Deploy React App lên AWS S3
Bài đăng này đã không được cập nhật trong 6 năm

Xin chào các bạn,
Như các bạn đã biét thì React và Amaazon Web Service là hai từ khoá được nhắc đến rất nhiều trong thời gian gần đây với sự tiện dụng mà nó mang lại đến cho developer lẫn người sử dụng. Và trong bài viết này mình sẽ giới thiệu cho các bạn về cách có thể deploy được một React App lên AWS S3 một cách dễ dàng, mà có thể tiết kiệm được phần lớn chi phí
Các công nghệ sẽ sử dụng trong bài viết này
- Amazon S3 (https://aws.amazon.com/s3/) để static web hosting
- Buddy (https://buddy.works/) để continuous deployment
- Github để lưu trữ source code của bạn
- Amazon Route 53 (https://aws.amazon.com/route53/) để quản lý domain của bạn
- Amazon CloudFront (https://aws.amazon.com/cloudfront/)
- AWS Certificate Manager (https://aws.amazon.com/certificate-manager/) để cung cấp certificates để giúp đảm bảo tính bảo mật của app
- AWS Identity and Access Management (IAM) để tạo account với những quyền được định sẵn cho Buddy
Prerequisites
- Github account (https://github.com/join)
- AWS account (https://portal.aws.amazon.com/billing/signup#/start)
- Buddy account (https://app.buddy.works/sign-up)
- Node installed (https://nodejs.org/en/download/)
Tạo React App
Bạn có thể follow theo hướng dẫn để có thể tạo ra một React App sử dụng *Create React App (https://facebook.github.io/create-react-app/). Để bắt đầu thì ta sẽ thực hiện trên terminal như sau
npx create-react-app introduction
cd introduction
yarn start
Sau khi start xong thì bạn có thể vào http://localhost:3000/ và kết quả như sau:

Các bạn có thể tiếp tục develop site của bạn ở đây. Tuy nhiên, trong bài viết này mình không focus vào React App nên sẽ chỉ tạo đến đây và chuyển tiếp sang các step khác để deploy app lên S3
Push app lên Github
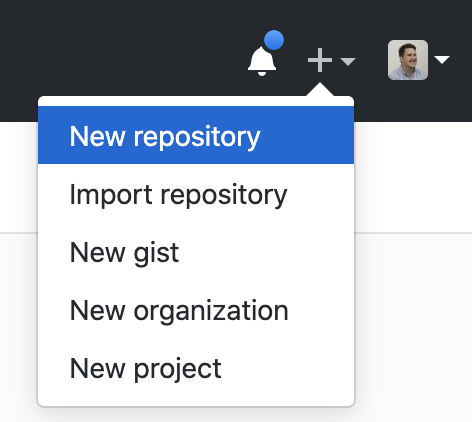
Đây là một trong những bước rất cơ bản và đơn giản, tuy nhiên với một bài viết đại trà cho tất cả mọi người thì mình vẫn xin phép hướng dẫn step-by-step cho những bạn mới hoặc newbie có thể follow được. Trong Github, click vào dấy + rồi bấm New repository

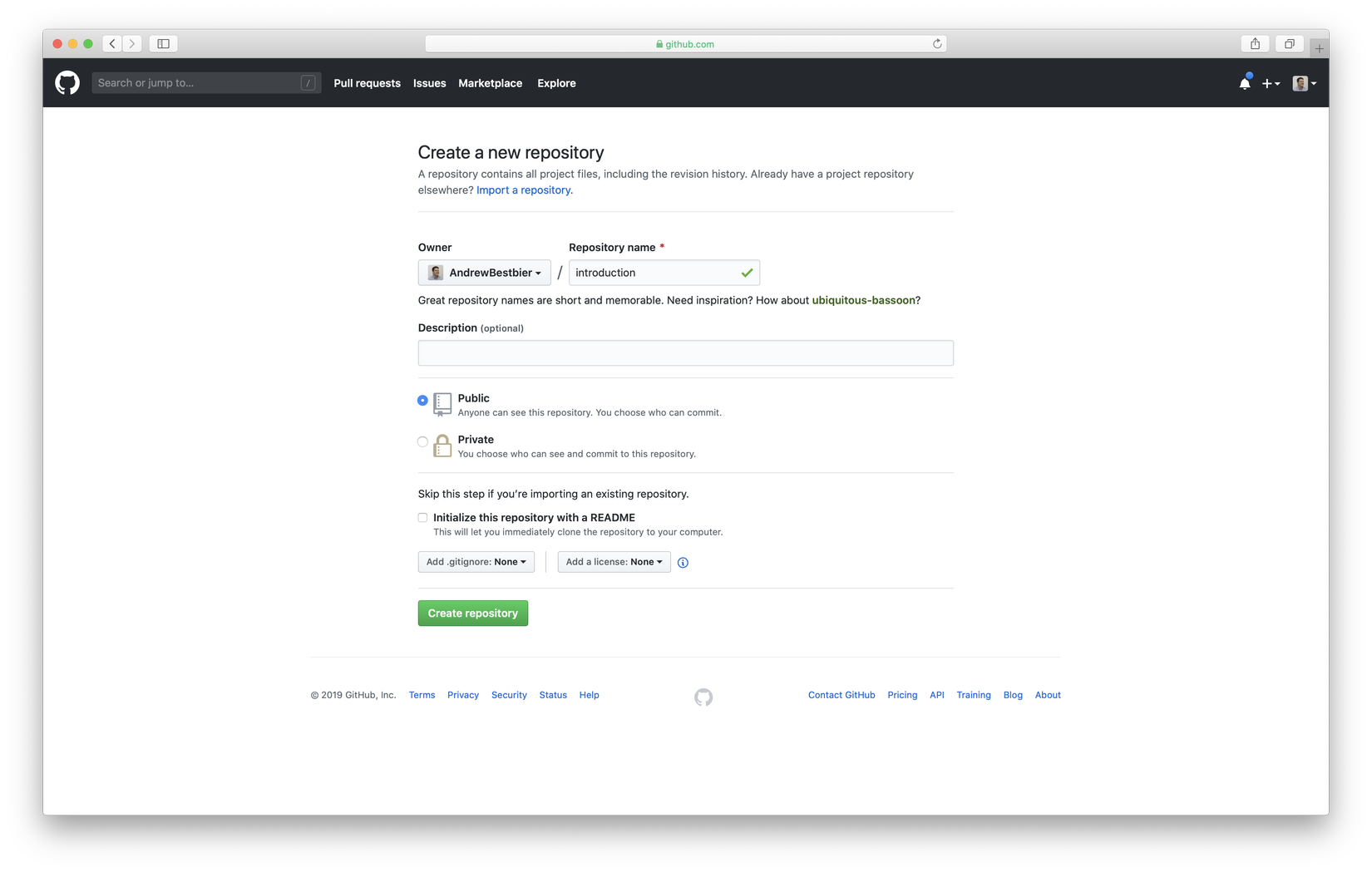
Tiếp theo bạn sẽ nhìn thấy trang tương tự như sau

Điền thông tin repository name và desription, chọn trạng thái của repositoty (private hoặc public)
Sau khi bấm Create repository ta có kết quả như sau
 Tiếp theo bạn làm theo các bước như trong hướng dẫn ở trong ảnh để có thể push code github của bạn lên repository. (Phần này mình tham khảo ảnh trên mạng). Và kết quả là như sau:
Tiếp theo bạn làm theo các bước như trong hướng dẫn ở trong ảnh để có thể push code github của bạn lên repository. (Phần này mình tham khảo ảnh trên mạng). Và kết quả là như sau:

Ngoài ra, bạn có thể setup ssh key khi push hoặc pull code. Có thể đọc theo hướng dẫn sau https://help.github.com/en/enterprise/2.15/user/articles/adding-a-new-ssh-key-to-your-github-account.
Làm việc với AWS S3
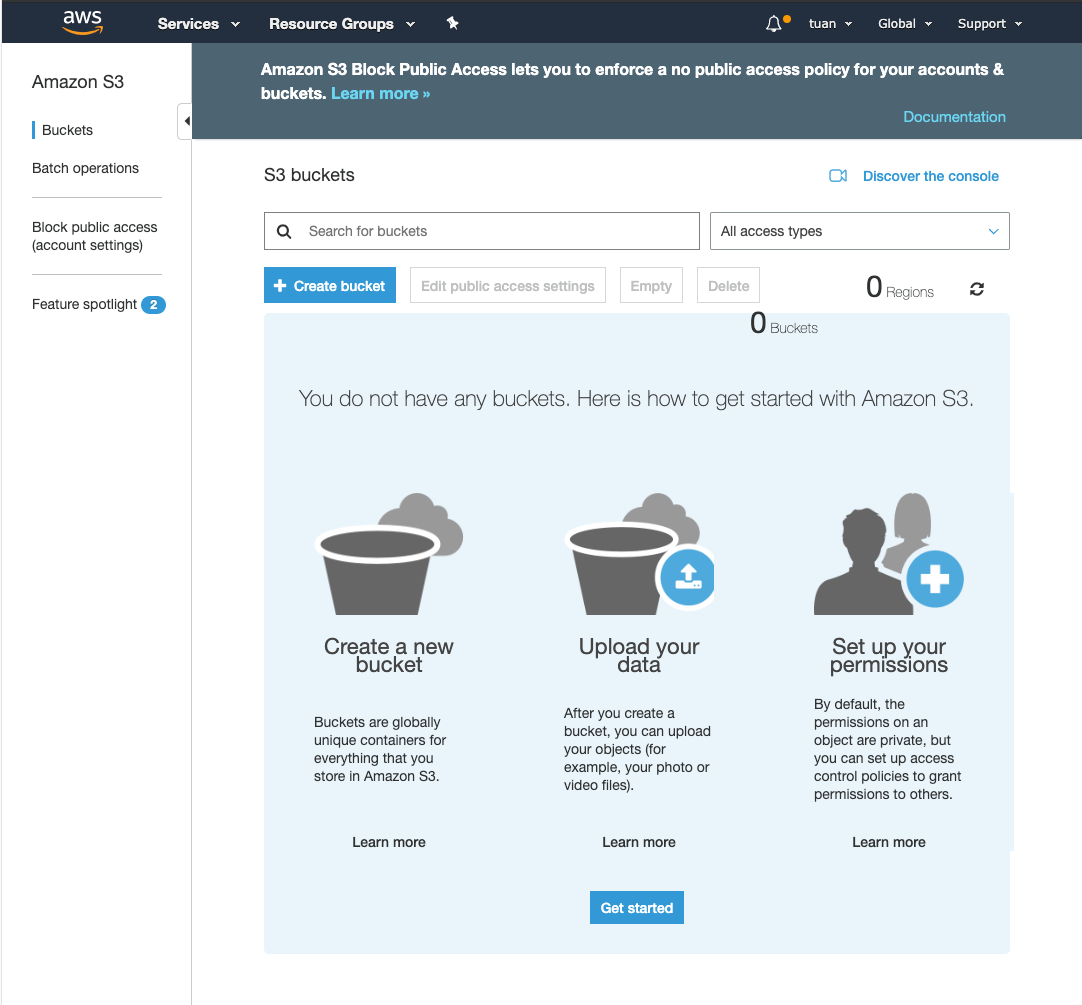
Bây giờ chúng ta sẽ bước sang làm việc với S3, để build app.

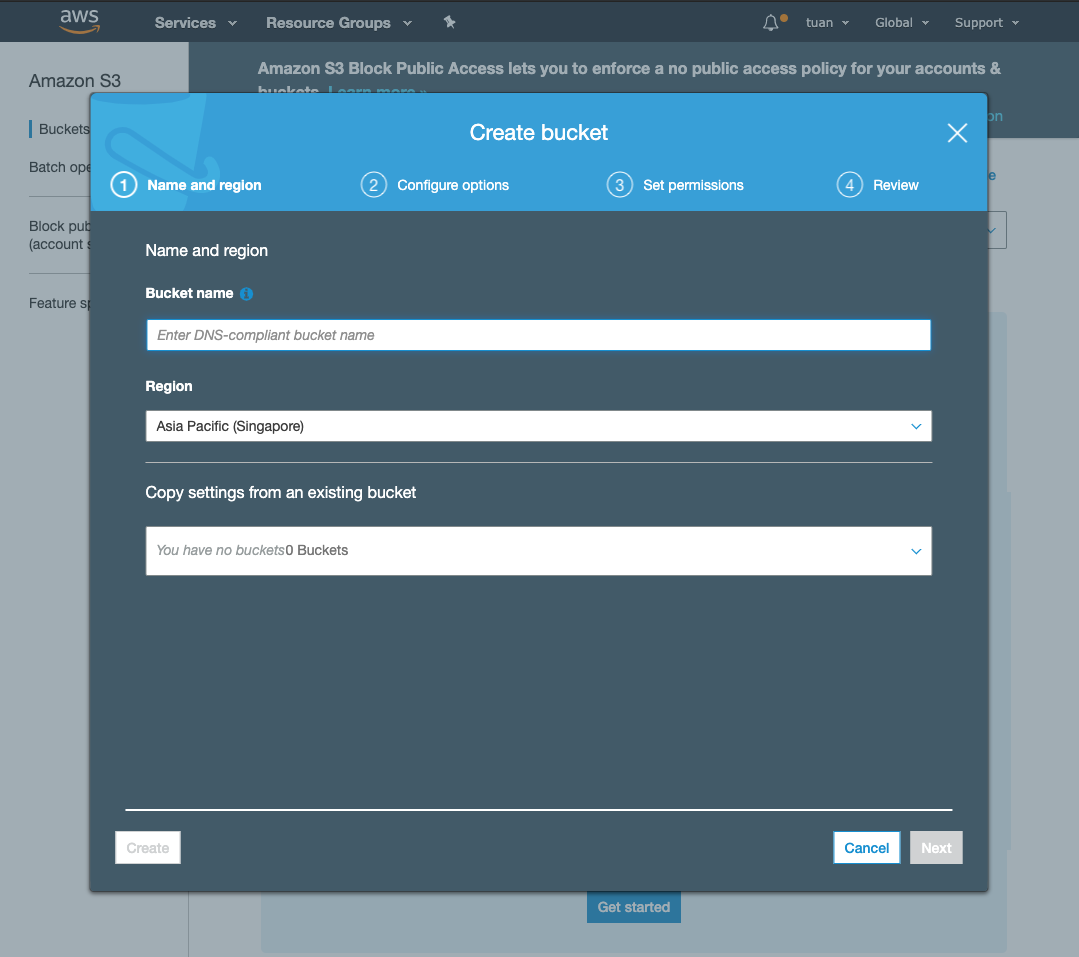
Mọi người tạo bucket thêm tên rồi bấm Next

Ở trong Configure options tab, bạn không cần chọn gì cả chỉ cần click Next. Ở trong Set permissions tab, bạn cần phải uncheck Block all public access. Bạn sẽ hosting app của bạn với bucket này, bạn sẽ cần phải public để có thể access vào code của bạn.

Click Next, và review những bucket config và click Create bucket. Bạn sẽ nhìn thấy bucket của mình ở phần list bucket.
Chọn vào bucket bạn vừa tạo sau đó click vào Properties tab và sau đó chọn Static website hosting box
Click Use this bucket to host a website và cũng chọn index document với với index.html trước khi save.

Và bạn sẽ thấy status đổi sang là Bucket hosting. Bạn có thể click vào Static website hosting sẽ mở ra đường dẫn tương ứng endpoint
Tuy nhiên, khi vào đường link đó bạn sẽ thấy lỗi như sau

Để sửa lỗi này, chuyển đến Permissions tab và click vào Bucket policy và điền thông itn như sau
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "bucket-name"
}
]
}
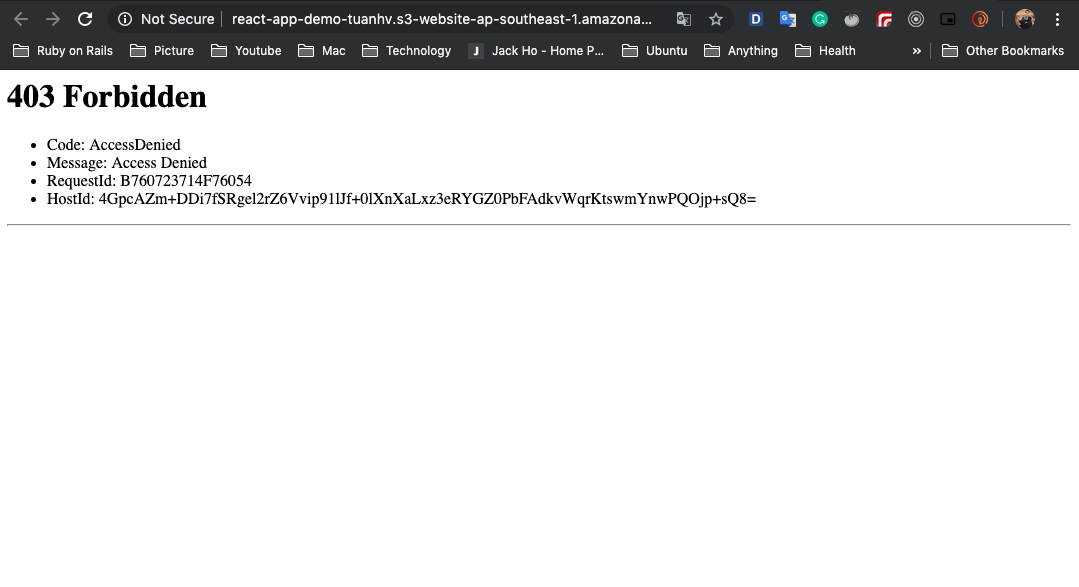
Và refresh lại page thì sẽ đổi thành lỗi khác

Để xử lý vấn đề này đầu tiên bạn cần build app của mình
yarn build
or
npm run build
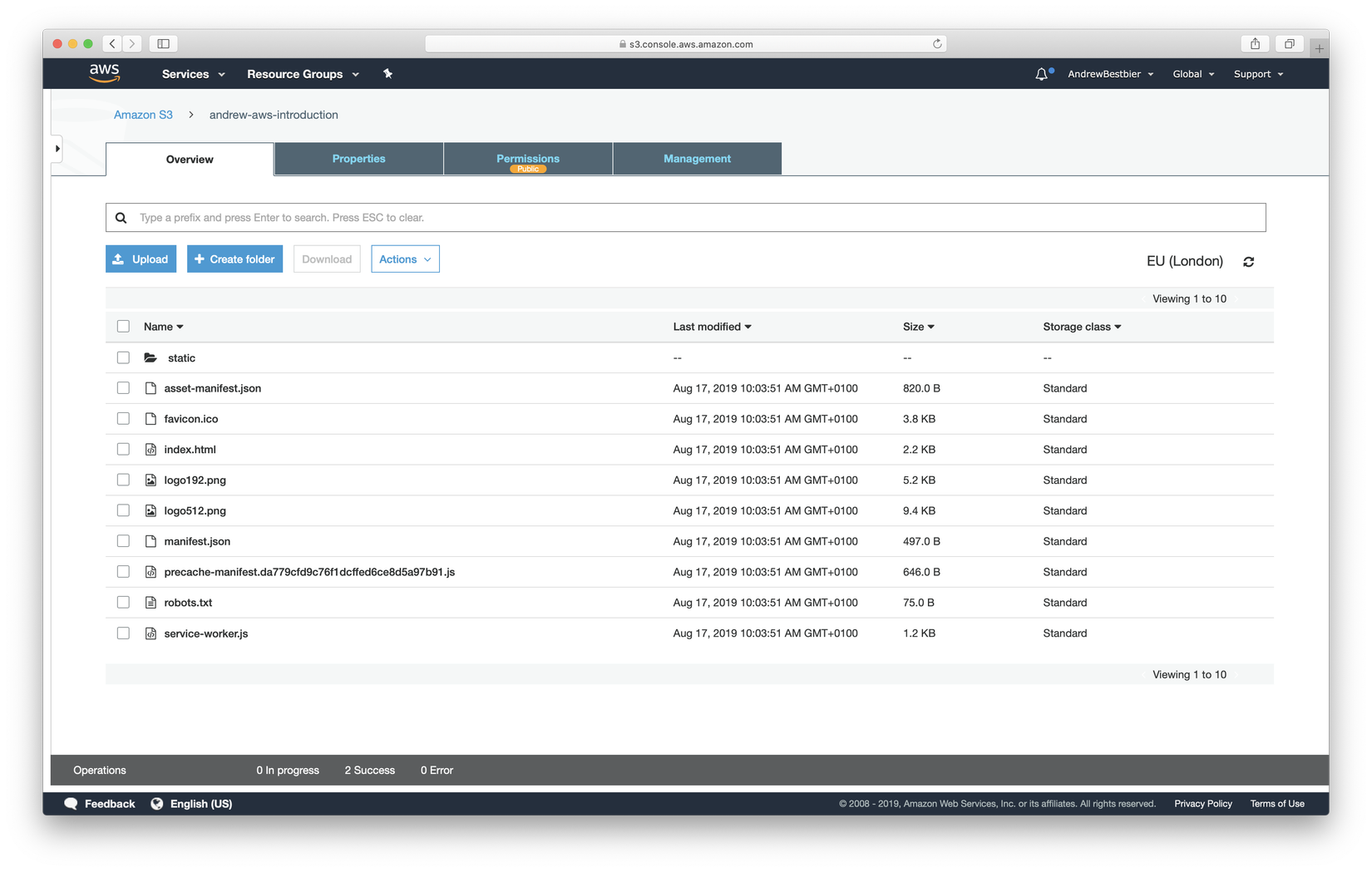
Và sau đó thì chúng ta sẽ upload toàn bộ dữ liệu trong thư mục build lên S3


và khi reload lại thì bạn đã thấy app của mình chạy được rồi đó
Continuous Deployment
Ở trong bước này chúng ta sẽ setup continous deployment để có thể push code một cách tự động lên s3 bucket. Và để làm được điều đó chúng sẽ sử dụng Buddy https://buddy.works.
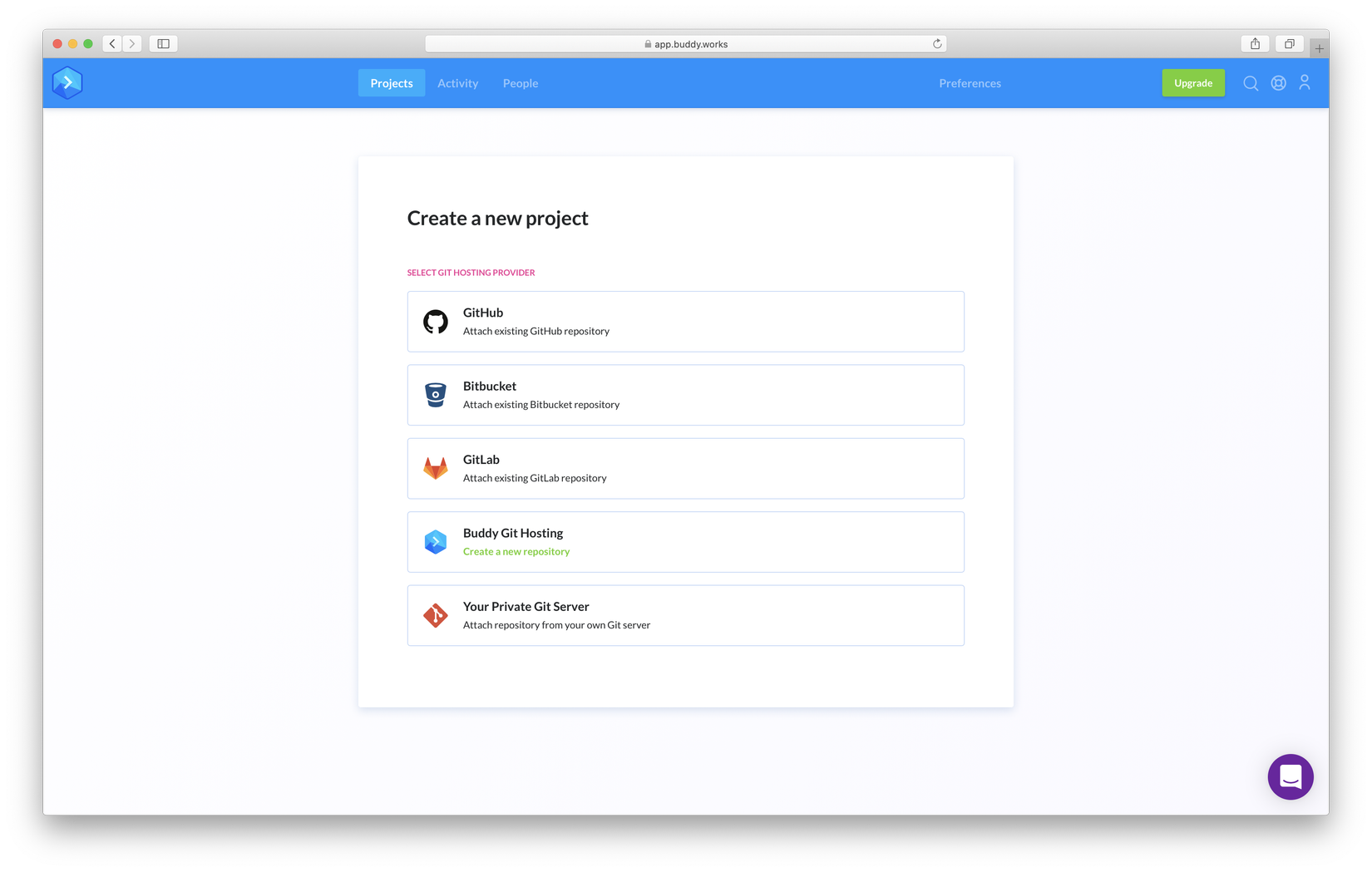
Đầu tiên, login vào Buddy. Nếu lần đầu bạn sử dụng dịch bị thì chúng ta sẽ thấy trang giới thiệu như dưới đây.

Create một project bằng cách connect với Github và chọn repository bạn đã trước đó.

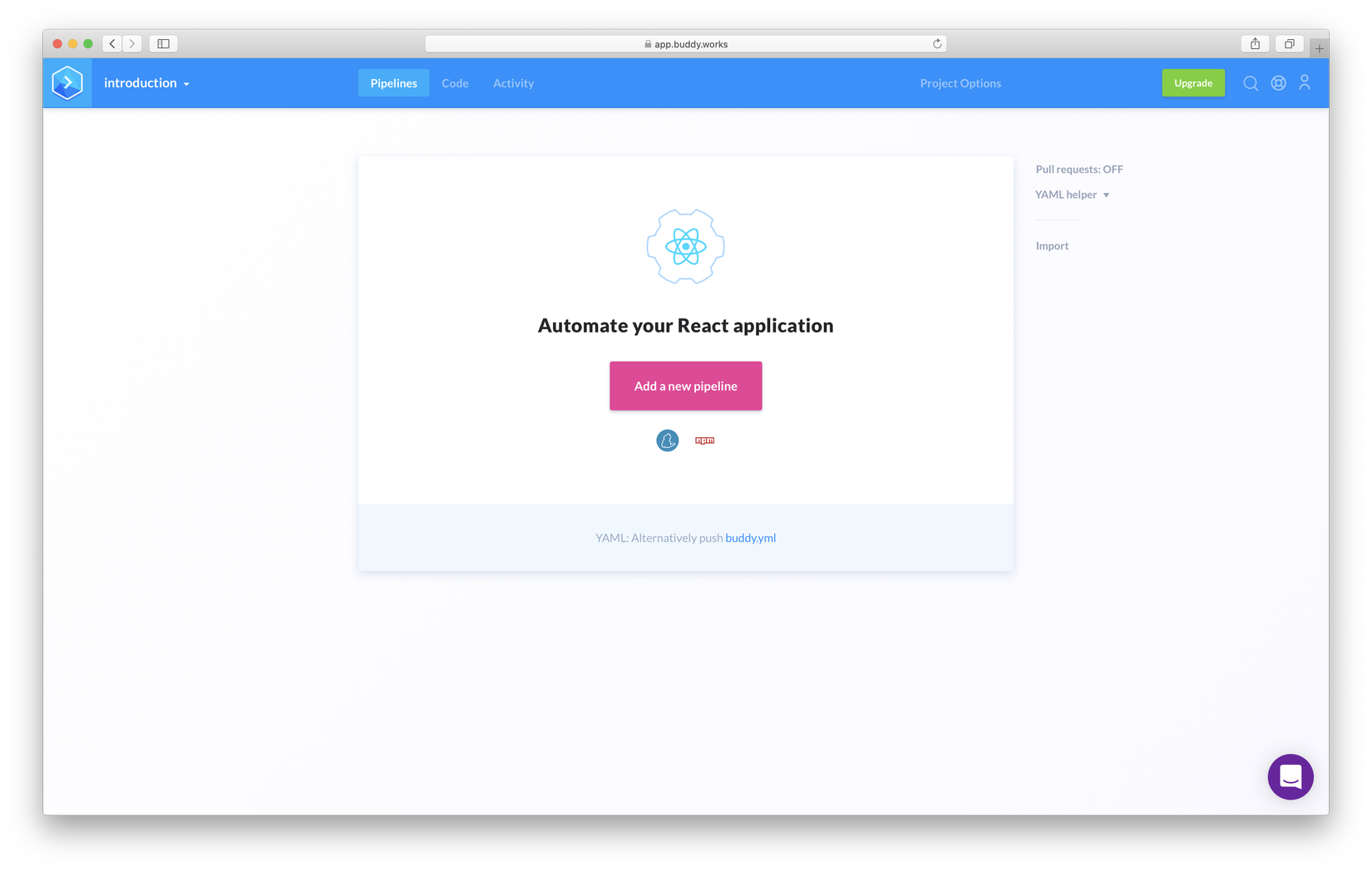
Đầu tiên bạn cần link Buddy và Github với nhau thành công, chúng ta có thể build một deployment pipeline mới

Gọi pipeline bất cứ khi nào bạn mong muốn với trigger On push Tức là mỗi khi bạn push thì sẽ deploy một lần

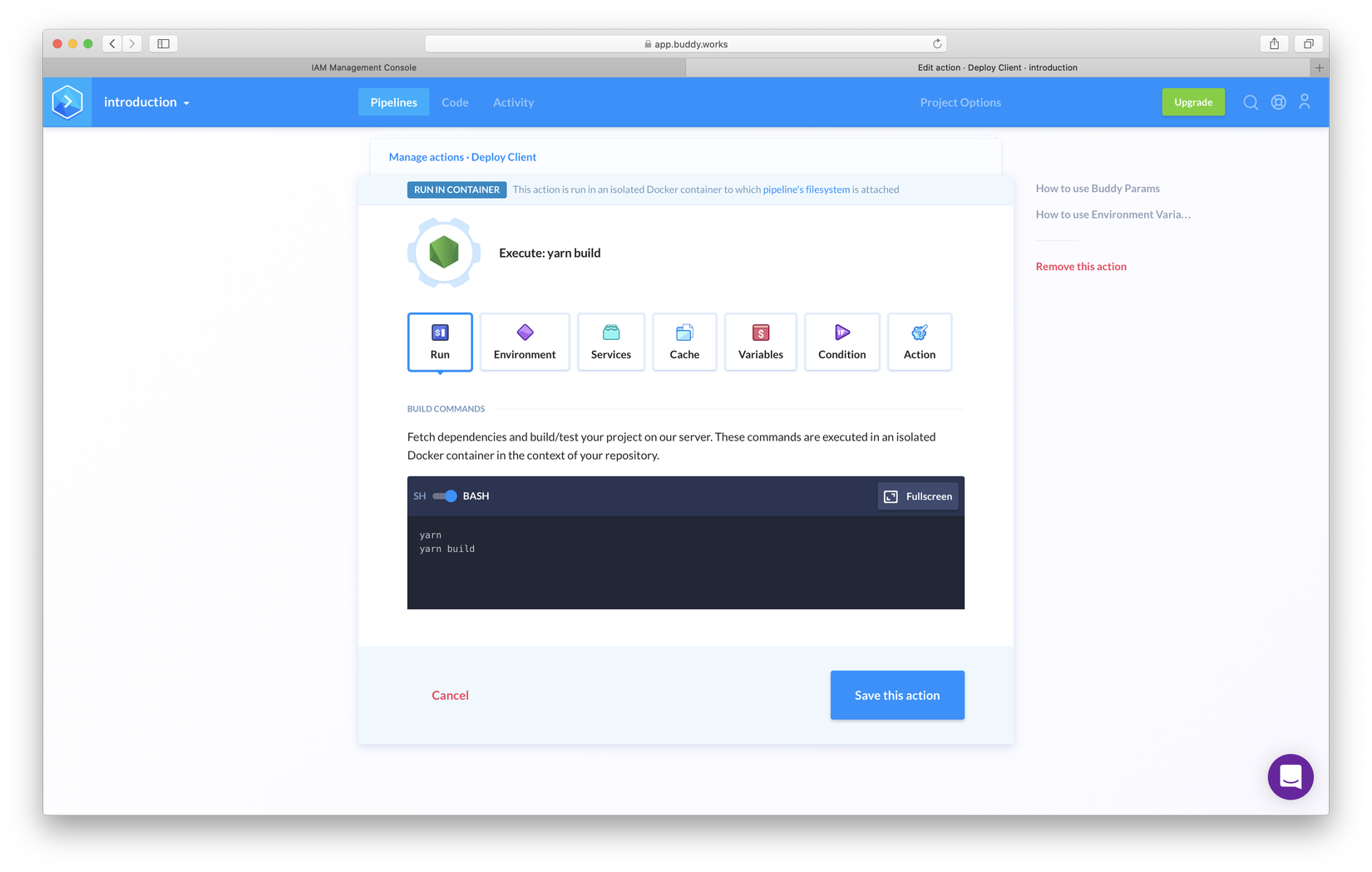
Một số action cần được defined. Đầu tiên là build application t ừ source code đã sẵn sàng deployment. Click add the first action và search Node.js. Đàm bảo rằng những command ở dưới sẽ đảm bảo chạy được
yarn // Installing dependencies
yarn build // Building your application



Bây giờ, mọi lần push lên repository, thì app của bạn sẽ tự build. Chúng ta cần thêm một số action để build files và deploy chúng lên S3 bucket. Không may mắn là kết nối của Buddy tới AWS không đơn giản như với Github. Bạn cần phải tạo một account đặc biệt, từ đó Buddy có thể control một số resource ở trong AWS account. Ở trong ví dụ, chúng ta muốn Buddy có quyền access và write files vaof bucket mới của bạn.
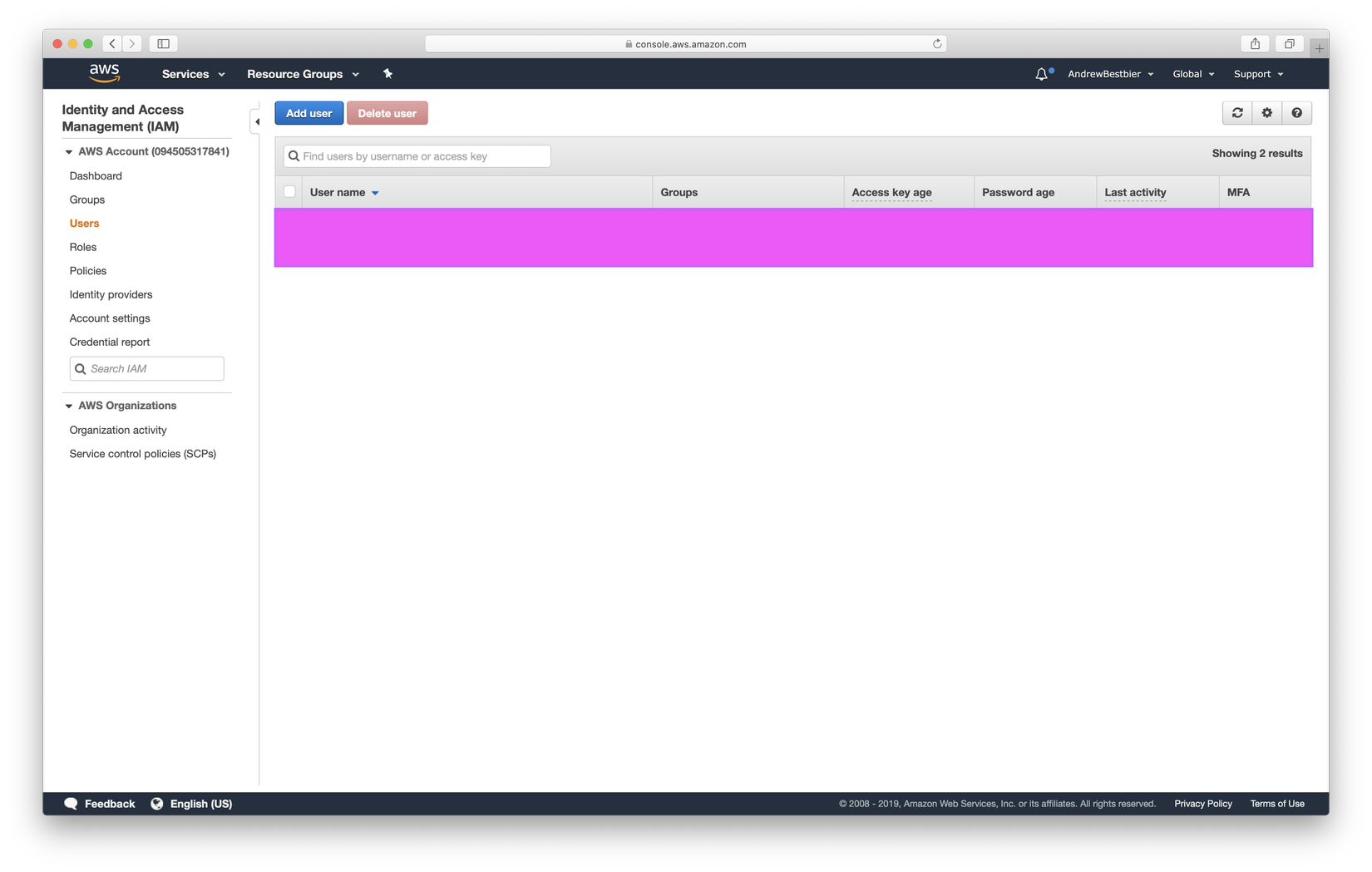
Di chuyển đến IAM (Identity Access Management) service của AWS và click và Users

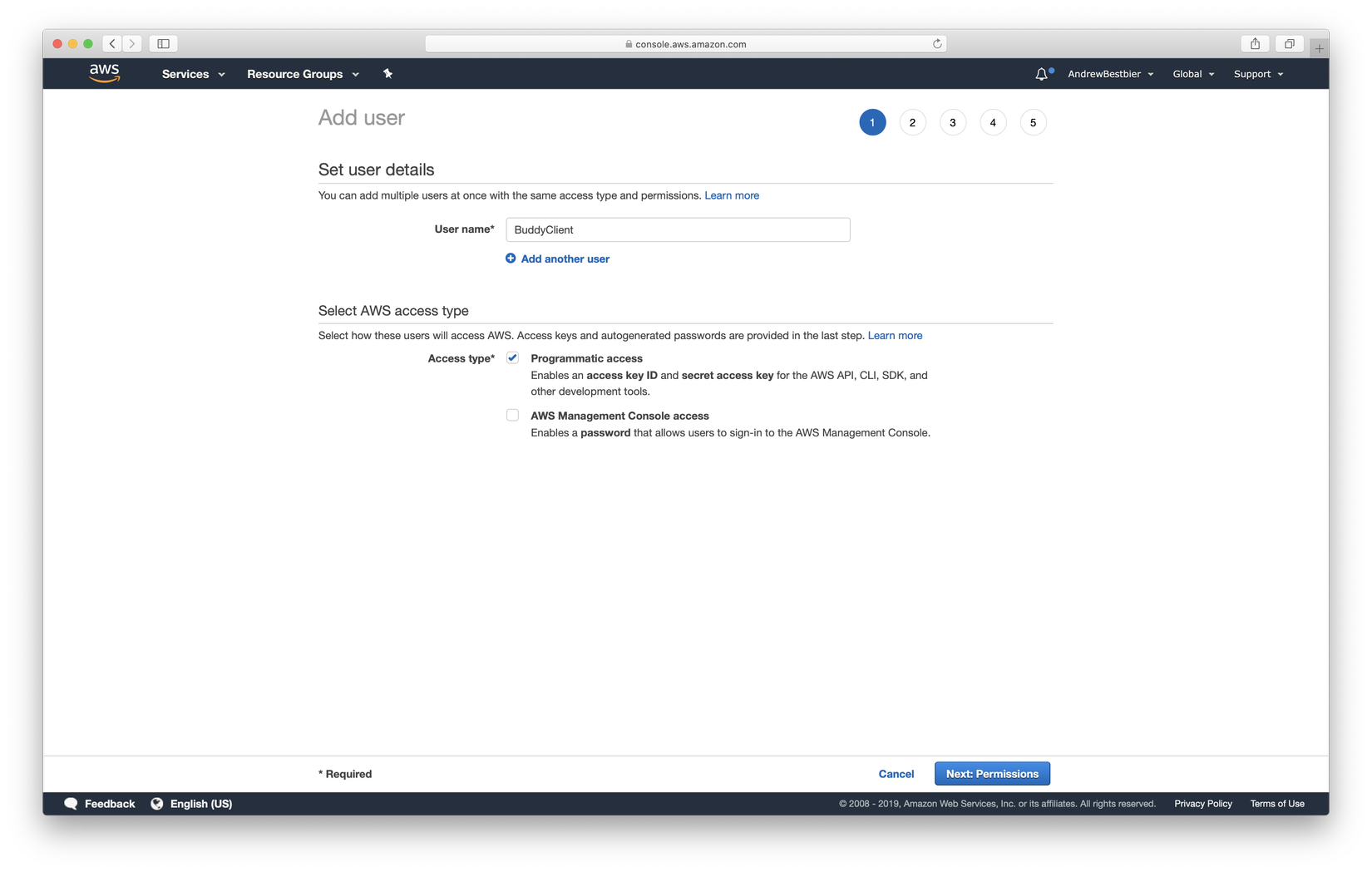
Click Add user để thêm username và mình chọn là BuddyClient và chọn Programmatic access

Ở page Permissions click Attach existing policies directly và search AmazonS3FullAccess. Quyền này sẽ cho Buddy có thể write vào bucket và không thể access vào bất cứ AWS resource khác

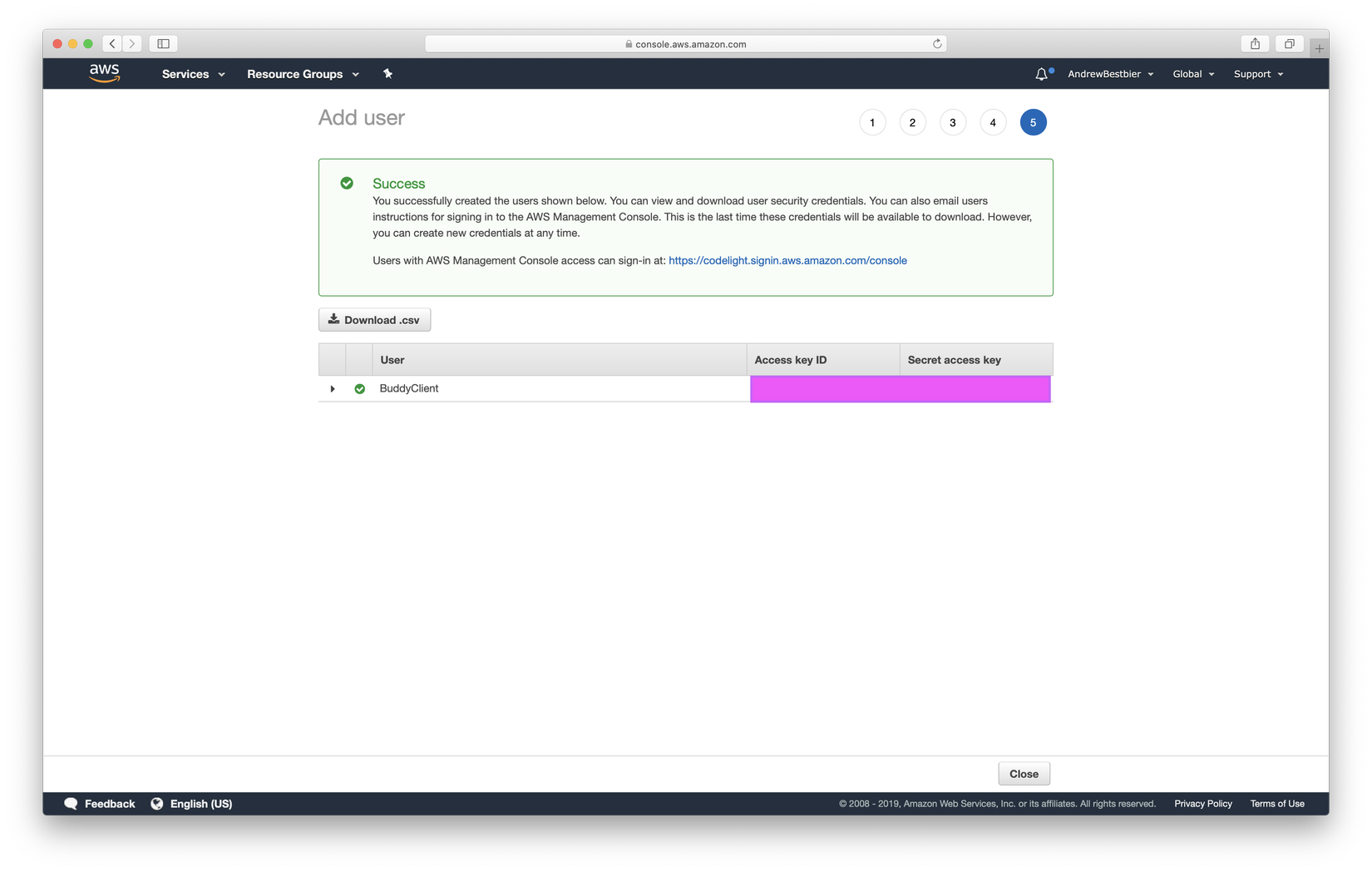
Click Next và add tags nếu bạn muốn. Cuối cùng, click Create user:

Và bây giờ bạn có thể nhìn thấy Access key ID và Secret access key. Copy chúng vào một cẩn thận và "bí mật" tránh bị mất.

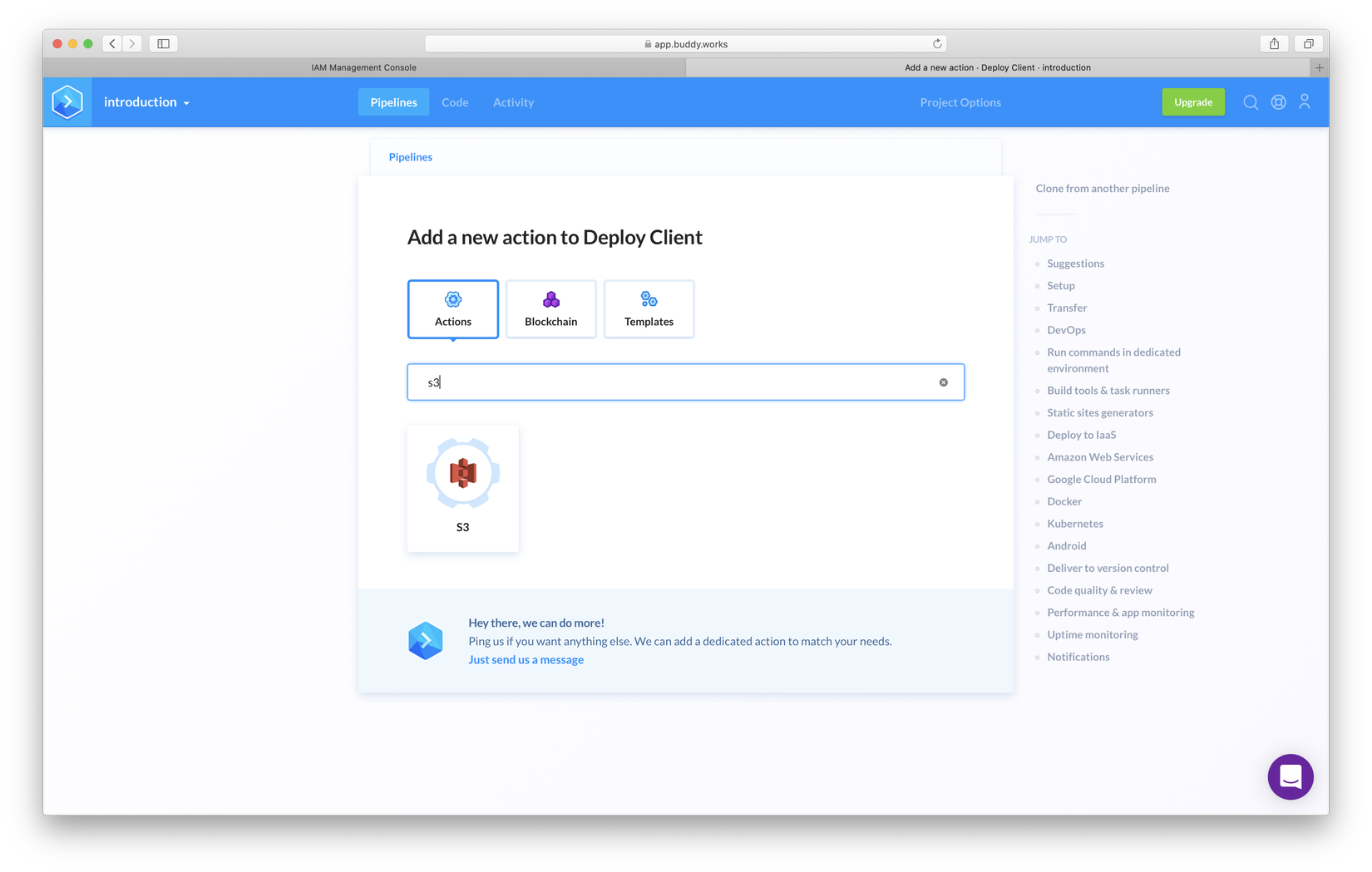
Bây giờ chugns ta quay lại Buddy à có thể add thêm action và pipeline. Search "S3"

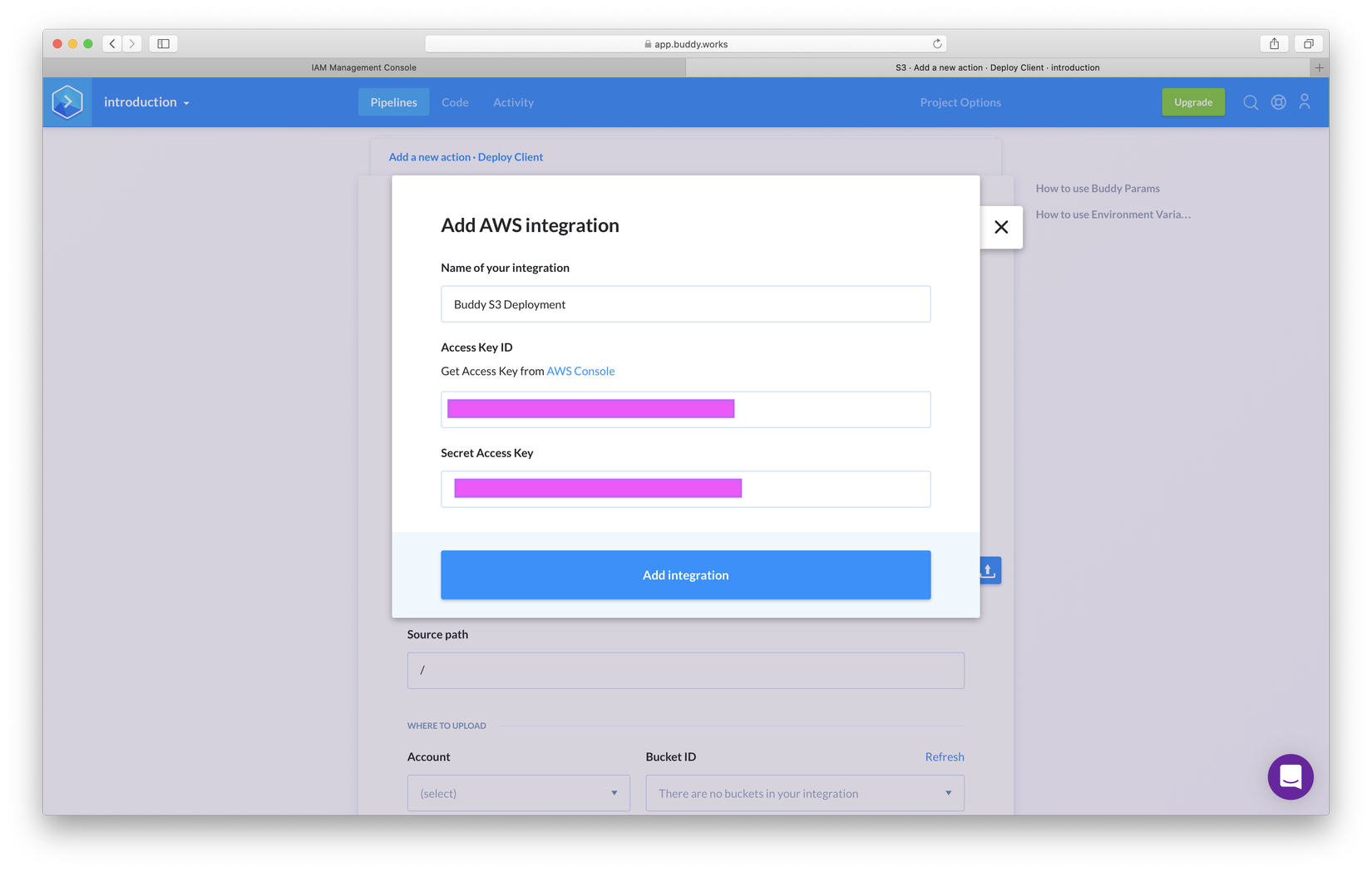
Một modal sẽ xuất hiện và chúng ta có thể thêm credentials lúc nãy chúng ta tạo ở IAM

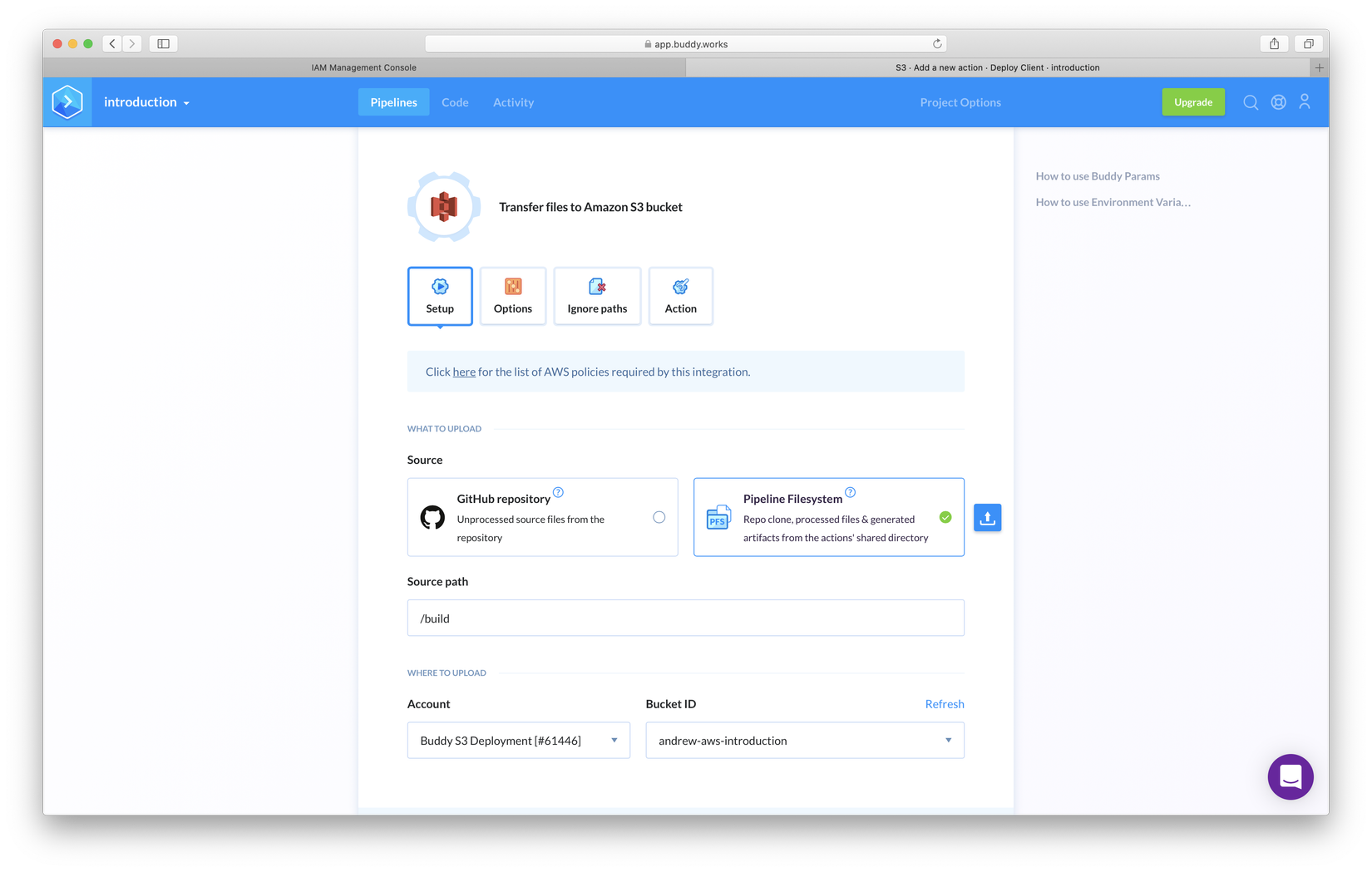
Tiếp theo, chúng ta sẽ config action như sau
- Set source 'Pipeline Filesystem'
- Set ''Source path' đến
/build - Set 'Bucket ID' vào bucket mà bạn đã tạo trước đó

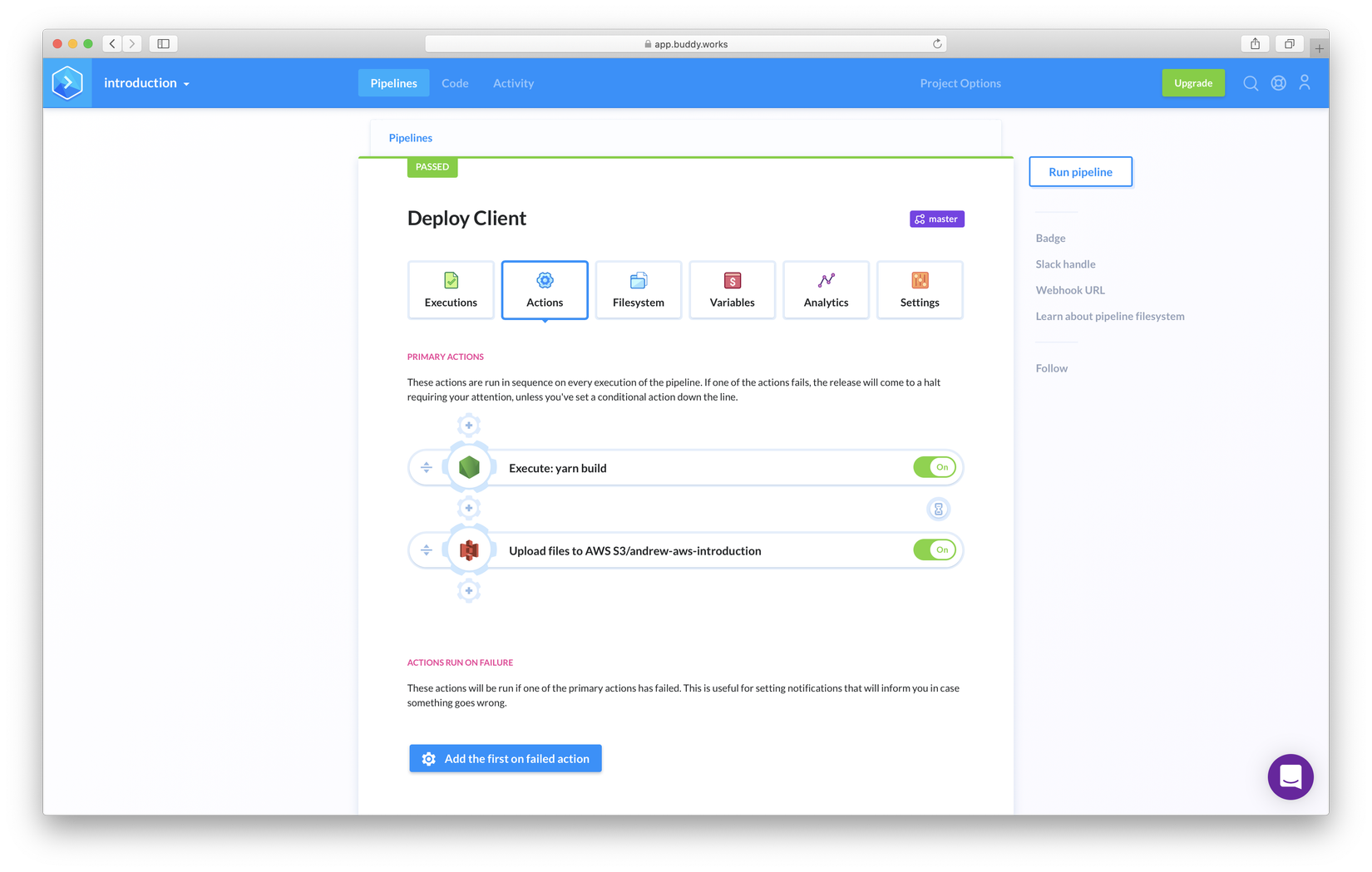
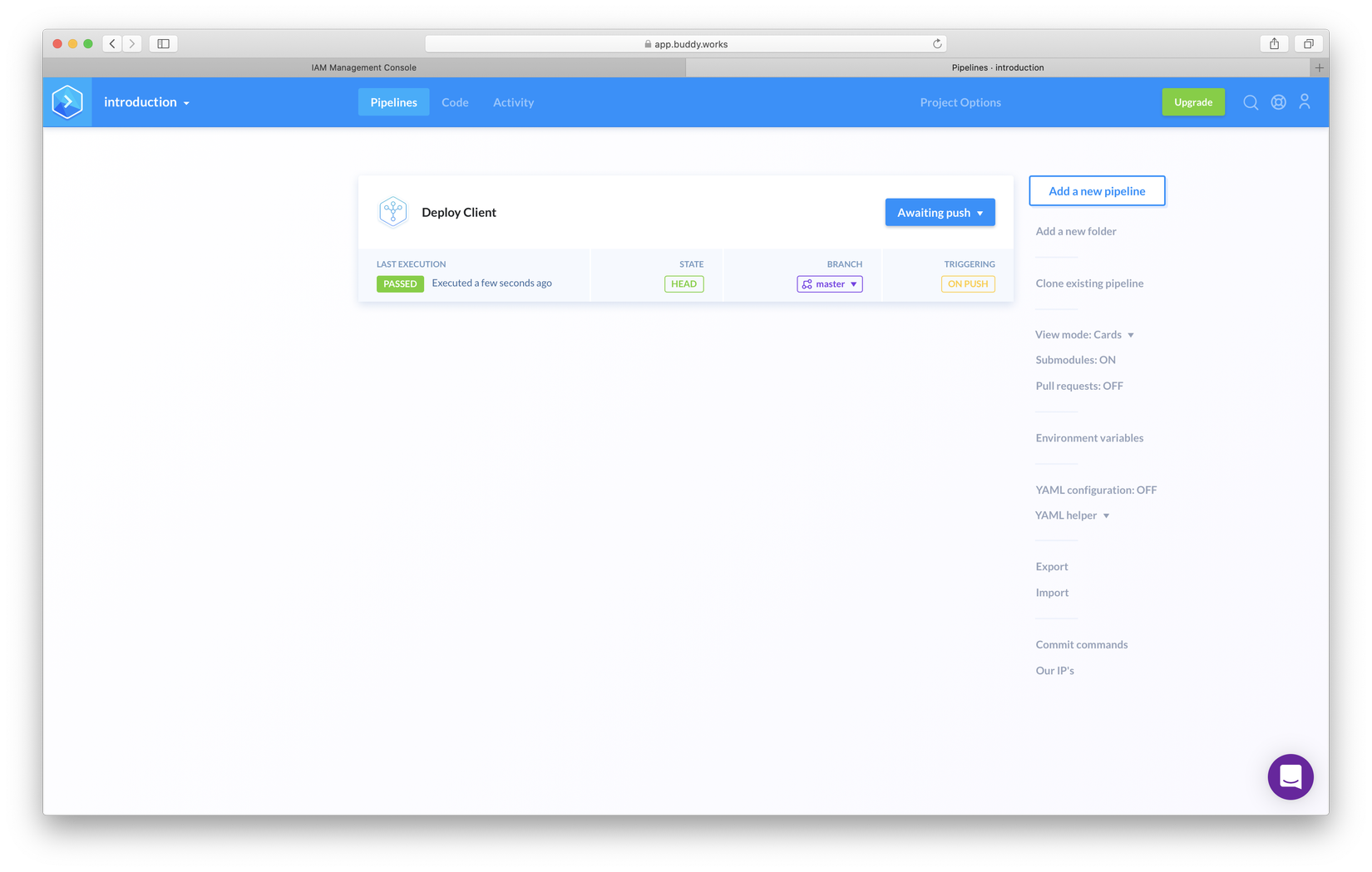
Và pipeline của bạn sẽ như thế này

Click Run pipeline để chắc chắn rằng mọi thứ hoạt động ổn định


Để kiểm tra chắc chắn bạn thử thay đổi 1 chút trong code của mình và push thử lên để đảm bảo rằng code của bạn đã được deploy lên S3
All rights reserved