Cùng làm họa sĩ với CSS Shapes
Bài đăng này đã không được cập nhật trong 6 năm
Chào mọi người, đã bao giờ mọi người gặp khó khăn khi phải thiết kế UI và tạo ra các hình như thế này chưa

hoặc thế này

hoặc như thế này

Nếu rồi thì hãy tiếp tục đọc để tìm ra giải pháp cho vấn đề trên nhé.
Đầu tiên chúng t sẽ tìm cách vẽ hình số 1 trước, bạn có để ý là bố cục của hình chủ yếu chia làm 2 phần: hình vuông ở trên và cái móc tam giác ở dưới (yaoming)
Mình sẽ viết html như nhau:
<div class="bubble-talk">
<div class="bubble-talk__above">
</div>
<div class="bubble-talk__below">
</div>
</div>
CSS:
.bubble-talk__above {
width: 150px;
height: 100px;
border: 5px solid;
border-radius: 20%;
}
.bubble-talk__below {
margin-left: 50px;
width: 0;
height: 0;
border-right: 20px solid transparent;
border-top: 20px solid;
}
Đối với hình số 2, bạn chỉ việc thay đổi CSS như sau
.bubble-talk__above {
width: 120px;
height: 120px;
border: 5px solid;
border-radius: 50%;
}
.bubble-talk__below {
position: relative;
top: -15px;
margin-left: 10px;
width: 0;
height: 0;
border-right: 30px solid transparent;
border-top: 30px solid;
transform: rotate(35deg)
}
Đối với hình số 3, các bạn hãy thử tự mình xử lý nhé (yaoming) cũng đơn giản thôi (yaoming). Ngoài hình đơn giản trên, bạn có thể vẽ những hình dễ thương khác như trái tim, hay ngôi sao, ...
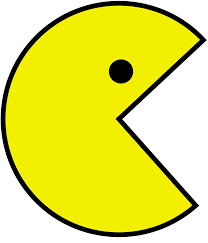
Giờ sẽ là 1 hình nâng cao 1 chút nhé

html thì chỉ cẩn
<div id="pacman">
<div id="eye"> </div>
</div>
CSS:
#pacman {
width: 0px;
height: 0px;
border-right: 60px solid transparent;
border-top: 60px solid yellow;
border-left: 60px solid yellow;
border-bottom: 60px solid yellow;
border-top-left-radius: 60px;
border-top-right-radius: 60px;
border-bottom-left-radius: 60px;
border-bottom-right-radius: 60px;
}
#eye {
width: 15px;
height: 15px;
background-color: black;
border-radius: 50%;
position: relative;
bottom: 45px;
right: 10px;
}
tiếp theo là sẽ làm mấy con ma :v

<div class="bubble-talk">
<div class="ghost-foot-1"></div>
<div class="ghost-foot-2"></div>
</div>
#ghost {
position: relative;
display:block;
width: 100px; height: 140px;
background-color: green;
border-radius: 50% 50% 0% 0%
}
.ghost-foot-1{
position: absolute;
border-right: 25px solid transparent;
border-bottom: 35px solid white;
border-left: 25px solid transparent;
width: 0; height: 0;
top: 105px;
}
.ghost-foot-2{
position: absolute;
border-right: 25px solid transparent;
border-bottom: 35px solid white;
border-left: 25px solid transparent;
width: 0;
height: 0;
top: 105px;
left: 50px;
}
Trong bài tiếp theo, chúng t sẽ thêm vào animation đễ pacman và ghost có thẻ chuyển động được. Chào các bạn và hẹn gặp lại
All rights reserved