Các phương pháp để tránh các vấn đề UX thường gặp
Bài đăng này đã không được cập nhật trong 4 năm
Chắc hẳn bạn đã từng có cảm giác khó chịu khi ghé thăm một website nào đó : cái thiết kế này quá cùi, chữ quá nhiều , scroll khó kéo… thề là sẽ không vào trang đó lần hai.Đó là những vấn đề UX mà có thể rất dễ gặp ở các website ngày nay.Tuy nhiên , chúng ta hoàn toàn có thể hạn chế những trouble này nếu hiểu về 4 nguyên tắc thiết kế website dưới đây
1.Form
Để thu nhập thông tin customer, client , user thì không thể thiếu hiển thị form ở mỗi trang web.
Với mục đích sử dụng này thì cần phải tạo ra được form dễ nhập cho người dùng.
Do đó , việc đầu tiên cần hạn chế trong phạm vi có thể số lượng câu hỏi trên form. Đặc biệt , một vấn đề rất lớn với các form online là có trường hơp không có hướng nhập cho người dùng
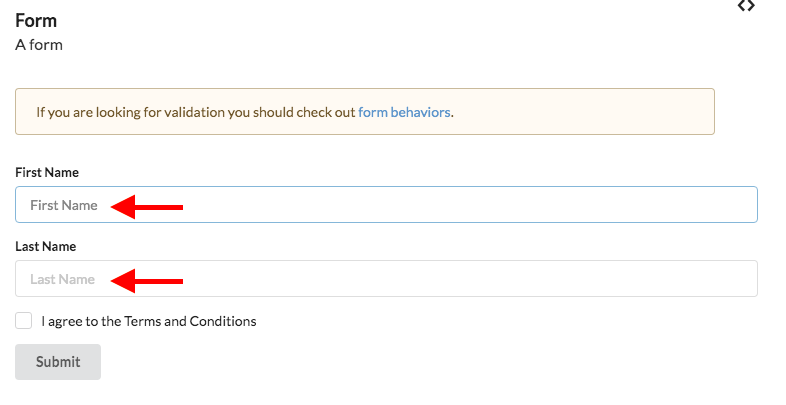
** Tạo form**
Khi yêu cầu nhập thông tin cụ thể nào đó nên bôi đậm, làm nổi bật yêu cầu nhập thông tin gì.Thêm vào đó nên hiển thị ví dụ example cho phần input trong form nếu phần đó yêu cầu nhập thông tin với format đặc biêt date,...Sau khi nhập xong , hiển thị ngay message lỗi với user sẽ không có cảm giác bực bội , chờ đợi kết quả nhập

**Placeholder text **
Placeholder text là text mô tả được hiển thị trong field input .Nó có thể hiển thị ví dụ input placeholder text vào field trong form giống như gợi ý giúp người dùng dễ dàng nhập thông tin .(dấu mũi tên đỏ ở hình bên trên)
Tuy nhiên khi bắt đầu nhập ,sẽ không được ổn nếu thiết kế không xóa text placeholder .Khi user ngừng nhập thì xóa or copy text placeholder, vì phải sửa và nhập lại từ đầu nên sẽ gây ra cảm giác bực bội.Vì vậy hãy chắc chắn rằng khi user select vào field nhập thì placeholder text đã bị xóa
**
Message error**
Khi nhập vào form sẽ có chút cảm giác khó chịu nếu liên tục nhận được các message lỗi mà không một lời giải thích. Do đó nên gắn kèm cách giải quyết, phương án giải thích về nguyên nhân lỗi trong message lỗi đến người dùng
Vì dụ : khi user thử login bằng user name và password .Có rất nhiều trường hợp không thể login được vì lý do password hay user name không thỏa mãn điều kiện yêu cầu. Trong những trường hợp login fail như thế thì cần có giải thích nguyên nhân lỗi
Một ví dụ khác :
Với trường hợp đăng kí, khi nhập password không đúng hoặc tên user đã được đăng kí rồi nên hiển thị message lỗi trước khi truyền thông tin user về phía server.
Việc phải sửa nhiều lần mà không nhận được giải thích đầy đủ với bất kì ai cũng là điều khó chịu. Vì vậy chúng ta nên dành thời gian để xử lý thêm phần hiển thị reply thông tin nhập của user ,giúp nâng cao UX website của bạn
2.Sử dụng header size lớn trong navigation
Chúng ta có thể thấy thiết kế này ở nhiều trang web gần đây. Khi sử dụng header với size lớn trong navigation, chẳng hạn khi user scroll down trang web co thể dễ dàng nhìn thấy được nhiều nội dung . Đối với user , việc khó kéo đến nội dung muốn đọc hay nội dung bị che bới navigation chẳng phải là thì là điều khá khó chịu
Chú ý đặc biệt với các site làm cho mobile
Có một trường hợp không được tốt lắm khi thiêt kế trên mobile là mặc dù kích thước size của mobile được thiết kế
bé lại nhưng vẫn để nguyên kích thước lớn của header .Màn hình của mobile vì bị giới hạn space của margin nên nó làm giảm chất lượng xem của người dùng.Nếu hiển thị navigation , thì hãy thay đổi kích thước của icon cho nhỏ lại hoặc bày bố hợp lý để không có cảm giác bị rối màn hình
3. Sự tương phản thấp
Với design Web thì sự tương phản là yếu tố khá quán trọng .Tùy vào cách nhìn của mỗi người nhưng text màu xám hiển thi trên background màu đen(như hình bên dưới) thì chắc chắn không phải ai cũng muốn đọc nội dung này

**
Text**
Với text thì weight(độ dày) của kí tự cũng vấn đề đáng suy nghĩ , lựa chọn weight như thế nào để dễ đọc .Giá trị của weight là 100 font thì hầu như không dùng trên web trừ những trường hợp đặc biệt .Việc sử dụng loại kí tự thanh mảnh cho smartphone thực sự là không hợp lý. Để nhìn rõ được kí tự ta nên để cho độ tương phản đủ cao
**
Màu sắc **
Về tất cả các thành phần trên Website thì khi tăng đủ độ tương phản đồng đều về màu sắc thì sẽ trở nên dễ nhìn hơn rất nhiều. Đặc biệt background và text nên để độ tương phản cao.
Link, navigation , ngay cả icon cũng để giống nhau.Nó làm cho độ tương phản thấp đi , dẫn đến user rất khó khăn khi tìm kiếm nội dung
**
CTA(CALLS TO ACTIONS )**
Giống với yếu tố navigation hay link ,CTA(yếu tố khuyến khích action đến user )cũng nên tăng độ tương phản。Điều kì vọng của action với bất kì người nào ghé thăm website là các thành phần được nổi bật, design dễ đọc, load nhanh chóng.
Ví dụ về CTA không hiệu quả là thành phần button không nối bật , bị hòa vào cùng màu background,khi đó sẽ khó phân biệt đâu là button đâu là văn bản。
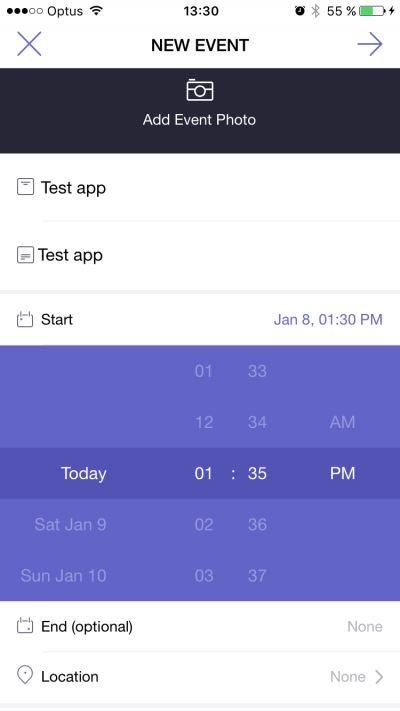
4. Touch target của site mobile
Khi tạo link hay button có thể click được nên space đủ rộng để user không bị nhầm click vào các thành phần khác. Trong trường hợp smartphone, nên tạo khoảng cách đủ rộng từ mép màn hình để có thể dễ dàng tab link hoặc button.
Khi button để quá gần một trong 4 góc màn hình thì về mặt vật lý rất khó để tab chính xác。Trong trường hợp ngón tay người dùng to thì smartphone không thể nhận được action của user 。Lúc này, để sử dụng được chức năng user phải tab khá nhiều lần .Vì vậy việc thiết kế space cho các thành phần là khá quan trọng

Kết
Chúng ta có thể dễ dàng tránh những vấn đề hay gặp của UX nếu bỏ chút thời gian suy nghĩ trước khi thiết kế. Nếu muốn nhận được sự hài lòng khi sử dụng của người dùng thì việc xử lý linh hoạt UX theo cách đơn giản là rất quan trọng.
Nếu tránh được những yêu cầu thao tác lặp lại cho user thì có thể tăng sự hài lòng của người dùng khi sử dụng website
Hơn nữa, có thể cung cấp trải nghiệm đúng như kì vọng của bất kì user nào ở một web site được thiết kế tốt
Nguồn dịch :https://techacademy.jp/magazine/8843
All rights reserved