Coding đơn giản và linh hoạt hơn với Vue.js
Bài đăng này đã không được cập nhật trong 4 năm
1. Sắp có lương rùi (honho)
2. Giới thiệu qua về Vue.js
Nhằm phục vụ cho nhu cầu bấm kéo thả của người dùng (ngắn gọn là tương tác (facepalm2)) mà rất nhiều thư viện interactive javascript sinh ra. Đại loại như AngularJS, KnockoutJS, ReactJS chẳng hạn. Ở các thư viện này chúng ta chia ra 2 trường phái, thao tác trên Dom như:
- Actual DOM
- Virtual DOM
hoặc là mấy kiểu design pattern
- MVC
- MVVM
- MV
- ....
Trong bài viết này tui xin giới thiệu tới các bạn 1 thư viện khá mới phục vụ nhu cầu trên, nó tên là Vue.js . Các bạn có thể xem thêm tại địa chỉ: http://vuejs.org
- Vue.js sử dụng Actual DOM
- Vue.js hướng tới tầng View-Model trên MVVM pattern
- Vue.js cho chúng ta two way data bindings, cái mà React gọi là anti-pattern =))
- Vue.js’ API thì bị ảnh hưởng kha khá bởi AngularJs (nên ai đã sử dụng qua AngularJS thì chỉ cần 4h là có thể master được Vue.js)
2 Demo được code trong bài viết, hy vọng sẽ giúp ích cho người mới bắt đầu:
-
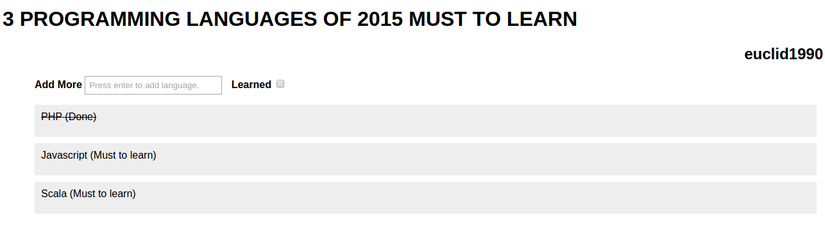
Ví dụ đơn giản, hiển thị danh sách động:

-
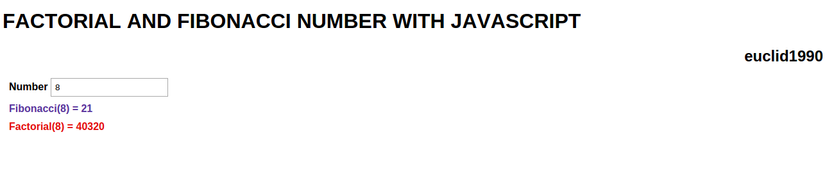
Sử dụng Component, tính số fibonacci, và giai thừa:

3. Cấu trúc của Vue.js
3.1. ViewModel
- Hiểu đơn giản là một đối tượng đồng bộ giữa View và Model (yaoming)
- Cách khởi tạo rất đơn giản
var vm = new Vue({ /* options */ })
3.2. View
- Actual DOM được quản lý bởi Vue.js khởi (3.1)
- Vue.js sủ dụng các template trên DOM. Mỗi instance Vue tự động liên kết tới các DOM element tương ứng.
vm.$el // Tham chiếu bởi element id
3.3. Model
- Không khác gì Javascript objects hay data objects
- Vue.js sủ dụng các template trên DOM. Mỗi instance Vue tự động liên kết tới các DOM element tương ứng.
vm.$data
- Vue instances quản lý tất cả các thuộc tính của data objects liên kết với nó. Do đó khi một object { x: 123 } liên kết bị thay đổi giá trị, thì cả vm.$data.x và vm.x đều có chung 1 giá trị trả về, mặt khác do khả năng binding dữ liệu 2 chiều nên khi ta set vm.x = 2 thì vm.$data.x cũng bằng 2.
3.4. Directives
- Dấu hiệu giúp Vue.js nhận biết các DOM element cần thực hiện một công việc nào đó (Ví dụ như show, hide element, ...).
<div v-my-directive="someValue"></div>
- Câu lệnh trên ra lệnh cho Vue.js gọi tới my-directive để thao tác với các giá trị someValue trên các div element tồn tại directive này.
3.5. Mustache Bindings
- Với Vue.js, bạn có thể bindings cả dữ liệu text lẫn các attributes.
<div id="user-{{id}}">Hello {{name}}!</div>
- Ở ví dụ trên tui tiến hành bind giá trị các scope id và name vào DOM tương ứng.
3.6. Filters
- Những chức năng được sử dụng để xử lý các giá trị raw trước khi cập nhật các View.
- Có rất nhiều Filter hữu ích. Ví dụ như:
- capitalize
‘abc’ => ‘Abc’
- uppercase
‘abc’ => ‘ABC’
- lowercase
‘ABC’ => ‘abc’
- currency
12345 => $12,345.00 // default là đơn vị $, chúng ta có thể tùy biến được đơn vị tiền tệ.
- Ví dụ sử dụng: viết hoa các kí tự trong thẻ tiêu đề h1.
<h1>{{ title | uppercase }}</h1>
3.7. Components
- Trong Vue.js, mỗi component là một instance Vue. Các thành phần tạo thành một hệ thống phân cấp cây các ứng dụng. Chúng ta có thể tạo các component khởi tạo bởi
Vue.extend, Hoặc cách đơn giản hơn là đăng kí nó qua lệnhVue.component(id, constructor). - Ví dụ:
<div v-component="my-component">
<!-- internals handled by my-component -->
</div>
Vue.component('my-component', {
template: 'A custom component!'
})
4. Từ lý thuyết tới thực hành
4.1. Hiển thị danh sách động
Demo: http://embed.plnkr.co/GcMbJJ/preview
var study = new Vue({
el: '#study',
data: {
title: 'Programming Languages of 2015 must to learn',
programingLangs: [
{
learned: true,
content: 'PHP'
},
{
learned: false,
content: 'Javascript'
},
{
learned: false,
content: 'Scala'
}
],
},
methods: {
addLang: function(lang, e) {
e.stopPropagation();
this.programingLangs.push({
learned: this.learned,
content: lang
});
}
}
});
4.2. Sử dụng component
Demo: http://embed.plnkr.co/0vMQ4T/preview
var fibonacciComponent = Vue.extend({
template: '#fibonacci-template',
data: function() {
return {
result: '-'
}
},
methods: {
fibonacci: function(n) {
var a = 0, b = 1, c;
if (n < 3) return 1;
while (--n)
c = a + b, a = b, b = c;
return c;
}
},
computed: {
calculate: function() {
if (isNaN(this.n)) {
return false;
}
return this.fibonacci(this.n);
}
}
});
var factorialComponent = Vue.extend({
template: '#factorial-template',
data: function() {
return {
result: '-'
}
},
methods: {
factorial: function(n) {
var r = 1;
for (var i = 2; i <= n; i++) {
r = r*i;
}
return r;
}
},
computed: {
calculate: function() {
if (isNaN(this.n)) {
return false;
}
return this.factorial(this.n);
}
}
});
/**
* Register constructor of each components
*/
Vue.component('fibonacci-component', fibonacciComponent);
Vue.component('factorial-component', factorialComponent);
var mathematic = new Vue({
el: '#mathematic',
data: {
title: 'factorial and fibonacci number with javaScript'
}
});
4.3. Source Code
Các bạn click vào label Edit ở các link preview sẽ thấy source code tương ứng.
Thanks for reading (hihi)
All rights reserved