console.logだけではないconsoleの使い方法
Bài đăng này đã không được cập nhật trong 2 năm
フロントエンド開発では、console.log()はとても便利なツールです。でも、consoleオブジェクトにはもっと便利なメソッドがあります。正しく、効率的にデバッグを行うために、consoleオブジェクトをよく調べてみましょう。
console.logの問題
console.logを使うだけでは、コードがconsole.logだらけになってしまい、どのコードが実行されているのかわかりにくくなってしまいます。今日は、consoleを使ってできる9つの方法を紹介します!
console.table
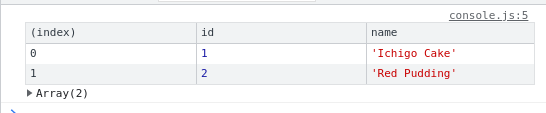
console.tableはデータを表の形にして見やすく表示してくれるので、データを読みやすくすることができます。
const sweets = [
{ id: 1, name: "Ichigo Cake" },
{ id: 2, name: "Red Pudding" },
];
console.table(sweets);
実行すると、テーブルのような形で結果が返ってきます。
console.group
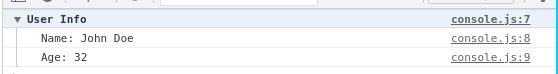
console.groupとconsole.groupEndを使うと、階層があるデータをアコーディオンのようにグループにして表示できます。これで、階層が違うデータを操作しながら確認することができますよ。
console.group("User Info");
console.log("Name: John Doe");
console.log("Age: 32");
console.groupEnd();
このようにクリックしてデータをトグルできるようになりました。
console.time
console.timeとconsole.timeEndを使うと、指定したコードブロックが実行されるまでの時間を計算できます。
特にパフォーマンスを検証するときに便利です。
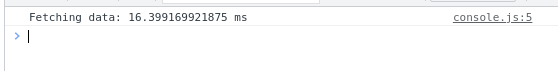
今回はポケモンAPIのデータ取得にかかった時間をミリ秒で表示してみました。
console.time("Fetching data");
fetch("https://pokeapi.co/api/v2/pokemon/ditto")
.then((response) => response.json())
.then((data) => {
console.timeEnd("Fetching data");
// Process the data
});
このようにconsole.time()とconsole.timeEnd()内のストリングが同じ名前になっている部分を計算してくれます。
console.assert
assertは「断言する」という意味です。つまり、ある状況が常に正しいと想定しておきます。もし、その状況が正しくない場合には、予め記述しておいたメッセージを表示することができます。コードが正しく実行されているかを確認したり、バグを早期に発見するために役立ちます。
function add(a, b) {
return a + b;
}
// Test the add function
const result = add(2, 3);
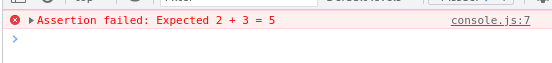
console.assert(result === 50, "Expected 2 + 3 = 5");
この場合は、resuletが50で返ってくる想定として、5で返ってきたためにメッセージが表示されました。
もちろん、result === 5にすると関数が正しく作動していると検証されるのでコンソールには何も表示されなくなります。
console.logのスタイリング
console.log()で表示させる内容をCSSでスタイリングすることができます。
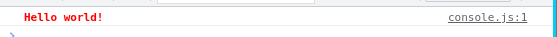
console.log("%cHello world!", "color: red; font-weight: bold;");
このようにボールドで、赤文字のテキストが表示されました。
console.trace
console.traceはスタックトレースをアウトプットしてくれます。コードが複雑になり、実行される順番を確認したいときに便利になります。
function foo() {
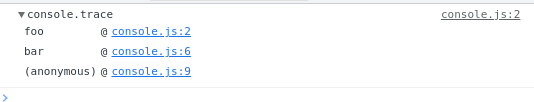
console.trace();
}
function bar() {
foo();
}
bar();
このように、関数bar()を実行した際に発火されたfoo()がどこから呼び出されたか理解することができます。
console.dir
console.dirは、オブジェクトを階層ごとで表示することができます。もしオブジェクトをコンソールからみたい場合はこの方法が有効的です。
const obj = {
id: 1,
name: "John Doe",
address: {
street: "123 Main St",
city: "New York",
zip: 10001,
},
};
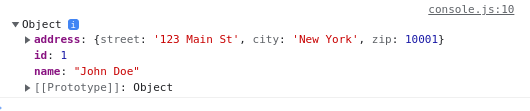
console.dir(obj);
このようにトグルできるオブジェクトが表示されました。
console.count
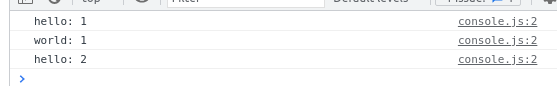
console.countメソッドでは、指定したコードが何回実行されたのかトラッキングすることができます。
function foo(x) {
console.count(x);
}
foo("hello");
foo("world");
foo("hello");
このように、foo(‘hello’)が2回実行されたことが確認できますね。
console.clear
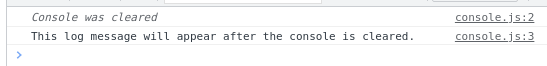
console.clearを実行するとコンソールに表示されるデータがクリア(削除)されます。もし、デバッグのアウトプットが多くて対象のものにフォーカスしたい場合は使ってみるものありですね。
console.log("Hello world!");
console.clear();
console.log("This log message will appear after the console is cleared.");
このように、clearされたことが表示されて、その後に新しくコンソールを使うことができます。
まとめ
コンソールの使い方を9つ紹介しました。新しいものを覚えて、今日から使えるものはありましたか?ぜひ、活用してみてください!
Mình hy vọng bạn thích bài viết này và học thêm được điều gì đó mới.
Donate mình một ly cafe hoặc 1 cây bút bi để mình có thêm động lực cho ra nhiều bài viết hay và chất lượng hơn trong tương lai nhé. À mà nếu bạn có bất kỳ câu hỏi nào thì đừng ngại comment hoặc liên hệ mình qua: Zalo - 0374226770 hoặc Facebook. Mình xin cảm ơn.
Momo: NGUYỄN ANH TUẤN - 0374226770
TPBank: NGUYỄN ANH TUẤN - 0374226770 (hoặc 01681423001)
All rights reserved