa vào một thư mục layer mới và được lưu trữ theo thứ tự ban đầu. Một cách khác nữa là sử dụng "Command/Apple + G".

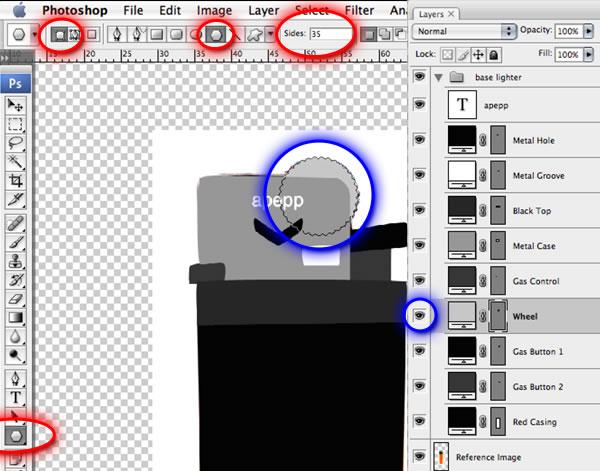
Bước 2: Tạo phần đầu của chiếc bật lửa
Đối với layer bánh xe đá "Wheel", sử dụng công cụ Polygon Tool (Shift + U) trong chế độ Shape Layer, và thiết lập khoảng 35 cạnh. Nhấp và kéo vào một kích cỡ phù hợp. Trong khi phím chuột vẫn đang nhấn giữ, nhấn phím khoảng trắng và đưa nó vào đúng vị trí. Sau đó thả phím khoảng trắng và chỉnh lại kích thước nếu cần. Khi bạn thả chuột, layer đó sẽ được tạo ra. Layer này cần được để ở đâu đó bên dưới hộp bằng kim loại.

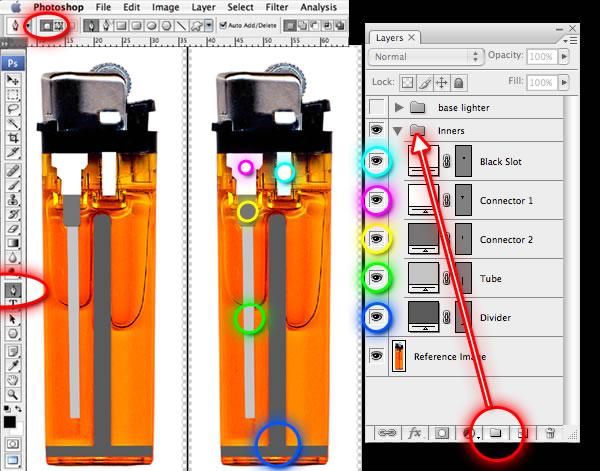
Bước 3: Sử dụng công cụ Pen Tool để tạo ra các chi tiết bên trong.
Một khi bạn đã tạo ra được phần ở trên, ẩn đi thư mục layer "base lighter". Sau đó bắt đầu (rất giống cách trên) tạo ra các chi tiết bên trong (tổng cộng 5 chi tiết) như đã chỉ ra trong ảnh dưới đây với công cụ Pen Tool. Một lần nữa, đặt các yếu tố này vào một thư mục layer bằng cách Shift-chọn mỗi layer và nhấp vào biểu tượng thư mục layer đó kết hợp với phím Shift. Đừng quên đặt tên cho lớp layer này là "Inners".

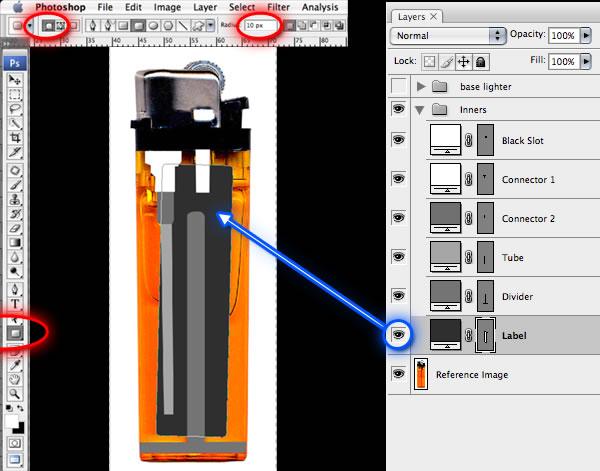
Bước 4: Vẽ hình nhãn hiệu
Chúng ta cần thêm một layer "Label" bên dưới layer "Divider". Cái nhãn này sẽ dán lên mặt còn lại của hộp chính bằng nhựa. Sử dụng công cụ Rounded Rectangle Tool (Shift + U) trong chế độ Shape Layer, nhập vào Radius là 10 px, kéo hình này ra và đặt nó vào chính giữa. Nhấn Command/Apple + T để chuyển đổi và xoay nó một chút qua bên phải bằng cách kéo ra bên ngoài của chốt kiểm soát ở trên bên phải.
 https://images.viblo.asia/8346bfd2-0f03-40ac-ba4e-a16a4add8a98.jpg
https://images.viblo.asia/8346bfd2-0f03-40ac-ba4e-a16a4add8a98.jpg
2. Sử dụng các hiệu ứng của Photoshop và Layer Mode để thêm chi tiết
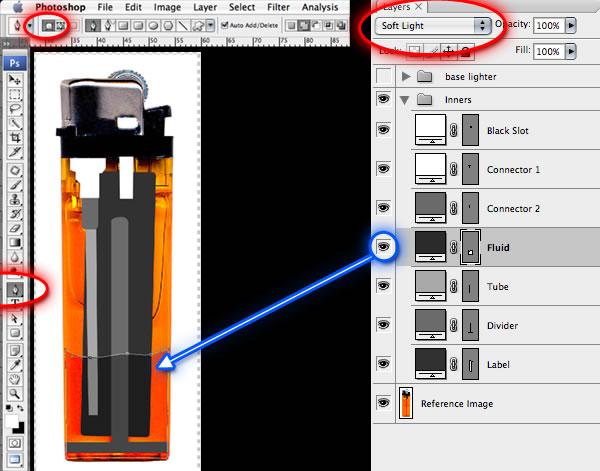
** Bước 1: Tạo chất lỏng của chiếc bật lửa bằng Layer Mode.
Phần cuối cùng cho chi tiết bên trong này gọi là layer "Fluid". Tạo chi tiết này bằng cách sử dụng Pen Tool (P) trong chế độ shape layer (một sự chỉnh trang nhỏ cho các cạnh của hộp nhựa của chiếc bật lửa) và dời nó lên trên layer "Tube" Tô màu cho layer "Fluid" dạng vector này với những màu như #282828 và thay đổi layer mode thành "Soft Light". Thay đổi các chế độ pha trộn layer cũng có thể được thực hiện bằng cách nhấn phím "Shift" và sử dụng các phím + hoặc â€"

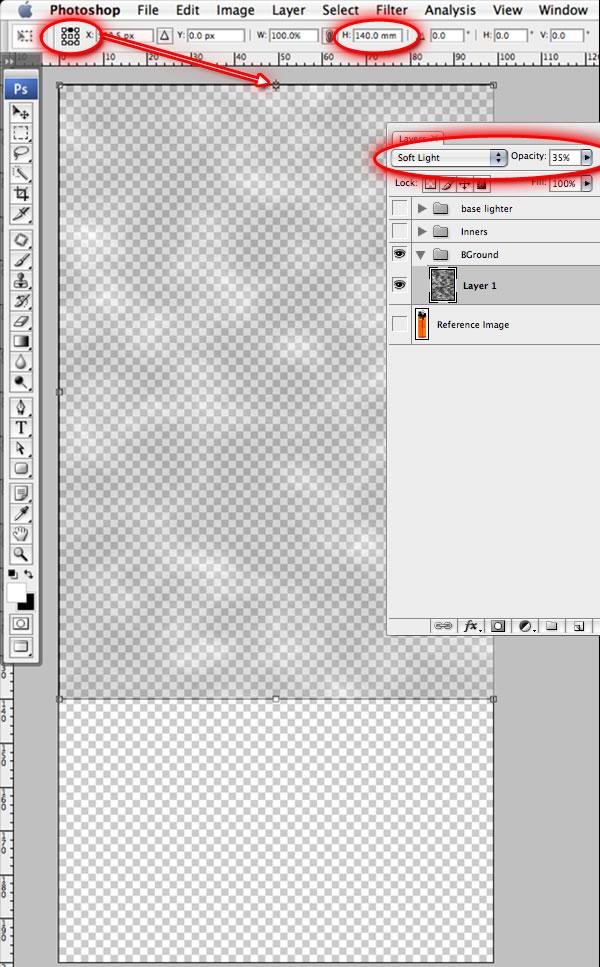
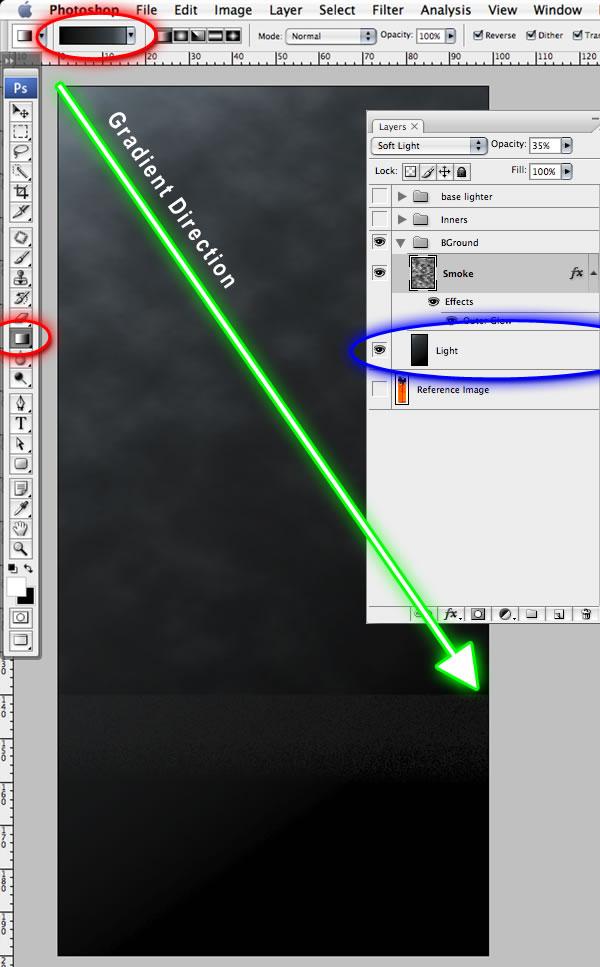
Bước 2: Tạo hiệu ứng đám mây cho hình nền
Bây giờ là hiệu ứng hình nền. Đầu tiên ẩn các thư mục layer "base lighter" và "Inner". Tạo thư mục layer khác có tên "BGround" hoặc tương tự. Thêm một layer mới vào thư mục layer này, sau đó chọn Filter > Render > Clouds. Nhấn "Command/Apple + T", thay đổi điểm neo ở hàng trên cùng qua hình trung gian ở thanh toolbar. Sau đó nhập vào vùng chiều cao là "140mm", và nhấn phím quay lại để thừa nhận sự thay đổi này. Thay đổi chế độ layer mode thành "Soft Light" và Opacity là 35%. Nếu bạn gõ nhanh số 35 trên bàn phím, độ mờ đó sẽ được thay đổi. Đặt tên cho layer này là "Smoke".

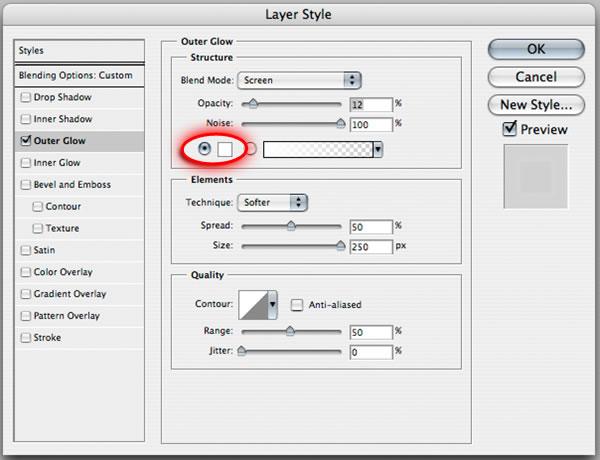
Bước 3: Thêm một Layer Style có hiệu ứng Outer Glow
Vẫn ở trong layer "Smoke", nhấp đôi vào khoảng trống ở bên tay phải của thumbnail layer đó để mở bảng các hiệu ứng layer để áp dụng một "Outer Glow". Cách này để tạo một cạnh bàn giả lập với ánh sáng lan tỏa trên bề mặt. Thay đổi màu vàng mặc định thành màu trắng bằng cách nhấp chuột vào ô vuông màu vàng nằm bên dưới thiết lập Noise. Những thiết lập khác như sau:

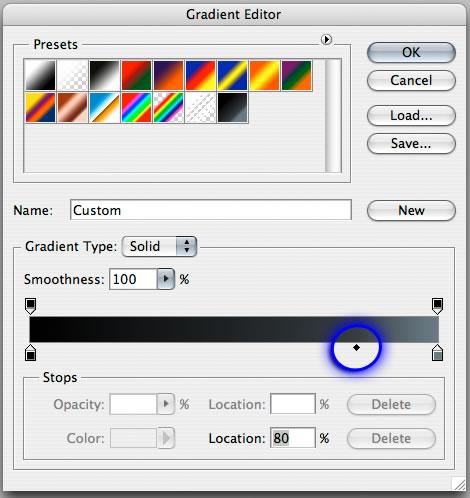
Bước 4: Sử dụng công cụ Gradient Tool
Bên dưới layer "Smoke", tạo một layer mới có tên là "Light". Chọn công cụ Gradient Tool, thiết lập một hiệu ứng gradient mới bằng cách nhấp chuột vào xem trước hiệu ứng gradient trong thanh toolbar ở trên cùng, thiết lập con trượt ở dưới cùng bên trái thành màu đen #000000 và con trượt ở dưới bên phải thành màu xanh dương/xám #78828c, và con trượt ở giữa là 80%.

Kéo theo hướng của mũi tên màu xanh lá như trong hình bên dưới, từ góc trên bên trái đền góc dưới bên phải của layer "Smoke" đã tạo trước đó.

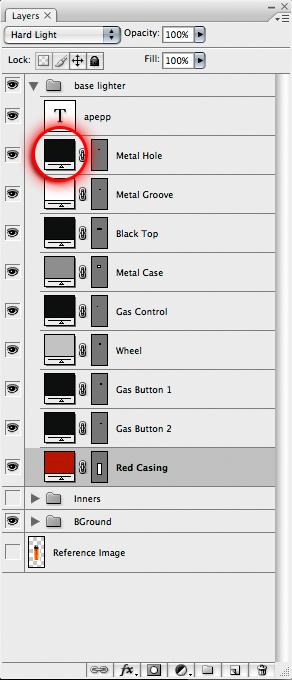
Bước 4: Tô màu chiếc bật lửa của bạn
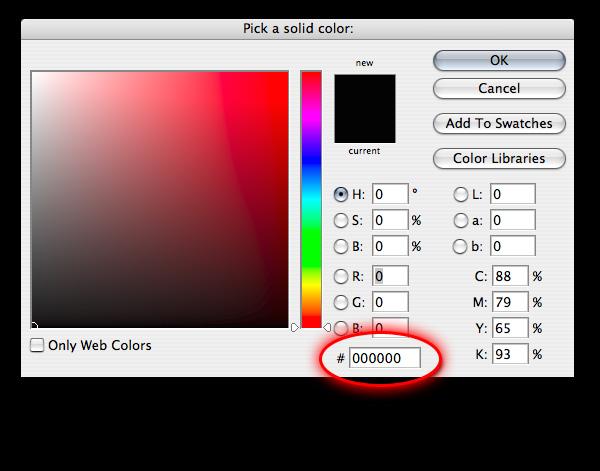
Bây giờ, chúng ta đã tạo được tất cả các yếu tố cần thiết, chúng ta có thể bắt đầu tạo độ sâu cho chiếc bật lửa cơ bản bằng cách sử dụng các layer style. Mở thư mục layer "base lighter' và từ trên xuống dưới, chúng ta sẽ thêm các hiệu ứng layer cần thiết. Trước khi thực hiện, chúng ta sẽ tô màu cho từng đối tượng vector như sau đây bằng cách nhấp đôi chuột vào hình thumbnail của layer vector đó như hình làm nổi bật bên dưới. Để làm được như vậy, đánh dấu vào chế độ pha trộn "Red Casing" để thiết lập "Hard Light", và đảm bảo rằng các chế độ layer khác là "Normal".

Tô từng layer đó bằng cách điền ô con số nằm ở dưới cùng của bảng chọn mà

- Layer "Metal Hole" = #0a0b0a
- Layer "Metal Groove" = #ffffff
- Layer "Black Top" = #0a0b0a
- Layer "Metal Case" = #969696
- Layer "Gas Control" = #0a0b0a
- Layer "Wheel" = #c8c8c8
- Layer "Gas Button 1" = #0a0b0a
- Layer "Gas Button 2" = #0a0b0a
- Layer "Red Casing" = #a00000
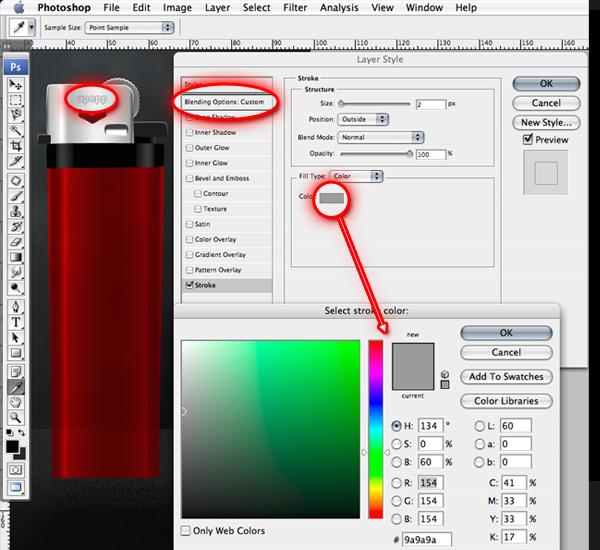
Bước 5: Sử dụng các tùy chọn Blending Options, Stroke và Gradients
Để thêm vào các hiệu ứng layer, nhấp đôi chuột vào tên của các layer đó và áp dụng các thiết lập như sau:
nét viền stroke trong layer "apepp" (hoặc tên tùy chọn của bạn" Chú ý: cũng thiết lập Fill Opacity của layer này là 0% trong bảng các layer đó. Bạn cũng có thể thực hiện điều này trong bảng layer style bằng cách nhấp chuột vào "Blending Options", nằm ở trên cùng của danh sách trong bảng bên tay trái.

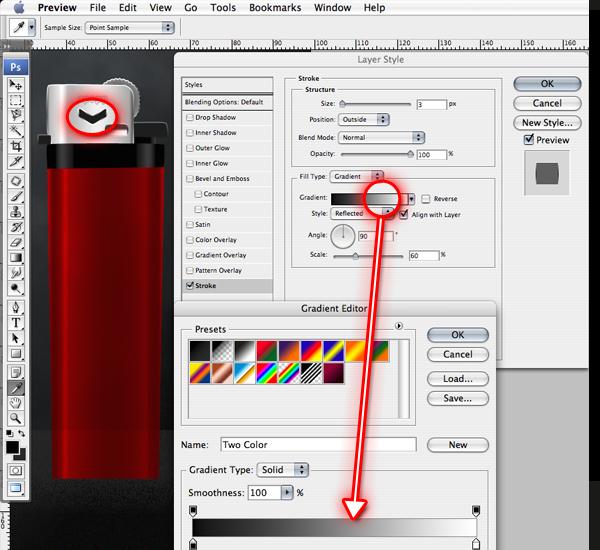
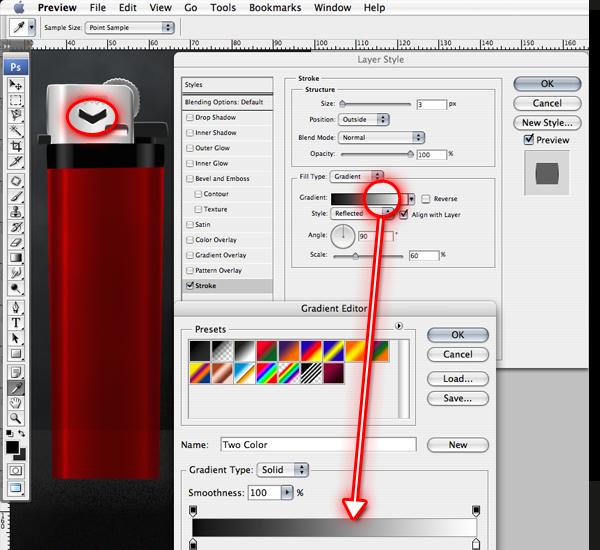
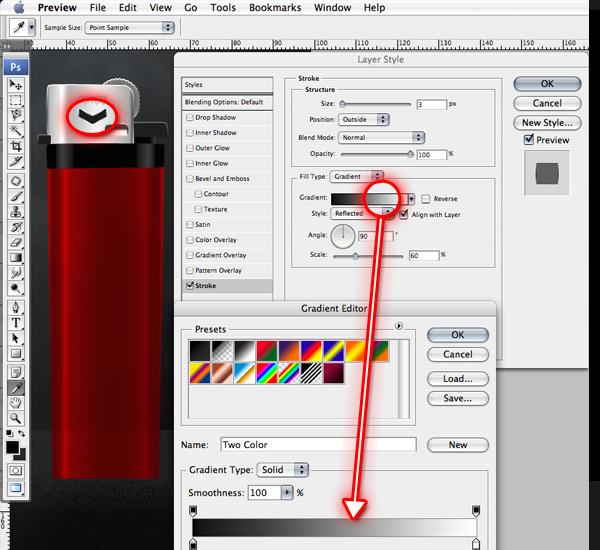
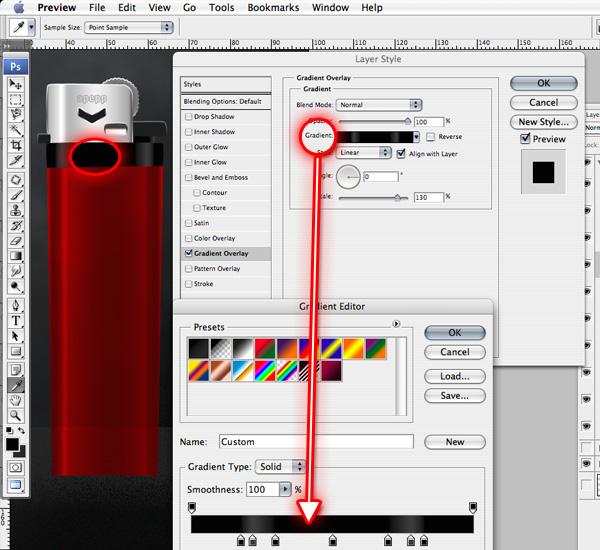
nét viền stroke của layer "Metal Hole" Để chỉnh sửa hiệu ứng gradient hiện hành, nhấp chuột vào phần xem trước gradient như hình bên dưới để hiển thị Gradient Editor.

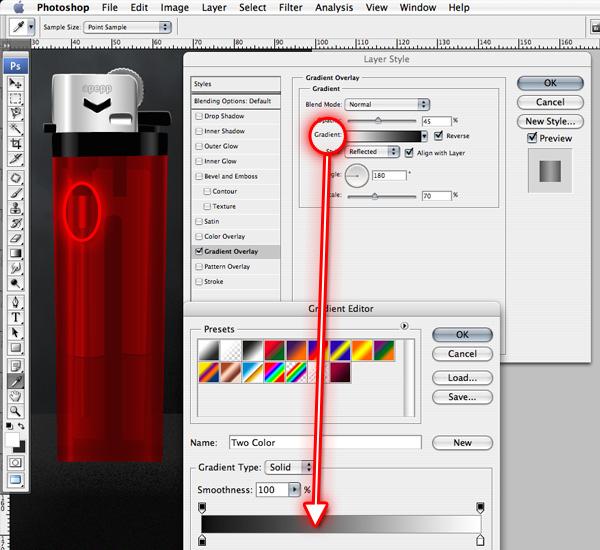
gradient overlay của layer "Metal Groove"

nét viền stroke của layer "Metal Groove"


Bước 6: Thêm các màu sắc vào Inner Layers
OK, bạn đã thực hiện được khá nhiều rồi, bạn làm rất tốt.
Chúng tôi đang ở giai đoạn cuối, và tiếp tục đi xa hơn nữa, mở thư mục layer "Inners". Kiểm tra xem layer "Fluid" có thiết lập blend mode thành "Soft Light" hay chưa.
Bây giờ, giống như phần bắt đầu của bước 10, chúng ta sẽ tô màu cho mỗi hình vector như sau:
- Layer "Black Slot" = #000000
- Layer "Connector 1" = #000000
- Layer "Connector 2" = #1e1e1e
- Layer "Fluid" = #282828
- Layer "Tube" = #1e1e1e
- Layer "Divider" = #000000
- Layer "Label" = #2d2d2d
Bước 7: Sử dụng Blending Options, Gradients and Strokes
Như đối với các layer styles, chỉ có ba món cần những hiệu ứng này, và chúng là:
gradient overlay của layer "Connector 2"...

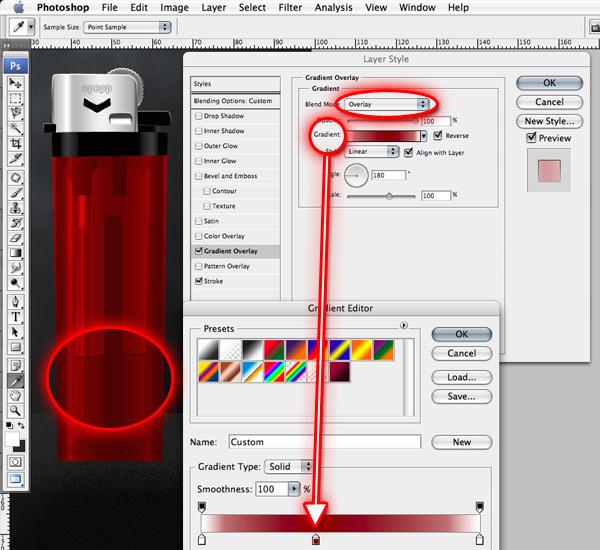
gradient overlay của layer "Fluid". Chú ý cũng thiết lập blend mode thành "Overlay"...

3. Tạo một ngọn lửa như thật dạng vector với các hình đơn giản
Bây giờ, các chi tiết kết hợp với nhau thực sự rất đẹp, và hy vọng bạn cũng có kết quả tương tự như vậy. Nhưng một chiếc bật lửa sẽ là gì nếu không có một ngọn lửa?
Bước 1: Sử dụng công cụ Ellipse Tool để vẽ hình ngọn lửa
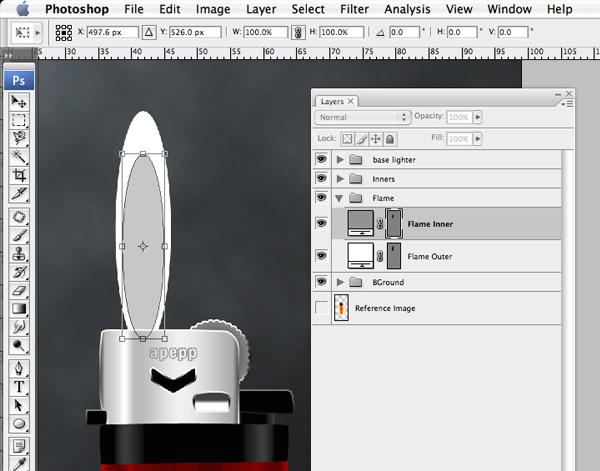
Ngọn lửa này chỉ đơn giản được tạo bởi hai layer hình vector. Dùg công cụ Ellipse (trong chế độ shape layer), và vẽ hình lớn nhất, đặt tên là "Flame Outer". Đảm bảo nó hoàn toàn là màu trắng. Ngọn lửa đó cũng cần thiết được đặt bên dưới thư mục layer "Base Lighter" để nằm dưới hộp kim loại.
Bước 2: Thêm vào layer ngọn lửa bên trong
Nhân đôi layer "Flame Outer" (nhấn Command/Apple + J) và giảm tỉ lệ hình này xuống bằng cách nhấn Command/Apple + T và kéo các chốt kiểm soát cho đến khi bạn hài lòng với nó. Nhấn phím Enter để chấp nhận thay đổi này và đặt tên layer này là "Flame Inner". Thiết lập Opacity của layer này là 50%.
Trong hình bên dưới, bạn sẽ thấy cả hai yếu tố. Tôi đã tạo sắc thái xám cho "Flame Inner", do đó, bạn có thể thấy hai hình này rõ hơn, tuy nhiên cả hai hình này cần phải là màu trắng nguyên khi chúng ta tô màu chúng.
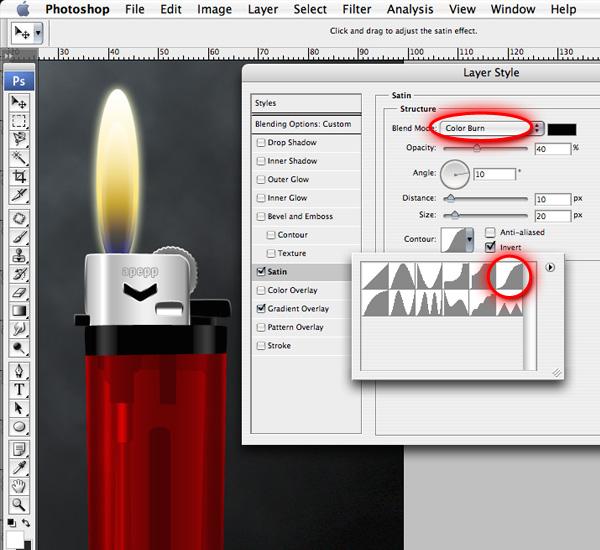
Bước 3: Sử dụng Layer Styles để tạo ra hiệu ứng ngọn lửa
Nhấp đôi chuột vào layer "Flame Inner" để mở hộp thoại layer style và thiết lập chúng như sau:
Thuộc tính satin của layer "Flame Inner". Chú ý: thiết lập blend mode thành "Color Burn" và contour thành "Gaussian".

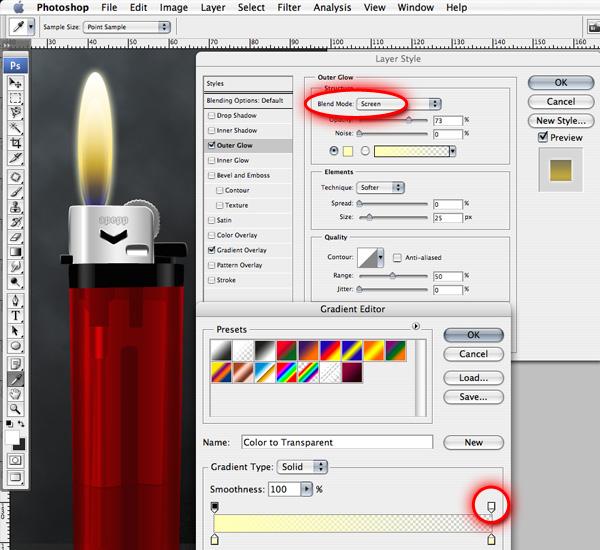
Bước 4: Tô điểm cho ngọn lửa như thật của bạn
Nhấp đôi chuột vào layer "Flame Outer" để hiện hộp thoại layer styles và thiết lập như sau:
outer glow của layer "Flame Outer". Chú ý thiết lập con trượt opacity ra cạnh ngoài bên phải là 0% như hình bên dưới ở phần gradient.

4. Chỉnh trang sau cùng
** Bước 1: Sử dụng Layer Masks để tạo một hình phản chiếu
OK, bây giờ hình của chúng ta đã hoàn thành rất nhiều rồi, và cho việc tô điểm sau cùng, chúng ta cần hình phản chiếu trung thực trên cái bàn. Chúng ta sẽ sử dụng một phương pháp rất đơn giản được sử dụng rất thường xuyên, đó là hiệu ứng đổ bóng drop shadows.
Chọn cả hai thư mục layer "base lighter" và "Inners" bằng Command/nút Apple - nhấp chuột. Kéo hai thư mục này qua biểu tượng layer mới ở phía dưới cùng của bảng layers. Thao tác này sẽ tạo ra các bản sao chép các thư mục layer nguyên vẹn hoàn toàn, giữ tất cả các layer theo thứ tự sắp xếp trong thư mục của nó. Những bản sao này sẽ vẫn được chọn như chính chúng, nhấn Command/Apple + G và những thư mục sẽ được nhóm lại với nhau.
Vẫn với nhóm được chọn này, thêm vào một layer mask bằng nút Add layer mask nằm ở dưới bảng layers, sau đó đặt tên nhóm mới này là "Reflection".
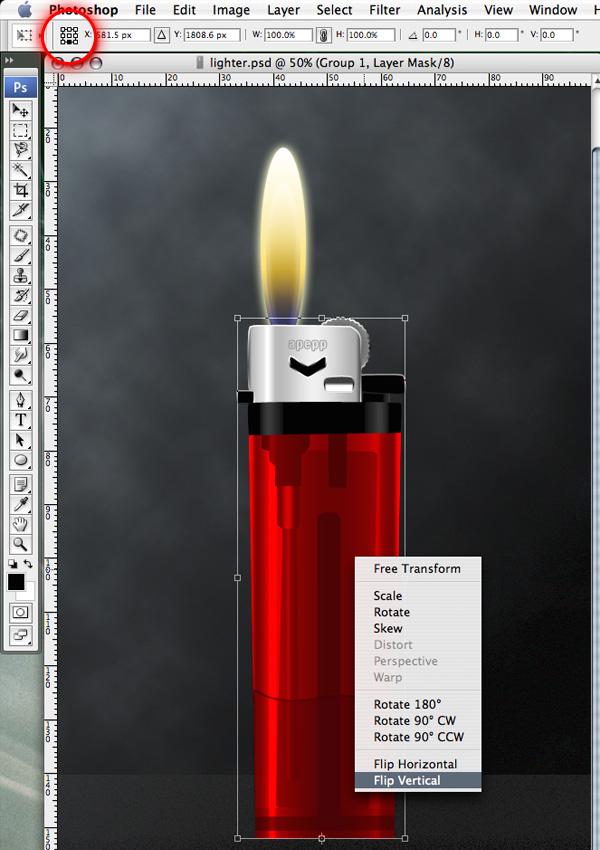
Cuối cùng, nhấn Command/Apple + T và nhấp chuột phải trong vùng chuyển đổi để chọn điểm neo ở giữa trong phần xem trước.
Sau đó, chọn "Flip Vertical" như hình bên dưới và nhấn Enter để áp dụng thay đổi.

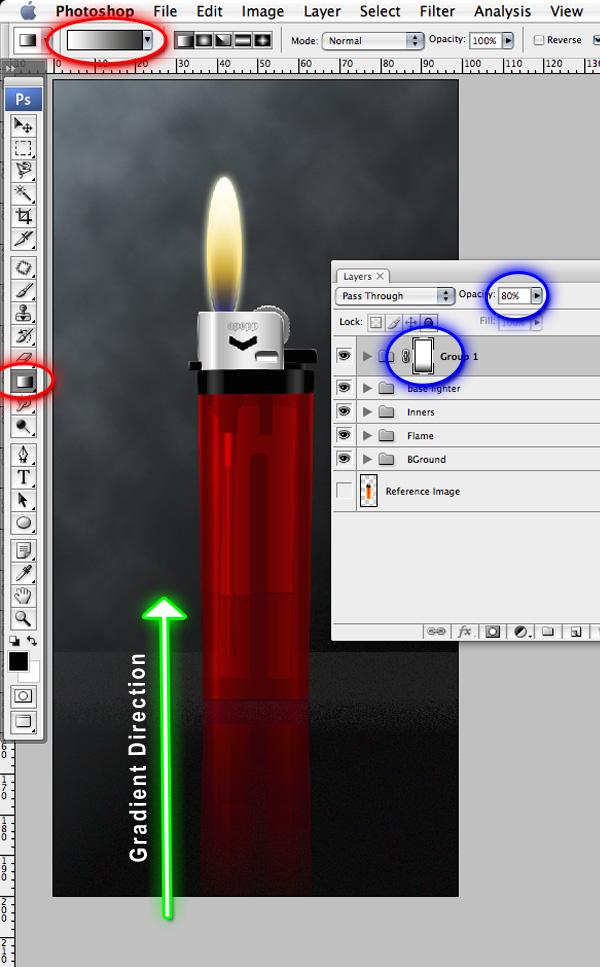
Bước 2: Giảm Opacity cho hình phản chiếu của bạn
Bây giờ chọn layer mask đã tạo trong bước 17. Với công cụ Gradient Tool thiết lập một hiệu ứng gradient trắng sang đen và kéo từ cạnh dưới đến chỗ mũi tên kết thúc như trong bức hình bên dưới. Thiết lập opacity thành 80% cho thư mục layer này.

Kết thúc
Đây là hình cuối cùng tạo ra. Nếu muốn, bạn có thể tiếp tục và tạo ra một hiệu ứng lửa hoạt hình trong Photoshop , tôi rất mong muốn được thấy thành quả sau cùng cảu các bạn

All rights reserved