Custom RecyclerView Android
Bài đăng này đã không được cập nhật trong 4 năm
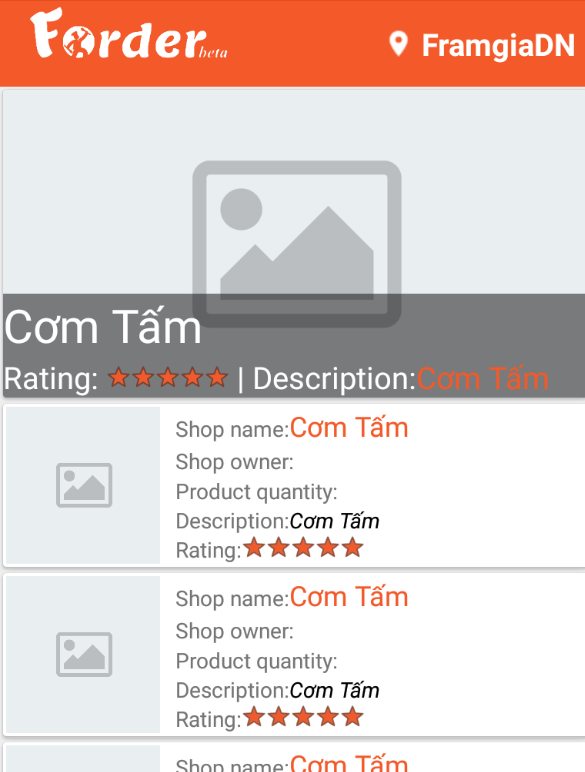
Đây là kết quả sau khi đã Custom

Class Adapter:
public class ListShopAdapter extends BaseRecyclerViewAdapter<RecyclerView.ViewHolder> {
private static final int HEADER = 0;
private static final int CONTENT = 1;
private OnRecyclerViewItemClickListener<Object> mItemClickListener;
private List<Shop> mShops;
ListShopAdapter(@NonNull Context context, List<Shop> shops) {
super(context);
mShops = new ArrayList<>();
mShops.addAll(shops);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case HEADER:
ItemHeaderShopBinding itemHeaderShopBinding =
DataBindingUtil.inflate(LayoutInflater.from(parent.getContext()),
R.layout.item_header_shop, parent, false);
return new HeaderViewHolder(itemHeaderShopBinding, mItemClickListener);
case CONTENT:
ItemListShopBinding itemListShopBinding =
DataBindingUtil.inflate(LayoutInflater.from(parent.getContext()),
R.layout.item_list_shop, parent, false);
return new ContentViewHolder(itemListShopBinding, mItemClickListener);
default:
break;
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
switch (getItemViewType(position)) {
case HEADER:
HeaderViewHolder headerViewHolder = (HeaderViewHolder) holder;
headerViewHolder.bind(mShops.get(position));
break;
case CONTENT:
ContentViewHolder contentViewHolder = (ContentViewHolder) holder;
contentViewHolder.bind(mShops.get(position));
break;
}
}
@Override
public int getItemCount() {
return mShops.size();
}
void setItemClickListener(OnRecyclerViewItemClickListener<Object> itemClickListener) {
mItemClickListener = itemClickListener;
}
@Override
public int getItemViewType(int position) {
return position == 0 ? HEADER : CONTENT;
}
void updateData(List<Shop> shops) {
if (shops == null) {
return;
}
mShops.clear();
mShops.addAll(shops);
notifyDataSetChanged();
}
static class HeaderViewHolder extends RecyclerView.ViewHolder {
private ItemHeaderShopBinding mBinding;
private OnRecyclerViewItemClickListener<Object> mItemClickListener;
HeaderViewHolder(ItemHeaderShopBinding binding,
BaseRecyclerViewAdapter.OnRecyclerViewItemClickListener<Object> listener) {
super(binding.getRoot());
mBinding = binding;
mItemClickListener = listener;
}
void bind(Shop shop) {
mBinding.setViewModel(new ItemShopViewModel(shop, mItemClickListener));
mBinding.executePendingBindings();
}
}
static class ContentViewHolder extends RecyclerView.ViewHolder {
private ItemListShopBinding mBinding;
private OnRecyclerViewItemClickListener<Object> mItemClickListener;
ContentViewHolder(ItemListShopBinding binding,
BaseRecyclerViewAdapter.OnRecyclerViewItemClickListener<Object> listener) {
super(binding.getRoot());
mBinding = binding;
mItemClickListener = listener;
}
void bind(Shop shop) {
mBinding.setViewModel(new ItemShopViewModel(shop, mItemClickListener));
mBinding.executePendingBindings();
}
}
}
Header Item layout:
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_2"
android:foreground="?android:attr/selectableItemBackground"
android:onClick="@{()-> viewModel.onItemClicked()}"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="@dimen/dp_200"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
app:imageUrl="@{viewModel.shopImage}"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@color/color_black_transparent"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:maxLines="1"
android:text="@{viewModel.shopName}"
android:textColor="@android:color/white"
android:textSize="@dimen/sp_30"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="Rating: "
android:textColor="@android:color/white"
android:textSize="@dimen/sp_20"
/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:progressTint="@color/colorAccent"
android:rating="@{viewModel.rating}"
style="?android:attr/ratingBarStyleSmall"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text=" | "
android:textColor="@android:color/white"
android:textSize="@dimen/sp_20"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:text="@string/description"
android:textColor="@android:color/white"
android:textSize="@dimen/sp_20"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:maxLines="1"
android:text="@{viewModel.description}"
android:textColor="@color/colorAccent"
android:textSize="@dimen/sp_20"
/>
</LinearLayout>
</LinearLayout>
</FrameLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
Content item layout
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_2"
android:foreground="?android:attr/selectableItemBackground"
android:onClick="@{()-> viewModel.onItemClicked()}"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/frame_layout"
android:layout_margin="@dimen/dp_2"
android:orientation="horizontal"
>
<ImageView
android:layout_width="@dimen/dp_100"
android:layout_height="match_parent"
android:scaleType="centerCrop"
app:imageUrl="@{viewModel.shopImage}"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/dp_10"
android:gravity="center"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/shop_name"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewModel.shopName}"
android:textColor="@color/colorAccent"
android:textSize="@dimen/sp_18"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/owner"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@{viewModel.owner}"
android:textColor="@android:color/holo_blue_dark"
android:textSize="@dimen/sp_15"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/product_quantity"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@android:color/holo_red_dark"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/description"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:maxLines="2"
android:text="@{viewModel.description}"
android:textColor="@android:color/black"
android:textStyle="italic"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rating"
/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:progressTint="@color/colorAccent"
android:rating="@{viewModel.rating}"
style="?android:attr/ratingBarStyleSmall"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
Chúc các bạn thành công
All rights reserved