Best In Place
Bài đăng này đã không được cập nhật trong 4 năm
1. Giới thiệu

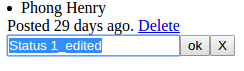
Bên trên là 1 đoạn status và các comment. Bình thường, nếu muốn sửa những status và comment của mình, bạn sẽ click vào nút “Edit” và chuyển đến một trang mới cho bạn sửa status hoặc comment của mình. Nhưng như thế rất bất tiện, phải thực hiện nhiều bước và nhiều lần load trang. Dưới đây tôi xin giới thiệu một cách rất đơn giản để giải quyết vấn đề trên.
Sử dụng gem best_in_place bạn có thể sửa thông tin ngay trên trang hiện tại một cách rất nhan chóng và dễ dàng
2. Cài đặt Best In Place
Để thêm Best In Place trước hết ta cần thêm gem "best_in_place" vào Gemfile
gem "best_in_place"
sau đó chạy bundle
Trong gem có chứa 2 file JavaScript là jquery.purr và best_in_place. Ta cần thêm chúng vào application.js
/app/assets/javascripts/application.js
//= require jquery
//= require jquery_ujs
//= require jquery.purr
//= require best_in_place
//= require_tree .
Sau đó thêm đoạn code sau vào bên dưới file application.js để bắt sự kiện ở “.best_in_place”
$(document).ready(function() {
jQuery(".best_in_place").best_in_place();
});
3. Thêm Best In Place vào view
File app/views/statuses/_status_html.erb
<%= best_in_place @status, :content %>
Nếu muốn thêm điều kiện để được phép sửa ta dùng best_in_place_if
<%= best_in_place_if (current_user == status.user), status, :content %>
Muốn xác nhận khi đã sửa xong hoặc thoát mà không lưu những gì đã thay đổi.
<%= best_in_place_if (current_user == status.user), status, :content, :ok_button => "ok", :ok_button_class => "btn btn-success ", :cancel_button => "X", :cancel_button_class => "btn btn-danger" %>

Ngoài ra ta còn có thể sử dụng best_in_place với đầu vào là các dạng textarea, select, checkbox và date
Ví dụ:
Textarea
<%= best_in_place @user, :description, :as => :textarea %>
<%= best_in_place @user, :favorite_books, :as => :textarea, :ok_button => 'Save', :cancel_button => 'Cancel' %>
Select
<%= best_in_place @user, :country, :as => :select, :collection => {"1" => "Spain", "2" => "Italy", "3" => "Germany", "4" => "France"} %>
<%= best_in_place @user, :country, :as => :select, :collection => { es: 'Spain', it: 'Italy', de: 'Germany', fr: 'France' } %>
<%= best_in_place @user, :country, :as => :select, :collection => %w(Spain Italy Germany France) %>
<%= best_in_place @user, :country, :as => :select, :collection => [[1, 'Spain'], [3, 'Germany'], [2, 'Italy'], [4, 'France']] %>
Checkbox
<%= best_in_place @user, :receive_emails, as: :checkbox, collection: ["No, thanks", "Yes, of course!"] %>
<%= best_in_place @user, :receive_emails, as: :checkbox, collection: {false: "Nope", true: "Yep"} %>
Date
<%= best_in_place @user, :birth_date, :as => :date %>
4. Lưu thay đổi
Để lưu được những thay đổi mà ta chỉnh sửa ở view, cần thêm respond_to vào controller.
app/controllers/statuses_controller.rb
class StatusesController < ApplicationController
respond_to :html, :json
def update
@status = Status.find params[:id]
@status.update_attributes status_params
respond_with @status
end
end
5. Tài liệu tham khảo
http://railscasts.com/episodes/302-in-place-editing?view=asciicast
https://github.com/bernat/best_in_place
Ứng dụng chạy thử trên heroku: https://protected-plateau-5161.herokuapp.com/
Source trên git: https://github.com/phonghenry14/comment
All rights reserved