Cơ bản về Core Animation - Phần 1
Bài đăng này đã không được cập nhật trong 7 năm
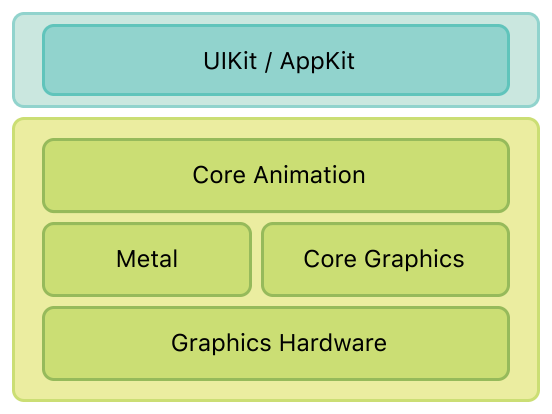
Core Animation là một nền tảng cho phép render và tạo ra các animation được hỗ trợ cho hệ điều hành iOS và OS X, chúng được sử dụng để tạo nên các hiệu ứng chuyển động cho các views và các thành phần hiển thị cho ứng dụng của bạn. Với Core Animation, hầu hết các công việc cần thiết để vẽ từng khung hình của 1 animation đều có thể thực hiện được. Tất cả những gì bạn cần phải làm là cấu hình một vài tham số (chẳng hạn như điểm bắt đầu và kết thúc) và yêu cầu Core Animation bắt đầu. Core Animation sẽ giúp bạn thực hiện phần còn lại, xử lý hầu hết công việc vẽ thực tế, tối ưu phần cứng đồ họa để tăng tốc độ hiển thị. Tăng tốc đồ họa tự động này sẽ giúp tốc độ khung hình cao và animation mượt mà, mà không làm nặng CPU và làm chậm ứng dụng của bạn.
Core Animation cung cấp một hệ thống tổng thể để tạo những hiệu ứng động cho views và các thành phần hiển thị khác cho ứng dụng của bạn. Core Animation không phải là sự thay thế cho views, mà thay vào đó, nó là một công nghệ được tích hợp vào views để cung cấp một hiệu suất tốt hơn và hỗ trợ animating nội dung của chúng. Cơ chế hoạt động của nó là lưu những nội dung của views vào các bitmaps có thể được điều khiển trực tiếp từ phần cứng đồ họa. Trong một số trường hợp, hành vi cache này có thể yêu cầu bạn suy nghĩ lại cách bạn trình bày và quản lý nội dung ứng dụng của bạn. Ngoài việc cache view content, Core Animation cũng xác định cách để chỉ định nội dung trực quan tùy ý, tích hợp nội dung đó với views của bạn và tạo hoạt ảnh cùng với mọi thứ khác.

Layers Provide the Basis for Drawing and Animations
Các đối tượng Layers là các bề mặt 2D được tổ chức trong không gian 3D và là trung tâm của mọi thứ bạn làm với Core Animation. Giống như views, layers quản lý những thông tin về hình học, nội dung và thuộc tính trực quan của nội dung được hiển thị. Tuy nhiên chúng không giống như views, layers không xác định sự xuất hiện của chúng. Một layer chỉ quản lý thông tin trạng thái xung quanh một bitmap. Bản thân bitmap có thể là kết quả của bản vẽ view hoặc hình ảnh cố định mà bạn chỉ định. Vì lý do này, layers chính mà bạn sử dụng trong ứng dụng của mình được coi là model objects vì chúng chủ yếu quản lý dữ liệu. Khái niệm này rất quan trọng cần nhớ vì nó ảnh hưởng đến hành vi của animations.
The Layer-Based Drawing Model
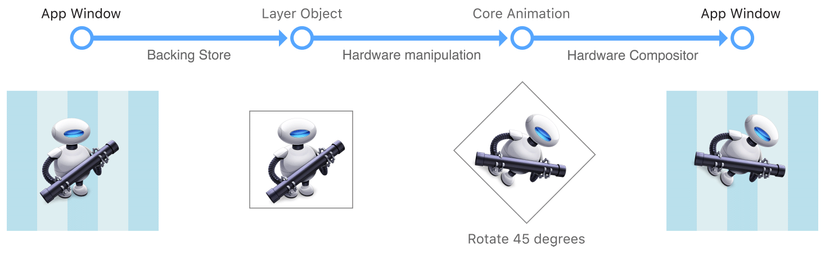
Hầu hết các layers không vẽ bất kỳ hình ảnh thực tế nào trong ứng dụng của bạn. Thay vào đó, layer sẽ nắm bắt nội dung mà ứng dụng của bạn cung cấp và lưu trữ nó trong một bitmap, hay còn gọi là sao lưu. Sau đó, khi bạn thay đổi thuộc tính của layer, tất cả những gì bạn đang làm là thay đổi thông tin trạng thái được liên kết với đối tượng layer. Khi chạy animation, Core Animation sẽ chuyển bitmap của layer và thông tin trạng thái đến phần cứng đồ họa, công cụ render bitmap dựa vào những thông tin mới, như hình dưới. Việc thao tác bitmap trong phần cứng sẽ tạo ra những animation nhanh hơn nhiều so với những gì phần mềm có thể thực hiện được.

Bởi vì nó thao tác với một bitmap tĩnh, layer-based drawing khác nhau đáng kể so với các kỹ thuật view-based drawing truyền thống khác. Với view-based drawing, khi thay đổi view đó sẽ dẫn đến việc gọi lại phương thức drawRect: và nó sẽ vẽ lại nội dung bằng các tham số mới. Nhưng vẽ theo cách này thì sẽ tiêu tốn CPU vì nó được thực hiện bằng cách sử dụng CPU trên main thread. Core Animation sẽ tránh sự tiêu tốn này bất cứ khi nào có thể bằng cách lưu bitmap trong bộ nhớ cache và thao tác với chúng trong phần cứng đồ họa để đạt được các hiệu ứng giống hoặc tương tự.
Layer-Based Animations
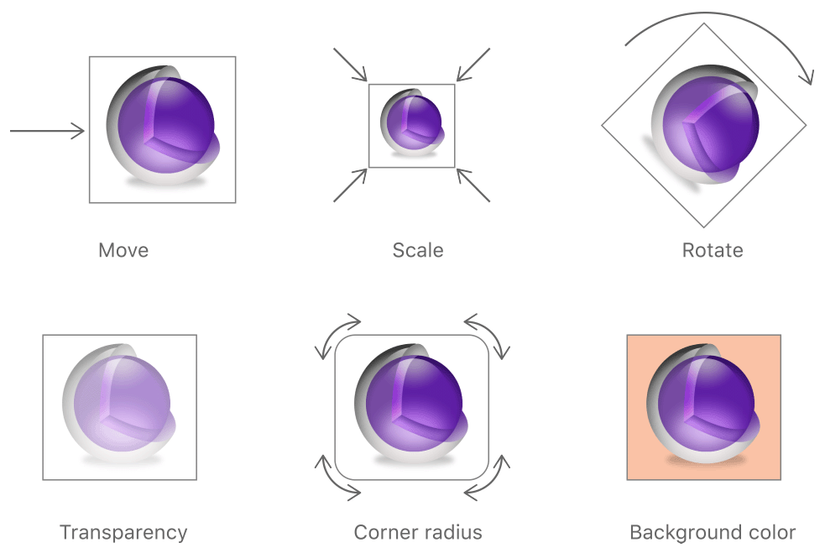
Dữ liệu và trạng thái của một đối tượng layer được tách rời khỏi nội dung hiển thị trên màn hình. Phép tách này giúp Core Animation có thể làm việc với từng layer và tạo hiệu ứng thay đổi từ các giá trị trạng thái cũ sang các giá trị trạng thái mới. Ví dụ: việc thay đổi giá trị thuộc tính layer’s position khiến Core Animation di chuyển layer từ vị trí hiện tại của nó sang vị trí mới được chỉ định. Các thay đổi tương tự đối với các thuộc tính khác gây ra các animations thích hợp. Hình bên dưới minh họa một vài kiểu animation mà bạn có thể thực hiện trên các layers. Để xem danh sách các thuộc tính của layer để tạo animations, bạn có thể thao khảo tại: .

Trong thời gian chạy animation, Core Animation thực hiện tất cả các bản vẽ từng khung cho bạn trong phần cứng. Tất cả những gì bạn cần làm là chỉ định điểm bắt đầu và kết thúc của animation và để Core Animation làm phần còn lại. Bạn cũng có thể chỉ định thông tin thời gian và các thông số cho animation khi cần thiết; tuy nhiên, Core Animation cung cấp các giá trị mặc định phù hợp nếu bạn không cung cấp.
Layer Objects Define Their Own Geometry
Một trong những công việc của một layer là quản lý hình học trực quan cho nội dung của nó. Hình ảnh trực quan bao gồm thông tin về giới hạn của nội dung đó, vị trí của nó trên màn hình và liệu layer đó đã được xoay, thu phóng hay biến đổi theo bất kỳ cách nào. Giống như view, một layer có frame và bounds mà bạn có thể sử dụng để định vị layer và nội dung của nó. Các layer cũng có các thuộc tính khác mà view không có, chẳng hạn như một điểm neo (anchor point), xác định điểm xung quanh mà các thao tác xảy ra. Cách bạn chỉ định một số khía cạnh của hình học layer cũng khác với cách bạn chỉ định thông tin đó cho một view.
Layers Use Two Types of Coordinate Systems
Các layers sử dụng cả hai hệ tọa độ dựa trên điểm và hệ tọa độ đơn vị để xác định vị trí của nội dung. Hệ thống tọa độ nào được sử dụng tùy thuộc vào loại thông tin được truyền tải. Các tọa độ dựa trên điểm được sử dụng khi chỉ định các giá trị ánh xạ trực tiếp đến tọa độ màn hình hoặc phải được chỉ định tương ứng với một lớp khác, chẳng hạn như đối với thuộc tính vị trí của lớp. Các tọa độ đơn vị được sử dụng khi giá trị không được gắn với tọa độ màn hình vì nó tương ứng với một số giá trị khác. Ví dụ: thuộc tính anchorPoint của lớp chỉ định một điểm tương ứng với các giới hạn của lớp, điều này có thể thay đổi.
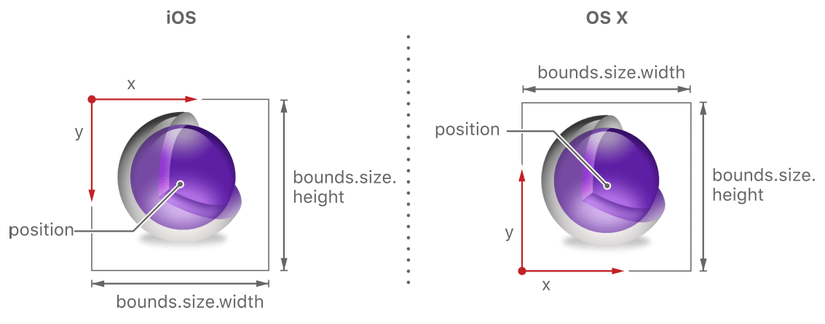
Trong số các ứng dụng phổ biến nhất cho các tọa độ dựa trên điểm là xác định kích thước và vị trí của lớp, bạn sử dụng các giới hạn và vị trí của lớp. Các giới hạn xác định hệ tọa độ của lớp và bao gồm kích thước của lớp trên màn hình. Thuộc tính vị trí xác định vị trí của lớp tương ứng với hệ tọa độ của cha mẹ. Mặc dù các lớp có thuộc tính khung, thuộc tính đó thực sự bắt nguồn từ các giá trị trong các thuộc tính giới hạn và vị trí và được sử dụng ít thường xuyên hơn.
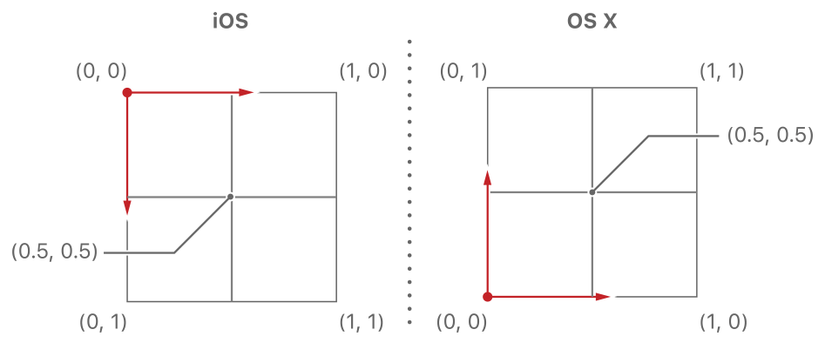
Định hướng của các giới hạn của một lớp và hình chữ nhật khung luôn phù hợp với hướng mặc định của nền tảng cơ bản. Hình 1-3 cho thấy các định hướng mặc định của hình chữ nhật viền trên cả iOS và OS X. Trong iOS, nguồn gốc của hình chữ nhật viền nằm ở góc trên cùng bên trái của lớp theo mặc định, và trong OS X nó nằm ở phía dưới -góc trái. Nếu bạn chia sẻ mã Hoạt ảnh cốt lõi giữa các phiên bản ứng dụng iOS và OS X, bạn phải cân nhắc sự khác biệt đó.

Điểm neo là một trong nhiều thuộc tính mà bạn chỉ định bằng cách sử dụng hệ tọa độ đơn vị. Hoạt ảnh chính sử dụng tọa độ đơn vị để thể hiện các thuộc tính có giá trị có thể thay đổi khi kích thước của lớp thay đổi. Bạn có thể nghĩ về các tọa độ đơn vị như chỉ định một tỷ lệ phần trăm của tổng giá trị có thể. Mỗi tọa độ trong không gian tọa độ đơn vị có phạm vi từ 0.0 đến 1.0. Ví dụ, dọc theo trục x, cạnh trái nằm ở tọa độ 0.0 và cạnh phải nằm ở tọa độ 1.0. Dọc theo trục y, hướng của đơn vị phối hợp các giá trị thay đổi phụ thuộc vào nền tảng, như trong Hình 1-4.

Tất cả các giá trị tọa độ, cho dù chúng là các điểm hoặc tọa độ đơn vị được xác định là số dấu phẩy động. Việc sử dụng các số dấu phẩy động cho phép bạn chỉ định các vị trí chính xác có thể nằm giữa các giá trị toạ độ thông thường. Việc sử dụng các giá trị dấu phẩy động rất thuận tiện, đặc biệt là khi in hoặc khi vẽ đến màn hình Retina, nơi một điểm có thể được biểu diễn bằng nhiều pixel. Các giá trị dấu chấm động cho phép bạn bỏ qua độ phân giải thiết bị cơ bản và chỉ xác định các giá trị ở độ chính xác mà bạn cần.
Anchor Points Affect Geometric Manipulations
Layers Can Be Manipulated in Three Dimensions
Layer Trees Reflect Different Aspects of the Animation State
Một ứng dụng sử dụng Core Animation có ba bộ đối tượng lớp. Mỗi bộ đối tượng lớp có vai trò khác nhau trong việc làm cho nội dung của ứng dụng xuất hiện trên màn hình:
-
Các đối tượng trong cây lớp mô hình (hoặc chỉ đơn giản là “layer tree”) là các đối tượng mà ứng dụng của bạn tương tác nhiều nhất. Các đối tượng trong cây này là các đối tượng mô hình lưu trữ các giá trị đích cho bất kỳ hoạt ảnh nào. Bất cứ khi nào bạn thay đổi thuộc tính của một lớp, bạn sử dụng một trong các đối tượng này.
-
Các đối tượng trong cây trình bày chứa các giá trị trong chuyến bay cho bất kỳ hoạt ảnh đang chạy nào. Trong khi các đối tượng cây tầng chứa các giá trị đích cho một hình động, các đối tượng trong cây trình bày phản ánh các giá trị hiện tại khi chúng xuất hiện trên màn hình. Bạn không bao giờ nên sửa đổi các đối tượng trong cây này. Thay vào đó, bạn sử dụng các đối tượng này để đọc các giá trị hoạt ảnh hiện tại, có lẽ để tạo một hình động mới bắt đầu từ các giá trị đó.
-
Các đối tượng trong cây kết xuất thực hiện các hoạt ảnh thực tế và riêng tư đối với Hoạt ảnh chính.
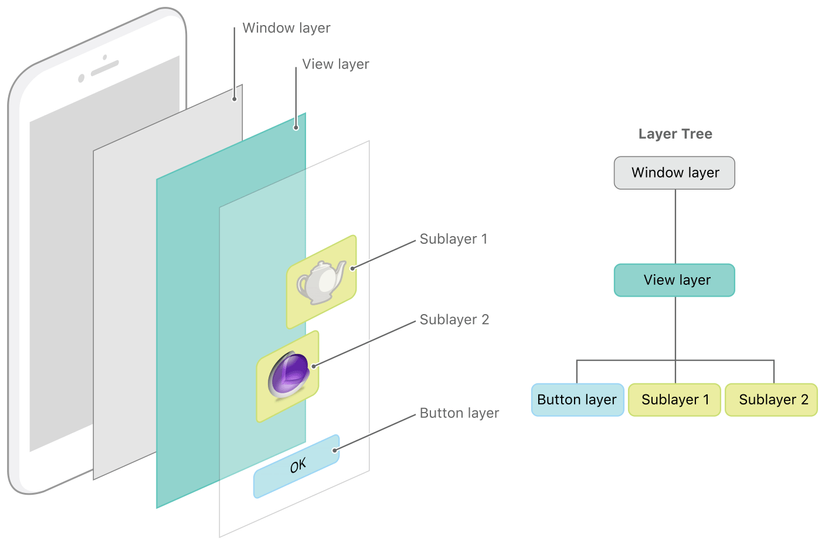
Mỗi bộ đối tượng lớp được tổ chức thành cấu trúc phân cấp như lượt xem trong ứng dụng của bạn. Thực tế, đối với một ứng dụng cho phép các lớp cho tất cả các khung nhìn của nó, cấu trúc ban đầu của mỗi cây phù hợp với cấu trúc của hệ thống phân cấp khung nhìn chính xác. Tuy nhiên, một ứng dụng có thể thêm các đối tượng lớp bổ sung — tức là các lớp không được liên kết với chế độ xem — vào phân cấp lớp khi cần. Bạn có thể thực hiện việc này trong các tình huống để tối ưu hóa hiệu suất của ứng dụng cho nội dung không yêu cầu tất cả chi phí của chế độ xem. Hình 1-9 cho thấy bảng phân tích các lớp được tìm thấy trong một ứng dụng iOS đơn giản. Cửa sổ trong ví dụ này chứa một khung nhìn nội dung, chính nó chứa một khung nhìn nút và hai đối tượng lớp độc lập. Mỗi khung nhìn có một đối tượng lớp tương ứng tạo thành một phần của cấu trúc phân cấp lớp.

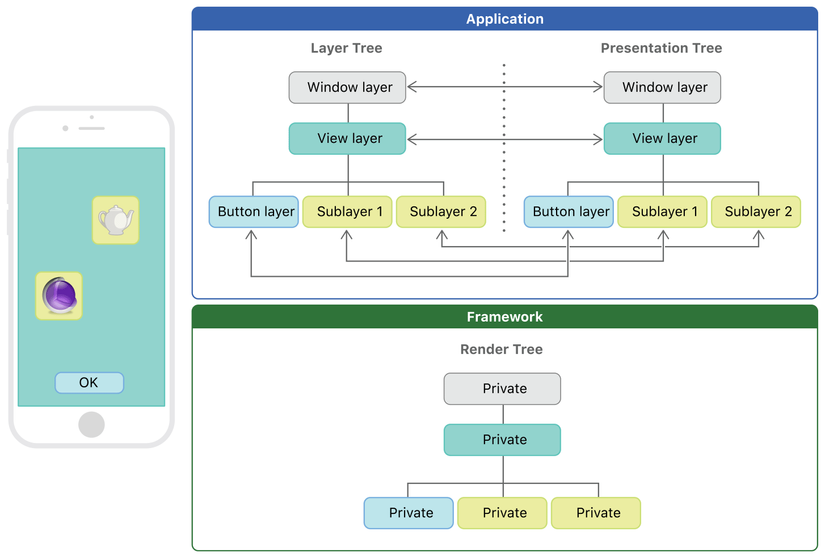
Đối với mỗi đối tượng trong cây lớp, có một đối tượng phù hợp trong bản trình bày và hiển thị cây, như trong Hình 1-10. Như đã đề cập trước đây, các ứng dụng chủ yếu làm việc với các đối tượng trong cây lớp nhưng đôi khi có thể truy cập các đối tượng trong cây trình bày. Cụ thể, việc truy cập thuộc tính presentationLayer của một đối tượng trong cây lớp trả về đối tượng tương ứng trong cây trình bày. Bạn có thể muốn truy cập đối tượng đó để đọc giá trị hiện tại của thuộc tính đang ở giữa hoạt ảnh.

Quan trọng: Bạn chỉ nên truy cập các đối tượng trong cây trình bày trong khi hoạt ảnh đang được hiển thị. Trong khi hoạt ảnh đang diễn ra, cây trình bày chứa các giá trị lớp khi chúng xuất hiện trên màn hình tại thời điểm đó. Hành vi này khác với cây lớp, luôn phản ánh giá trị cuối cùng được đặt bởi mã của bạn và tương đương với trạng thái cuối cùng của hoạt ảnh.
The Relationship Between Layers and Views
Layers không thay thế cho views của ứng dụng — tức là bạn không thể tạo giao diện chỉ dựa trên các đối tượng layers. Layer cung cấp nền tảng hỗ trợ cho views của bạn. Cụ thể, các layers giúp việc vẽ và tạo hiệu ứng cho nội dung của view trở nên dễ dàng và hiệu quả hơn, duy trì tốc độ khung hình cao giúp animation trở nên mượt mà. Tuy nhiên, có nhiều thứ mà các layers không thực hiện. Layer không xử lý sự kiện, vẽ nội dung, phản hồi với tương tác hoặc làm nhiều việc khác. Vì lý do này, mọi ứng dụng vẫn phải có một hoặc nhiều views để xử lý các loại tương tác đó.
Trong iOS, mỗi view được hỗ trợ bởi một đối tượng layer tương ứng nhưng trong OS X, bạn phải quyết định view nào sẽ có layer. Trong OS X v10.8 trở lên, bạn có thể thêm layers vào tất cả views của bạn. Tuy nhiên, bạn không bắt buộc phải làm như vậy và vẫn có thể vô hiệu layers trong trường hợp không cần thiết. Các layers làm tăng bộ nhớ của ứng dụng của bạn một chút nhưng lợi ích của chúng thường lớn hơn, vì vậy tốt nhất nên kiểm tra hiệu suất của ứng dụng trước khi vô hiệu hỗ trợ layer.
Khi bạn bật hỗ trợ layer cho view, bạn tạo thứ được gọi là view được hỗ trợ bởi layer. Trong view được hỗ trợ layer, hệ thống chịu trách nhiệm tạo đối tượng layer mặc định và đồng bộ hóa layer đó với view. Tất cả view iOS đều được hỗ trợ layer và hầu hết các view trong OS X cũng vậy. Tuy nhiên, trong OS X, bạn cũng có thể tạo chế độ xem lớp lưu trữ, đây là chế độ xem nơi bạn tự cung cấp đối tượng layer. Đối với chế độ xem lớp lưu trữ, AppKit có phương pháp tiếp cận bằng tay với việc quản lý lớp và không sửa đổi nó để phản hồi các thay đổi của chế độ xem.
Ngoài các layers đã được mặc định tạo cho views của bạn, bạn cũng có thể tạo các đối tượng layer mới mà view đó chưa có. Bạn có thể nhúng các đối tượng layers này vào trong bất kỳ đối tượng layer nào khác trong ứng dụng của bạn, bao gồm cả các layers mặc định của view. Bạn thường sử dụng đối tượng layer độc lập này để tối ưu hóa cho một mục đích cụ thể. Ví dụ: nếu bạn muốn sử dụng cùng một hình ảnh ở nhiều nơi, bạn có thể tải hình ảnh một lần và liên kết nó với nhiều đối tượng layers độc lập và thêm các đối tượng đó vào layer tree. Mỗi layer sau đó tham chiếu đến hình ảnh gốc thay vì cố tạo bản sao riêng của hình ảnh đó trong bộ nhớ.
Trên đây là những kiến thức cơ bản về Core Animation, bài viết được dịch từ Apple developer documentation. Hy vọng bài viết sẽ hữu ích cho bạn!
All rights reserved