🚀 𝐅𝐫𝐨𝐧𝐭𝐞𝐧𝐝 𝐏𝐞𝐫𝐟𝐨𝐫𝐦𝐚𝐧𝐜𝐞 - Blocking Resource
Tài nguyên chặn (blocking resources) là các tệp ngăn trình duyệt hiển thị nội dung trang web cho đến khi chúng được tải về, phân tích và thực thi hoàn toàn. Những tài nguyên này có tác động đáng kể đến hiệu suất trang web cũng như trải nghiệm người dùng, gây ra chậm trễ trong quá trình hiển thị và làm giảm mức độ tương tác trên trang.
Có hai loại tài nguyên chặn chính:
- Render Blocking
- Parser Blocking
Anh em hãy cùng mình tìm hiểu chi tiết ngay dưới đây nhé.
1. Render Blocking
Khái niệm: Là những tài nguyên ngăn chặn trình duyệt thực hiện render giao diện.
CSS được coi là Render Blocking. Để tối ưu hiển thị hãy cung cấp file CSS nhanh nhất có thể đến client.
Nguyên nhân là do trình duyệt cần xác định các style sẽ được áp dụng cho các phần tử HTML trước khi vẽ chúng lên màn hình.
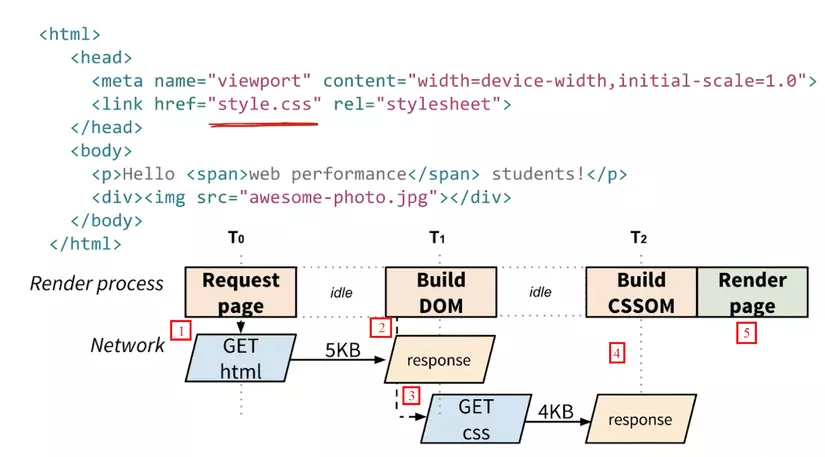
Trong bài CRP, chúng ta thấy rằng muốn trang web được hiển thị, DOM và CSSDOM phải được xây dựng xong. Điều này có nghĩa Trình duyệt sẽ không hiển thị bất kỳ nội dung nào cho đến khi CSSOM được xây dựng xong.

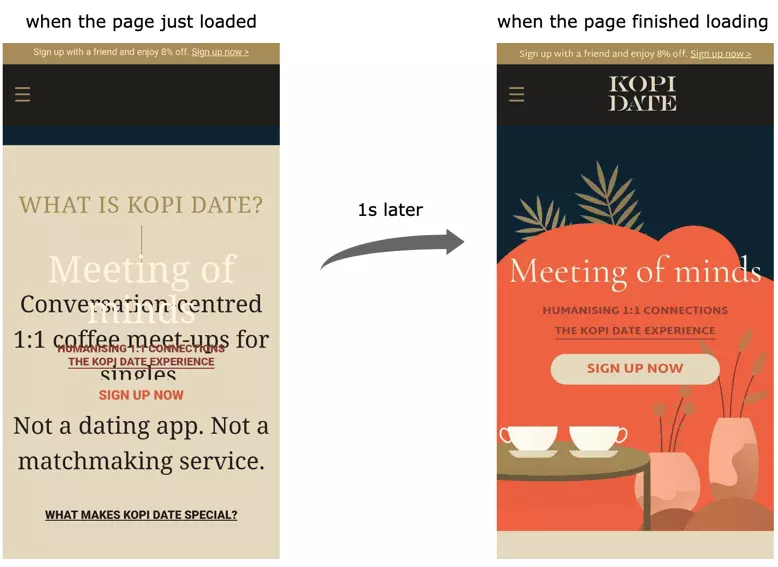
Tuy nhiên, Render blocking lại có tác dụng Ngăn chặn hiện tượng FOUC (Flash of Unstyled Content), hiểu nôm na là hiện tượng hiển thị nội dung với style mặc định của trình duyệt trước khi có CSSDOM, sẽ gây ra trải nghiệm không tốt cho người dùng.

2. Parser Blocking
Khái niệm: Là những tài nguyên ngăn chặn trình duyệt thực hiện việc parseHTML.
Thẻ script (không chứa async, defer) được coi là Parser Blocking. Để tối ưu hiển thị, hãy trì hoãn các script không cần thiết.
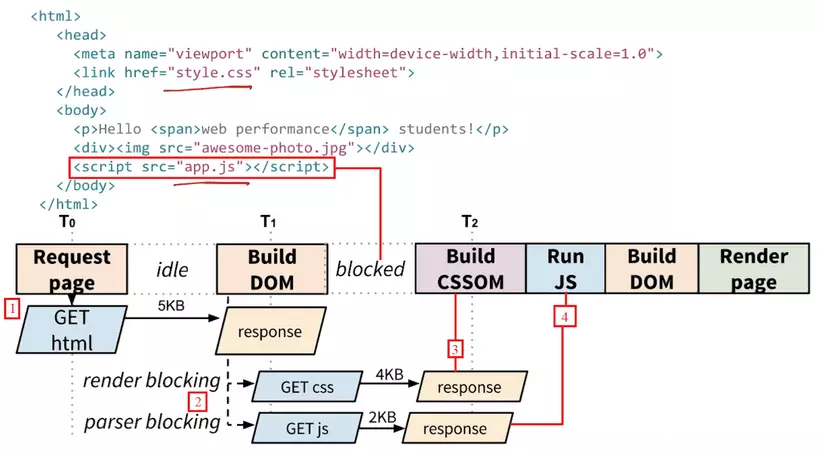
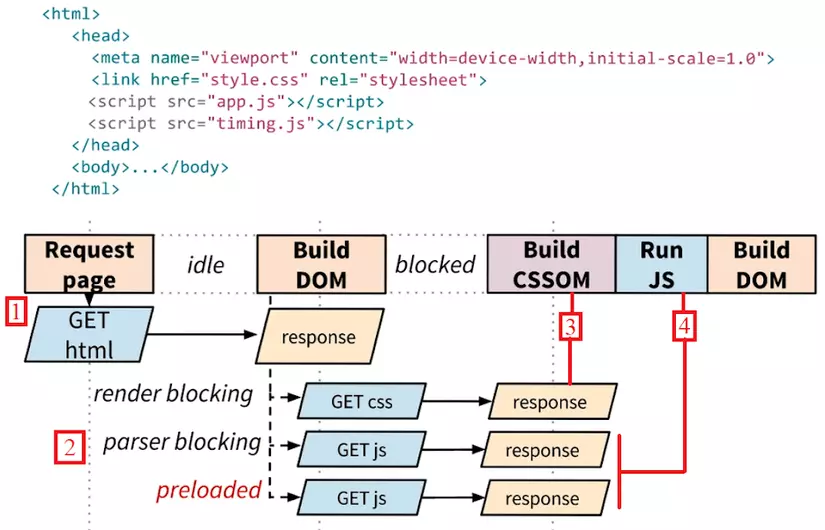
Khi gặp thẻ script (không chứa async, defer), trình duyệt sẽ tạm dừng việc parse HTML (xây dựng DOM) cho đến khi tải và thực thi xong script đó.
Nguyên nhân là do script có thể truy cập và thay đổi DOM nên trình duyệt sẽ dừng việc parseHTML. Đây chính là lý do chúng ta thường nghe thấy lời khuyên nên đặt thẻ script vào cuối trong thẻ body.

Câu hỏi đặt ra ở đây là nếu sau thẻ script app.js còn rất nhiều các thẻ script khác thì liệu trình duyệt có phải chờ script app.js thực thi xong mới tiếp tục tải và thực thi các script phía sau một cách tuần tự hay không ?

Rất may mắn, câu trả lời là KHÔNG. Trình duyệt sẽ sử dụng cơ chế Preload Scanner để giúp giải quyết bài toán trên.
3. Preload Scanner
Các trình duyệt hiện đại sử dụng cơ chế Preload Scanner để giảm thiểu tác động của Blocking Resources. Preload Scanner chạy ở chế độ nền (chạy ngầm), nó sẽ quét toàn bộ file HTML để tìm các liên kết (các tài nguyên quan trọng như hình ảnh, CSS, và JavaScript) và tải xuống sớm các tài nguyên đó dựa trên mức độ ưu tiên, giúp giảm thời gian chờ đợi cho việc tải tài nguyên và cải thiện tốc độ tải trang.

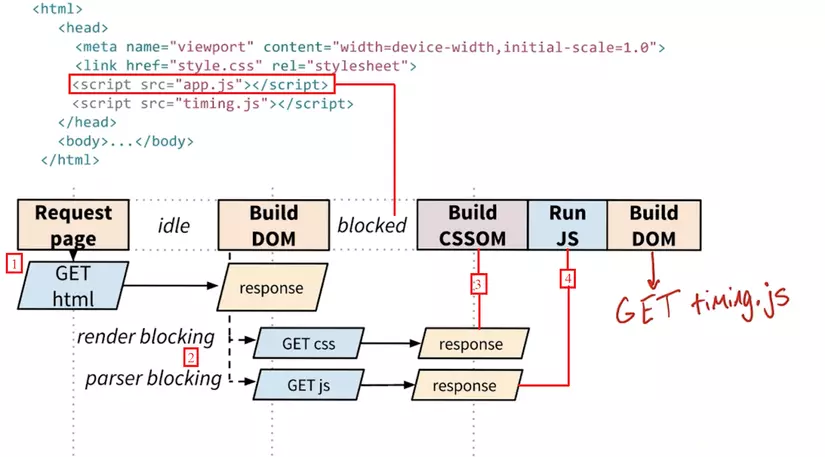
Nhờ có Preload Scanner, trình duyệt sẽ thực hiện việc tải liên tiếp 2 file app.js và timing.js
4. Một vài chiến lược giúp tối ưu Blocking Resources
- Giảm kích thước file CSS và JavaScript:
- Bỏ các đoạn mã không cần thiết.
- Minify và Compress.
- Code-split.
- Tree-shaking.
- Inline CSS quan trọng: Đối với nội dung hiển thị trên màn hình ngay khi vào trang, xem xét việc inline CSS quan trọng trực tiếp vào HTML để giảm thiểu request.
- Preload tài nguyên quan trọng: Sử dụng thẻ link preload để chỉ định các tài nguyên quan trọng nên được tải sớm trong quá trình tải trang.
- Async và Defer cho thẻ script: Cho phép trình duyệt tiếp tục parse HTML trong khi tải và thực thi script.
- Giảm size image: Sử dụng định dạng WebP để giảm kích thước file.
Kết
Bài viết này sẽ giúp cho anh em nắm rõ khái niệm và một số chiến lược tối ưu Blocking Resource. Từ đó, anh em sẽ tự tin bắt tay vào việc tối ưu hiệu năng Frontend.
Rất cảm ơn anh em đã đọc bài viết. Trong các bài viết tiếp theo, mình sẽ chia sẻ tới anh em chi tiết các chiến lược tối ưu Frontend. Hi vọng bài viết sẽ giúp ích cho anh em và đừng quên đón chờ những bài viết tiếp theo của mình nha.
Anh em hãy kết nối với mình qua Youtube và LinkedIn để đọc nhiều bài viết hay khác nhé:
- Youtube: https://www.youtube.com/@pdthien
- LinkedIn: www.linkedin.com/in/pdthien
Tham khảo
All rights reserved