🌸Đầu xuân chia sẻ cho ae FE kho HÀNG KHỦNG - Useful Front-End Development Tools🌸
Bài đăng này đã không được cập nhật trong 2 năm

Đầu tiên mình xin gửi lời 🌸CHÚC MỪNG NĂM MỚI🌸 tới cộng đồng người dùng Viblo!
Chúc mọi người năm mới đầy may mắn, thành công và hạnh phúc. Hy vọng trong năm mới 2023 này, chúng ta sẽ cùng nhau học hỏi và chia sẻ kiến thức để cùng nhau phát triển. HAPPY NEW YEAR 🥰
Hôm nay mình sẽ chia sẻ cho mọi người một loạt các Tools hữu ích cho ae Front-End Dev mà mình rất hay sử dụng.
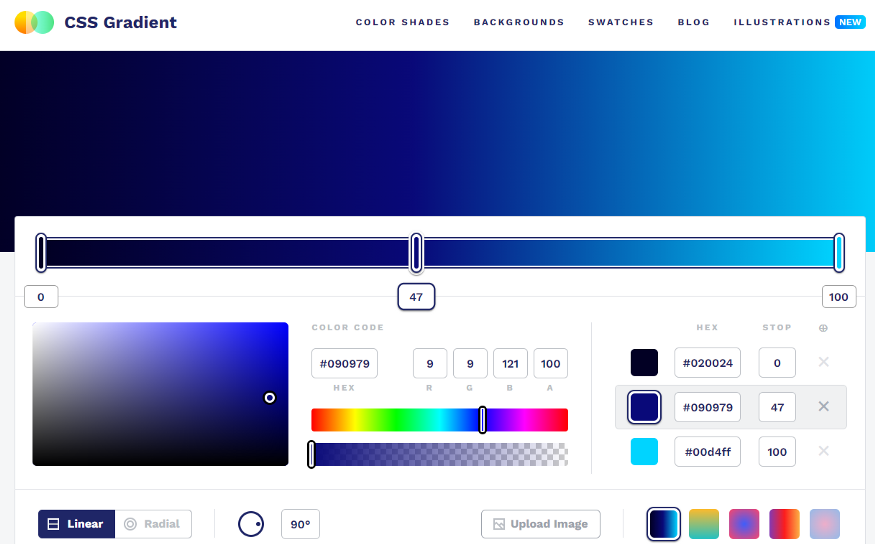
1. CSS Gradient
CSS Gradient: Công cụ này giúp bạn tạo màu Backgroud dễ dàng cho trang web của bạn. Bạn có thể chọn và chỉnh sửa các màu để tạo ra màu nền hoàn hảo, và công cụ sẽ còn tạo ra code CSS cho bạn.

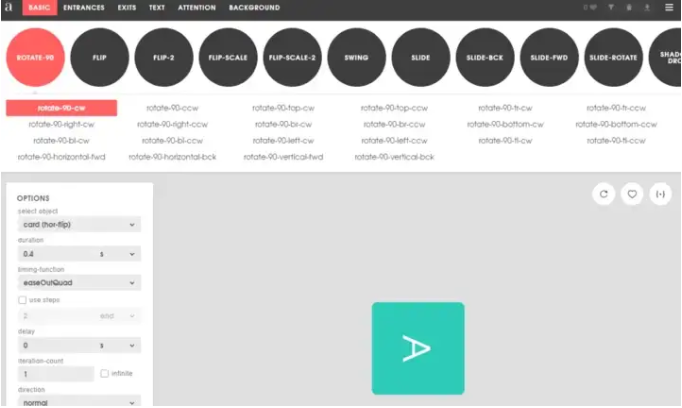
2. Animista
Animista: Bạn muốn thêm một số hiệu ứng và chuyển tiếp động độc đáo vào trang web của mình? Animista sẽ giúp bạn. Nó có một thư viện các hiệu ứng CSS đã sẵn sàng để bạn sử dụng và tùy chỉnh theo ý muốn của bạn. Khi hài lòng với hiệu ứng Animation mà bạn mong muốn thì chỉ cần copy code css là ok quá tiện.

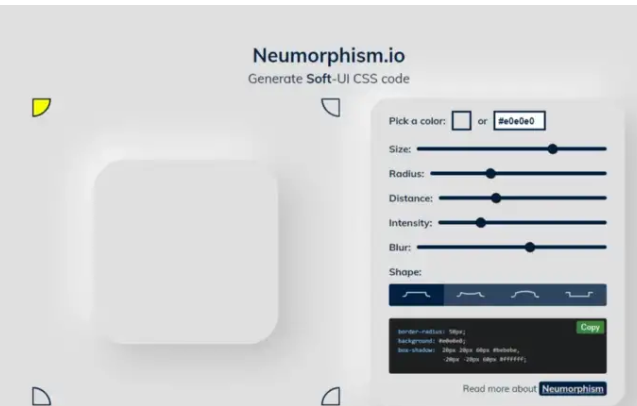
3. Neumorphism
Neumorphism: Công cụ này giúp bạn tạo thiết kế bằng phong cách "neumorphism" phổ biến. Bạn có thể chọn và chỉnh sửa màu sắc, kích thước, bán kính, khoảng cách giao diện và nhiều hơn nữa để tạo ra giao diện CSS mềm mại cho thiết kế của bạn.

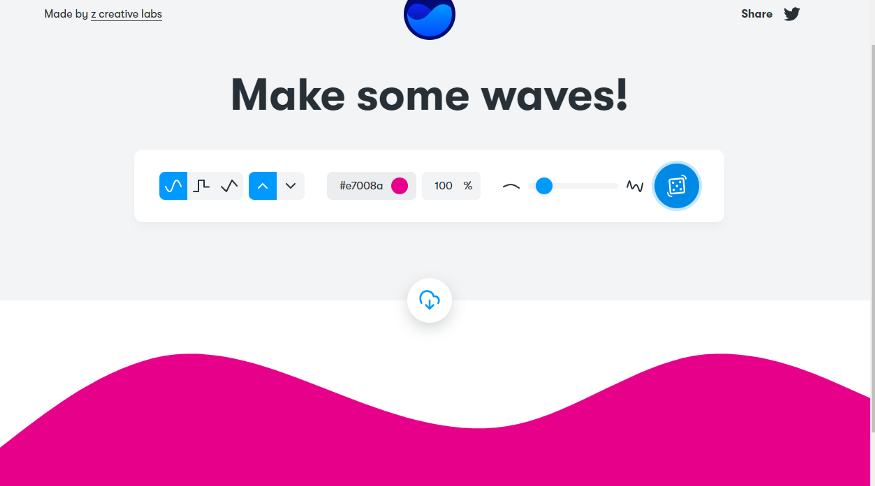
4. Get Waves
Get Waves: Nếu bạn muốn thêm một số hình dạng lượn sóng vào trang web của bạn, Get Waves là công cụ hữu ích dành cho bạn. Bạn có thể tạo và tùy chỉnh các hình dạng lượn sóng SVG và sau đó sao chép mã SVG để sử dụng nó.

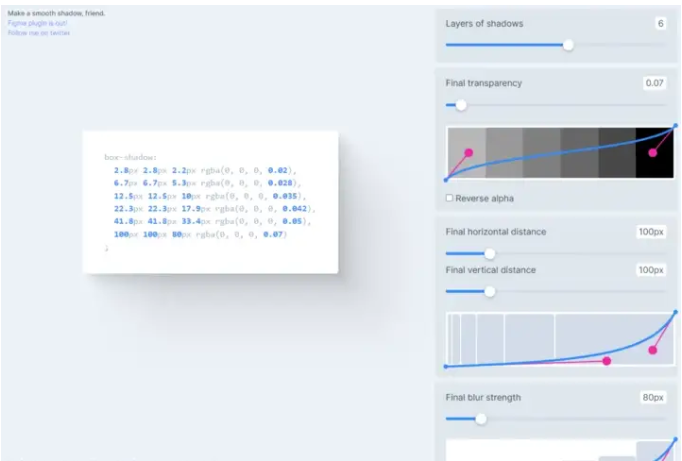
5. Shadow Brumm
Shadow Brum: Công cụ này cho phép bạn tạo ra bóng đổ CSS mượt mà, làm cho thiết kế của bạn trông thật tuyệt vời hơn.

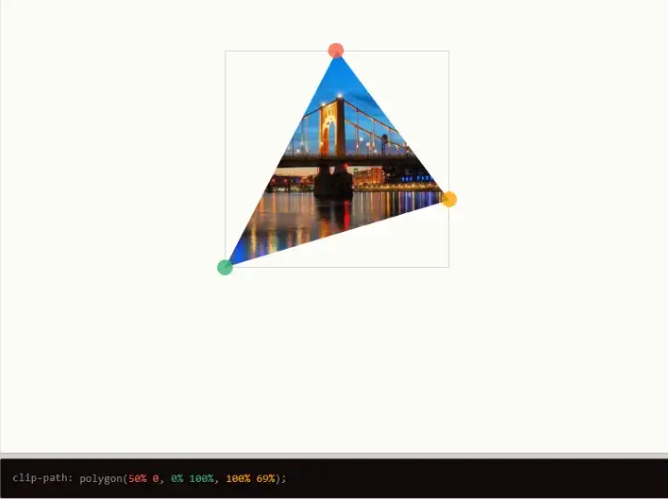
6. CSS Clip-path Maker
CSS clip-path maker: Thuộc tính clip-path cho phép bạn tạo các hình dạng phức tạp trong CSS bằng cách cắt một phần tử thành một hình dạng cơ bản (hình tròn, hình elip, hình đa giác...), hoặc từ một nguồn SVG.
Hiệu ứng hoạt họa và chuyển đổi CSS có thể thực hiện với hai hoặc nhiều hình dạng clip-path có cùng số điểm.

7. PurgeCSS
PurgeCSS: PurgeCSS là một công cụ để loại bỏ CSS không sử dụng trong dự án của bạn.

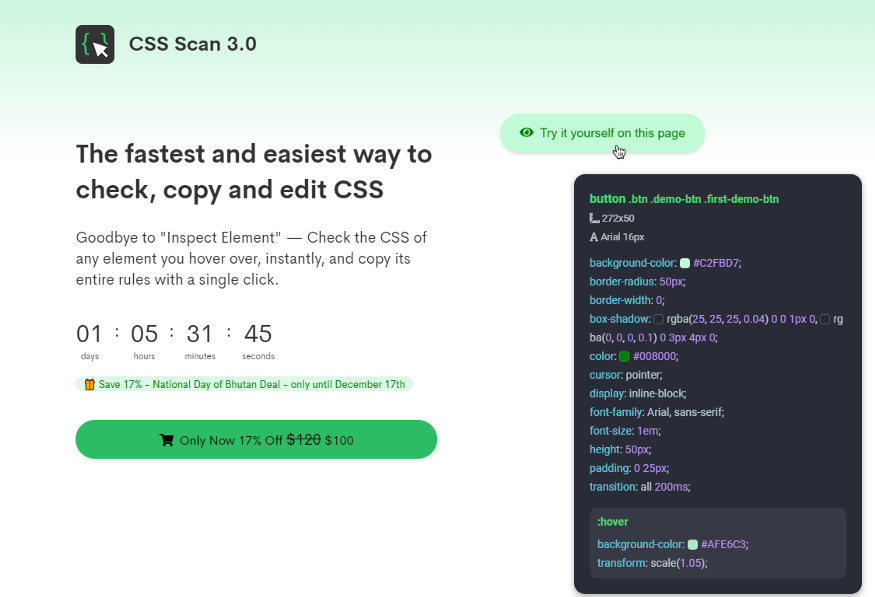
8. CSS Scan
CSS Scan: Cách nhanh nhất và dễ nhất để kiểm tra, sao chép và chỉnh sửa CSS.

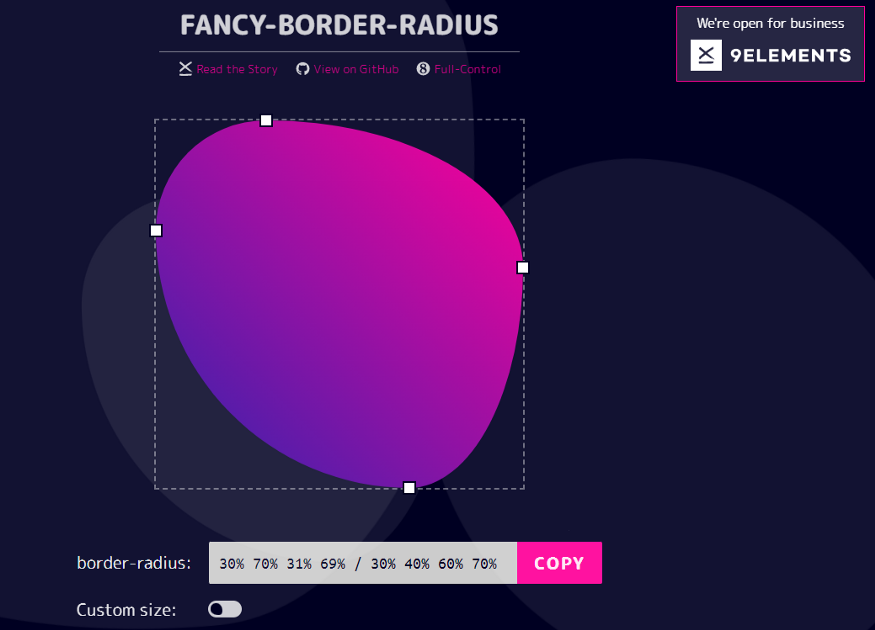
9. Fancy Border Radius Generator
Fancy Border Radius: Khi bạn sử dụng tám giá trị để xác định border-radius trong CSS, bạn có thể xây dựng các hình dạng có hình dạng tự nhiên. WOW 😱.

10. CSS Grid Generator
CSS Grid Generator: Bạn có thể thiết lập số lượng và đơn vị của các cột và hàng của bạn, và tôi sẽ tạo ra một lưới CSS cho bạn! Kéo trong các hộp để tạo ra các div được đặt trong lưới.

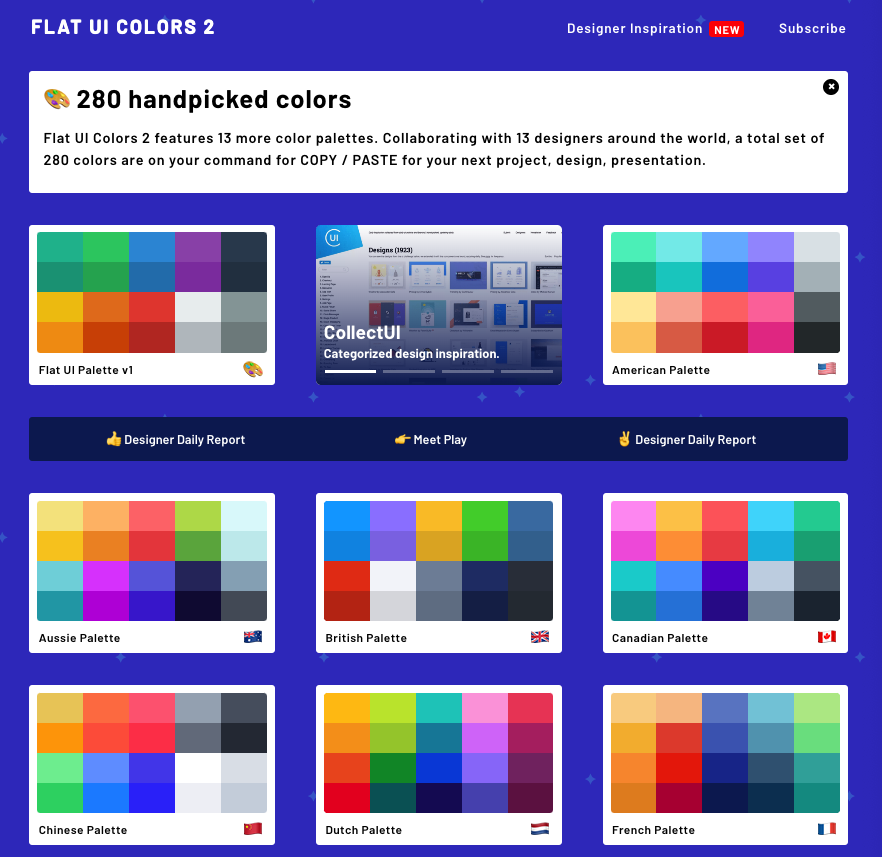
11. Flatuicolors
Flatuicolors: Flat UI Colors có 13 bộ màu sắc khác nhau. Hợp tác với 13 nhà thiết kế trên toàn thế giới, tổng số 280 màu có thể COPY/PASTE một cách giễ dàng.

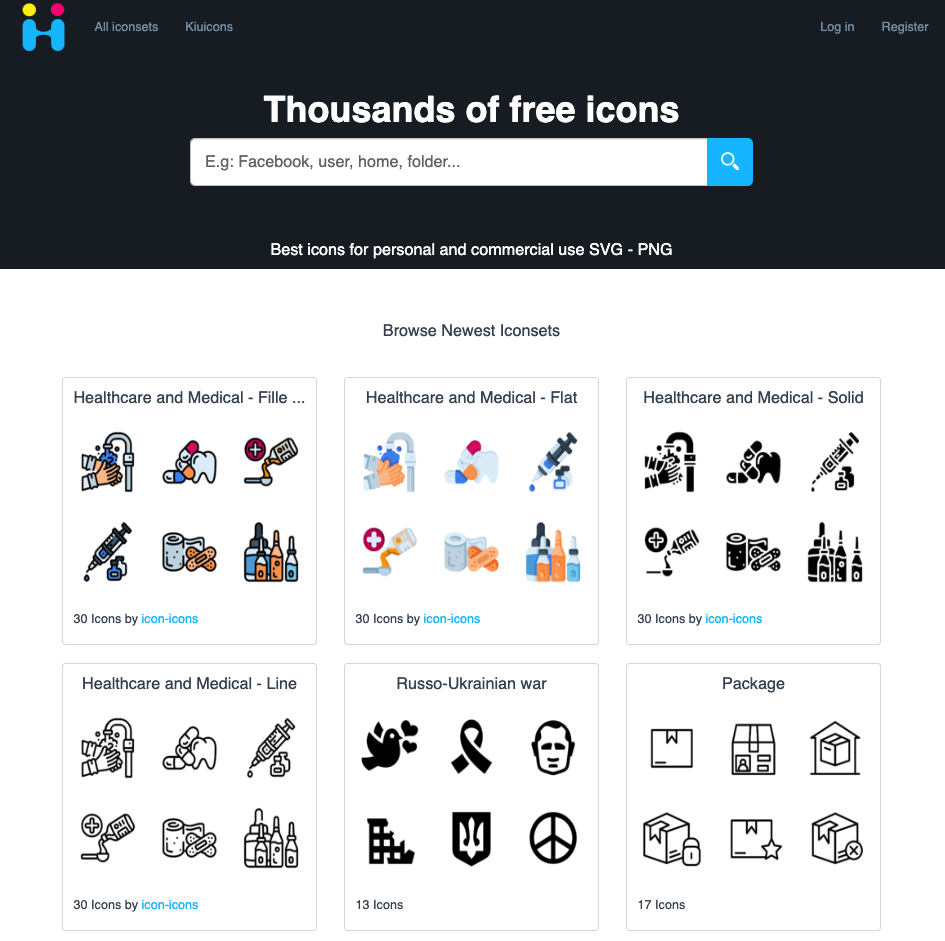
12. Icon-icons
Icon-icons: Giúp bạn tìm biểu tượng cho các dự án của bạn, ứng dụng, tạp chí, bức tranh quảng cáo hoặc bất kỳ mục đích khác... Bạn có thể tải chúng về dưới dạng định dạng png, ico, icns hoặc svg.

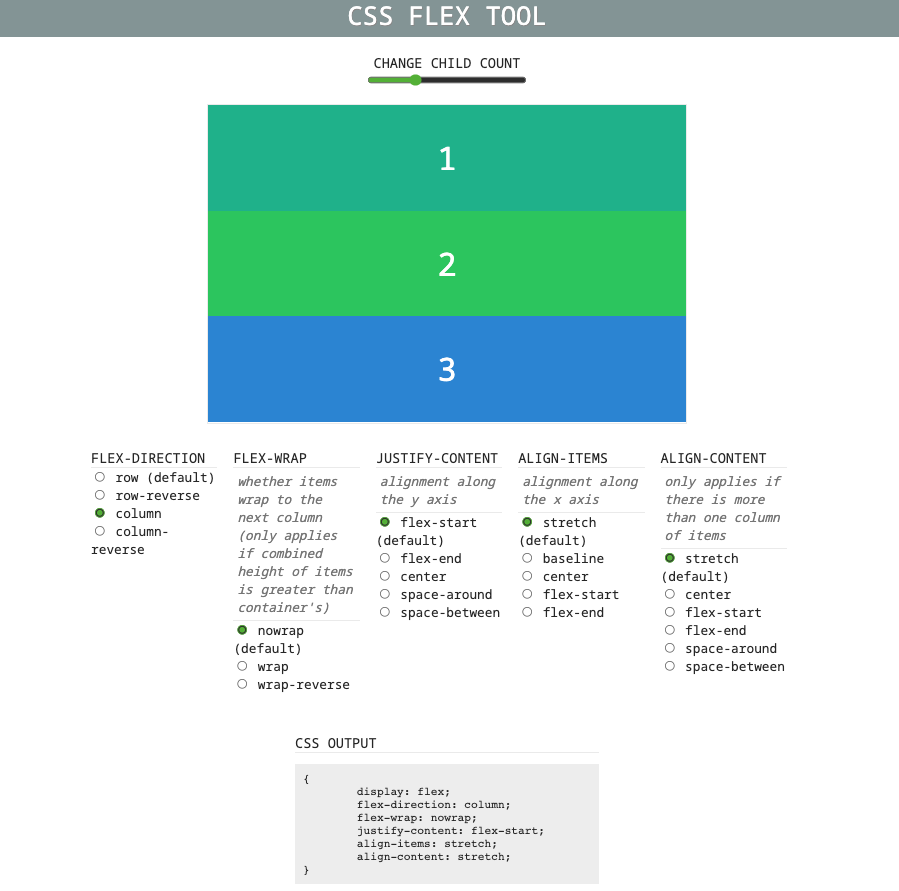
13. Flex-tuan200
Flex-tuan200: Đây là tool dành cho anh em nào mới tập dùng Flex CSS. Tool này trực quan hoá mọi thứ khiến Flex trở nên giễ dàng hơn bao giờ hết. (Cái này mình rất hay sử dụng 🤣 nhìn vậy thôi nhưng nó khá tiện)

🌸CHÚC MỪNG NĂM MỚI - HAPPY NEW YEAR🌸
Mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Donate mình một ly cafe hoặc 1 cây bút bi để mình có thêm động lực cho ra nhiều bài viết hay và chất lượng hơn trong tương lai nhé. À mà nếu bạn có bất kỳ câu hỏi nào thì đừng ngại comment hoặc liên hệ mình qua: Zalo - 0374226770 hoặc Facebook. Mình xin cảm ơn.
Momo: NGUYỄN ANH TUẤN - 0374226770
TPBank: NGUYỄN ANH TUẤN - 0374226770 (hoặc 01681423001)
All rights reserved
