Chi tiết về material design trong Android (Google) phần I
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
- Hello mọi người, rất vui khi hôm nay mình được giới thiệu với các bạn 1 kiến thức khá thú vị trong lập trình là material design.
- Hàng năm có hàng triệu ứng dụng được pushing lên google play store, cái đầu tiên "đập" vào mắt người dùng là giao diện chứ không phải là nội dung.
- Mặc dù bạn có 1 ứng dụng đủ để đáp ứng tất cả các yêu cầu của người dùng nhưng không có 1 thiết kế tốt để có thể duy trì độ tương thích, thời gian sử dụng đối với người dùng thì thật khó để ứng dụng có thể được đông đảo người dùng.
- Ứng dụng tốt không chỉ cần có các tính năng tốt mà còn cần phải có thiết kế tốt phù hợp với yêu cầu của người dùng.
1. Material design là gì ?
- Material design là hướng dẫn toàn diện và trực quan về thiết kế giao diện, chuyển động và tương tác của các đối tượng.
2. Yêu cầu
- Google mới phát triển và đưa vào từ API 21 ( Android 5.0).
3. Tính năng
- Android cung cấp cho chúng ta những phần tử theo cấu trúc material desgin:
- Một giao diện mới.
- Nhứng widget mới cho các cấu trúc phức tạp.
- API bổ sung cho việc đổ bóng và hoạt ảnh tùy chỉnh.
II. Bố cục của Seri bài viết
- Phần I: Cơ bản về Material Design
- Phần II: Giao diện bên ngoài ( Surface)
- Phần III: Thiết kế đồ họa đậm ( Bold graphics design)
- Phần IV: Chuyển động ( Meaning motion )
III. Cơ bản về Material design
1. Dpi (dot per inch)
- Dpi là số lượng pixel trên 1 inch của màn hình điện thoại (1 inch = 2.54 cm).
- Android chia ra làm các loại dpi sau:
- ldpi (low) ~ 120dpi
- mdpi (medium) ~ 160dpi
- hdpi (high) ~ 240dpi
- xhdpi (extra-high) ~ 320dpi
- xxhdpi (extra-extra-high) ~ 480dpi
- xxxhdpi (extra-extra-extra-high) ~ 640dpi
2. Dp (density-independent pixel)
- Đây là đơn vị pixel ảo bạn nên dùng trong việc bố trí và sắp xếp layout theo hướng cấu trúc mật độ độc lập.
- Thử tưởng tượng khi bạn sử dụng đơn vị pixel để bố trí layout, với bất kể loại màn hình nào bạn cũng phải bố trí lại các thành phần để cho bố cục phù hợp. Khi đó bạn phải tạo ra nhiều file hơn mất nhiều thời gian hơn cho việc bố trí layout thật sự rất phí thời gian, tốn tài nguyên và có thể bạn sẽ tạo ra 1 app với dung lượng khổng lồ. Do đó Google quyết định cung cấp đơn vị dp (nếu ai học CSS nó có thể tương đồng với cách định nghĩa mới của px).
- 1dp = 1px trên màn hình có dpi = 160. Do đó 1dp = 1.25px trên màn hình có dpi = 240;
- Công thức: px = dp * ( dpi / 160 )
3. Sp (scale-independent pixel)
- Nói chúng nó khá tương đồng với dp nhưng lại khác khi chúng ta chỉnh text-size của điện thoại kích thước nó sẽ scale.
- VD:
- Khi setting text-size của điện thoại là 100% thì 1dp = 1sp;
- Khi setting text-size của điện thoại là 125% thì 1sp = 1.25dp;
4. Vector
- Khi xưa màn hình nhỏ, các designer rất dễ dàng tạo ra các image vì lúc đó kích thước màn hình không có nhiều sự thay đổi.
- Khi mà các điện thoại có kích thước lớn hơn ra đời, designer cần phải tạo ra nhiều image với các loại dpi khác nhau (cũng ổn) nhưng có 1 công cụ tốt hơn được Google cho áp dụng trong Android đó là ảnh Vector.
- Ảnh vector sẽ tự động scale kích thước sao cho phù hợp với các thành phần View được bố trí trong layout (tiện quá :slight_smile:)
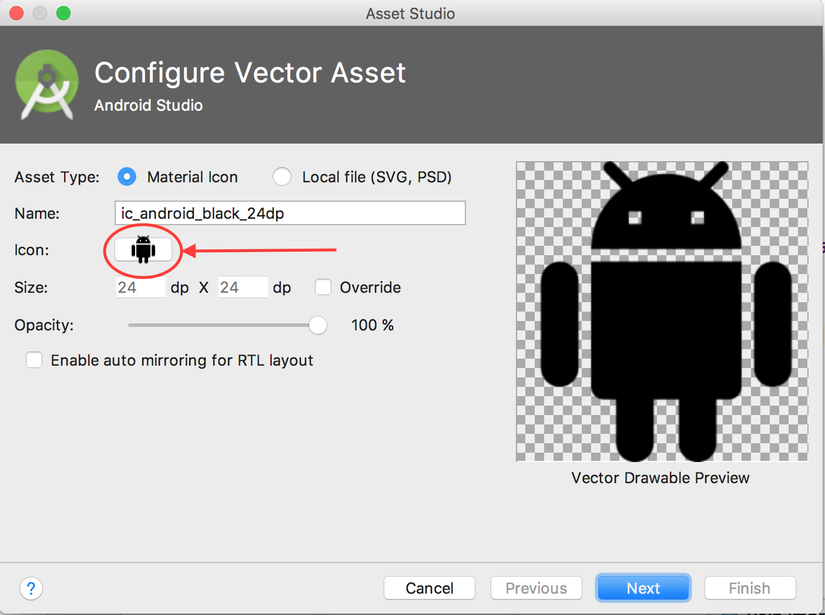
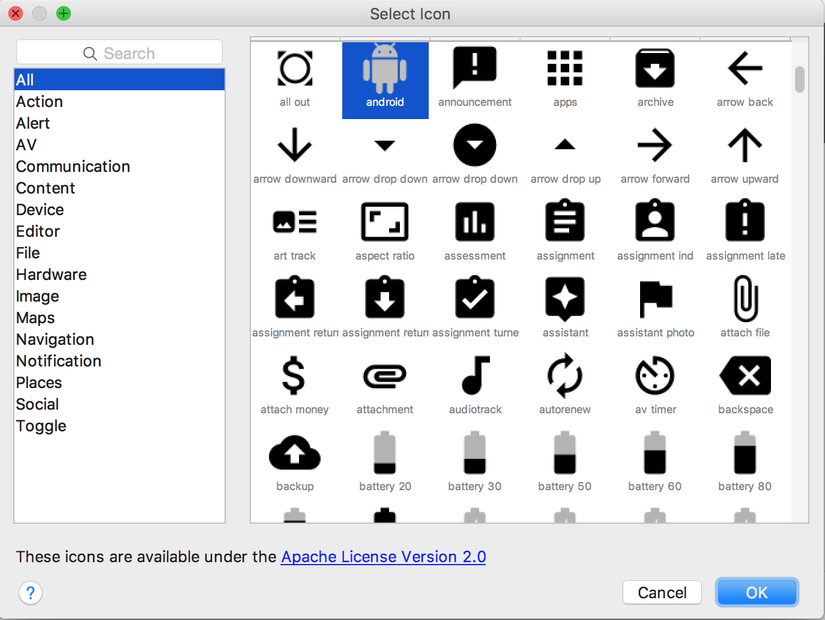
- Hơn thế nữa Android còn cung cấp cho chúng ta công cụ để có thể tạo ra các Vector cơ bản từ Android studio mà không cần làm tìm từ nguồn nào khác: Vector Asset


5. State list (Selector)
- Nếu muốn ứng dụng của bạn có những View hoạt động với những đẹp bạn không thể bỏ qua State List.
- State List là đối tượng Drawable được xác định trong XML được sử dụng để thể hiện các trạng thái khác nhau của 1 đối tượng (thường là View).
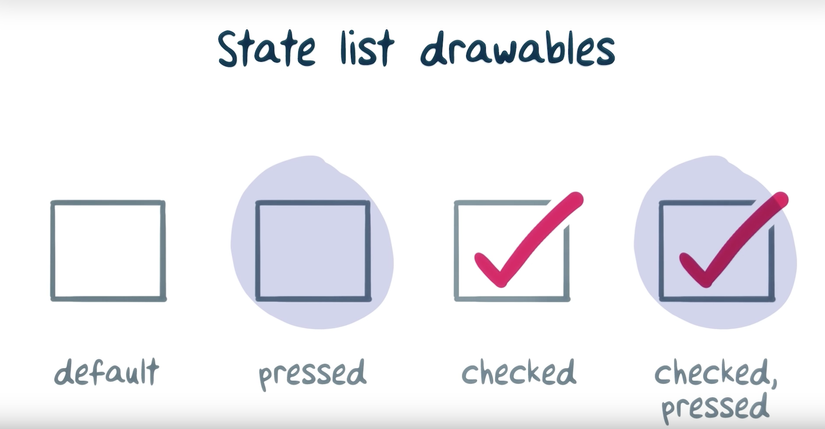
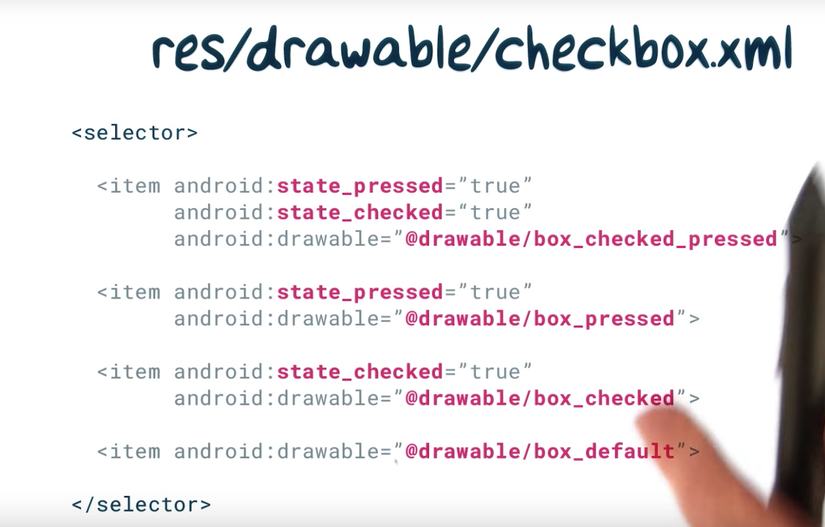
- Dưới đầy là ví dụ minh họa về trạng thái của phần tử Checkbox


- Lưu ý: State List sẽ set các thuộc tính theo thứ tự từ trên xuống dưới trong file XML.
- Trong hình trên thì trạng thái state_pressed + state_checked sẽ được set đầu tiên nếu Checkbox đang ở trạng thái đó thì nó sẽ được set luôn. Các item sau sẽ bị bỏ qua.
- Link cho ai thích tìm hiểu: https://developer.android.com/guide/topics/resources/drawable-resource.html#StateList
6. Style và Theme
- Style là tập hợp các thuộc tính để định dạng View hoặc Window.
- Theme là Style nhưng được áp dụng cho Activity hoặc app hơn là áp dụng cho View.
- Khi bạn tạo Style và Theme riêng thì bạn có thể dễ dàng sử dụng nó trên nhiều file, tránh tình trạng lặp.
- Để áp dụng material design, các bạn có thể áp dụng những material style được cung cấp bởi Google.
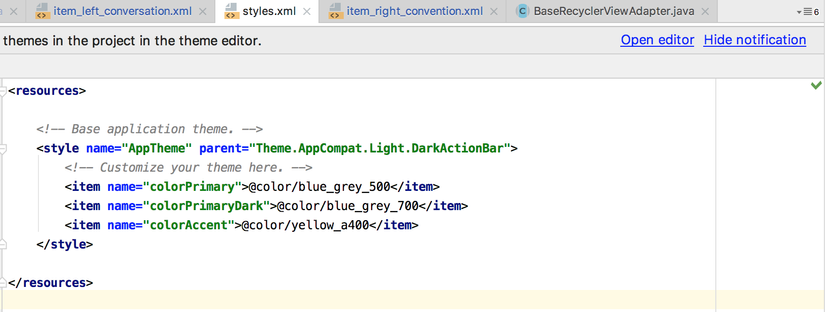
- Để tạo 1 Style các bạn vào file style.xml trong xml nha:

- Style thường sẽ có các thành phần như:
- name: tên của Style để các bạn có thể render nó trong file layout hoặc drawable.
- parent: định nghĩa Style để Style các bạn tạo kế thừa.
- Link cho ai thích tìm hiểu: https://developer.android.com/guide/topics/ui/look-and-feel/themes.html
IV. Tổng kết
- Tích hợp material design vào ứng dụng của bạn không quá khó đúng không nào. Hãy nhớ những quy tắc trên nha.
- Mình sẽ cố gắng post phần tiếp theo một cách nhanh nhất. Phần tiếp theo sẽ thú vị hơn đó !!! Hẹn gặp lại ở phần tiếp theo.
All rights reserved