Cùng tìm hiểu về GraphQL
Bài đăng này đã không được cập nhật trong 7 năm
1. Giới thiệu về GraphQL
GraphQL là một Graph Query Language được dành cho API. Nó được phát triển bởi Facebook và hiện tại nó được duy trì bởi rất nhiều công ty lớn, và mọi cá nhân trên khắp thế giới. GraphQL từ khi ra đời đã gần như thay thế hoàn toàn REST bởi sự hiệu quả, mạnh mẽ và linh hoạt hơn rất nhiều.
2. Những tính năng của GraphQL
2.1 Thay thế cho REST
Vấn đề mà REST đang gặp phải là nó việc phản hồi dữ liệu của REST trả về quá nhiều hoặc là quá ít. Trong cả 2 trường hợp thì hiệu suất của ứng dụng đều bị ảnh hưởng khá nhiều. Giải pháp mà GraphQL đưa ra là cho phép khai báo dữ liệu nơi mà một client có thể xác định chính xác dữ liệu mà mình cần từ một API.
2.2 Defining Schema and Type system
GraphQL có 1 hệ thống riêng dành cho nó được sử dụng để xác định schema của một api. Tất cả type được liệt kê trong một API thì được viết trong schema thì sử dụng GraphQL Schema Definition Language (SDL).
Schema này được dùng như là một bản giao dịch giữa client và server để xác định client có thể truy cập dữ liệu như thế nào. Sau đó team frontend có thể mock data để kiểm tra các component, song song đó team back-end cũng chuẩn bị công việc cần thiết cho phía server. Dưới nầy là một ví dụ về cách mà chúng ta có thể sử dụng SDL để xác định loại của User và Message:
type User @model {
id: ID! @isUnique
name: String!
messages: [Message] @relation(name: "MessagesFromUser")
}
type Message @model {
id: ID! @isUnique
text: String!
sentBy: User! @relation(name: "MessagesFromUser")
}
Như các bạn đã thấy thì User có 4 trường là id, name và messages. Dấu " ! " nghĩa là trường đó bắt buộc phải nhập. @model được xác định đó là 1 model trong cơ sở dữ liêu. @isUnique nghĩa là trường đó không được trùng nhau. Giá trị ID yêu cầu là 1 chuỗi gồm 25 kí tự. Các trường ID là trường được định nghĩa của hệ thống và chỉ được sử dụng nội bộ, do đó không được tạo ra các trường mới với loại ID. Với GraphQL nó có thể tạo ra các mối liên kết giữa các type với nhau. Vì vậy User có trường messages là một mảng của Message và tương tự như Message có trường sentBy liên kết với bảng User. Từ ví dụ trên chúng ta cũng đã tạo ra một đến nhiều mối quan hệ giữa User và Message.
2.3 Fetching Data (Query):
GraphQL sử dụng việc nạp dữ liệu khác với REST. Nó chí có duy nhất 1 single endpont và hoàn toàn phụ thuộc vào client để xác định những dữ liệu cần thiết. Vì thế client phải chỉ ra các trường cần thiết, như ví dụ dưới đây:
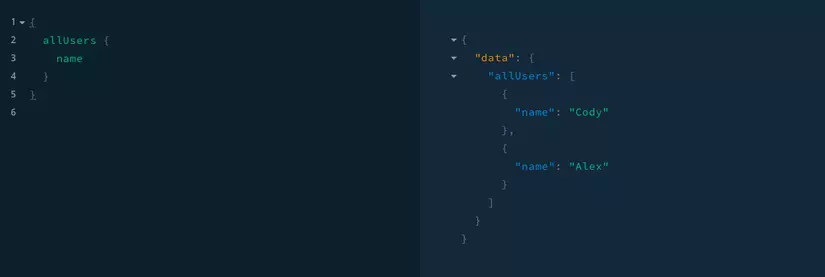
 Ở ví dụ này, phía bên trái là có gọi allUser là một query mà được sử dụng để muốn biết thông tin của một User. Như bạn có thể thấy trong query này, mình đã định nghĩa trường name, vì vậy ở kêt quả trả về phía bên tay phải chỉ duy nhất 1 trường name mà thôi
Và chúng ta có thêm một ví dụ nữa như sau:
Ở ví dụ này, phía bên trái là có gọi allUser là một query mà được sử dụng để muốn biết thông tin của một User. Như bạn có thể thấy trong query này, mình đã định nghĩa trường name, vì vậy ở kêt quả trả về phía bên tay phải chỉ duy nhất 1 trường name mà thôi
Và chúng ta có thêm một ví dụ nữa như sau:
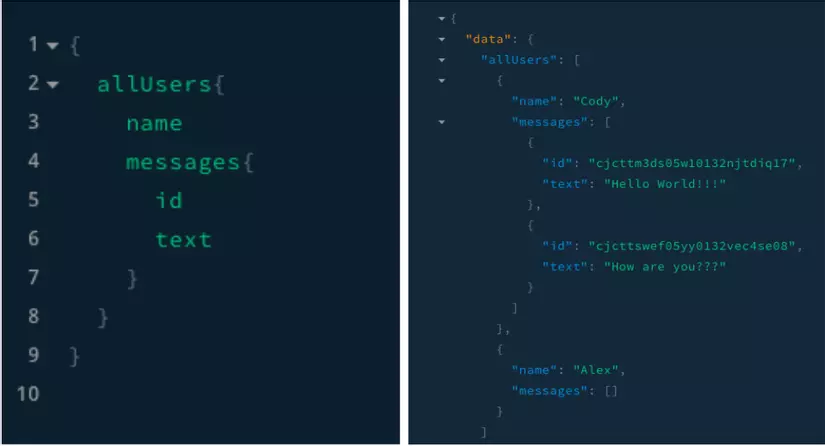
 Trong ví dụ này, mình đã đưa ra thêm một số trường cần thiết. Chúng ta đã biết messages là một thể hiện của model Message.
Trong ví dụ này, mình đã đưa ra thêm một số trường cần thiết. Chúng ta đã biết messages là một thể hiện của model Message.
2.4 Mutations
Bây giờ chúng ta đã biết cách fetch dữ liệu với GraphQL. Bây giờ mình sẽ giới thiệu làm sao để gửi một data lên. Trong GraphQL viêc gửi các queries được gọi là mutations. Các mutation này có 3 loại là CREATE, UPDATE và DELETE.
Mutation cũng có cú pháp giống như Fetching Data(Query). Nhưng mutation luôn bắt đầu với một từ khóa. Như ví dụ dưới đây:
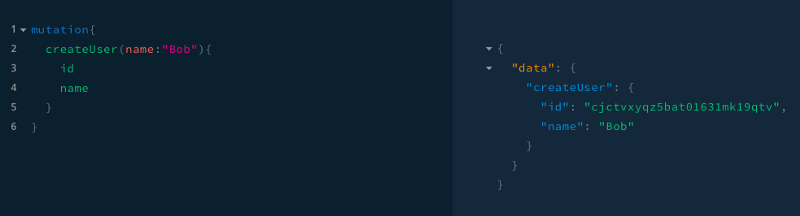
 Cũng giống như các ví dụ trước đó, mutation cũng có các trường, trong trường hợp này mình gọi nó là createUser, trường này là một tham số để chỉ định một new user.
Cũng giống như các ví dụ trước đó, mutation cũng có các trường, trong trường hợp này mình gọi nó là createUser, trường này là một tham số để chỉ định một new user.
2.5 Subscription and Realtime Updates:
Một yêu cầu quan trọng khác đối với nhiều ứng dụng đó chính là realtime, để có thể kết nối đến máy chủ để có được thông tin về các event ngay lập tức. Trong trường hợp này, GraphQL cung cấp các khái niệm gọi là subscriptions. Khi 1 client subscriptions một event, nó cũng bắt đầu và giữ các kết nối đến server. Bất cứ khi nào sự kiện đó xảy ra, server sẽ đẩy dữ liệu tương ứng đến client. Không giống như Query và Mutation, nó đi theo kiểu như “request-response-cycle”, nó sẽ subscriptions đại diện của luồng dữ liệu được gửi đến client. Subscriptions được viết bằng cách sử dụng cú pháp như Query và Mutation. Như ví dụ dưới đây:
subscription {
newUser {
name
}
}
Sau khi client gửi một subscription đến server, 1 kết nối sẽ được mở giữa chúng. Sau đó bất cứ khi nào có 1 mutaition được tạo ra bởi một new User, server sẽ gửi thoognt in về người dùng đó đến client.
2.6 Updated Schema
Vậy là mình đã giải thích xong về những thứ cơ bản về Query, Mutation và Subscription. Dưới đây là đầy đủ một schema bao gôm Query Mutation và Subscription:
type Query {
allUsers: [User!]!
}
type Mutation {
createUser(name: String!): User!
}
type Subscription {
newUser: User!
}
type User @model {
id: ID! @isUnique
name: String!
messages: [Message] @relation(name: "MessagesFromUser")
}
type Message @model {
id: ID! @isUnique
text: String!
sentBy: User! @relation(name: "MessagesFromUser")
}
Trên là cơ bản để bắt đầu với GraphQL. Mình chỉ mới tìm hiểu nên bài viết hơi sơ sài, sau khi hiểu kĩ hơn mình sẽ có những điều chỉnh cho bạn đọc dễ hiểu.
All rights reserved