CSS - Less is more
Bài đăng này đã không được cập nhật trong 7 năm
WHY?!!!
Tại sao lại cần dành một sự quan tâm đặc biệt cho CSS như vậy. Điều đầu tiên có thể nhận định rằng CSS "dễ" viết nhưng lại "khó" đọc, điều này không chỉ xảy ra khi bạn đọc code của người khác mà đôi khi là của chính mình nếu không tuân thủ những quy tắc nhất định. Viết thêm những dòng CSS ngày qua ngày khiến cho file CSS của chúng ta ngày một đồ sộ, ngày càng khó tiếp cận. Nghịch lý xảy ra là đến một mức độ nào đó, gặp những trường hợp phải xem lại và điều chỉnh code, chúng ta lại có xu hướng bỏ qua những thứ đang có mà thay vào đó là viết THÊM CSS. Điều này chỉ dẫn đến sự thiếu chính xác, sai lầm chồng chất, khó khăn trong việc bảo trì khi file CSS thực sự lớn và khó "đọc"...gây ra một nỗi buồn không hề nhẹ giữa các developer với nhau, hay giữa developer và designer. Chúng ta hãy cùng tìm hiểu làm sao có thể tránh được những stress không đáng có này?

Utility classes
Không hoàn hảo tuyệt đối, việc sử dụng những utility class khiến thuận tiện hơn cho việc tái sử dụng các class. Không cần phải mở file CSS lên để tiếp tục thêm code. Một ví dụ điển hình là Bootstrap 4 hay các thư viện hiện hành như Basscss... cung cấp những utility classes ưu việt hơn hẳn.
d-flex; d-inline-block; d-md-none; justify-content-between.. /*Define display*/
m-auto; pt-4; mb-3; pl-2.. /*Define margin: auto/padding-top/margin-bottom*/
rounded; img-fluid; border; border-bottom...
...
... Nếu thuần thục với chúng bạn có thể tiết kiệm rất nhiều thời gian cho CSS Ngoài ra chúng ta cũng có thể tự tạo các classes này cho riêng mình. Tinh tế và cẩn trọng một chút.
at[Breakpoint]_[prop]--[variant]
Các [prop] có thể là các style điển hình mang tính định hướng như display, align, padding, margin, border, visibility...Tương ứng với các varient none/inline-block/flex, center/right/left, top/right/bottom, hidden....
Ví dụ:
.atMedium_align--left
.atSmall_display--inlineBlock
Những lợi ích của Utility classes là rất thiết thực:
- Các class này được định nghĩa đồng nhất, style mỗi class nhỏ ngọn dễ nắm bắt.
- Như đã nói ở trên ở tính chất reusable - dễ tái sử dụng và xuyên suốt trong project.
- Dễ nhớ, dễ gọi tên. Dù có một class tên khá dài như trên nhưng vận dụng theo đúng cấu trúc, chúng ta vẫn có thể gọi tên và sử dụng bất cứ lúc nào (Hãy ghi nhớ chuẩn BEM vì phương thức này thực sự cần thiết)
- Dễ hiểu, dễ thay thế
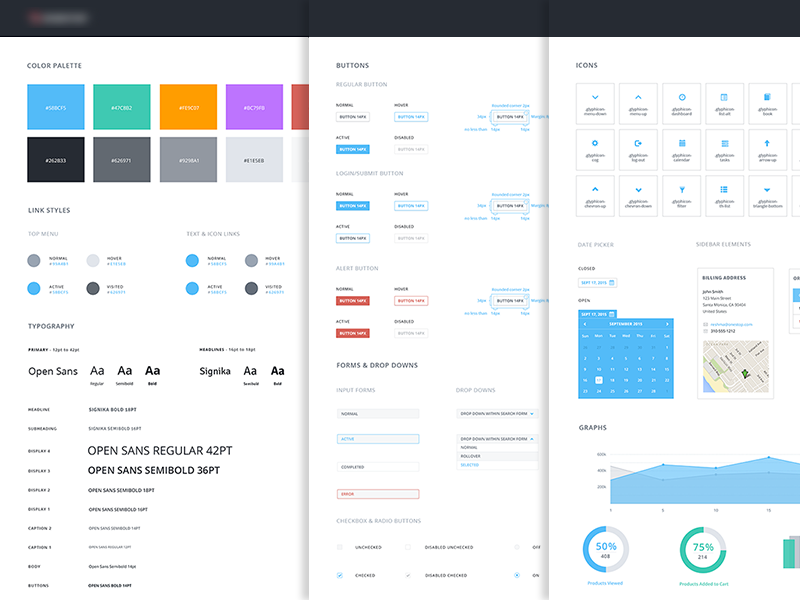
Documentation/StyleGuide

Trên đây là một StyleGuide điển hình mà bất cứ dự án nào các bạn cũng có thể nhận được khi bắt đầu (Nếu không có, request for that!). Viết StyleGuide là chuyển thể toàn bộ style thiết kế thành code qua các common use, classes... Với bất cứ update nào đến từ phía khách hàng trên bản design chúng ta cũng cần điều chỉnh tài liệu này. Có hàng trăm lý do để bỏ qua việc xây dựng một Documentation như vậy nhưng nếu chỉ tìm thấy một lý do để làm nó thì các bạn hãy bắt tay vào làm ngay!
- 'Ok! Style guide có đấy rồi anh em code nhìn vào mà làm, viết ra làm gì cho mất thời gian' >>> Theo bạn thì dự án lớn cách nào tiết kiệm thời gian hơn
- 'Có mình mình làm thôi, code luôn cái chính cho nhanh loanh quanh làm gì' >>> Khả năng scale của mỗi dự án là rất lớn, bạn sẽ tiết kiệm một lượng lớn thời gian cho những người tham gia vào phase sau
- 'Cái này có được tính là một page đâu?' >>> Ok, fine ¯_(ツ)_/¯
Làm sao để tạo ra những Utility classes hiệu quả nhất có thể? Làm sao có thể định nghĩa một new element chuẩn mực? Làm sao có thể check style và các hoạt động liên quan từ trong trứng nước. Đó chính là StyleGuide mà chúng ta xây dựng, những concept này đến từ ngay khi chúng ta nhận file thiết kế/wireframe từ designer. Đây là một bước quan trọng để lấp đi khoảng trống giữa một designer và một dev, giữa các dev trong cùng một dự án qua toàn bộ thời kì phát triển phần mềm tiến đến cách chúng ta nói cùng một thứ 'ngôn ngữ'
Recap
Mục đích là viết ít CSS hơn, dễ hiểu hơn, dễ đối chiếu và trao đổi trong một dự án.
Nhìn lại thì CSS chỉ là một ngôn ngữ, nó có thể tệ với bạn, tệ với tổ chức của bạn hay bản thân chính ngôn ngự này nó tệ (cái này chúng ta không đánh giá được nha  ).
Bằng những cách điều chỉnh yếu tố con người, cụ thể là đề cao tinh thần làm việc nhóm trong team, gia tăng tính tương tác, thống nhất một tiếng nói chung. Chúng ta hoàn toàn có thể quản lý file CSS trong tầm kiểm soát và hướng đến những mục tiêu tiếp theo.
).
Bằng những cách điều chỉnh yếu tố con người, cụ thể là đề cao tinh thần làm việc nhóm trong team, gia tăng tính tương tác, thống nhất một tiếng nói chung. Chúng ta hoàn toàn có thể quản lý file CSS trong tầm kiểm soát và hướng đến những mục tiêu tiếp theo.

Chúc các bạn có những trải nghiệm thú vị!
All rights reserved