Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 1 - Frontend - HTML, CSS
Bài đăng này đã không được cập nhật trong 2 năm
Mở đầu
Một mùa hè nữa lại đến, thời điểm mà rất nhiều các bạn sinh viên lựa chọn để bắt đầu thử sức với những cơ hội đầu tiên của mình với công việc lập trình thực tế.
4 năm trước, mình cũng đã từng ở vị trí một anh sinh viên ngơ ngác lần đầu đi phỏng vấn. Và hiện tại lại đang trực tiếp ngồi ở vị trí của hội đồng phỏng vấn để trao đổi kiến thức chuyên môn cùng các bạn sinh viên thế hệ tiếp theo.
Vì vậy trong series này, mình sẽ chia sẻ những câu hỏi phỏng vấn thường gặp dành cho vị trí Fresher Web Fullstack. Hi vọng bộ câu hỏi này có thể hỗ trợ các bạn tổng hợp lại kiến thức cần có để ứng tuyển ở vị trí này.
Lưu ý chung
Một hội đồng phỏng vấn sẽ thường có: Một HR và một người có chuyên môn lập trình như Dev Lead, SA, PM, Giảng viên nội bộ (nếu công ty đó có chương trình đào tạo bài bản)
HR sẽ hỏi những câu hỏi liên quan đến những vấn đề nằm ngoài chuyên môn như:
- Giới thiệu bản thân
- Kinh nghiệm làm việc hoặc kinh nghiệm phỏng vấn trước đó
- Một số thông tin cơ bản về gia đình, nơi ở hiện nay
- Mức độ tìm hiểu của bạn về công ty hiện tại
- ...
Nếu các bạn có hứng thú thì hãy comment ở dưới bài viết này, mình sẽ chia sẻ ở bài viết khác chi tiết hơn về những câu hỏi HR thường hỏi ứng viên, mà trong quá trình ngồi hội động phỏng vấn mình học hỏi được từ bạn HR tham gia cùng mình.
Về kiến thức chuyên môn, sẽ đầy đủ cả Frontend, Backend và Database. Tất cả các câu hỏi này đều chỉ ở mức cơ bản. Như công ty mình làm thì sẽ tuyển ứng viên vào vị trí Fresher để đào tạo trước khi trở thành Lập trình viên chính thức.
Do đó, các bạn có thể hiểu, đây là những câu hỏi đầu vào cho vị trí Fresher, nên công ty họ cũng KHÔNG ĐÒI HỎI các bạn phải có kiến thức nhiều bằng những Fresher đầu ra sau khi họ đào tạo. Vì nếu như vậy thì các bạn có thể apply vị trí Junior luôn chứ apply Fresher làm gì nữa đúng không nào.
Những câu hỏi được đặt ra thường sẽ có format: What? When? Why?
- Tức là, họ sẽ hỏi một khái niệm nào đó trước tiên.
- Sau đó có thể hỏi khi nào thì nên sử dụng hoặc bản thân bạn đã sử dụng chúng trong mini project của mình bao giờ chưa.
- Và cuối cùng là câu hỏi Tại sao lại sử dụng, hoặc Ưu nhược điểm của việc sử dụng kiến thức này là gì. Đây chính là câu hỏi giúp người phỏng vấn phân loại được ứng viên dễ dàng nhất. Nhiều bạn chỉ dừng lại ở mức biết về thuật ngữ đó có thể thông qua việc học trên trường, thông qua việc đọc tài liệu, xem youtube hoặc các hình thức khác. Rồi sau đó làm theo hướng dẫn của họ nhưng không hiểu hoặc chưa bao giờ đặt câu hỏi tại sao mình lại nên làm như vậy.
Do đó, hãy luôn có trong mình tinh thần ham học hỏi, nhất là thói quen đặt những câu hỏi Tại sao và tìm kiếm câu trả lời cho câu hỏi đó. Biến kiến thức của người khác thành thực sự là của mình.
Và tốt nhất là hãy chia sẻ lại kiến thức đó cho mọi người. Chia sẻ và nhận ý kiến đóng góp, những câu hỏi từ mọi người là cách tốt nhất để bạn thực sự hiểu một vấn đề đó.
Chúc các bạn thành công!
Hơi dài dòng rồi, giờ chúng ta cùng bắt đầu với những câu hỏi chuyên môn về Frontend - HTML, CSS nha.
1. HTML
1.1. Các thẻ HTML mà bạn biết và thường sử dụng khi code Frontend
- Câu hỏi này nhiều bạn sẽ thấy rất dễ đúng không?
- Nhưng chỉ với câu hỏi này thôi, người phỏng vấn có thể dễ dàng lọc được một số bạn kiến thức dưới mức cơ bản, mà chỉ ghi hào nhoáng vào CV của mình.
- Nếu đã định hướng làm Fullstack Web Developer, thì bạn không thể nào không biết tới những thẻ HTML cơ bản như
<html>,<head>,<body>,<div>,<p>,<input>,<a>,<img>,<form>,<table>, ... và tác dụng của chúng được. - Hãy đọc thật kỹ JD (Job Description - mô tả công việc) của công ty mà bạn apply nhé. Đừng apply bừa khi mình không có kiến thức, kỹ năng mà họ cần. Đó là sự thiếu chuyên nghiệp, cũng như thiếu tôn trọng với người khác và cũng như chính bản thân bạn.
- Sau này lớn hơn rồi, đã trải qua kinh nghiệm làm việc, các bạn sẽ thấy SỰ TÔN TRỌNG có giá trị lớn như thế nào trong môi trường công sở.
1.2. Phân biệt block element và inline element. Kể tên một số thẻ HTML thuộc loại block và một số thẻ thuộc loại inline
-
Block element:
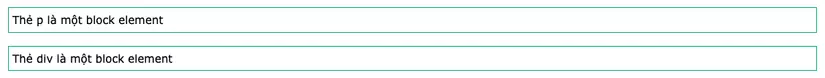
- Block element là các thẻ HTML luôn bắt đầu trên một dòng mới (new line) ví dụ như thẻ
<p>, thẻ<div> - Trình duyệt sẽ tự động thêm các khoảng cách (margin) ở phía trước và phía sau element đó.
- Block element sẽ luôn chiếm toàn bộ width có sẵn bằng cách kéo dài margin sang trái và sang phải hết mức có thể.

<p>Thẻ p là một block element</p> <div>Thẻ div là một block element</div> - Những block element phổ biến:
<p>,<div>,<footer>,<form>,<h1> đến <h6>,<header>,<hr>,<li>,<nav>,<ol>,<ul>,<table>,<section>,<video>, ...
- Block element là các thẻ HTML luôn bắt đầu trên một dòng mới (new line) ví dụ như thẻ
-
Inline element:
- Khác với block element, inline element là các thẻ HTML sẽ KHÔNG bắt đầu trên một dòng mới (new line), mà nó chỉ chiếm đủ width mà nó cần đến, chứ trình duyệt không tự động thêm margin vào cho nó.
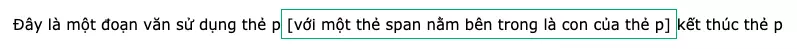
- Và đặt biệt lưu ý, 1 inline element KHÔNG THỂ CHỨA 1 block element làm con của nó.
- Trong khi block element thì ngược lại, CÓ THỂ CHỨA inline element là con.
- Những inline element phổ biến:
<span>,<a>,<br>,<button>,<em>,<img>,<input>,<label>,<strong>,<textarea>, ...
<p>Đây là một đoạn văn sử dụng thẻ p<span>[với một thẻ span nằm bên trong là con của thẻ p]</span>kết thúc thẻ p</p>
1.3. Tác dụng của thẻ <!DOCTYPE html>. Ngoài giá trị đứng sau !DOCTYPE là "html" ra, thì còn có thể có giá trị nào khác hay không?
DOCTYPElà viết tắt của Document Type.- Thẻ
<!DOCTYPE html>sẽ xuất hiện ở trên cùng của file HTML, để giúp trình duyệt hiển thị các trang web chính xác theo document type đã được chỉ định.- Ví dụ khi ta sử dụng
<!DOCTYPE html>, thì trình duyệt sẽ hiểu nội dung của file này là HTML5.
- Ví dụ khi ta sử dụng
- Ngoài giá trị là "
html" ra, thì chúng ta còn có thể khai báo các giá trị khác đứng sau!DOCTYPE. Ví dụ:- HTML 4.01:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> - XHTML 1.0:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> - MathML 2.0:
<!DOCTYPE math PUBLIC "-//W3C//DTD MathML 2.0//EN" "http://www.w3.org/Math/DTD/mathml2/mathml2.dtd">
- HTML 4.01:
1.4. Phân biệt UI và UX

- UI:
- Viết tắt của User Interface (giao diện người dùng)
- Bao gồm những gì bạn nhìn thấy bằng mắt trên trang web như màu sắc, hình ảnh, font chữ, ...
- Điều đầu tiên đập vào mắt người dùng là một sản phẩm có thiết kế bắt mắt, màu sắc hài hòa, thu hút người dùng.
- UX:
- Viết tắt của User Experience (trải nghiệm người dùng)
- Là những đánh giá của người dùng sau khi sử dụng sản phẩm. Ví dụ:
- Sản phẩm có dễ sử dụng hay không?
- Form đăng ký tài khoản có thiết kế ngắn gọn, vừa đủ các thông tin cần thiết hay không?
- Hay lại đưa vào tràn lan những ô input không quan trọng và bắt người dùng phải thao tác quá nhiều.
- Tóm lại, UI đẹp có thể giúp thu hút khách hàng bắt đầu sử dụng sản phẩm. Nhưng thứ níu chân khách hàng sử dụng sản phẩm lâu dài, đó lại là UX. UI có đẹp đẽ, hào nhoáng đến đâu, mà các tính năng cồng kềnh, quá nhiều thao tác, khó sử dụng, hay xảy ra lỗi, thì rất nhanh thôi, sản phẩm ấy sẽ bị khách hàng đào thải và thay thế bởi các sản phẩm khác chất lượng hơn trên thị trường.
1.5. Bạn đã từng code project Frontend nào chưa? Mô tả về project đó
-
Thực ra câu hỏi đầu tiên chỉ là đề mở đầu câu chuyện thôi, chứ người có chuyên môn và chuyên nghiệp khi phỏng vấn, chắc chắn họ đã đọc CV của bạn trước khi tham gia phỏng vấn rồi.
-
Đó là lý do mà trong CV, các bạn nên gắn link GitHub các mini project của mình nếu có. Và đặc biệt là hãy kiểm tra kỹ lại mini project đó trước khi đi phỏng vấn.
-
Nhiều bạn sinh viên khi mình đọc CV và truy cập vào link GitHub các bạn cung cấp, có trường hợp thì link
404 Not Foundvì bạn ấy xóa mất rồi. Có trường hợp thì vào xem project đã code từ 3 năm trước, khoảng hồi năm nhất, năm hai, lúc đó kiến thức và kỹ năng code chắc chắn chưa phải là tốt nhất mà các bạn có, vậy mà các bạn không update gì để show cho hội đồng phỏng vấn những thứ tốt nhất mà mình có, họ đọc vào đoạn code của bạn 3 năm trước, thì sao có thể đánh giá đúng năng lực hiện tại của bạn được đúng không nào? -
Khi mình ở vị trí người phỏng vấn, có một điều mà mình luôn mong đợi ở các bạn sinh viên, nếu có điều này thì các bạn sẽ nhận được đánh giá rất tích cực từ mình. Đó là: TÌM HIỂU về LĨNH VỰC mà công ty bạn apply đang làm, sau đó CODE 1 MINI PROJECT liên quan trực tiếp đến lĩnh vực đó. Ví dụ:
- Bạn đang ứng tuyển công ty làm web app về lĩnh vực Quản trị nhân sự, thì hãy code 1 web app Quản lý nhân viên.
- Bạn đang ứng tuyển công ty làm web app về lĩnh vực Bán hàng, thì hãy code 1 web app Quản lý hàng hóa.
- Với yêu cầu đầu vào của Fresher, chỉ cần các bạn làm được các chức năng Thêm, Sửa, Xóa, Lấy danh sách có cho phép nhập từ khóa tìm kiếm, Lọc theo điều kiện. Vậy là đủ về mặt chức năng.
- Một điều quan trọng hơn đó là cách các bạn viết code như thế nào:
- Đặt tên hàm, tên biến có dễ hiểu hay không?
- Có code hết tất cả trong 1 hàm khiến hàm đó dài dằng dặc hàng trăm hàng nghìn dòng hay không? (Code như này sau sẽ rất khó bảo trì code, có khi chính bản thân bạn 2 - 3 tháng sau đọc lại code cũng không hiểu hàm này thực hiện những việc gì, vì nó quá dài, gây nản lòng khi bạn đọc nó. Vậy thì các đồng nghiệp trong team bạn cũng sẽ bị như vậy, nếu họ phải đọc một hàm dài như thế do bạn viết ra)
- Code của bạn có comment một kiểu, thân hàm lại thực thi một kiểu khác hay không?
- Bạn phân chia layout như thế nào trước khi code giao diện, có định hình giải pháp thi công trước khi code không, hay cứ thế lao vào code luôn mà không xác định hướng làm từ trước.
- Code xong bạn có thực hiện test lại các chức năng không? Không chỉ là test chức năng trong trường hợp lý tưởng, người dùng nhập vào các ô input những thông tin hợp lệ và đầy đủ. Mà còn cần test cả những case như nhập thiếu thông tin bắt buộc, nhập dữ liệu không đúng định dạng (ví dụ email sai format), ...
- Để nâng cao kỹ năng này, mình suggest các bạn nên đọc cuốn Clean Code của tác giả Robert C. Martin (Uncle Bob) nha. Nếu thấy nó dài quá thì bạn có thể search Google những phiên bản tóm tắt của cuốn sách này. CHẮC CHẮN khi đi làm các bạn sẽ phải THƯỜNG XUYÊN ÁP DỤNG các kiến thức về Clean Code này.

1.6. Một số câu hỏi khác
- Thường là những câu hỏi DỄ HƠN, khi người phỏng vấn thấy bạn đang bối rối hoặc run. Họ sẽ đặt câu hỏi dễ để các bạn dễ dàng trả lời (nếu có kiến thức cơ bản), qua đó giúp các bạn bình tĩnh và tự tin hơn với những câu hỏi khác.
- Tác dụng của thẻ HTML "X" là gì? (X ở đây là những thẻ thường dùng như img, a, div, p, ...)
- Thẻ a có những thuộc tính gì thường sử dụng? (href, target, ..)
- Thẻ img có những thuộc tính gì thường sử dụng? (src, alt, width, height, ...)
- ...
- Nếu những kiến thức dễ này mà các bạn cũng chưa nắm được, thì các bạn có thể học thêm trên W3Schools nhé, 4 năm trước khi bắt đầu học kiến thức về Web để apply vào vị trí fresher, mình cũng học chủ yếu trên trang này, họ viết rất ngắn gọn và dễ hiểu: https://www.w3schools.com/tags/default.asp
2. CSS
2.1. Phân biệt position: absolute và position: relative
position: absolute;- Dùng để xác định vị trí của một phần tử, so với vị trí của phần tử cha của nó.
- Trong trường hợp không có phần tử cha bao bọc, thì vị trí của phần tử có thuộc tính
position: absolute;sẽ được xác định so với documentbody. - Và đặc biệt lưu ý, phần tử có thuộc tính
position: absolute;sẽ bị xóa khỏi normal flow của trang web. Do đó, nó có thể sẽ đè lên các phần tử khác trên trang.
position: relative;- Dùng để xác định vị trí của một phần tử, so với vị trí bình thường của nó.
- Bạn có thể set các giá trị
top,right,bottom,leftđể điều chỉnh vị trí của phần tử này so với vị trí bình thường của nó.
- Các bạn có thể thực hành với các ví dụ trên trang W3Schools ở đây: https://www.w3schools.com/css/css_positioning.asp
2.2. CSS Box Model
- Ghi nhớ thuật ngữ này nha. Bởi vì có thể phần diễn giải ở dưới của mình, các bạn đọc sẽ thấy là mình biết về nó. Nhưng nhiều bạn không biết thuật ngữ của chúng gọi là "Box Model" thì lại vò đầu bứt tai, bó tay chấm com luôn.
- Nếu bạn này đã từng
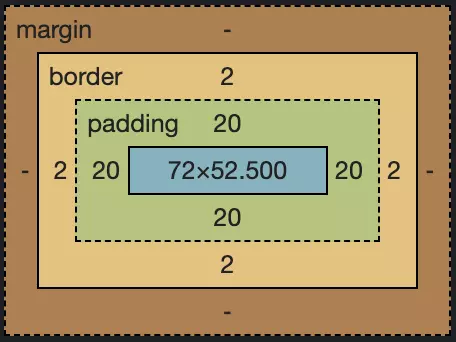
F12 (Inspect)để sửa CSS của trang web mình đang code, thì chắc hẳn đã nhìn thấy hình ảnh này. Đây chính là hình ảnh của Box Model:

- Box Model từ trong ra ngoài bao gồm:
- Phần content (màu xanh dương): đây là nơi text và hình ảnh hiển thị.
- Phần padding (màu xanh lá cây): vùng đệm bao quanh phần content, là khoảng cách từ border đến content.
- Phần border (màu vàng): đường viền bao xung quanh phần padding và phần content.
- Phần margin (màu nâu): vùng đệm bao bên ngoài cùng, bao lấy cả border, padding và content.
2.3. Làm sao để chèn CSS vào HTML? Những cách đó thường được sử dụng trong trường hợp nào?
Có 3 cách để chèn CSS vào HTML:
- Cách 1: External CSS
-
Với cách này, bạn sẽ viết CSS ở một file riêng, ví dụ
style.css, sau đó reference file này vào HTML thông qua thẻ<link> -
Cách làm này giúp bạn có thể tái sử dụng những đoạn mã CSS của mình, nếu các đoạn mã CSS này được sử dụng ở nhiều file HTML khác nhau. Khi đó, bạn chỉ cần chỉnh sửa duy nhất ở 1 file CSS này thôi, là toàn bộ những file HTML có link đến nó đều sẽ được cập nhật style.
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="style.css"> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
-
- Cách 2: Internal CSS
- Với cách làm này, CSS sẽ được viết trong thẻ
<style>trong file HTML. - Internal CSS thường được sử dụng trong trường hợp 1 file HTML có 1 style riêng, không tái sử dụng với stye của các file HTML khác.
<!DOCTYPE html> <html> <head> <style> body { background-color: linen; } h1 { color: maroon; margin-left: 40px; } </style> </head> <body> <h1>This is a heading</h1> <p>This is a paragraph.</p> </body> </html>
- Với cách làm này, CSS sẽ được viết trong thẻ
- Cách 3: Inline CSS
- Để sử dụng inline CSS, chúng ta sẽ thêm thuộc tính style vào thẻ HTML mà bạn muốn.
- Cách làm này thường được sử dụng để xác định 1 style duy nhất cho 1 phần tử trong file HTML. Ví dụ, trong file HTML có 2 phần tử
<h1>, nhưng bạn chỉ muốn style cho phần từ thứ nhất, và không style cho phần tử thứ 2.<!DOCTYPE html> <html> <body> <h1 style="color:blue;text-align:center;">This is a heading with color and text align center</h1> <h1>This is a heading without style</h1> </body> </html>
2.4. Câu hỏi tình huống: Nếu bạn được yêu cầu code giao diện của một thanh header nằm ngang, trên đó bao gồm 3 phần tử: Logo nằm bên trái ngoài cùng, Ô tìm kiếm nằm ở chính giữa và Avatar người dùng nằm ở bên phải ngoài cùng, thì bạn sẽ code như thế nào?
- Mình rất hay đặt câu hỏi này khi phỏng vấn ứng viên, vừa có thể nhận xét nhanh được khả năng tư duy giải quyết vấn đề của các bạn, vừa nắm được kiến thức các bạn sử dụng để code layout.
- Câu trả lời mình thường nhận được nhất là sử dụng flex box hoặc grid.
- Nhưng để đạt được đúng yêu cầu mà mình đưa ra ở trên như: header nằm ngang, các phần từ nằm ở trái, phải, chính giữa, thì các bạn phải thực sự thường xuyên sử dụng các thuộc tính CSS của flex box hoặc grid thì mới trả lời được. Nếu không là sẽ lúng túng ngay.
2.5. Bạn thường sử dụng những CSS selector nào?
- Câu hỏi này 4 năm về trước từng khiến mình lúng túng, vì mình không biết thuật ngữ "selector" là gì?
- Khi đó mình mạnh dạn hỏi người phỏng vấn gợi ý xem selector tiếng Việt là gì, anh phỏng vấn mình lúc đó đặt thêm một câu hỏi (mang tính chất gợi ý) là: "Thế làm sao để trong code CSS, em có thể style cho một class, một id hay một thẻ p?"
- Vậy là mình hiểu ngay vấn đề và trả lời dễ dàng.
- Từ đó có thể rút ra 2 bài học:
- Thứ nhất: Những thuật ngữ chuyên môn cơ bản, chúng ta cần phải nắm được cả tiếng Anh và tiếng Việt (nếu có).
- Thứ hai: Nếu không nắm được thuật ngữ tiếng Anh, thì hãy mạnh dạn hỏi sự gợi ý từ người phỏng vấn. Bản thân người phỏng vấn cũng từng là một sinh viên đi tìm việc làm, nên họ cũng sẽ hiểu rằng không phải bạn nào cũng nắm được hết các thuật ngữ chuyên ngành, khi ứng tuyển đầu vào Fresher.
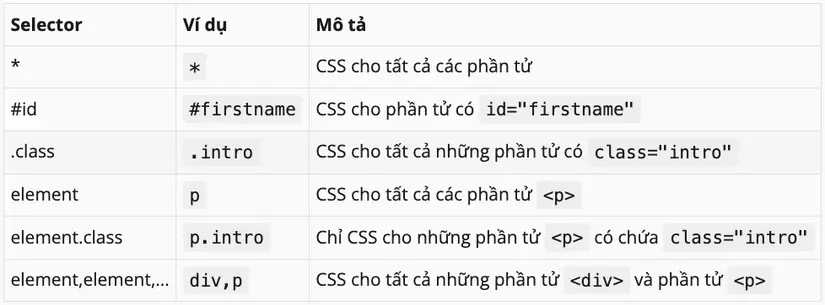
- Còn đây là danh sách những CSS selector thường sử dụng:

2.6. Bạn thường đặt tên class, id tuân theo quy tắc nào không?
-
Đặt tên là một trong những kỹ năng nghe có vẻ dễ, nhưng lại hay xảy ra vấn đề nhất.
-
Giống như lúc chúng ta vắt óc suy nghĩ Tên nhân vật ở trong game vậy.
-
Nghĩ ra cái tên đã khó, vậy mà bạn còn đặt tên bừa phứa, không tuân theo quy chuẩn nào cả, thì sau này sẽ rất khó để tra cứu. Từ đó dễ dẫn đến việc, cùng một mục đích, nhưng bạn tạo đến 3 4 class, với những cái tên khác nhau. Vừa không tái sử dụng được, vừa gây vấn đề đến khi cần sửa là phải sửa rất nhiều chỗ khác nhau.
-
Hiện nay, quy ước đặt tên BEM đang được sử dụng rộng rãi hơn cả.
-
BEM là viết tắt của Block, Element, Modifier.
-
Khi áp dụng BEM, thì code CSS sẽ không phải lồng selector nhiều cấp, với những tên class độc lập khó hiểu nữa.
-
Ví dụ:
Thay vì sử dụng class
.item, một cái tên chung chung khó hiểu, thì bạn có thể áp dụng BEM và đặt tên nó là.menu__item. Khi đó ta hiểu ngay rằng đây là item của block.menuTrước khi dùng BEM:
.menu { ... } .item { ... } .menu .item.active { ... }Sau khi dùng BEM:
.menu { ... } .menu__item { ... } .menu__item--active { ... }
2.7. Một số câu hỏi khác
- Thường là những câu hỏi DỄ HƠN, khi người phỏng vấn thấy bạn đang bối rối hoặc run. Họ sẽ đặt câu hỏi dễ để các bạn dễ dàng trả lời (nếu có kiến thức cơ bản), qua đó giúp các bạn bình tĩnh và tự tin hơn với những câu hỏi khác.
- Kể tên những thuộc tính CSS mà bạn thường sử dụng.
- Sử dụng thuộc tính nào để đổi màu text?
- Sử dụng thuộc tính nào để đổi màu nền?
- Thuộc tính z-index dùng để làm gì?
- ...
Kết bài
Có thể thấy nội dung câu hỏi cho phần Frontend chỉ riêng với HTML, CSS đã là khá nhiều. Nhưng các bạn yên tâm, một buổi phỏng vấn sẽ thường chỉ diễn ra trong vòng 20 đến 30 phút, vì có nhiều ứng viên còn đang đợi để phỏng vấn phía sau bạn. Vì vậy, người phỏng vấn sẽ chỉ hỏi một số câu hỏi trong danh sách những câu hỏi mình liệt kê ở trên.
Thông qua cách các bạn trả lời: Có ngắn gọn, rõ ràng, đúng trọng tâm câu hỏi hay không? Có tự tin, nhanh nhẹn, phản hồi nhanh hay không? Là họ đã có thể đưa ra kết luận là bạn có phù hợp với chân dung ứng viên mà công ty họ đang cần hay không rồi.
Nhớ là "PHÙ HỢP HAY KHÔNG" thôi nhé. Đừng cảm thấy tự ti nếu có nhận được kết quả không như ý. Vì bên ngoài kia còn rất nhiều các công ty khác với các cơ hội khác, bạn hoàn toàn có thể thử sức. Còn nếu bạn đã xác định mình nhất định vẫn muốn vào công ty hiện tại, thì sau lần thất bại này, bạn cũng đã rút ra được bài học cho mình, để về nhà bổ sung thêm kiến thức và apply lại ở lần kế tiếp.
Cứ đi rồi sẽ kiểu gì cũng sẽ đến, chỉ sợ vì chán nản mà bạn dừng lại mà thôi.
Chúc các bạn thành công!
Ở bài viết tiếp theo, mình sẽ chia sẻ với các bạn Bộ câu hỏi phỏng vấn Fresher Web Fullstack - Phần 2 - Frontend - Javascript. Mời các bạn cùng đón xem!
Các bạn có thể bookmark series Bộ câu hỏi phỏng vấn Fresher Web Fullstack của mình tại đây để cập nhật những bài viết mới nhất trong series này nh: https://viblo.asia/s/bo-cau-hoi-phong-van-fresher-web-fullstack-pgjLN02P432
Ngoài ra, các bạn cũng có thể follow page Facebook và channel Youtube này để cập nhật những thông tin thú vị về Lập trình nhé:
Facebook: Tờ Mờ Sáng học Lập trình
Youtube: Tờ Mờ Sáng học Lập trình
Tài liệu tham khảo
https://viblo.asia/s/tim-hieu-ve-bem-a-front-end-methodology-MnKMJD2aZ7P
All rights reserved