🚀 𝐅𝐫𝐨𝐧𝐭𝐞𝐧𝐝 𝐏𝐞𝐫𝐟𝐨𝐫𝐦𝐚𝐧𝐜𝐞 - Critical Rendering Path (CRP)
Critical Rendering Path (CRP) là gì và tại sao lại cần hiểu về CRP ? Anh em hãy cùng mình tìm hiểu ngay dưới đây nhé.
Việc anh em nắm được trình tự các bước trong CRP sẽ giúp cho anh em hiểu được bản chất, cách thức mà trình duyệt render lên một trang web. Từ việc hiểu bản chất, anh em sẽ dễ dàng tối ưu hiệu năng Frontend một cách hiệu quả hơn.
Khái niệm
Tên gọi khác: Browser Rendering Pipeline
Là trình tự các bước Trình duyệt thực hiện để chuyển đổi các Resource (HTML, CSS và JS) thành các Pixel hiển thị lên màn hình.
Tổng quan
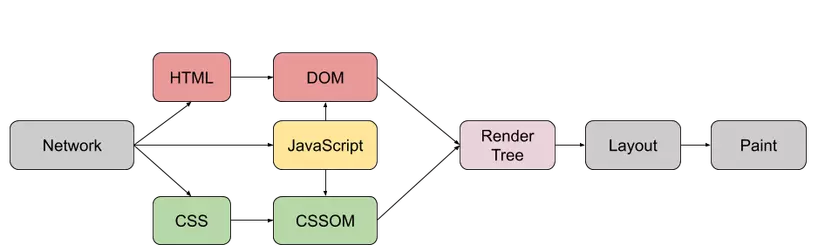
Dưới đây là mô hình tổng quan trình tự các bước browser thực hiện render.

- Chuyển đổi HTML thành DOM.
- Chuyển đổi CSS thành CSSDOM.
- Kết hợp DOM và CSSDOM tạo thành Render Tree.
- Từ thông tin style trên Render Tree, thực hiện tính toán vị trí và kích thước của các phần tử trong bước Layout.
- Từ thông tin trên Render Tree và Layout, thực hiện vẽ các phần tử lên màn hình ở bước Paint.
Chi tiết
Trước khi trình duyệt render trang web, DOM và CSSDOM cần phải được xây dựng xong.
1. DOM
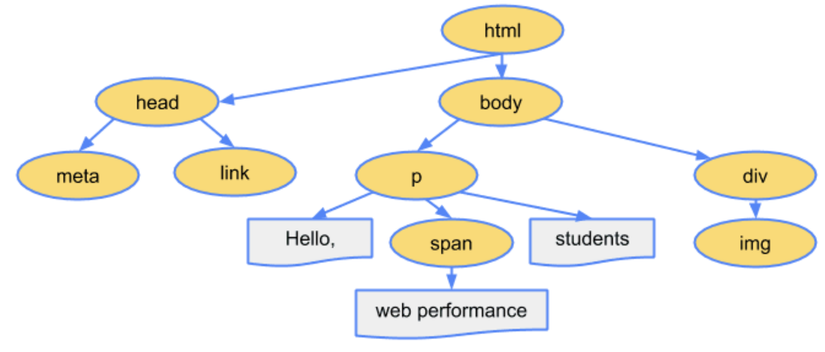
Đây là quá trình chuyển đổi HTML thành DOM.
Output: Một cây các Node có chứa thông tin thuộc tính (class, id, ...) và mối quan hệ với các Node khác trên DOM.
VD: Từ đoạn code HTML dưới đây, trình duyệt xây dựng DOM tương ứng
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1" />
<link href="style.css" rel="stylesheet" />
<title>Critical Path</title>
</head>
<body>
<p>Hello <span>web performance</span> students!</p>
<div><img src="awesome-photo.jpg" /></div>
</body>
</html>

Nếu anh em chạy trên tab Performance thì task parse HTML sẽ tương ứng với bước xây dựng DOM này.

2. CSSDOM
Đây là bước chuyển các style CSS thành CSSDOM.
Output: Các quy tắc Style.
Lưu ý:
- Đây là bước độc lập với bước xây dựng DOM, chưa phải là bước xác định style cuối cùng được áp dụng lên DOM.
- CSS ở đây có thể là các style mặc định của trình duyệt (VD: các thẻ h1, h2, b, strong, i, ...) và các CSS tự định nghĩa trong <style> hoặc file CSS.
VD: Từ đoạn code CSS, trình duyệt sẽ thực hiện tạo CSSDOM
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}

Nếu anh em chạy trên tab Performance thì task Parse Stylesheet sẽ tương ứng với bước xây dựng CSSDOM này.

3. Render Tree
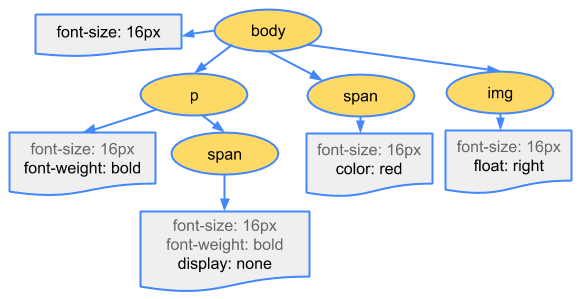
Đây là quá trình kết hợp DOM và CSSDOM để tạo lên Render Tree.
Output: Một cây các Node được render và các quy tắc Style đã được tính toán cho các Node đó.
Cây không chứa các Node ẩn mặc định (VD: các thẻ html, head, script, header, style, meta, ...) và các Node được ẩn bởi CSS (VD: display: none).
Lưu ý: Render Tree cũng gồm tất cả visible pseudo element (VD: ::before, ::after, ...), mặc dù element này có thể không có trên DOM.
Nói chung Render Tree chứa các Node mà người dùng nhìn thấy được trên màn hình.
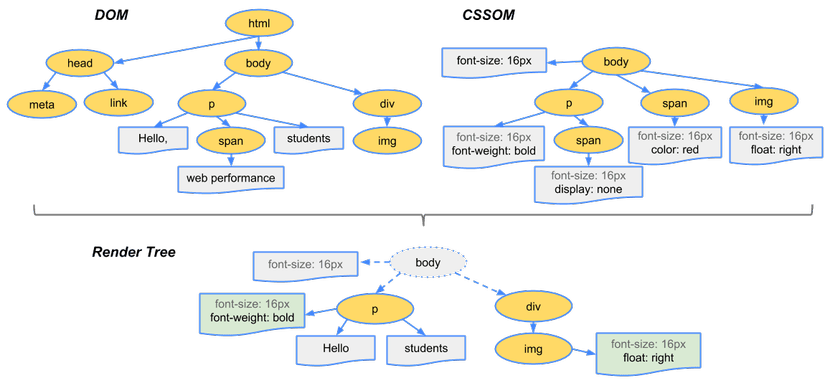
VD: Từ DOM và CSSDOM trong bước 1 và 2 ở trên, anh em sẽ có Render Tree

Nếu anh em chạy tab Performance thì task Recalculate Style sẽ tương ứng với bước xây dựng Render Tree này.

4. Layout
Là quá trình tính toán kích thước, vị trí của các phần tử trên browser. Layout còn có tên khác là Reflow.
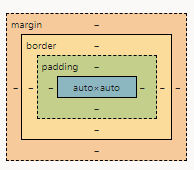
Output: Box model

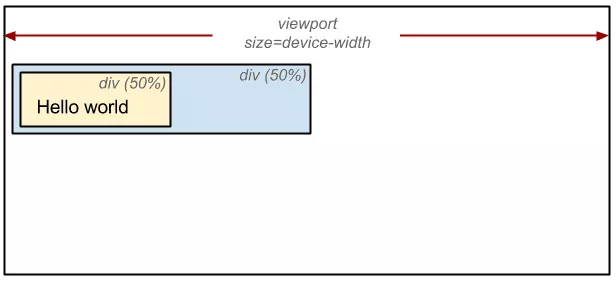
VD: Anh em khai báo style cho width, height, ... ở dạng %, em, rem, ... (width: 50% chẳng hạn). Trình duyệt sẽ phải thực hiện tính toán kích thước bằng cách chuyển đổi về px và xác định vị trí của phần tử trên màn hình.

Nếu anh em chạy tab Performance thì task Layout sẽ tương ứng với bước này.

5. Paint
Từ các thông tin Style trên Render Tree và thông tin kích thước, vị trí từ Layout, trình duyệt thực hiện vẽ các pixel lên màn hình, đây chính là giao diện mà người dùng nhìn thấy.
Nếu anh em chạy tab Performance thì task Paint sẽ tương ứng với bước này.

6. Composite
Đến đây anh em sẽ đặt câu hỏi là theo hình ảnh ở phần Tổng quan thì đến quá trình Paint là kết thúc pipeline rồi mà, vậy bước 6 này là sao ?
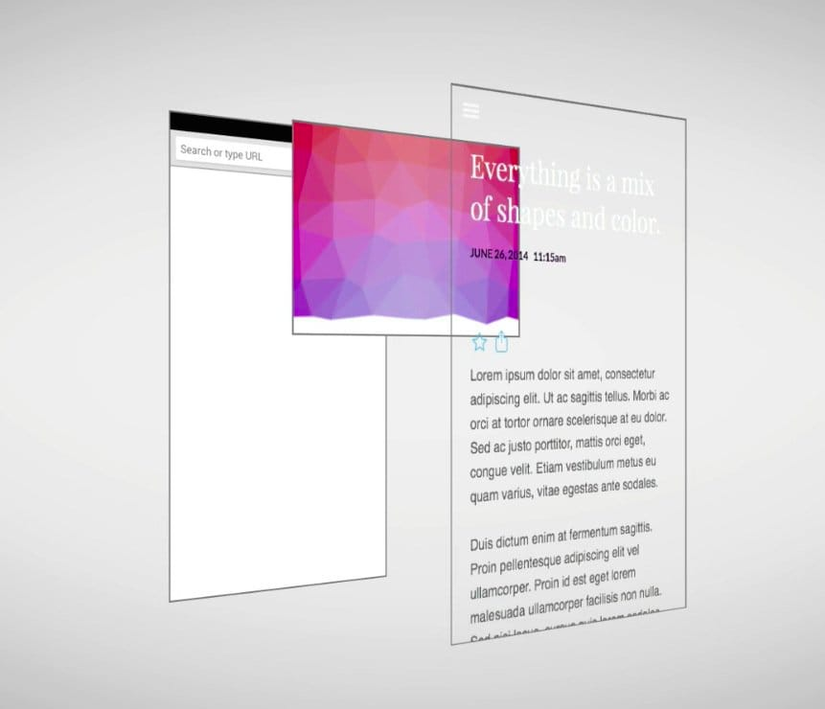
Thực tế ngoài 5 bước chính, sẽ có thêm một quá trình có tên là Composite. Quá trình này có nhiệm vụ xác định số lượng layer và gom tất cả các layer để hiển thị lên màn hình.
Anh em mình lại đặt câu hỏi tiếp, vậy layer là gì ?
Khái niệm Layer lại rất đơn giản anh em ạ. Layer đề cập đến việc các phần tử tách biệt, có thể xếp chồng lên nhau.
1 VD để anh em dễ hình dung hơn nhé: Chắc hẳn anh em đã từng gắn position: absolute cho 2 thẻ div, và sử dụng z-index để 1 thẻ đè lên thẻ còn lại rồi đúng không. Đấy chính là việc anh em đang tạo ra 2 layer riêng biệt, có thể xếp chồng lên nhau.

Nếu anh em chạy tab Performance thì task Layerize sẽ tương ứng với bước này.

Kết
Bài viết này sẽ giúp cho anh em nắm rõ được bản chất, cách thức mà trình duyệt thực hiện render một trang web. Từ đó, anh em sẽ tự tin bắt tay vào tối ưu hiệu năng Frontend.
Trong các bài viết tiếp theo, mình sẽ chia sẻ tới anh em các phương pháp tối ưu hiệu năng Frontend dựa trên Critical Rendering Path - những thứ mà chúng ta đã tìm hiểu trong bài này.
Rất cảm ơn anh em đã đọc bài viết. Hi vọng bài viết sẽ giúp ích cho anh em và đừng quên đón chờ những bài viết tiếp theo của mình nha.
Anh em hãy kết nối với mình qua Youtube và LinkedIn để đọc nhiều bài viết hay khác nhé:
- Youtube: https://www.youtube.com/@pdthien
- LinkedIn: www.linkedin.com/in/pdthien
Tham khảo
All rights reserved