[Codeigniter Framework] Phần 2: Library trong Codeigniter PHP (Library Database và Library Form Validation)
Bài đăng này đã không được cập nhật trong 4 năm

Ở phần 1, mình đã giới thiệu qua cách cài đặt và mô hình MVC trong Codeigniter(CI) thông qua ví dụ nhỏ về quản lý sinh viên. Ở phần 2 này, vẫn là ví dụ quản lý sinh viên đó, chúng ta sẽ tìm hiểu về 2 library khá quan trọng trong CI, đó là Library Database và Library Form Validation.
- Library Database
- Trước hết, các bạn tạo 1 database có tên là "demo". Sau đó tạo 1 bảng đặt tên là "students" có 3 trường id: integer, name: string, age: integer.
- Ở phần demo, vào file autoload.php trong thư mục application/config để load library database như sau:
$autoload['libraries'] = array('database');
hoặc có thể khai báo library trong controller như sau:
$this->load->library("database");
- Ở phía model, bài trước mình có tạo mảng danh sách sinh viên trong function getList nhưng giờ function này sẽ viết lại với mục đích lấy toàn bộ các bản ghi ở bảng "students" trong CSDL. Chúng ta sẽ thực hiện như sau:
<?php
class Student_model extends CI_Model{
protected $tbl_students = 'students';
public function getList(){
return $this->db->select('*')->from($this->tbl_students)->get()->result_array();
}
}
?>
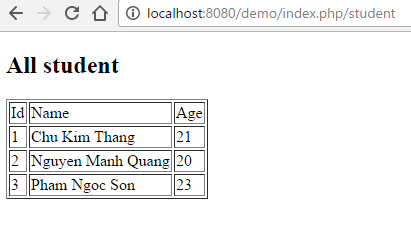
Truy cập đường dẫn http://localhost:8080/demo/index.php/student
Kết quả hiện lên như sau:

- Library Form Validation
- Tương tự như load library Database, để load Library Form Validation, chúng ta làm như sau:
$autoload['libraries'] = array('form_validation');
- Để có thể nắm bắt vấn đề tốt hơn khi thao tác với form validation, mình sẽ sử dụng phương thức dùng để tạo ra những luật đó là set_rules, tại đây chúng ta phải truyền vào 3 giá trị, tên của textbox, tên khi xuất ra thông báo lỗi, và giá trị quan trọng nhất chính là tập luật mà các bạn muốn đưa ra, ngoài ra có thể đưa ra nhiều tập luật bằng cách sử dụng dấu |.
$this->form_validation->set_rules("name", "Tên sinh viên", "required|min_length[3]");
Đây là 1 số rule cơ bản
+ required: Yêu cầu phải nhập liệu không được để trống
+ matches: Yêu cầu password phải trùng khớp nhau
+ min_length: Giới hạn bao nhiêu ký tự khi nhập vào
+ max_length: Giới hạn bao nhiêu ký tự khi nhập vào
+ numeric: Yêu cầu trong textbox phải nhập liệu là con số
+ valid_email: Email nhập liệu bắt buộc phải đúng định dạng
Để hiểu rõ hơn về library Form Validation, chúng ta sẽ thực hiện thao tác thêm 1 đối tượng trong ví dụ quản lý sinh viên.
Ở controller, mình sẽ tạo 1 function add. Khi người dùng nhấn link "add students" trong view danh sách sinh viên thì sẽ trả về 1 form add. Sau khi người dùng nhập dữ liệu vào form và submit, function add trong controller sẽ lấy dữ liệu từ form và kiểm tra valition. Nếu thành công thì sẽ trả về trang danh sách sinh viên, nếu không thành công thì sẽ thông báo lỗi thông qua phương thức validation_errors().
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Student extends CI_Controller {
public function index(){
$this->load->model("student_model");
$data["list"] = $this->student_model->getList();
$this->load->view("student/index", $data);
}
public function add(){
if ($this->input->post("btnadd")) {
$data["name"] = $this->input->post("name");
$data["age"] = $this->input->post("age");
$this->form_validation->set_rules("name", "Tên sinh viên", "required|min_length[3]");
$this->form_validation->set_rules("age", "Tuổi", "required|is_numeric");
if ($this->form_validation->run() == TRUE) {
$this->db->insert("students", $data);
header('Location: '.BASE_URL.'/student');
}
}
$this->load->view("student/add");
}
}
Ở view, tạo file add.php trong mục student, nội dung như sau:
<h2>Add student</h2>
<form action="" method="post">
<table>
<tr>
<td></td>
<td><span style="color: red;"><?php echo validation_errors(); ?></span></td>
</tr>
<tr>
<td>Name</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>Age</td>
<td><input type="text" name="age"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="btnadd" value="Add"></td>
</tr>
</table>
</form>
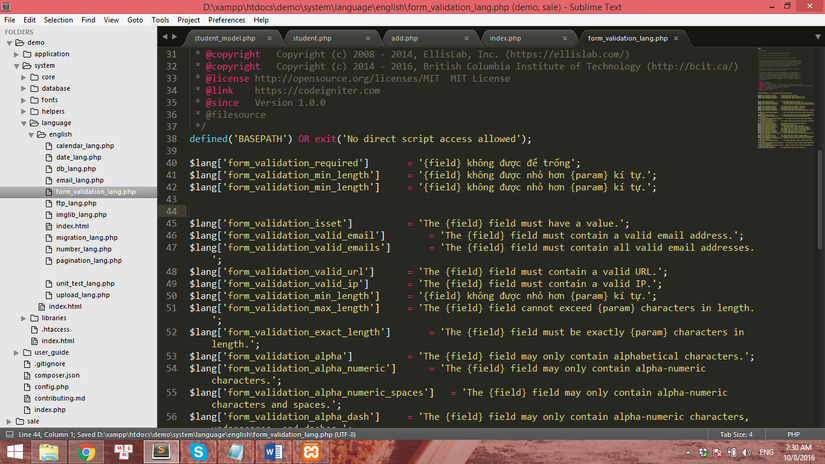
Để việt hóa validation, ngay tại folder system các bạn tìm đến folder language mở nó ra thấy ngay file form_validation_lang.php, mở file này ra bên trong nó có đoạn code như sau, để ý cái {field} nó chính là cái tên bạn đặt khi nó xuất ra thông báo lỗi.

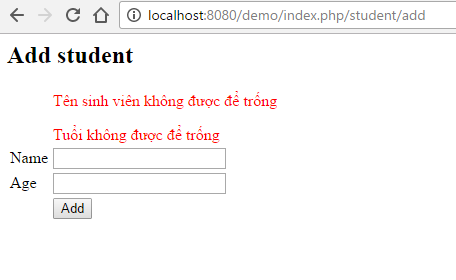
Khi không nhập dữ liệu, kết quả sẽ như sau

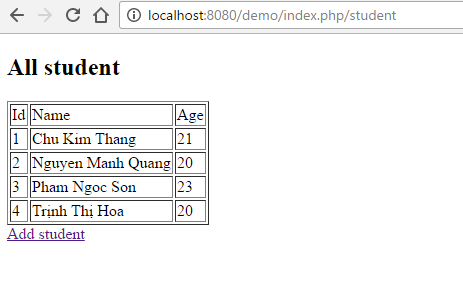
Khi nhập đầy đủ dữ liệu, giả sử mình nhập sinh viên tên "Trịnh Thị Hoa", tuổi 21, sau đó nhấn submit, thực hiện add thành công, kết quả sẽ được hiện lên trang danh sách sinh viên.

Đây là link code demo quản lý sinh viên, các bạn có thể download về tham khảo, file sql mình để trong thư mục db trong project, các bạn có thể import vào xampp để chạy thử. Chúc các bạn thành công.
https://github.com/chukimthang/demo_ci
All rights reserved