Cài đặt và sử dụng ngrok để demo Rails 7
Lời đầu
Xin chào các bạn. Mình lại ngoi lên đây.
Như tiêu đề thì bài này mình sẽ chia sẻ về ngrok và cách dùng với Rails 7. Mà thực ra thì cũng ít liên quan đến Rails ở trong bài này lắm.
Mình mới từ đầu năm nay biết đến ngrok và có biết đây là công cụ giúp demo ứng dụng mà không cần deploy, cơ mà mình cũng bỏ qua vì dù gì cũng có kinh nghiệm cloud và bản thân cũng deploy thành thạo rồi. Nhưng rồi cuộc đời cho mình những vấn đề mới:
- Không phải môi trường deploy lúc nào cũng ổn định. Có những lúc code mới của mình chưa thể tương thích với môi trường deploy, dẫn đến việc có khó khăn trong demo.
- Có yêu cầu về việc setup server on-premise. Việc setup db, môi trường chạy code, tool xong hết nhưng tới setup domain, IP tĩnh và liên lạc nhà mạng để mở port có chút vấn đề.
Tất nhiên thì những lúc như thế mình có những giải pháp khác, nhưng nếu tương lai gặp những tình huống tương tự thì mình sẽ chọn giải pháp khác.
Và chúng ta sẽ đi vào giải pháp của mình
Giới thiệu về ngrok
ngrok là một công cụ hữu ích giúp tạo tunnel giữa máy tính local của bạn (localhost) và internet. Nhờ đó, các dịch vụ đang chạy trên máy local của bạn có thể được truy cập từ bất kỳ đâu có kết nối mạng.
Nhờ thế, ngrok có những ứng dụng như sau:
- Demo ứng dụng: Bạn có thể dễ dàng chia sẻ ứng dụng đang phát triển cho khách hàng, đồng nghiệp xem thử mà không cần deploy lên server.
- Test ứng dụng trên điện thoại: Kiểm tra giao diện và chức năng của ứng dụng trên các thiết bị di động khác nhau.
- Tạo webhook: Nhận thông báo từ các dịch vụ bên ngoài đến ứng dụng chạy trên máy cục bộ.
- Truy cập dịch vụ nội bộ: Truy cập các dịch vụ đang chạy trên mạng nội bộ từ bên ngoài.
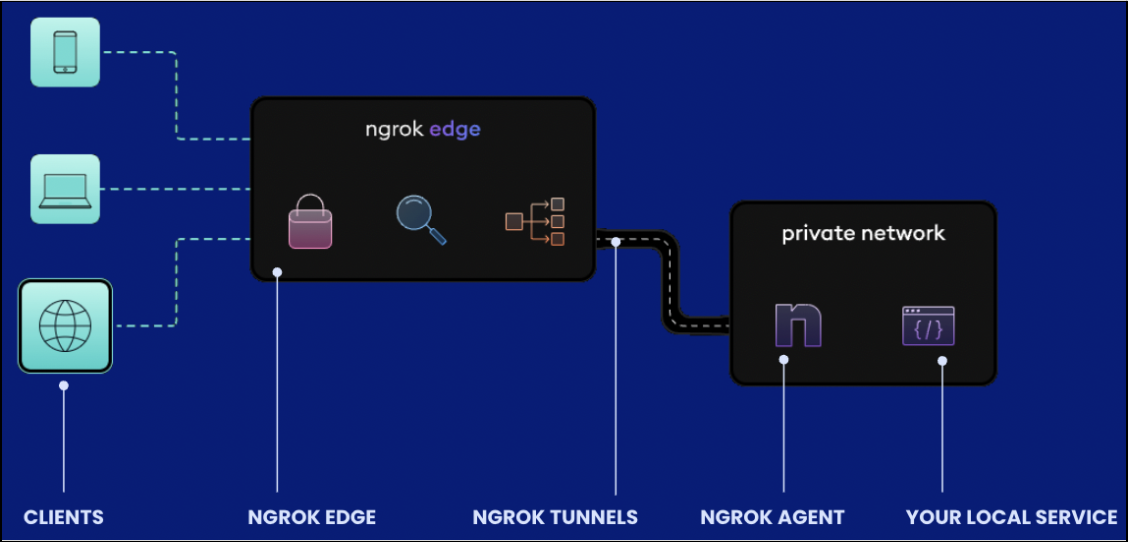
Với bản ngrok production, trong trường hợp bạn cần host 1 server ở local, thay vì phải gọi điện nhà mạng cần mở 1 số port, bạn chỉ cần setup ở máy local, khởi động ứng dụng, mở tunnel và setup domain. Mô hình sẽ gần như sơ đồ này.

Các bước sử dụng ngrok
Cài đặt
- Đăng ký tài khoản Ngrok(có thể sử dụng Authorize Login với Github, Google hoặc email SSO luôn để tiết kiệm thời gian)
- Cài đặt bằng Homebrew:
brew install ngrok/ngrok/ngrok
- Config authtoken:
ngrok config add-authtoken xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
Sử dụng ngrok với Rails 7
- Thêm config trong file
config/environments/development.rb:
# Add host for ngrok
config.hosts << /[a-z0-9-.]+\.ngrok\.io/
config.hosts << /[a-z0-9-.]+\.ngrok-free\.app/
- Khởi động Rails app
- Chạy command:
ngrok http http://localhost:3000
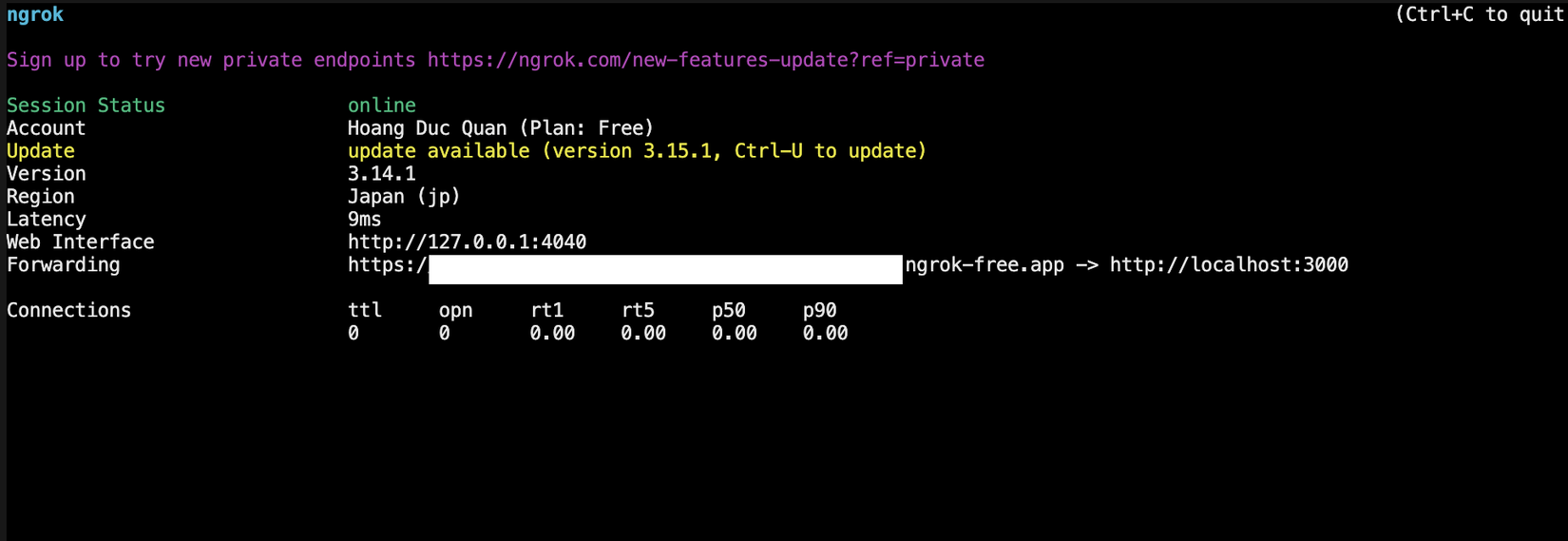
Và chúng ta sẽ có hình ảnh ở terminal như này:

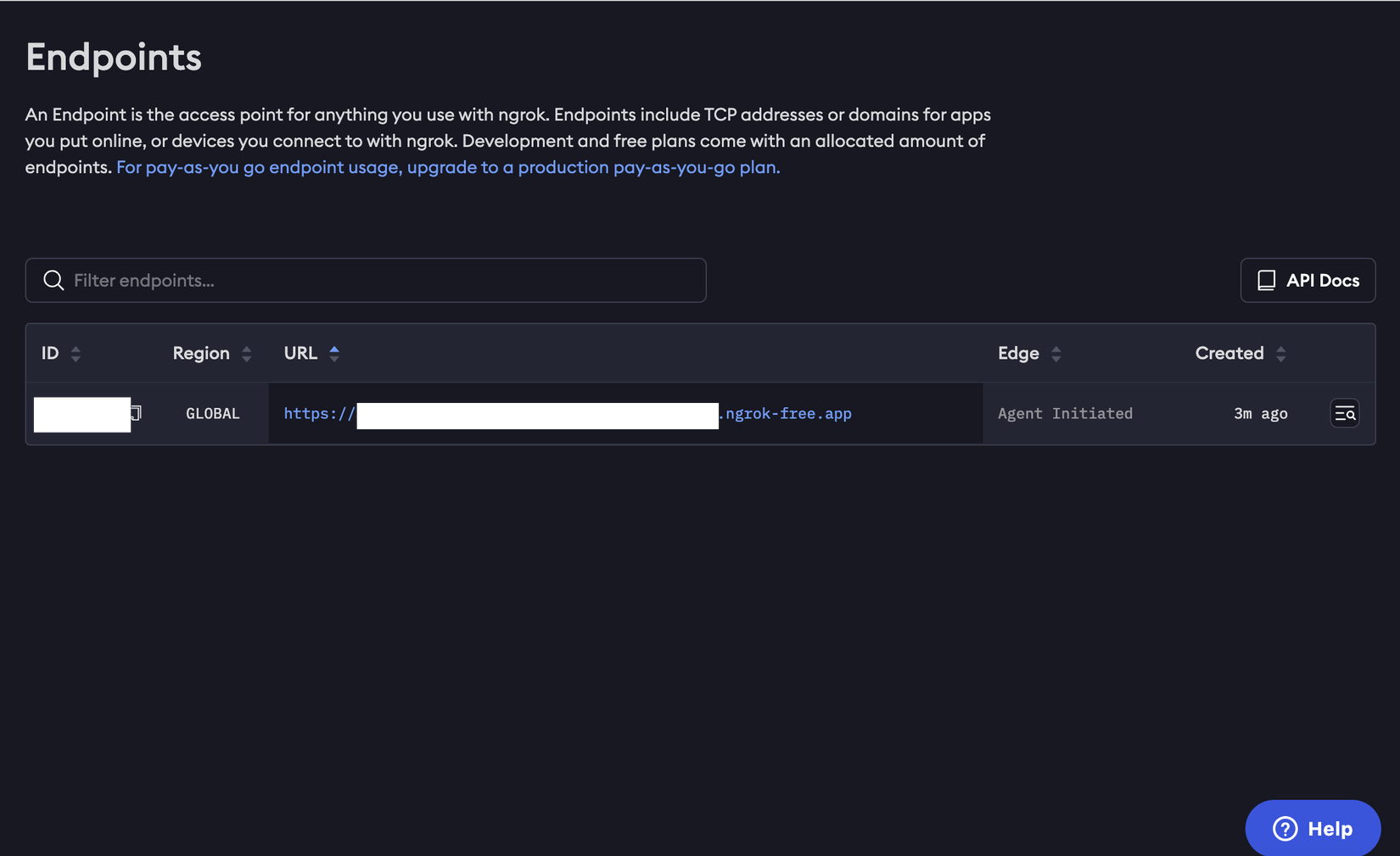
Trở lại browser, vào trang endpoints list, chúng ta sẽ thấy như sau:

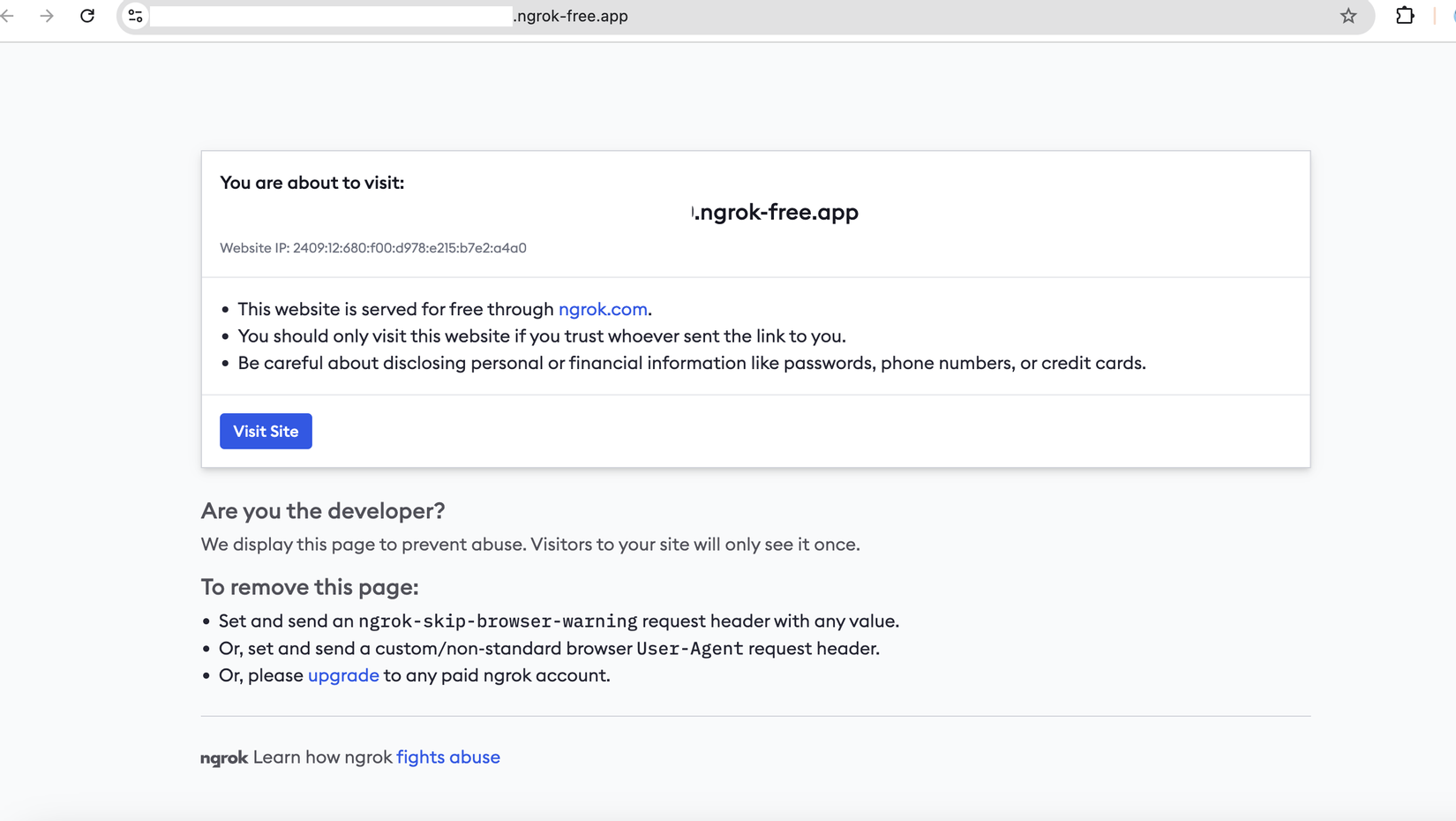
Click thử vào link, ta sẽ thấy có 1 trang web xác nhận:

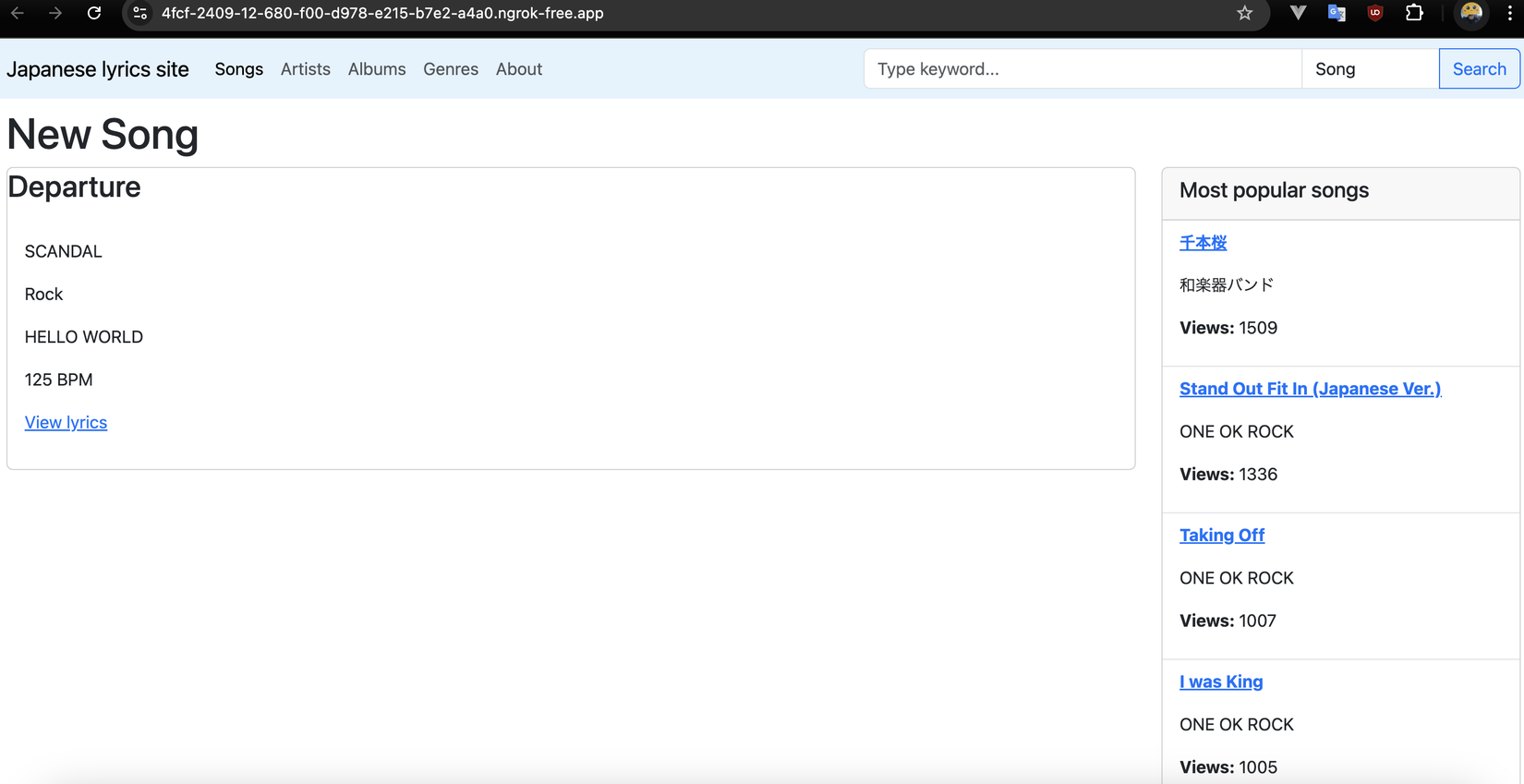
Bấm visit site và ta có 1 trang web như ở local:

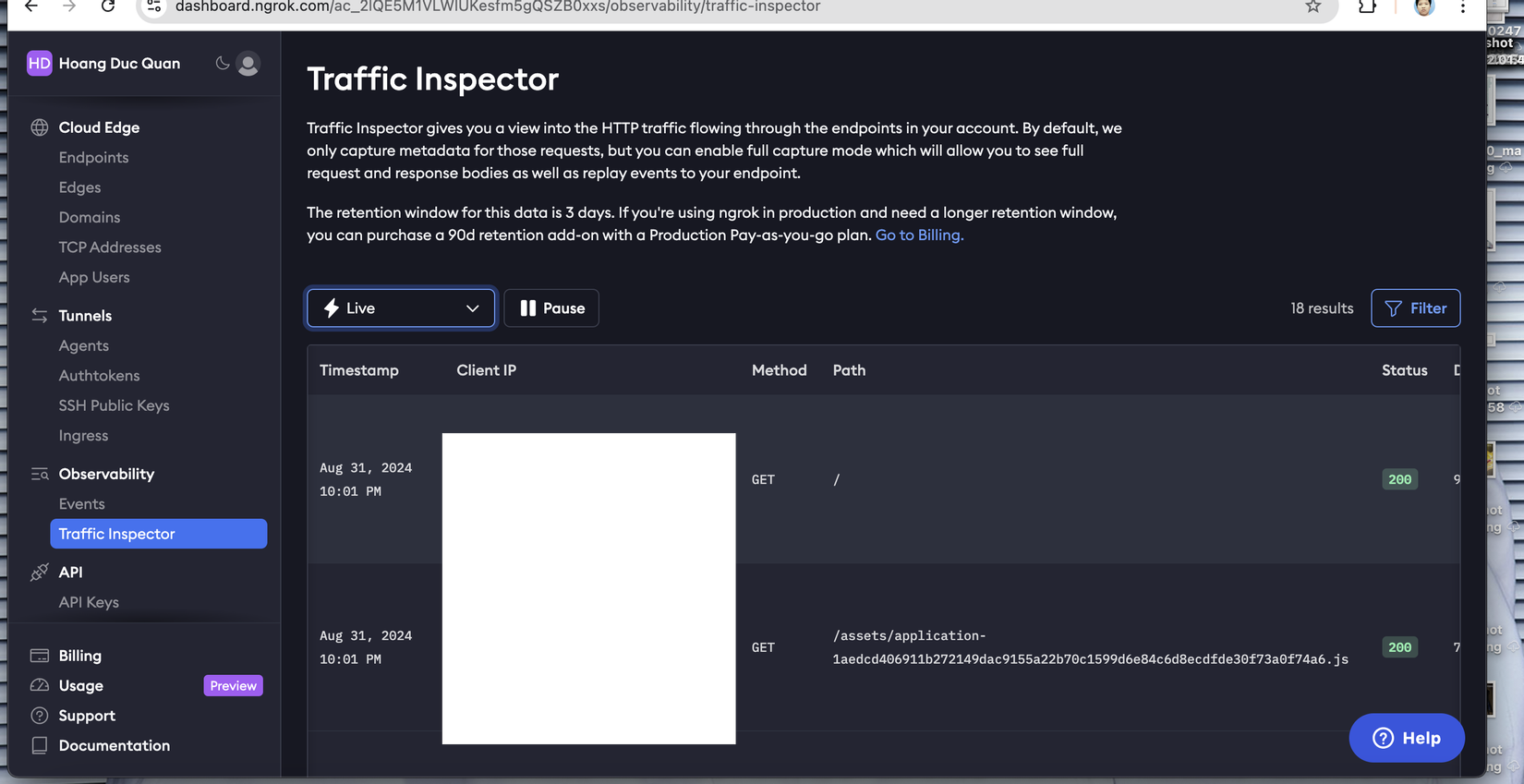
Chúng ta cũng có công cụ Traffic Inspector đóng vai trò như system log để có thể tra cứu được IP nào đã truy cập vào, file nào được lấy ra và status ra sao:

Cố định demo với domain tĩnh:
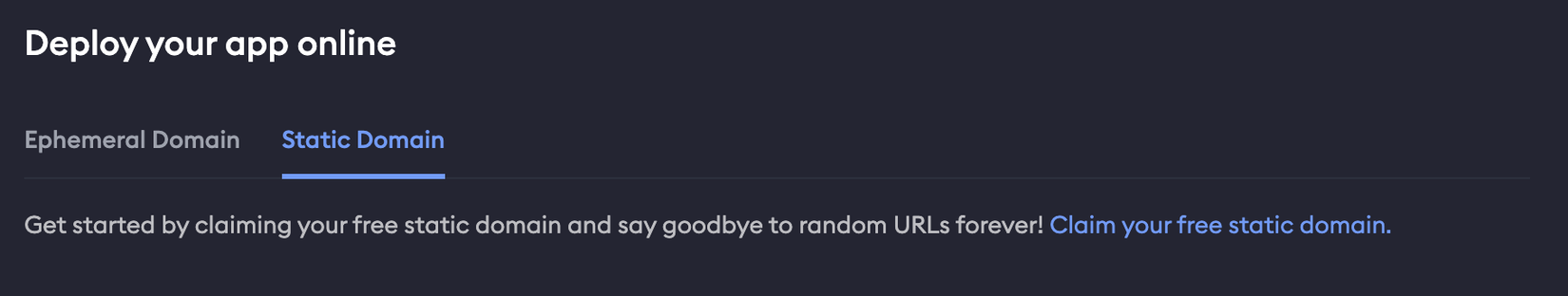
Việc demo bên trên sẽ có 1 vấn đề: các domain được tạo ra tự động ngẫu nhiên, nên trong trường hợp cần demo ổn định thì cần 1 domain cố định. Và giải pháp đặt ra là đăng ký domain cố định. Mỗi account được free 1 domain cố định:

Và sau đó, câu lệnh khởi tạo sẽ thành:
ngrok http --domain=racer-mutual-virtually.ngrok-free.app 80
Tuy nhiên thì port 80 ở đây chỉ là ví dụ. Trong trường hợp của mình thì app Rails dùng port 3000 mặc định chứ không config thành port 80 hay sử dụng nginx nên command trên phải sửa lại 1 chút:
ngrok http --domain=racer-mutual-virtually.ngrok-free.app 3000
Lời kết
Và đó là tất cả những gì về ngrok và ứng dụng ngrok khi bạn cần demo ứng dụng mình đang phát triển nhưng chưa deploy được, hoặc môi trường deploy có vấn đề.
Cảm ơn các bạn đã đọc bài viết của mình.
All rights reserved