Cách deploy dự án ReactJS đơn giản với Heroku và Github
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
Phần lớn giao diện Heroku đã thay đổi nhiều so với hình ảnh được chụp trong bài viết, các bạn hãy lưu ý khi sử dụng.
Bạn cần deploy một dự án ReactJS hay NodeJS vừa hoàn thành cho nhà tuyển dụng xem, hay cần deploy để trình bày đồ án tốt nghiệp trước hội đồng trường mà không muốn sử dụng localhost hoặc đơn giản là cho bạn bè xem thành quả của mình thì đây là cách đơn giản để bạn deploy một dự án.
Các bước chuẩn bị
- Tạo tài khoản Heroku tại https://www.heroku.com/
- Tạo repo và đẩy code dự án của bạn lên Github ( Nếu chưa biết Github bạn có thể tham khảo ở đây )
Bắt đầu
- Đăng nhập vào Heroku tại https://www.heroku.com/.
- Chọn New > Chọn Create new app để tạo mới một app.
![]()
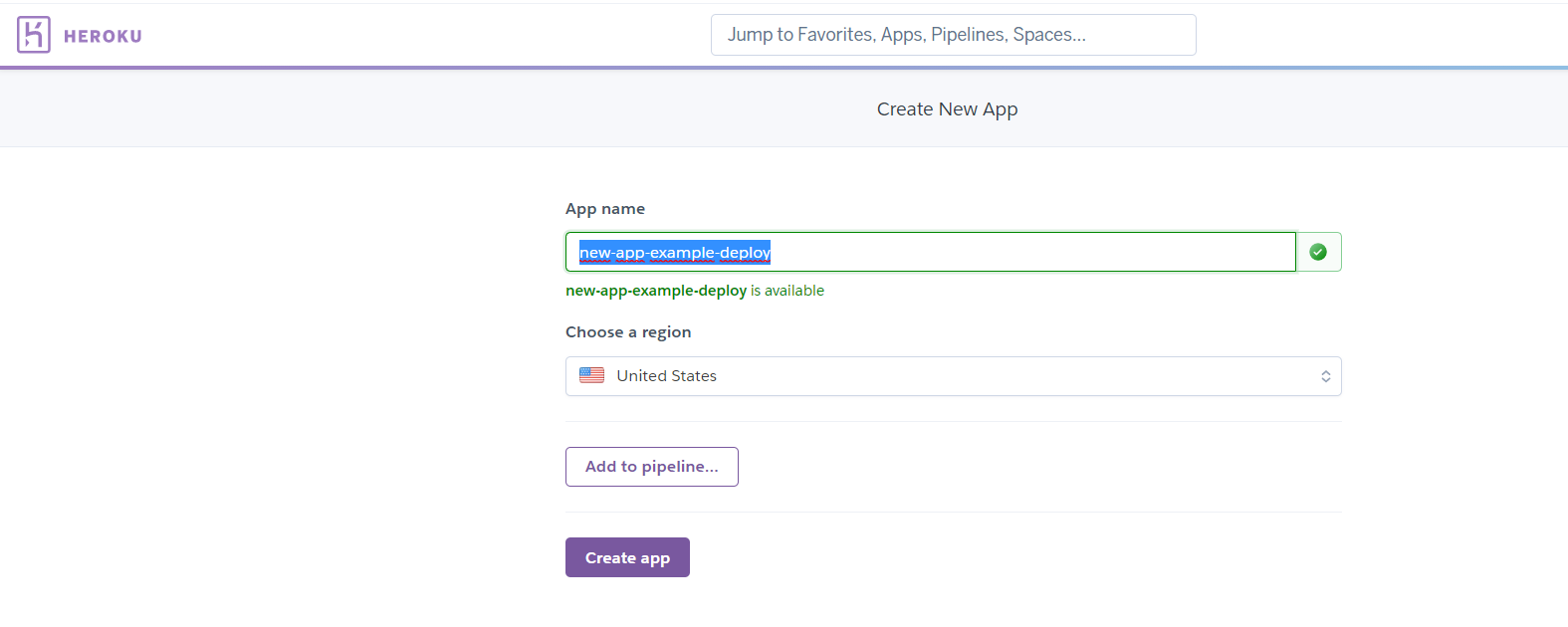
- Nhập tên dự án ( ở đây mình nhập new-app-example-deploy ) .
![]()
- Chọn Create app để tạo app.
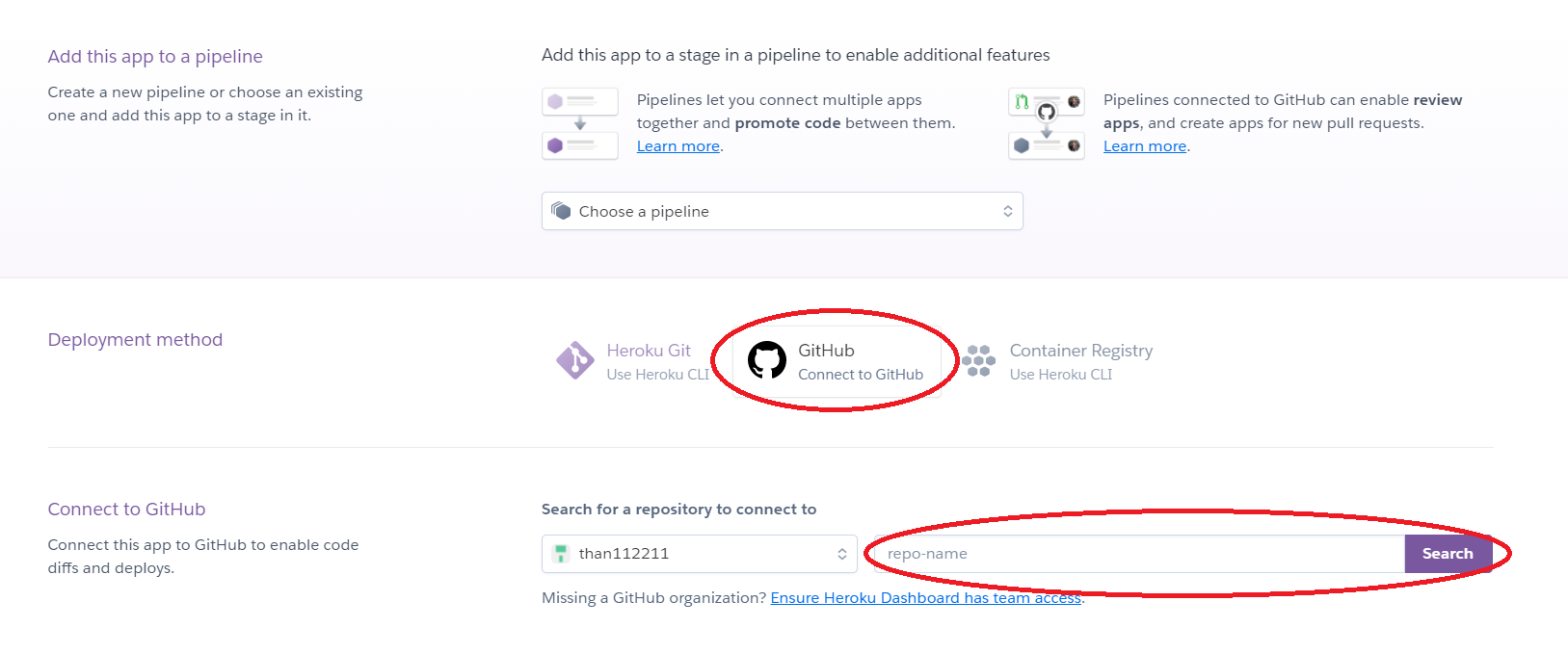
- Ở tab Deploy chọn Github làm phương thức deploy và nhập repo name của project vào phần search.
![]()
- Sau đó chọn Search để tìm repo và chọn Connect để kết nối đến sourse code.
- Ở phần Automatic deploy chọn branch master hoặc main tùy vào dự án của bạn và chọn Enable Automatics Deploys, nghĩa là sau khi branch master hoặc main thay đổi thì Heroku sẽ tự động deploy lại theo code mới nhất của branch đó.
![]()
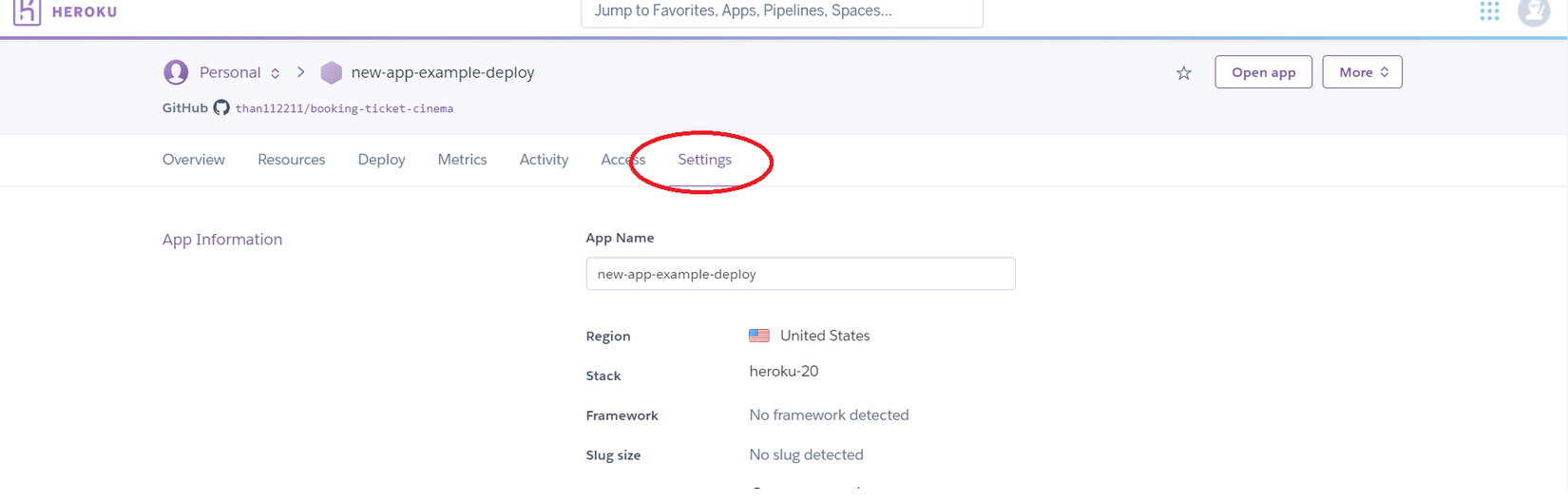
- Sau đó chuyển sang tab Setting.
![]()
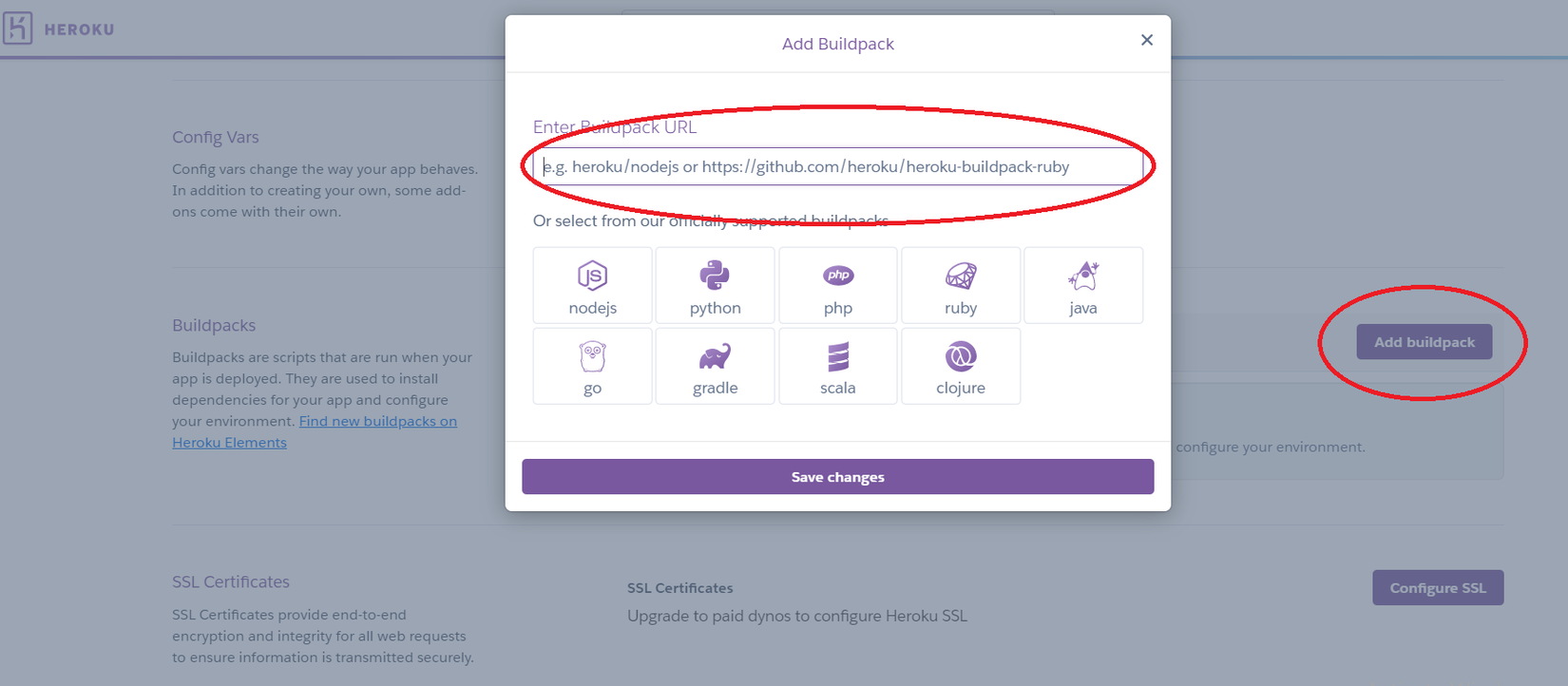
- Ở mục Buildpacks ta chọn Add Buildpack sau đó paste https://github.com/mars/create-react-app-buildpack vào ô URL và chọn Save changes.
![]()
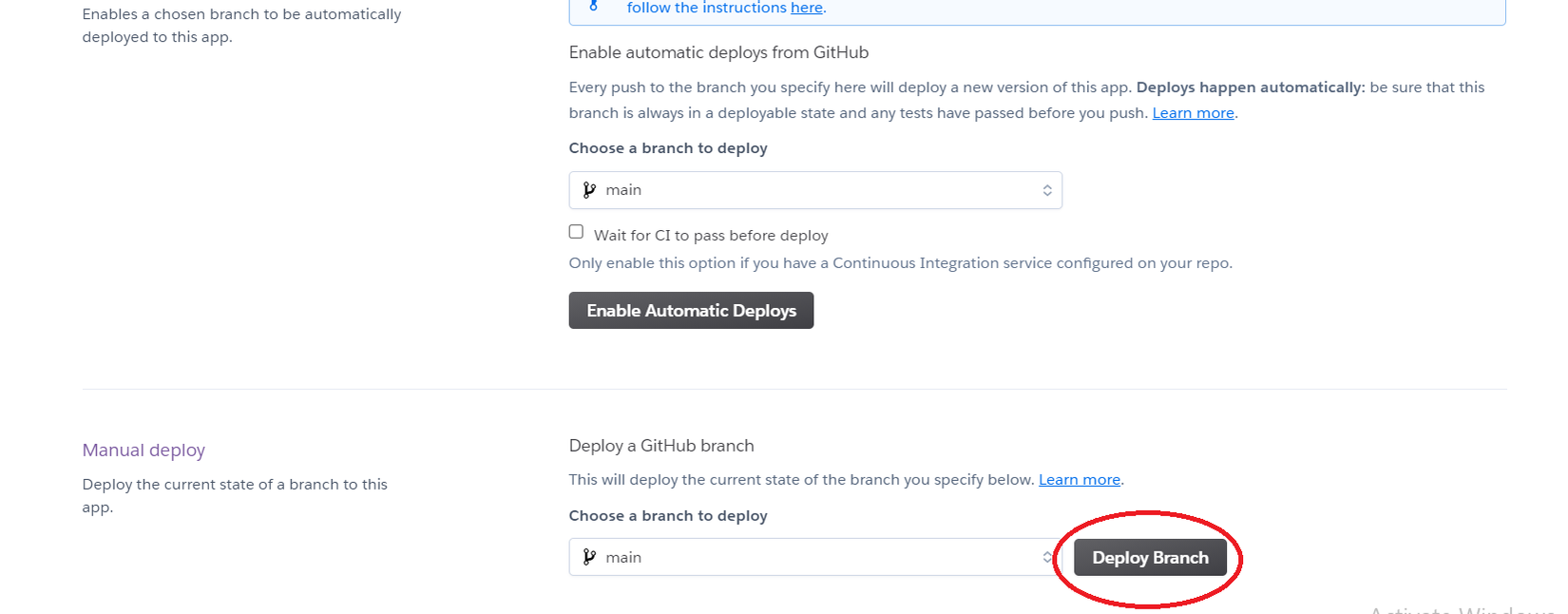
- Sau đó quay lại tab Deploy và tiến hành Deploy lần đầu.
![]()
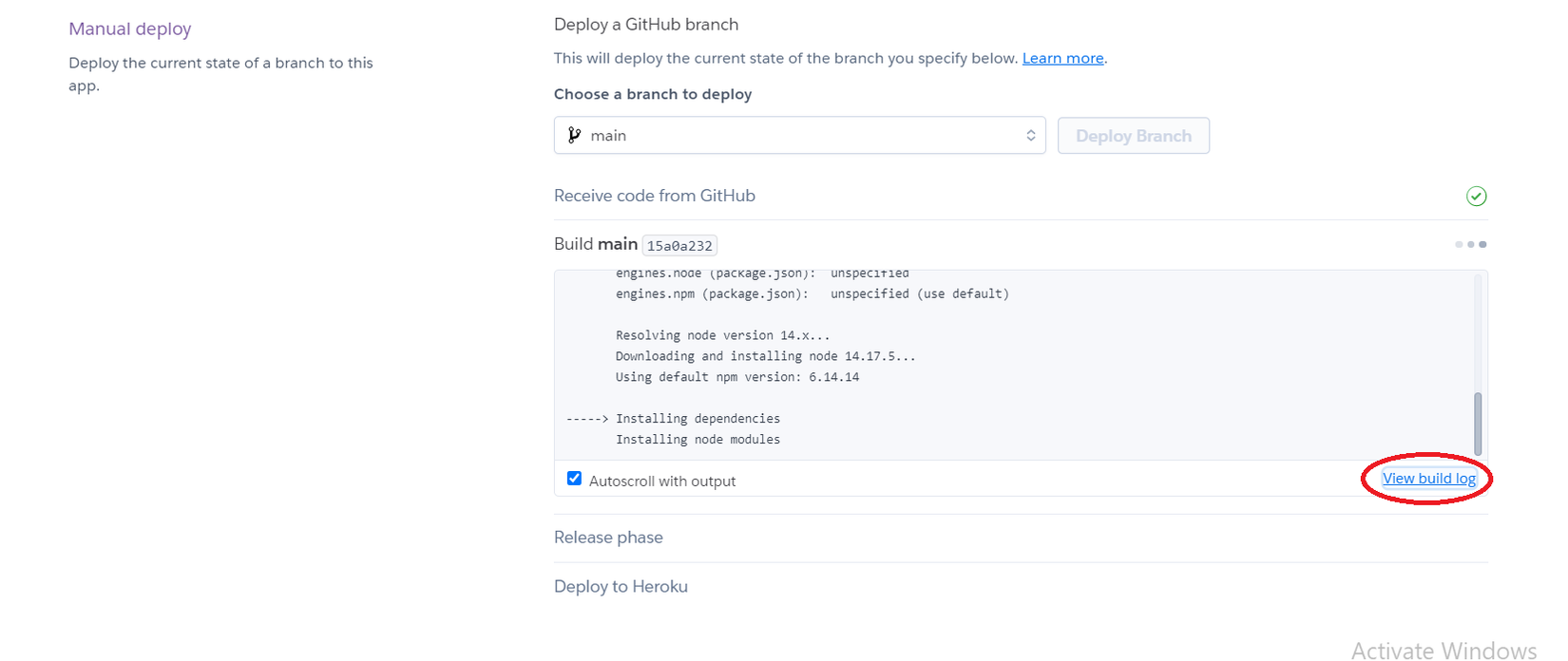
- Cuối cùng hãy chọn View buildlog để xem quá trình deploy của bạn.
![]() Sau đó...
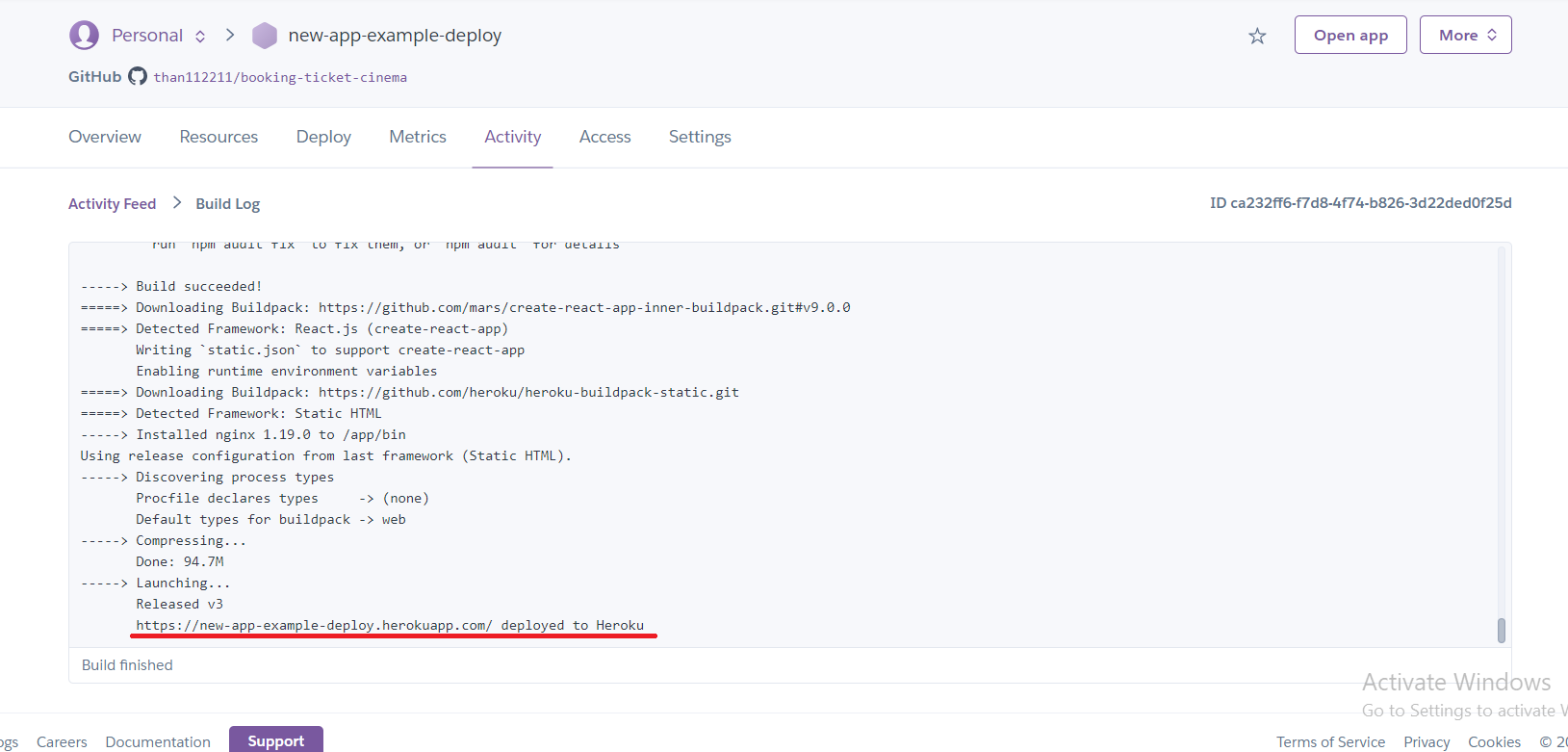
Sau đó...
![]() Vậy là bạn đã hoàn thành quá trình Deploy một dự án ReactJS, giờ đây bạn có thể truy cập vào link ( phần gạch đỏ như trên hình ) để xem thành quả.
Vậy là bạn đã hoàn thành quá trình Deploy một dự án ReactJS, giờ đây bạn có thể truy cập vào link ( phần gạch đỏ như trên hình ) để xem thành quả.
Lưu ý
Có thể xảy ra lỗi ở quá trình Deploy thường là không tìm thấy modules nào đó vì vậy hãy uninstall các thư viện trong devDependencies và install lại trong Dependencies. Cảm ơn bạn đã đọc bài viết. Chúc bạn thành công.
All rights reserved