Điện tử cơ bản (P2 - Màn hình LCD & Adruino)
Bài đăng này đã không được cập nhật trong 4 năm
Phần trước mình cũng đã giới thiệu sơ qua với các bạn về đam mê làm phần cứng IoT của mình, và một số thuật ngữ cơ bản trong ngành điện tử cơ bản rồi. Để tiếp tục mời các bạn theo dõi phần 2, quá trình tìm đồ, build hello world và build app đầu tay (cái mà mình sẽ sử dụng vào mô hình nhà vườn thông minh của mình). Phần này chỉ tập trung vào việc cung cấp địa điểm mua thiết bị và chuẩn bị các bước làm quen trước khi vào làm ứng dụng thật nhé.
I. Hành trình tìm đồ và module
1. Mua cái gì, ở đâu?
Mình đã có kế hoạch cụ thể là cần làm những gì rồi, đồ trong tay cũng mua khá nhiều (nguyên kits công ty), cũng được tặng một số mạch hàn sẵn nhưng khi bắt tay vào làm mới thấy còn thiếu nhiều thứ quá. Vậy danh sách những thứ cần để bạn có thể bắt đầu là:
-
Máy hàn nhiệt (3~5 triệu vnđ là được 1 bộ khủng, của mình chỉ 1.2 thôi
 )
) -
Máy hàn tay (ra chợ trời 180k 1 cái loại hịn)
-
Thiếc, dây đồng, công tắc, rơle, biến áp, cầu chì... (chợ trời, có vài k 1 chiếc thôi à, mấy món nhỏ thì vài k 1 hộp nhé)
Và những thứ vô cùng quan trọng nữa đó là module để làm việc:
- module đo nhiệt độ không khí (1 chiếc)
- module đo cường độ chiếu sáng (1 chiếc)
- module đo độ ẩm đất (1 chiếc)
- máy bơm nước (ở đây mình dùng máy phun sương)
- phao điện (để điều chỉnh tự động bơm nước khi cần)
- cầu chì thì cứ ứng với bao nhiêu module thì cần bấy nhiêu cầu chì
Lúc đầu mình cũng đã phải mò mẫm mãi mới biết chỗ mua những thứ này  . Và gần như 2 ngày T7, CN nào mình cũng lang thang đi mua đồ, hỏi thăm địa điểm, có khi phải ra cả mấy khu công nghiệp nữa, nhiều lúc đi 1 mình cũng nản nhưng vì đam mê nên vẫn đi (cũng nhiều lúc có ý định bỏ rồi ạ
. Và gần như 2 ngày T7, CN nào mình cũng lang thang đi mua đồ, hỏi thăm địa điểm, có khi phải ra cả mấy khu công nghiệp nữa, nhiều lúc đi 1 mình cũng nản nhưng vì đam mê nên vẫn đi (cũng nhiều lúc có ý định bỏ rồi ạ  )
)
2. Đấu nối thiết bị
Quái mua đồ về nhìn thấy cái thì vcc, gnd, cái thì +- cứ loạn xì ngầu lên mà trong khi mạch raspberry pi hay adruino 3 thì mỗi loại chân này chỉ có 1 thôi.
Bài toán đặt ra là nên mia miếng mạch demo (loại nhựa trắng để cắm jump vào ấy) hay in phíp đồng luôn (cho nó pro) Vậy là lại bắt đầu hí hoáy ngâm cứu (cuối cùng quyết định mua miếng demo cho nhanh =)))
Mà mua xong hết mấy thứ đó rồi, cắm thử vào xem nó ra răng? Trời ơi, khói mù mịt, mùi thơm lan toả, sợ quá nhổ sạch mọi thứ ra. Sau đó google mới biết mấy thằng này phải có trở vào để giảm cường độ dòng điện (5A thôi bé xíu mà chả chịu được thì làm ăn gì...). Cũng may chỉ toi mấy cái đền led thôi, (haha)
Và bắt đầu bài demo:
Các bạn vào đây để download IDE về nhé https://www.arduino.cc/ Sau đó mở như một app bình thường lên. Rồi, chúng ta hãy làm quen với những thứ có thể sờ nắn, ngắm nghía kết quả nào, ở đây mình chọn demo với màn hình Led LCD 16x02, coi như bài hello world với ngôn ngữ c hệ thống @@
Đọc thấy hướng dẫn lằng nhằng và tù tội quá mà build mãi cái màn hình nó chỉ nhấp nháy chứ ứ lên được chữ gì cả, buồn 1 cục  Sau đó lại google (thật sự chán) tìm solution cho nó đơn giản hơn. À hóa ra có 1 thằng tên là I2C giúp giao tiếp giữa Adruino và LCD đó đơn giản hơn. Lại lên khu Bách Khoa HN lò mò tìm rồi cũng mua được.
Sau đó lại google (thật sự chán) tìm solution cho nó đơn giản hơn. À hóa ra có 1 thằng tên là I2C giúp giao tiếp giữa Adruino và LCD đó đơn giản hơn. Lại lên khu Bách Khoa HN lò mò tìm rồi cũng mua được.
Đến đây đại khái là chúng ta đã chuẩn bị đủ các thiết bị cho việc demo người thực việc thực rồi ạ.
II. Thực hành
1. Gắn I2C vào LCD
Có 2 cách để các bạn làm được điều này:
- Hàn các chân của I2C và LCD theo sơ đồ:

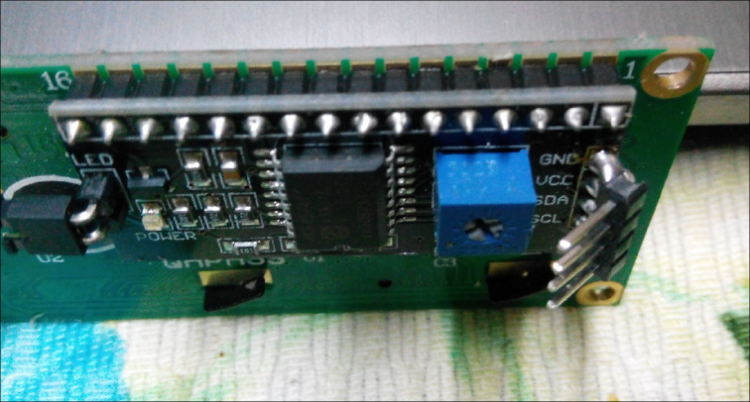
- Hoặc như hình trên bạn nhìn kỹ sẽ thấy có các chân jump (cái) được hàn chết trên LCD, sau đó chúng ta chỉ việc cắm module I2C vào thôi, ko thích thì chúng ta lại bỏ ra
(Nói thêm: chúng ta có 2 khái niệm jumper là jumper đực, và jumper cái, jumper đực dạng thanh để cắm, còn jumper cái có dạng lỗ ^^)

Và các bạn kết nối với Adruino như sau:
Module màn hình LCD (16x2) Arduino
GND GND Vcc 5V SDA A4 SCL A5
2. Build code
Các bạn cần download thêm thư viện để giao tiếp I2C với Adruino nữa tại đây nhé:
Về thì các bạn giải nén vào thư mục của Adruino theo đường dẫn:
- ~/Users/[your_user]/Adruino/libraries (Windows)
- ~/Document/Adruino/libraries (Mac)
- ~/User/Adruino/libraries (Ubuntu)
Các bạn kết nối cáp microusb Adruino với máy tính của bạn để build xem sao. Sẽ có lỗi xảy ra đấy (mình cũng mất khá nhiều công mới biết sửa, gà quá =)))
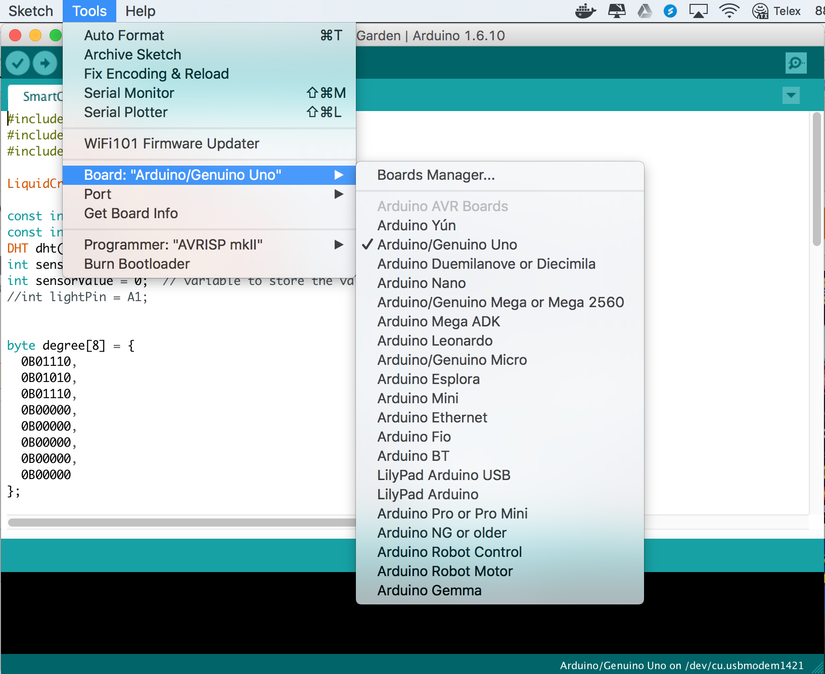
Để build trước hết hãy setting Adruino IDE như sau:
Thiết lập Board Info:

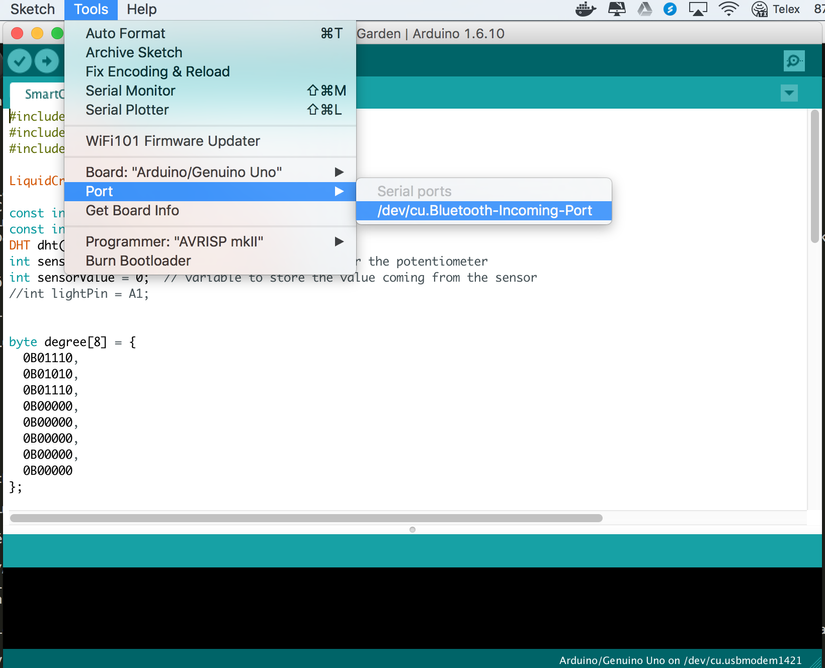
Thiết lập port (để build ứng dụng):

Rồi đến phần quan trọng nhất nào, trên màn hình sketch của ứng dụng Adruino (mỗi cửa sổ là 1 sketch, ứng với 1 project của bạn) Các bạn copy đoạn code sau vào nhé:
#include <Wire.h>
#include <LiquidCrystal_I2C.h>
LiquidCrystal_I2C lcd(0x27,16,2);
//0x27 là địa chỉ màn hình trong bus I2C. Phần này chúng ta không cần phải quá bận tâm vì hầu hết màn hình (20x4,...) đều như thế này!
//16 là số cột của màn hình (nếu dùng loại màn hình 20x4) thì thay bằng 20
//2 là số dòng của màn hình (nếu dùng loại màn hình 20x4) thì thay bằng 4
void setup() {
lcd.init(); //Khởi động màn hình. Bắt đầu cho phép Arduino sử dụng màn hình, cũng giống như dht.begin() trong chương trình trên
lcd.backlight(); //Bật đèn nền
lcd.print("Hello world"); //Xuất ra chữ Hello world, mặc định sau khi init thì con trỏ tại cột 0 hàng 0 (trong C, khác với quy ước của tiếng Việt, mọi chỉ số đều bắt đầu bằng số 0, vì vậy bạn cần hiểu rằng, nếu ta kẻ một bảng có 2 hàng và 16 cột thì ô góc trên cùng bên trái là ô (0,0) tương tự với các ô khác, ta cứ tăng dần giá trị lên!
lcd.setCursor(0,1); //Đưa con trỏ tới hàng 1, cột 0
lcd.print("I love Arduino !");// Bạn thấy trên màn hình rồi chứ?
}
void loop() {
}
Giải thích hàm
Mỗi sketch có 2 method bắt buộc phải implement đó là: setup() : khởi tạo các giá trị ban đầu và không thay đổi loop(): kiểm tra liên tục và thay đổi gía trị theo yêu cầu của bạn (task background)
Bạn run thử đoạn code trên xem có thấy dòng chữ Hello world và I love Adruino trên LCD không nhé.
Thực ra thì nó vẫn chưa chạy được đâu, vì theo như mình được biết các module I2C trên thị trường hiện nay vẫn là loại đời đầu (khá cổ, đời mới nhất là 3 rồi nhé) thì thư viện đã lạc hậu rồi -> bạn sẽ không xuất được chữ ra màn hình đâu. Bạn phải download đúng thư viện ở trên nhé. Thư viện này còn 1 lỗi (có thể là ông tác giả làm ra cái thư viện này uống rượu khi cột -> bị nhầm) Khi bạn import vào build thì sẽ bị lỗi, không sao bạn mở đường dẫn đến thư viện (.../Adruino/libraries/LiquidCrystal_I2C) ở trên ra, và mở file LiquidCrystal_I2C.cpp, .h và nếu thấy dòng #include <../Wire.h> hoặc bất cứ cái gì tương tự thì sửa lại thành #include <Wire.h> và save lại file.
Build lại ứng dụng, và .... oreka:
Đèn sáng, chữ xuất hiện trên màn hình.
III. Kết thúc
Vậy là mình đã hướng dẫn các bạn làm quen phần 2 của điện tử cơ bản (những điều kiện cần để làm IoT) rồi. Trong phần tiếp theo mình sẽ hướng dẫn các bạn viết một chương trình đầy đủ để làm khu vườn của chúng ta nhé. Thân chào và hẹn gặp lại.
All rights reserved