[Dịch] Tích hợp CI/CD cho một dự án Flutter với Github Actions
Bài đăng này đã không được cập nhật trong 5 năm
Bài viết được dịch lại từ bài CI/CD for Flutter Apps Using GitHub Actions của tác giả Nabil Nalakath, nhớ ghé qua trang blog của tác giả để xem thêm nhiều bài hơn nữa nhé!
Github Actions là một công cụ tự động hoá dùng để tích hợp CI/CD workflow vào trong dự án.
Mặc dù mới ra mắt nhưng trang marketplace của Github đã được cộng đồng đón nhận rất đông đảo, tạo ra một số lượng lớn các "actions" giúp tích hợp CI/CD cho hầu hết các platform.
Trong bài viết này, chúng ta hãy cùng nói về các bước chính để tích hợp CI/CD vào một dự án Flutter.
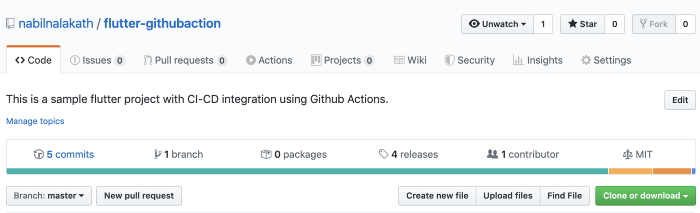
1. Tạo một project Github
Bước đầu tiên cũng là bước hiển nhiên nhất đó là tạo cho mình một project Github và đẩy toàn bộ code dự án lên repo này. Trên trang repo của dự án, bạn có thể thấy tab tên "Actions" ngay cạnh tab "Pull requests".

2. Thêm file cấu hình Workflow
Github đã tạo sẵn cho bạn rất nhiều các workflow cho hầu hết các platform nổi tiếng hiện giờ. Bạn cũng có thể customize lại cũng như tự tạo mới một phiên bản cho riêng mình, và đây cũng là điều chúng ta sẽ thử làm ngay bây giờ.
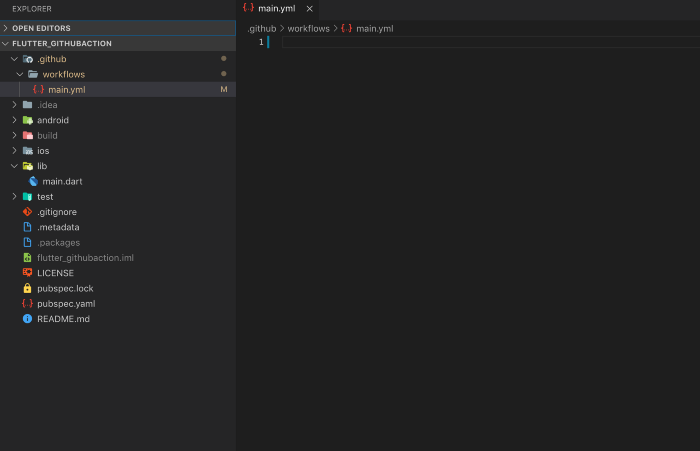
Mở project bằng bất kì IDE nào mà bạn thích, tạo file main.yaml trong .github/workflows/main.yaml (Tạo các folder .github, workflows nếu chưa có). File này chính là nơi chúng ta config workflow.
Một dự án có thể có nhiều workflow như build, test, lint, release,... nhưng để ví dụ và làm bài viết đơn giản nhất có thể, chúng ta sẽ chỉ dùng một file đã tạo phía trên cho dự án này.

3. Viết cấu hình cho workflow
Việc đầu tiên chúng ta cần làm là định nghĩa ra các event mà chúng ta cần trong workflow, nó có thể là bất kì event nào như push, pull_request, create,... tuỳ theo nhu cầu của bạn.
Ở ví dụ này, chúng ta sẽ sử dụng event có tên là push. Chúng ta cũng có thể thêm tên event để dễ nhận biết. Đây là ví dụ nội dung của file main.yaml sau khi đã hoàn tất. Chúng ta sẽ cùng xem từng dòng để tìm hiểu rõ hơn .
on: push
name: Test, Build and Release apk
jobs:
build:
name: Build APK
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v1
- uses: actions/setup-java@v1
with:
java-version: '12.x'
- uses: subosito/flutter-action@v1
with:
flutter-version: '1.7.8+hotfix.4'
- run: flutter pub get
- run: flutter test
- run: flutter build apk --debug --split-per-abi
- name: Create a Release APK
uses: ncipollo/release-action@v1
with:
artifacts: "build/app/outputs/apk/debug/*.apk"
token: ${{ secrets.TOKEN }}
Dòng 1: Chúng ta muốn chạy workflow này khi bất kì ai đó push code lên trên repo
Dòng 3-6: Chúng ta định nghĩa ra một job có tên là Build APK chạy trên ubuntu phiên bản mới nhất ubuntu-latest. Với mỗi một job chạy trên một môi trường độc lập. Một job có thể bao gồm một hoặc nhiều step.
Dòng 8: Đây là bước đầu tiên của workflow. Chúng ta sẽ pull code về môi trường, chạy một action khác của Github là checkout, dùng để checkout repo của bạn để có thể sử dụng các file trong repo.
Dòng 9-11: Ở bước hai, chúng ta sẽ cài đặt Java SDK lên môi trường để có thể build được Android bằng một Github Actions tên là setup-java.
Dòng 12-14: Chúng ta sử dụng một action nữa đã được tạo sẵn là flutter-action để tự động cài đặt Flutter lên môi trường.
Dòng 15: Chạy flutter pub get để get tất cả các dependency của project
Dòng 16: Chạy các unit test
Dòng 17: Build APK
Dòng 18: Release apk mới tạo lên Github bằng action release-action. secretstạo .TOKEN là một API token dùng để cho phép quyền truy cập vào repo. Chúng ta sẽ tạo một token và thêm nó vào dự án ở bước tiếp theo.
4. Thêm Github Token
Hầu hết chúng ta sẽ phải tạo một Github token ở một thời điểm nào đó để cung cấp quyền truy cập vào repo. Nếu bạn chưa từng tạo, thì quá trình này cũng rất đơn giản.
- Vào trang personal access tokens tại trang cài đặt của Github
- Tạo một token mới với scope là quyền truy cập repo và copy token đó
- Tới trang cài đặt của repository, tại tab
Secretsthêm mộtsecretmới với cùng tên mà bạn đã sử dụng ở phần code bên trên (ở đây làTOKEN) và dán token bạn vừa copy vào boxvalue.
5. Đẩy code lên với tag
Khi chúng ta đã tạo xong workflow file và thêm token vào project, chúng ta có thể push code lên Github với release tag và chạy workflow đã tạo.
Ở dưới local, hãy commit tất cả các file bao gồm cả main.yaml phía trên và tạo một tag mới sử dụng lệnh git tag và đẩy code lên cùng với tag.
Ví dụ:
git tag v1.0
git push origin v1.0
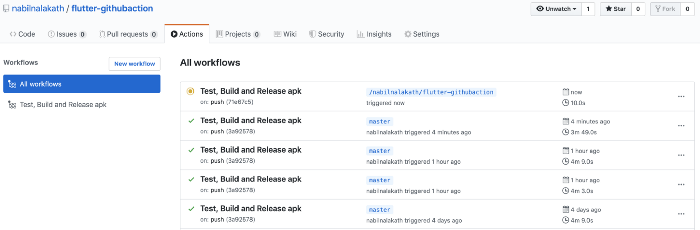
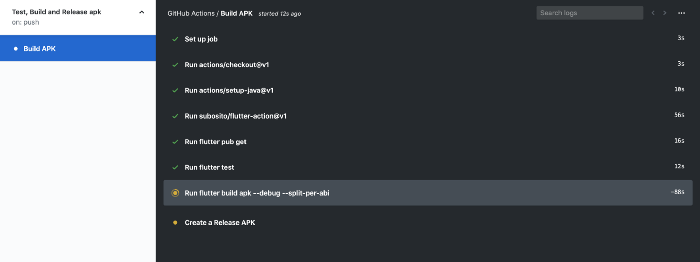
Theo dõi workflow và release trên Github
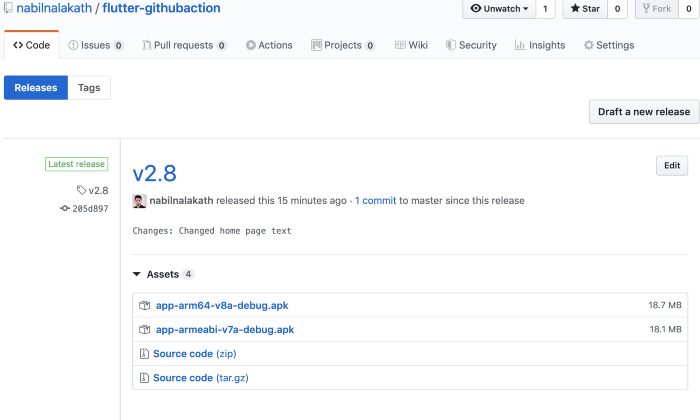
Khi bạn đã push code lên, bạn có thể theo dõi workflow chạy bằng cách vào <repo URL>/actions và xem các file đã release trong <repo URL>/releases.



Vậy là bạn đã hoàn thành tích hợp CI/CD vào dự án. Bạn có thể xem đầy đủ source code tại đây. Nếu bạn gặp bất kì vấn đề gì, hãy bình luận tại bài viết của tác giả tại đây nhé
All rights reserved