Cách thêm lệnh tự định nghĩa bởi người dùng trong Selenium IDE
Bài đăng này đã không được cập nhật trong 4 năm
1. Tại sao cần thêm lệnh tùy chọn của người dùng trong Selenium IDE

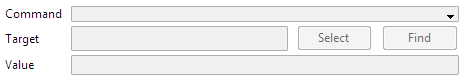
Command : Tập các thao tác thực hiện đối với trang web đang test. Ví dụ: type, click,… Target: Vị trí của các phần tử trên trang web Value: Giá trị của phần tử trên trang web hoặc giá trị mà bạn muốn nhập vào.
Các lệnh hay hành động( command) trong Selenium IDE được hỗ trợ rất nhiều. Các lệnh chủ yếu gặp thường là Open, click, type, verify, wait … Đối với hành động Type nó chỉ mang ý nghĩa là việc nhập vào nội dung và nội dung này có thể là bất cứ ký tự chữ, chữ số, ký tự đặc biệt nào. Tuy nhiên khi người dùng muốn xây dựng 1 test case về việc kiểm tra một nội dung có điều kiện nào đó hoặc phục vụ mục đích riêng của người dùng thì họ cần phải tự xây dựng 1 hành động( lệnh) của riêng mình. Điều đó dẫn tới việc làm sao để tự xây dựng lệnh tùy chọn trong Selenium IDE mà người dùng muốn sử dụng. Bài viết này sẽ hướng dẫn cách thêm 1 hành động tự định nghĩa bởi người dùng trong Selenium IDE.
2. Cách thêm lệnh tự định nghĩa của người dùng
2.1 Quy trình thêm lệnh tự định nghĩa bởi người dùng
Ví dụ về tạo command tự nhập email ngẫu nhiên "typeRandomEmail" và thêm command này vào Selenium IDE.
Để thêm lệnh tùy chọn người dùng cần phải thêm file javascript mà họ đã xây dựng vào trong bộ công cụ Selenium IDE ta cần làm theo các bước sau:
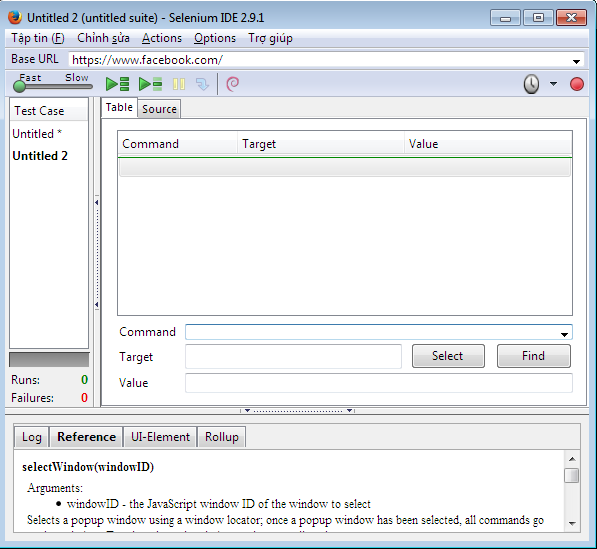
Bước 1: Khởi động Selenium IDE

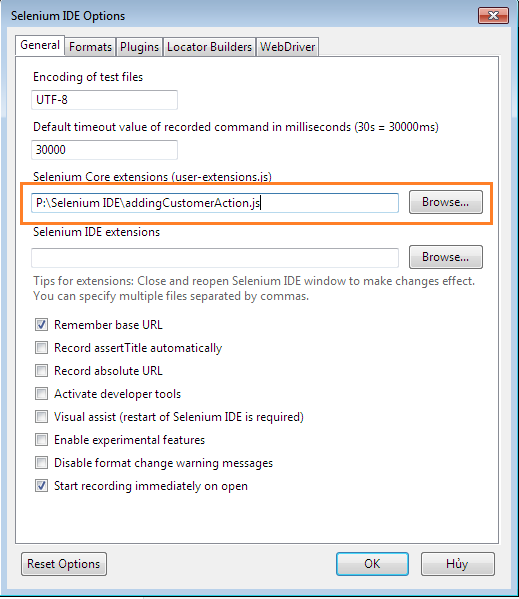
Bước 2: Chọn Options -> Options -> General -> Selenium core extensions( user extensions.js) và đưa vào file javascript mà người dùng đã xây dựng

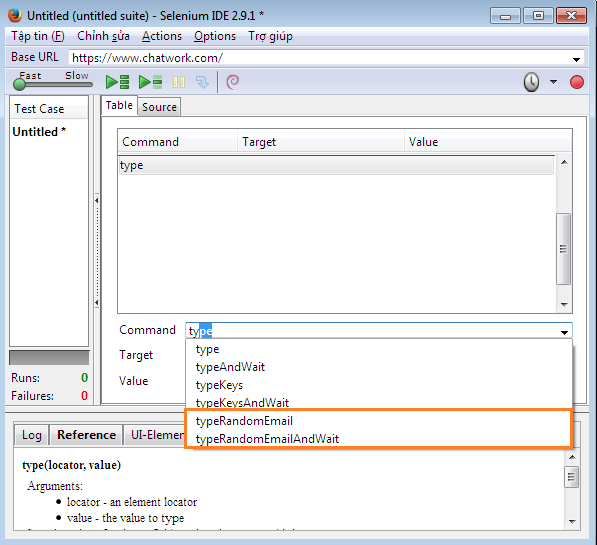
Bước 3: Restart lại công cụ Selenium IDE và được kết quả
 Mọi lệnh Selenium Action bắt đầu với tiền tố 'do' và hành động tương ứng bao gồm 'AndWait' được tự động hiển thị nên sẽ tồn tại 2 command là typeRandomEmail và typeRandomEmailAndWait
Mọi lệnh Selenium Action bắt đầu với tiền tố 'do' và hành động tương ứng bao gồm 'AndWait' được tự động hiển thị nên sẽ tồn tại 2 command là typeRandomEmail và typeRandomEmailAndWait
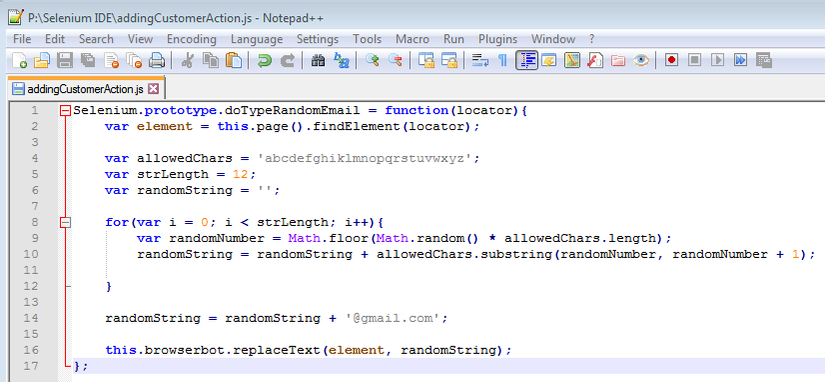
2.2 Nội dung file javascript addingCustomerAction.js và giải thích các câu lệnh

Giải thích các câu lệnh:
Selenium.prototype.doTypeRandomEmail = function(locator){
//locator là vị trí ô nhập nội dung trên trang web và vị trí này sẽ được tìm bởi hàm findElement()
var element = this.page().findElement(locator);
// lấy giá trị của vị trí ô nhập liệu trên trang web đang sử dụng và lưu vào biến element
//định nghĩa các ký tự chữ có thể viết trong 1 email( không tính phần tên miền của email)
var allowedChars = 'abcdefghiklmnopqrstuvwxyz';
// định nghĩa chiều dài tối đa của 1 email (không tính phần tên miền)
var strLength = 12;
//định nghĩa 1 email ban đầu sẽ không chứa nội dung gì
var randomString = ' ';
for(var i = 0; i < strLength; i++){
var randomNumber = Math.floor(Math.random() * allowedChars.length);
/* hàm floor() mục đích là lấy phần nguyên của 1 số, hàm random() mục đích là lấy 1 số ngẫu nhiên; length là hàm lấy ra độ dài của 1 xâu ký tự -> allowedChars.length = 25 */
randomString = randomString + allowedChars.substring(randomNumber, randomNumber + 1);
// hàm substring để lấy ra chuỗi ký tự nằm từ vị trí số ngẫu nhiên vừa lấy được ở trên đến vị trí số ngẫu nhiên đó + 1
/*
=> Với mỗi 1 phần tử trong 1 email có độ dài là 12 thì ta sẽ chọn ra 1 số nguyên nằm trong khoảng từ 0 đến 24 sau đó lấy ra chuỗi ký tự từ giá trị xâu ký tự của biến allowedChars có vị trí tương
ứng với số ngẫu nhiên vừa lấy được. Mục đích của vòng for là để tạo ra phần nội dung email 1 cách ngẫu nhiên
*/
}
/*Sau khi kết thúc vòng lặp for ta sẽ thu được 1 email ngẫu nhiên. Ghép thêm tên miền cho email ngẫu nhiên vừa tìm được để tạo 1 email đúng cú pháp */
randomString = randomString + '@gmail.com';
//Thay thế giá trị text tại vị trí ô nhập dữ liệu bằng email vừa xây dựng được
this.browserbot.replaceText(element, randomString);
};
2.3 Kết quả
Video ghi lại kết quả sau khi thêm file addingCustomerAction.js thành công và đưa vào sử dụng Link: https://drive.google.com/file/d/0B0febEmljgueOEJXLXBMbC10U2s/view?usp=sharing
Kết luận:
Quy trình để thêm 1 lệnh do người dùng tự định nghĩa rất đơn giản, người dùng chỉ cần chọn tác vụ Options của Selenium IDE và tải file javascript mà họ xây dựng. Vấn đề khó hơn ở đây là cần có kiến thức javascript để thực hiện xây dựng nội dung của câu lệnh mang tính cá nhân của người dùng và người dùng cần phải trau dồi kiến thức về javascript.
Tài liệu tham khảo: http://www.codediesel.com/testing/adding-custom-commands-to-the-selenium-ide/
All rights reserved