Cách sử dụng Codepush trong React Native - Android
Tổng quan
Trong quá trình phát triển một ứng dụng, đôi khi sẽ có một vài cập nhật bắt buộc bạn phải chỉnh sửa lại code trên app, nhưng mỗi lần như vậy bạn phải tiến hành build lại app và upload bản release đó lên trên store. Như vậy sẽ làm mất thời gian của dev cũng như người dùng lại phải bấm nút cập nhật để tải bản mới nhất, điều này mang lại trải nghiệm không hay cho người dùng. Codepush sinh ra để giải quyết vấn đề này
Cơ chế hoạt động của Codepush có thể hiểu đơn giản như sau, mỗi lần người dùng mở app, đầu tiên Codepush sẽ kiểm tra trên server xem app có bản cập nhật mới nào không, nếu có thì nó sẽ tự động kéo file bundle mới về app và cài đặt
Nhược điểm của codepush là chỉ áp dụng được đối với những thay đổi trên code Javascript, nếu như bạn có thay đổi nào đó trên Native code (Java hay ObjectiveC, Swift) thì Codepush không hoạt động. Bài viết này mình sẽ hướng dẫn các bạn cài đặt và sử dụng Codepush đổi với React Native trên Android. Và giờ bắt đầu thôi nào
Hướng dẫn
1. AppCenter
Appcenter là một dịch vụ được cung cấp và phát triển bởi Microsoft. Nó cho phép người dùng quản lý, giám sát các ứng dụng di động, tích hợp CI/CD để phân phối app và còn nhiều chức năng hữu ích khác, trong phạm vi bài viết này chúng ta chỉ tập trung nghiên cứu vào Codepush
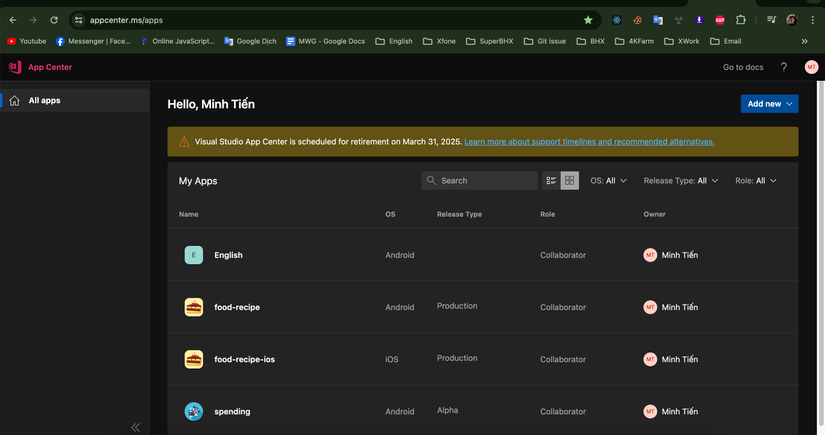
Bạn cần phải tạo một tài khoản AppCenter sau đó đăng nhập vào trên web


Cài đặt AppCenter-cli trên máy tính bằng lệnh npm install -g appcenter-cli
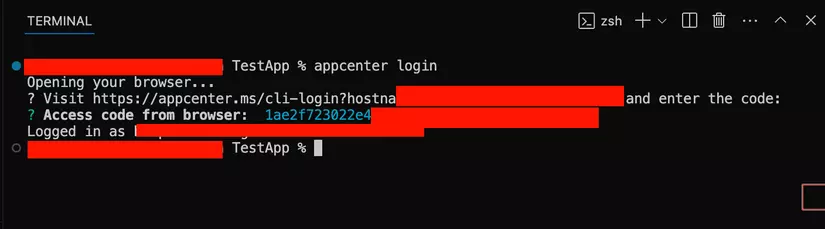
Trên Visual Studio Code, mở Terminal, liên kết với AppCenter bằng lệnh appcenter login
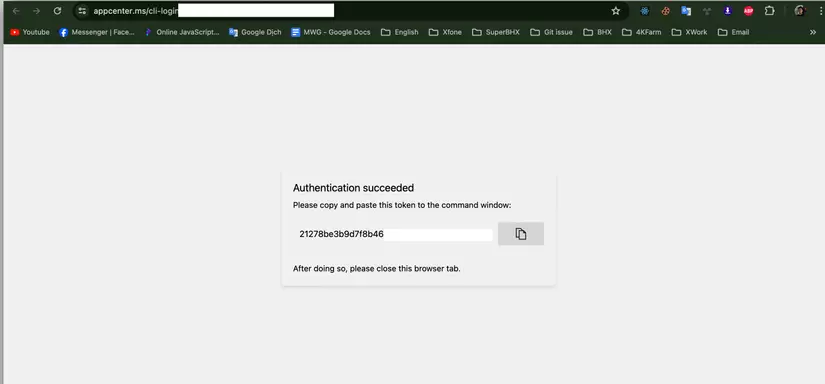
Lúc này trình duyệt trên máy bạn sẽ mở lên, bạn copy dòng token này và dán vào terminal là được


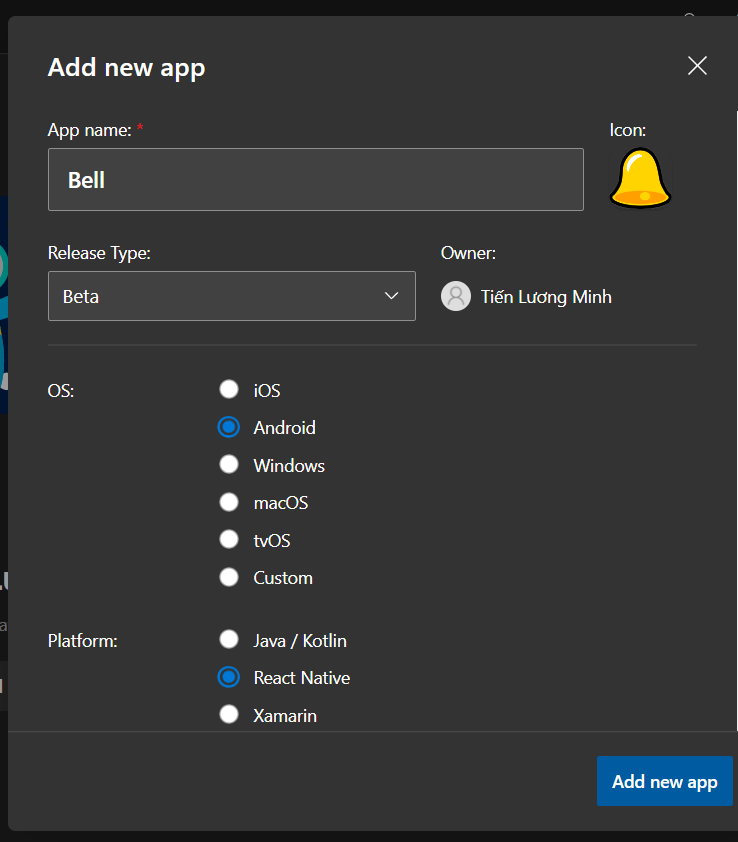
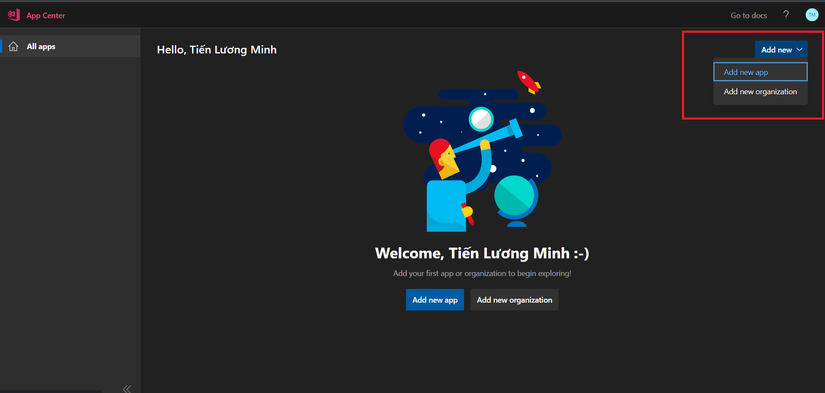
Trên web AppCenter, tiến hành tạo 1 dự án cho Android:

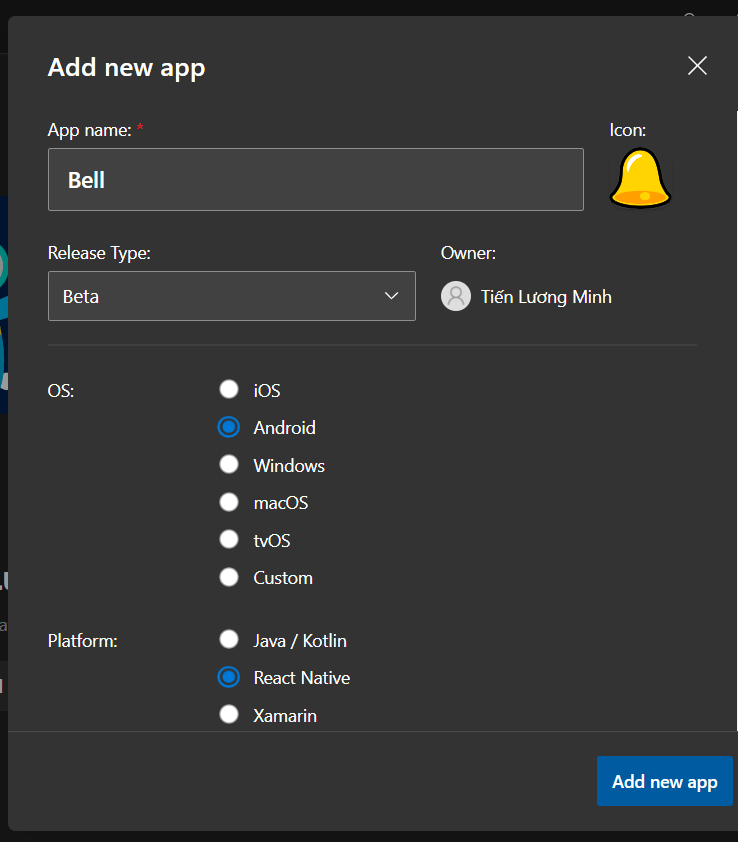
Điền các thông tin như tên app, nền tảng, icon cho app,...

2. Cấu hình react-native-codepush trên Android
Cài đặt codepush-cli bằng lệnh
npm install -g appcenter-cli
Trong dự án React Native của các bạn, cài đặt thư viện react-native-codepush:
npm i react-native-code-push
Thường từ bản React Native 0.70, các dependency khi cài vào thì nó sẽ tự linking. Nhưng ở đây mình cũng sẽ hướng dẫn cách Link bằng cơm, hoặc tham khảo link sau: https://github.com/microsoft/react-native-code-push/blob/master/docs/setup-android.md
Vào file setting.gradle, thêm 2 dòng này vào
include ':app', ':react-native-code-push'
project(':react-native-code-push').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-code-push/android/app')
Trong file android/app/build.gradle thêm dòng sau
apply from: '../../node_modules/react-native/react.gradle'
apply from: '../../node_modules/react-native-code-push/android/codepush.gradle' // thêm dòng này vào vị trí này nhé các bạn
Trong file MainApplication.java thêm các dòng sau
import com.microsoft.codepush.react.CodePush; // dòng này
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected String getJSBundleFile() {
return CodePush.getJSBundleFile(); // dòng này
}
};
}
Trong file strings.xml (android\app\src\main\res\values\strings.xml) thêm dòng sau:
<resources>
<string moduleConfig="true" name="CodePushDeploymentKey">{DeploymentKey}</string>
</resources>
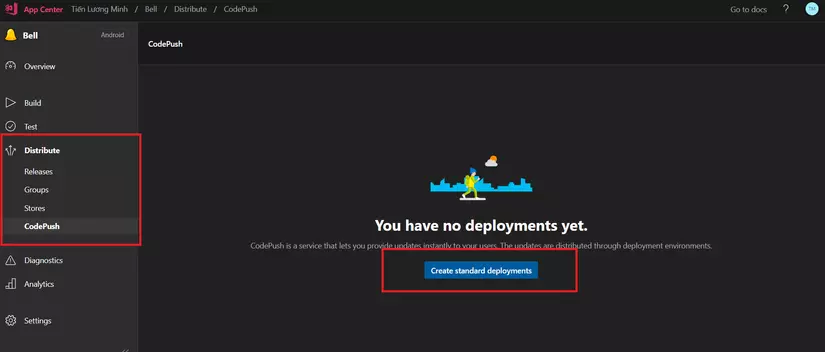
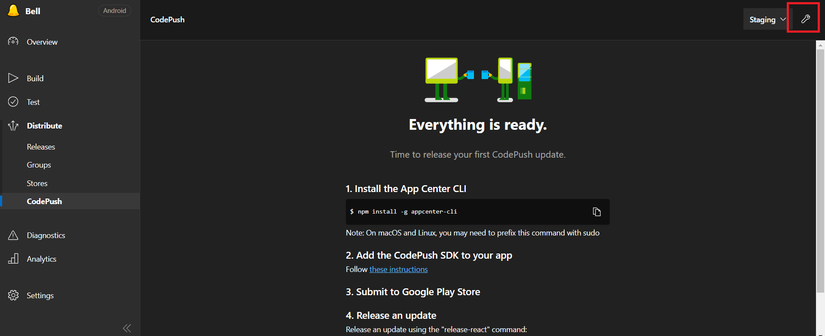
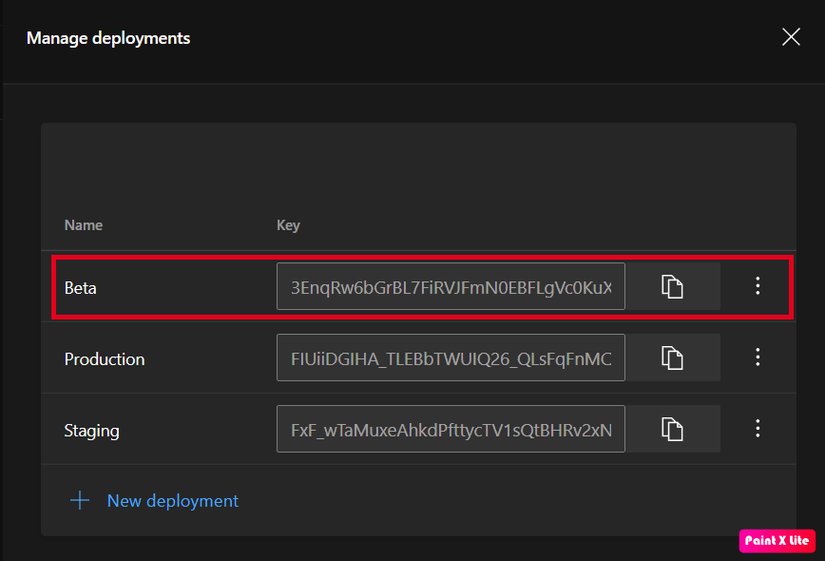
Trong đó DeploymentKey chính là key lấy bằng cách sau: vào Web AppCenter vào Distribute/CodePush sau đó chọn vào các nút được khoanh đỏ dưới đây


Lấy code tùy vào phiên bản rồi dán vào DeploymentKey ở trên là được, ở đây mình test trên bản Beta nên tự tạo ra bản Beta rồi lấy key Beta

3. Thêm vào trong code React Native
Trong màn hình nào cần gọi CodePush (thường là màn hình Splash) thì thêm code như sau:
import CodePush from "react-native-code-push";
const codePushOptions = {
updateDialog: true,
installMode: CodePush.InstallMode.IMMEDIATE,
checkFrequency: CodePush.CheckFrequency.ON_APP_RESUME,
};
useEffect(() => {
CodePush.sync({
installMode: CodePush.InstallMode.IMMEDIATE,
});
}, []);
export default CodePush(codePushOptions)(Splash);
Lúc này mỗi khi user mở app, vào tới màn Splash thì Codepush sẽ kiểm tra bản cập nhật từ trên AppCenter và tiến hành kéo về app, installMode ở đây là hành vi sau khi app cài đặt xong bundle mới, có thể là restart ngay lập tức hoặc là restart sau v.v..., ở đây chúng ta set IMMEDIATE có nghĩa là nó sẽ cài đặt lại bundle mới nhất và restart app ngay lập tức.
Thế là chúng ta đã xong phần thiết lập Codepush trên app
4. Codepush lên AppCenter
Chúng ta sẽ tiến hành đưa bản cập nhật đầu tiên lên trên AppCenter bằng cách gõ lệnh theo cú pháp sau
code-push release-react <tên app trên app center> android -d <tên phiên bản (Production|Staging|Beta|...)> -t '<số phiên bản>'
Nếu không biết tên app thì gõ lệnhappcenter apps list
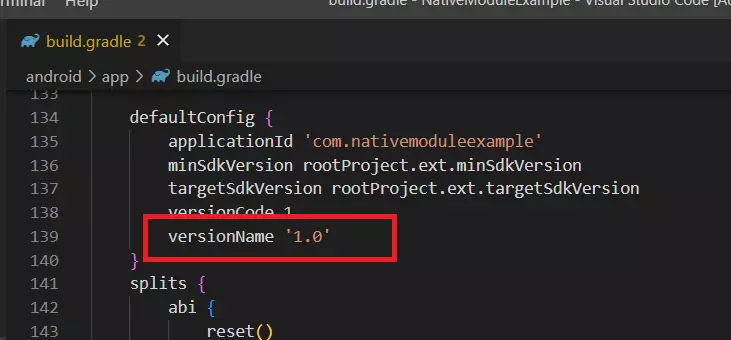
Thiết lập phiên bản app ở file android/app/build.gradle

Ở đây chúng ta sẽ đưa phiên bản 1.0 lên AppCenter, gõ lệnh
code-push release-react Bell android -d Beta -t '1.0'
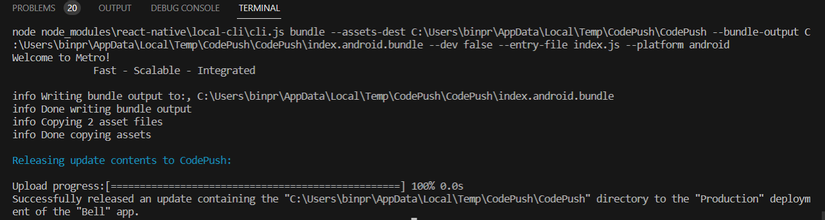
Chờ cho nó chạy và thông báo thế này là ok (nếu bị lỗi EPERM: operation not permitted, lstat thì tắt VS Code và mở lại bằng quyền Administrator)

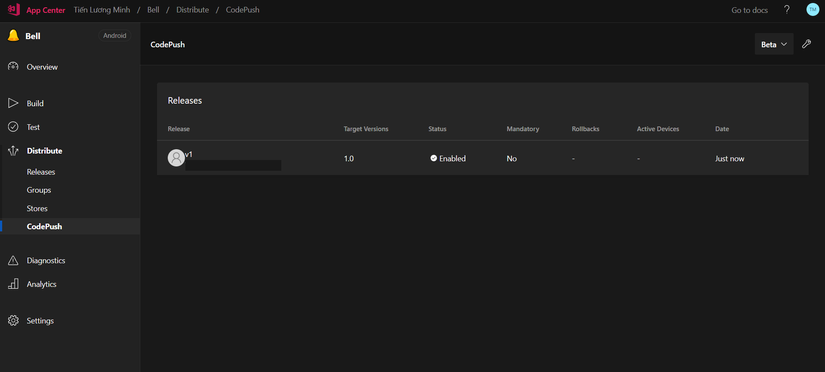
Lên AppCenter kiểm tra (nhớ chọn đúng tên phiên bản ở góc trên bên phải)

Trước khi CodePush thì chưa có gì, sau khi CodePush thành công thì AppCenter sẽ hiển thị như sau

5. Kiểm thử
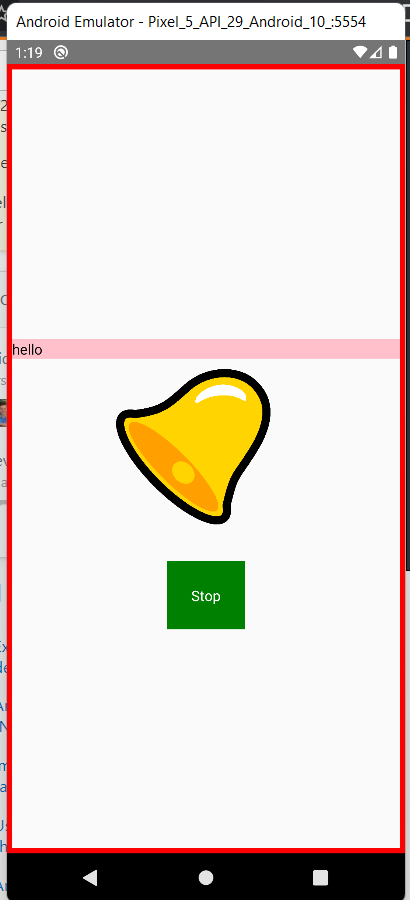
Mình sẽ build app ra file apk và cài đặt trên máy ảo để tiến hành kiểm thử. Ở đây app của mình sẽ có một màn hình chứa một tấm ảnh cái chuông và một button

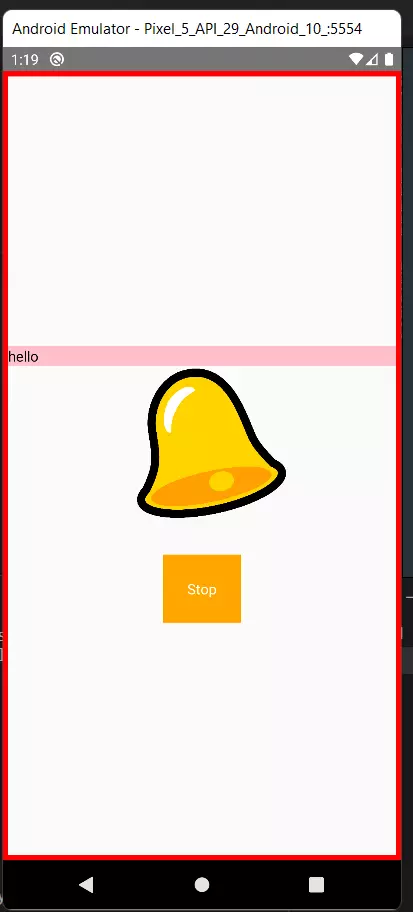
Sau đó vào VSCode, chỉnh cho cái nút thành màu cam, sau đó chạy lệnh codepush lại để nó up bản cập nhật mới này lên AppCenter
code-push release-react bell android -d Beta -t '1.0'
Tắt App và mở App lại, nếu chưa có cập nhật thì tắt app chờ khoảng 30s đến 1 phút rồi mở app lại. Kết quả app đã được cập nhật mà không cần cài đặt lại

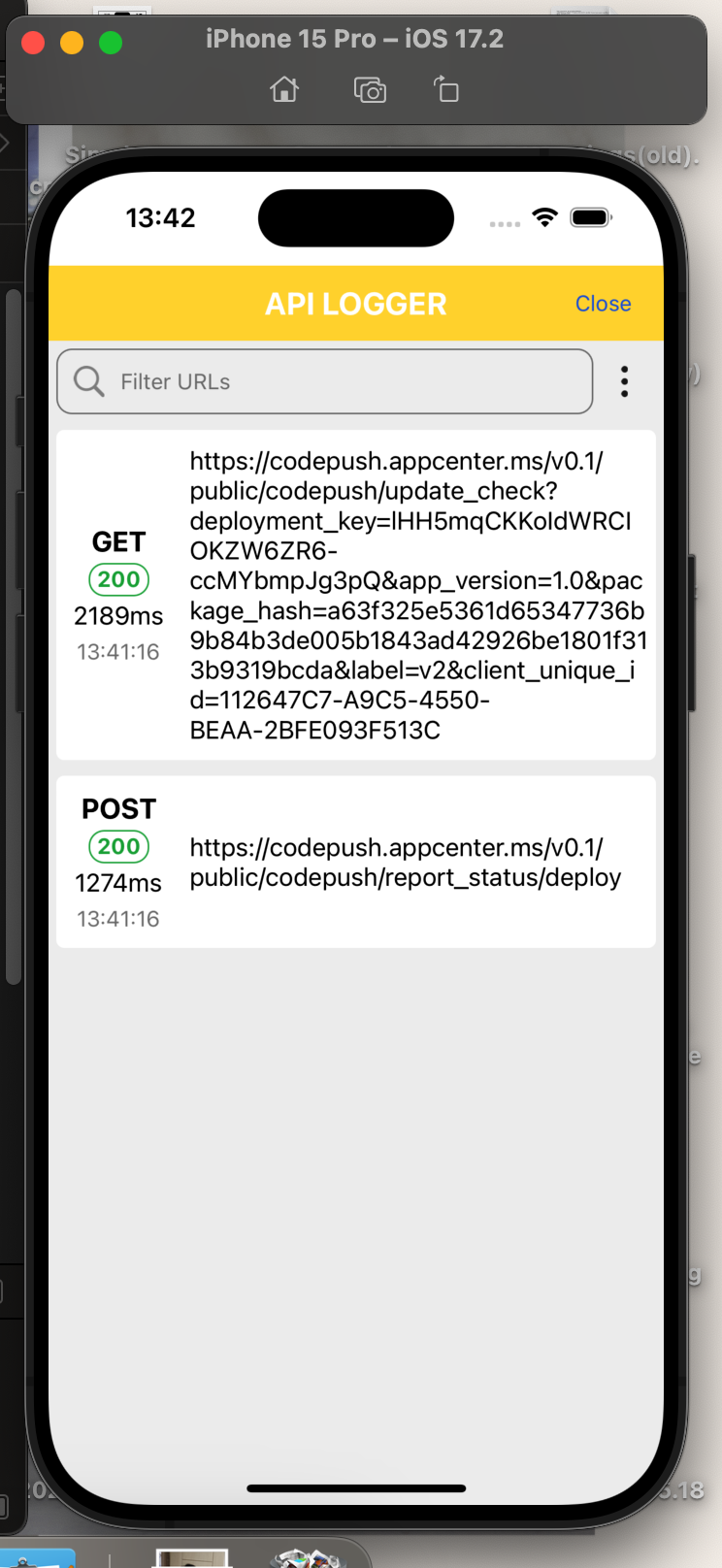
Bạn có thể kiểm tra api logger, có thể thấy có api được gọi lên AppCenter để kiểm tra Codepush kiểu vầy

Kết luận
Trên đây là những chia sẻ của mình về cách sử dụng Codepush trên app React Native dành cho Android. Hi vọng bài viết của mình sẽ giúp ích được cho các bạn trong quá trình xây dựng app. Cảm ơn các bạn đã theo dõi.
All rights reserved