Định vị phần tử web trên trình duyệt Chrome và IE để tạo kịch bản Selenium - Selenium Tutorial #7
Bài đăng này đã không được cập nhật trong 7 năm
Trong những bài hướng dẫn trước, chúng ta đã có những cách để xác định phần tử web trên trình duyệt Firefox như ID, Classes, Xpaths, Link texts, CSS Selectors... để hỗ trợ tạo ra kịch bản test với Selenium. Tuy nhiên do nhu cầu của người sử dụng internet và sự đa dạng của các trình duyệt, nên các ứng dụng cũng sẽ linh hoạt hơn để đáp ứng điều này. Trong bài hướng dẫn hôm nay, chúng ta sẽ mở rộng ra các trình duyệt phổ biến khác là Chrome và Internet Explorer - IE để xác định các phần tử nhằm hỗ trợ tạo Script Selenium.
Locate các phần tử web với trình duyệt Google Chrome
Tương tự như trình duyệt Firefox sử dụng add-on Firebug để xác định vị trí của các phần tử Web. Google Chrome cũng có công cụ riêng để làm nhiệm vụ này. Tuy nhiên có một điểm khác biệt, người dùng không cần tải và cài đặt trên trình duyệt do nó đã được nhà cung cấp tích hợp sẵn trong bộ cài Google Chrome.
Xác định phần tử trên Google Chrome
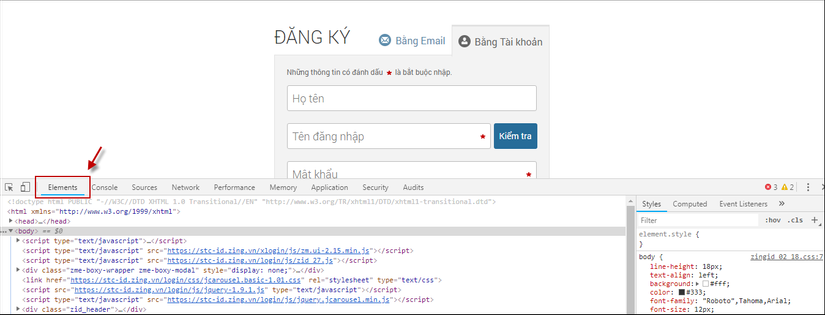
1. Bước 1: Khởi động tool của Google Chrome bằng cách nhấn phím F12 và màn hình sẽ hiển thị như sau.

Trên màn hình, tab "Element" sẽ được highlight và hiển thị tất cả thông tin các phần tử HTML của trang web hiện tại.
Ngoài cách sử dụng phím F12, người dùng có thể click chuột phải vào bất kỳ phần tử nào trên trang và chọn "Inspect Element" - thao tác này cũng tương tự như với Firebug.
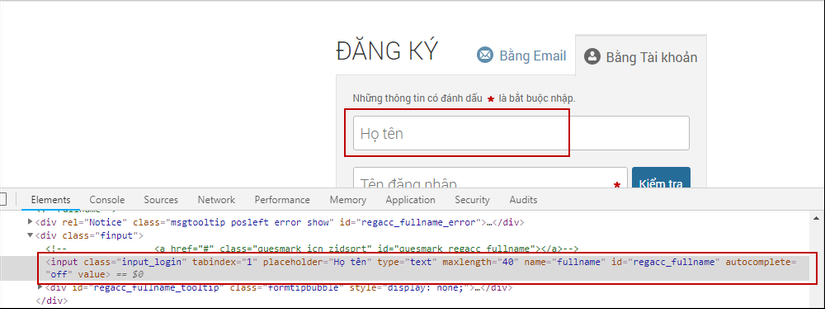
2. Bước 2: Định vị phần tử web. Click vào mũi tên trên màn hình và di chuột đến phần tử cần xác định. Thông tin thuộc tính HTM của phần tử web phù hợp sẽ được highligh. Chúng ta có thể định vị bằng ID, Class, Link...
Tạo Xpath trong Developer tool.
Ở những bài trước chúng ta đã thảo luận và hướng dẫn về các loại và cách tạo ra các Xpath, nên ở bài này chúng ta sẽ kiểm tra tính hợp lệ của Xpath tạo ra với công cụ của Google Chrome.
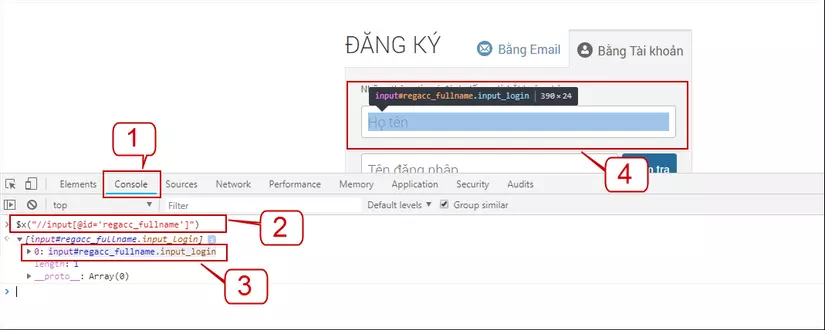
1. Bước 1: Để tạo Xpath, chúng ta sẽ mở tab Console
2. Bước 2: Tạo ra Xpath như cách thông thường, tuy nhiên với Chrome sẽ thêm "$x(Xpath)". Ví dụ $x("//input[@id='regacc_fullname']").

3. Bước 3: Nhấn Enter để xem tất cả các phần tử HTML phù hợp với Xpath ở bước 2. Trường hợp tìm được chính xác 1 phần tử duy nhất, khi di chuột vào phần tử đó trên file HTML thì phần tử web tương ứng sẽ được đánh dấu trên trang web.

Với cách này, tất cả các Xpath được tạo và kiểm tra tính hợp lý ngay trên màn hình Console.
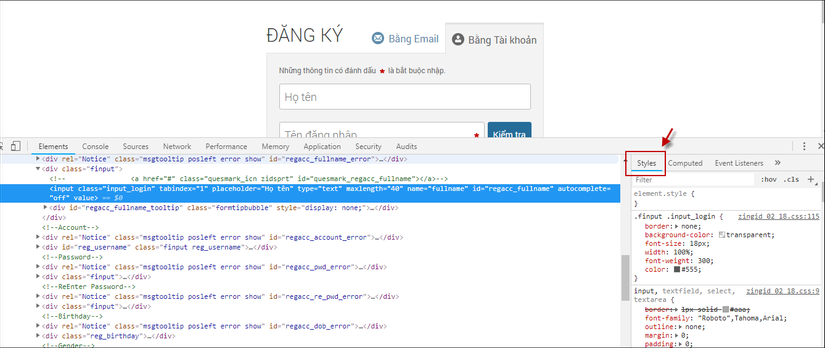
Mọi thông tin liên quan tới CSS tương ứng với từng phần tử web có thể tìm thấy trong công cụ của Chrome.

Locate các phần tử web với trình duyệt Internet Explorer - IE.
Tương tự như Google Chrome, Internet Explorer cũng có công cụ để xác định vị trí của phần tử web. Người dùng sẽ không phải tải và cài đặt bất cứ 1 ứng dụng hay plug-in nào để sử dụng, tất cả đã được xây dựng cũng như tích hợp sẵn trong trình duyệt IE.
Xác định phần tử trên IE - Internet Explorer
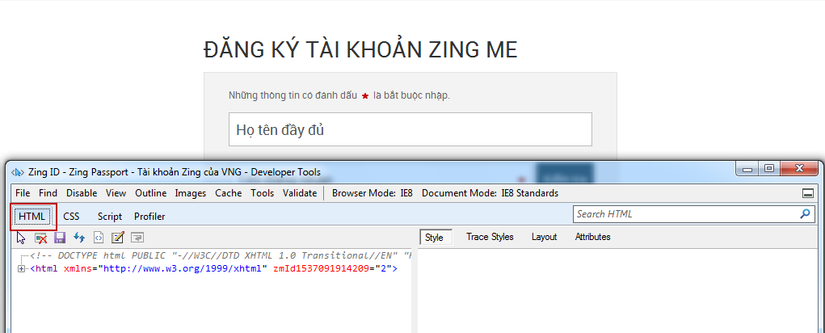
1. Bước 1: Khởi động tool của Internet Explorer bằng cách nhấn phím F12 và màn hình sẽ hiển thị như sau.

Trên màn hình, tab "Element" sẽ được highlight và hiển thị tất cả thông tin các phần tử HTML của trang web hiện tại. Có thể mở rộng tab HTML để xem thông tin thuộc tính của các phần tử trên trang web.
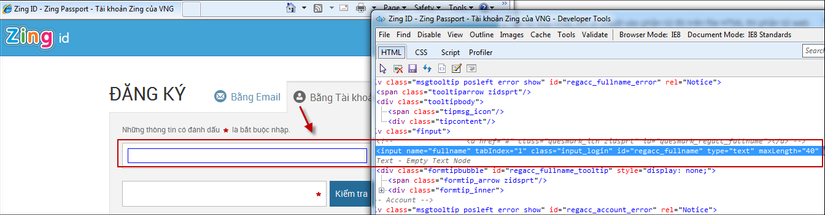
2. Bước 2: Là bước định vị phần tử mong muốn. Cách thứ nhất: chọn phẩn tử HTML và phần tử tương ứng sẽ được highlight lên. Do đó với cách này, người dùng có thể xác định được ID, Class, Link...

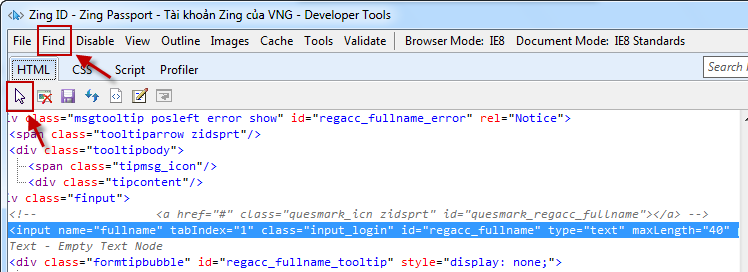
Cách thứ hai: để xác định phần tử web, người dùng sẽ click vào nút "Find" trên menu hoặc icon chuột và click vào phần tử mong muốn trên trang web hiện tại. Thuộc tính HTML tương ứng với phần tử đó sẽ được highlight.

Như vậy, bằng cách sử dụng tool này, người dùng có thể tìm ra được ID, Class, Tag name và tạo ra các Xpath để xác định phần tử web.
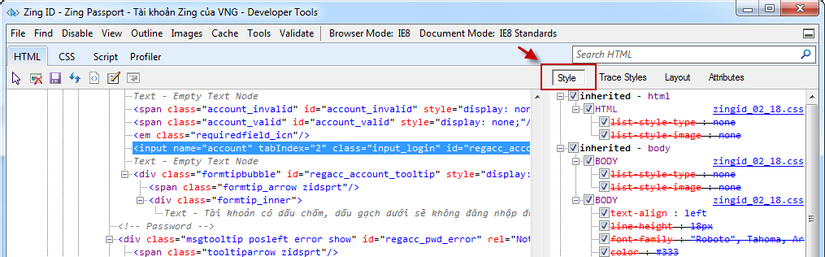
Cũng tương tự như công cụ của Chrome, tool của IE có một màn hình riêng để hiển thị thông tin liên quan đến CSS.

Tổng kết
Trong bài hướng dẫn này, chúng ta đã cùng tìm hiểu và làm rõ với nhau về cách định vị các phần tử web trên các trình duyệt Google Chrome và Internet Explorer
Nguồn bài viết: https://www.softwaretestinghelp.com/locate-elements-in-chrome-ie-selenium-tutorial-7/
All rights reserved