[Phần 1] Tìm hiểu Express js Framework
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, hôm nay mình cùng tìm hiểu về framework expressjs của nodejs nhé!
I/ Giới thiệu cấu tổng quát về Framework
1. ExpressJS là gì

- Express js là một Framework nhỏ, nhưng linh hoạt được xây dựng trên nền tảng của Nodejs. Nó cung cấp các tính năng mạnh mẽ để phát triển web hoặc mobile
- Về các package hỗ trợ: Expressjs có vô số các package hỗ trợ nên các bạn không phải lo lắng khi làm việc với Framework này.
- Về performance: Express cung cấp thêm về các tính năng (feature) để dev lập trình tốt hơn. Chứ không làm giảm tốc độ của NodeJS.
- Và hơn hết, các Framework nổi tiếng của NodeJS hiện nay đều sử dụng ExpressJS như một core function, chẳng hạn:
SailsJS, MEAN,.... Các bạn tham khảo ở đây
2. Hướng dẫn cài đặt Expressjs
Để cài đặt được Expressjs bạn cần chuẩn bị như sau:
- Cài đặt NodeJS. Bạn tham khảo ở đây
- Cài đặt NPM. Tham khảo ở đây
- Sau khi cài đặt Nodejs và NPM thì chúng ta tiến hành cài đặt theo hướng dẫn ở đây
3. Cấu trúc của ExpressJS
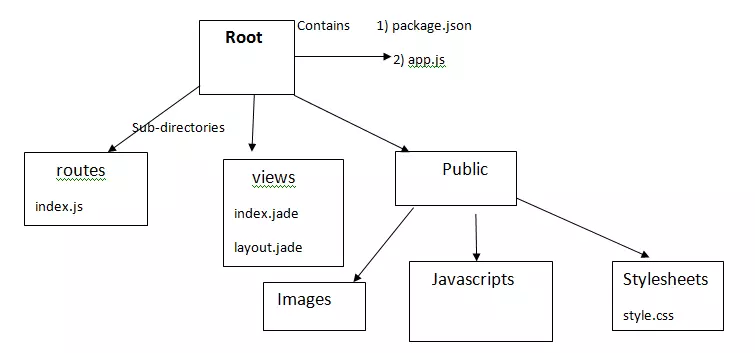
Để hiểu hơn về cấu trúc Expressjs thì mình đã chuẩn bị tấm ảnh này. Các bạn sẽ dễ hiểu hơn khi xem 
 Như các bạn thấy trên hình, Cấu trúc của express js vô cùng đơn giản.
Như các bạn thấy trên hình, Cấu trúc của express js vô cùng đơn giản.
- Root:
- app.js chứa các thông tin về cấu hình, khai báo, các định nghĩa,... để ứng dụng của chúng ta chạy ok.
- package.json chứa các package cho ứng dụng chạy. Nếu bạn nào làm với PHP hoặc RoR rồi thì file này có chức năng tương tự như composer.json hoặc Gemfile

- Folder routes: chứa các route có trong ứng dụng
- Folder view: chứa view/template cho ứng dụng
- Folder public chứa các file css, js, images,...cho ứng dụng
Sau khi các bạn đã hiểu sơ qua về các thành phần cơ bản của Express rồi thì chúng ta đến với khái niệm Router trong Express nhé 
II/ Tìm hiểu về Router trong Express
1. Khái niệm
- Router là một Object (khác Routing nhé), nó là một instance riêng của
middlewarevàroutes(Hai khái niệm này là gì thì chúng ta sẽ tìm hiểu sau nhé). Chính vì nó là mộtinstancecủa middleware và route nên nó có các chức năng của cả hai. Chúng ta có thể gọi nó là một mini-application - Các Application dùng ExpressJS làm core đều có phần Router được tích hợp sẵn trong đó.
- Router hoạt động như một middleware nên chúng ta có thể dùng nó như một
arguments. Hoặc dùng nó như mộtargumentscho route khác. Nghe có vẻ khó hiểu đúng không nào. Ví dụ nhé:
// invoked for any requests passed to this router
router.use(function(req, res, next) {
// .. some logic here .. like any other middleware
next();
});
// will handle any request that ends in /events
// depends on where the router is "use()'d"
router.get('/events', function(req, res, next) {
// ..
});
- Chúng ta cũng có thể sử dụng Router để chia route. Chẳng hạn:
app.use('/calendar', router);
2. TÌm hiểu các method all của router
router.all(). Method này phù hợp với việc định nghĩa mang tính chất toàn cục cho cácprefix- Ví dụ: a. Ta có đoạn code sau.
router.all('*', requireAuthentication, loadUser);
Nếu bạn đặt đoạn code này lên trên so với tất cá các route khác. Thì ý nghĩa của nó là gì nào ? À, mình xin giải thích thế này nhé  .
.
Nếu ta đặt route này trên cùng (top) thì nó yêu cầu tất cả các route bên dưới phải được requireAuthentication. Có nghĩa là xác thực trước khi thực hiện một hành động hay một task nào đó tiếp theo. Mình ví dụ là loadUser chẳng hạn.
Vậy làm sao ta biết được nó yêu cầu tất các các route bên dưới phải xác thực được nhỉ !? À, chúng ta đang dùng một kí tự để thay thế đúng không nào  . Đó là kí tự
. Đó là kí tự *
Đoạn code ở trên tương đương với đoạn code sau:
router.all('*', requireAuthentication)
router.all('*', loadUser);
b. Ta có đoạn code sau
router.all('/api/*', requireAuthentication);
Khác với ví dụ trên. Ở ví dụ này ta có một prefix đã được xác định là /api/ thay vì dùng * . Nghĩa là trước khi request vào các route bên trong API thì phải qua một thao tác xác thực requireAuthentication
2. Tìm hiểu router.METHOD()
- Router.METHOD() cung cấp cho chúng ta chức năng Routing trong ExpressJS. Cụ thể
METHOD()ở đây là các HTTP method mà chúng ta thường xuyên sử dụng. Chẳng hạnGET, POST, PUT,... - Lưu ý là tên method phải được viết thường nhé (lowercase)
- Ví dụ:
router.get('/user/profile', function(req, res, next) {
res.send('user profile');
});
router.post('/'update/user/:id', function (res, req, next) {
res.send('Update user');
});
router.put('/update/posts/:id', function (req, res, next) {
res.send('Update post');
});
Nếu các bạn muốn bảo mật hơn thì có thể sử dụng Regex để bắt các Endpoint. Ví dụ:
router.get(/^\/commits\/(\w+)(?:\.\.(\w+))?$/, function(req, res){
var from = req.params[0];
var to = req.params[1] || 'HEAD';
res.send('commit range ' + from + '..' + to);
});
Hi vọng bài chia sẻ của mình giúp ích cho các bạn. Hẹn gặp các bạn trong bài viết tiếp theo về ExpressJS nhé 
All rights reserved