Beginning with Tabbed Activity on Android Studio
Bài đăng này đã không được cập nhật trong 4 năm
Như chúng ta đã biết, trên các điện thoại hệ điều hành Android thì chúng ta rất hay bắt gặp các layout khác nhau. Và một trong số các layout sử dụng thông dụng và bắt mắt là sửa dụng các tab. Chúng ta có thể click vào tab này, tab kia để chuyển màn hình, hay đơn giản là vuốt tay thì các màn hình sẽ được tự động chuyển qua lại với hiệu ứng mượt mà.
Ở bài viết này, mình xin giới thiệu tới các bạn một cách đơn giản để tạo ra một ứng dụng sử dụng layout Tabbed Activity trên Android Studio.
Khởi tạo project
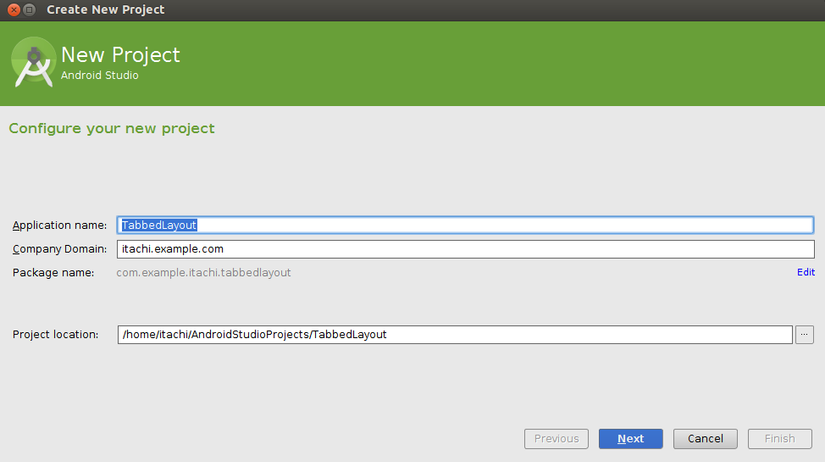
Bạn mở Android Studio lên. Chọn File => New project...

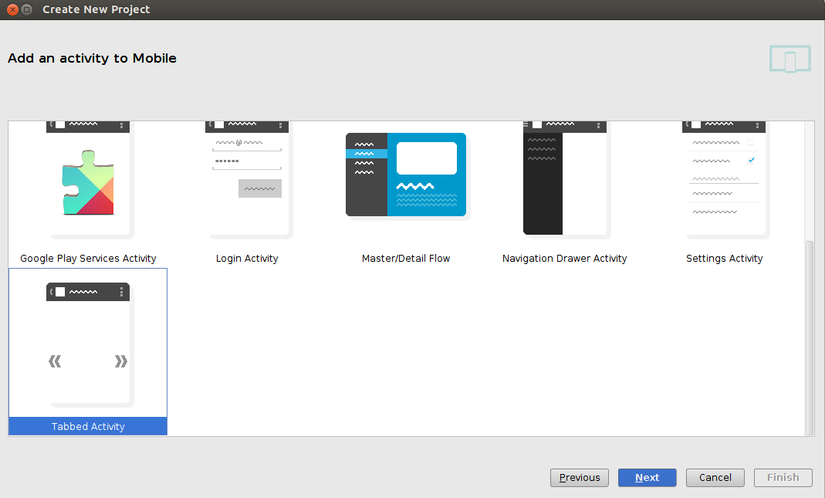
Điền tên của ứng dụng rồi Next như tạo bình thường. Đến bước chọn một activity thì bạn kéo xuống dưới cùng để chọn Tabbed Activity.

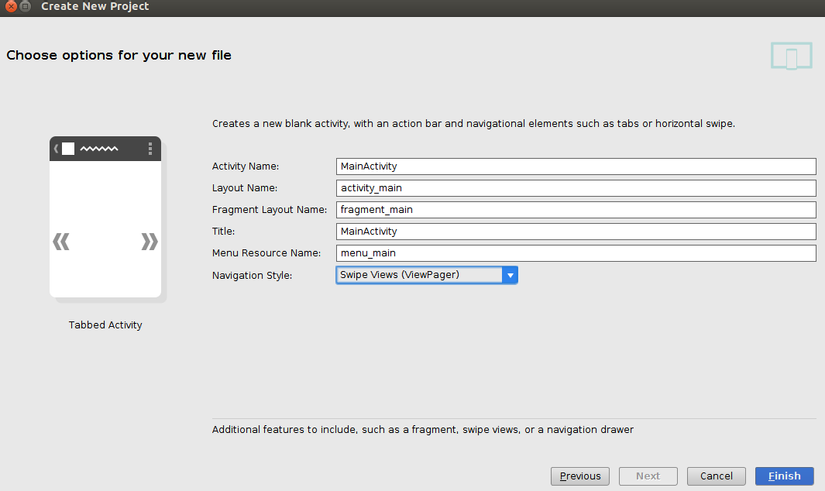
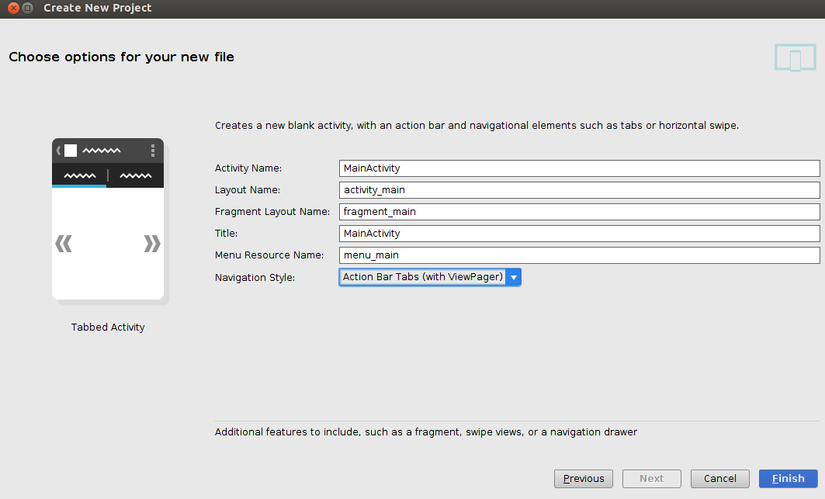
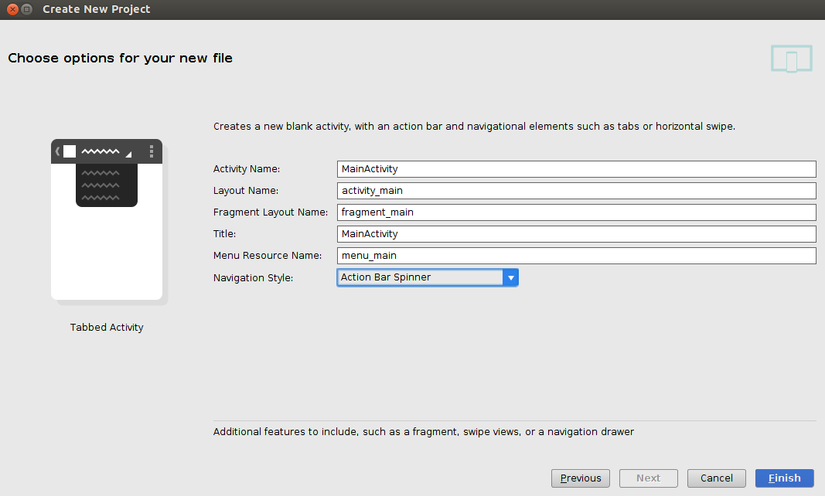
Bước tiếp theo bạn có thể chỉnh sửa lại tên của Activity, Layout hay Fragment... và ở bước này bạn có thể chọn được Navigation Style. Sẽ có 3 loại cho bạn chọn là:
- Swipe Views

- Action Bar Tabs

- Action Bar Spinner

Ở đây mình chọn Navigation Style là Swipe Views để làm ví dụ. Sau đó, bạn chỉ việc chọn Finish là ta có thể có được một ứng dụng sẵn sàng cho bạn custom theo ý muốn của mình.
Mở file MainActivity.java lên ta thấy trong class MainActivity extends ActionBarActivity và trong đó có một số các class con trong đó: SectionsPagerAdapter extends FragmentPagerAdapter, PlaceholderFragment extends Fragment.
SectionPagerAdapter
SectionPagerAdapter chính là class để ta quản lý các tab được tạo ra.
Trong đó có hàm
@Override
public int getCount() {
// Show 3 total pages.
return 3;
}
Hàm này trả ra số lượng tab trong layout của bạn. Như hàm trên thì ta có 3 tab sẽ được tạo ra ở đây.
@Override
public Fragment getItem(int position) {
// getItem is called to instantiate the fragment for the given page.
// Return a PlaceholderFragment (defined as a static inner class below).
Toast.makeText(getBaseContext(),"" + position + 1, Toast.LENGTH_LONG).show();
return PlaceholderFragment.newInstance(position + 1);
}
Hàm getItem(int position) sẽ được gọi và trả ra Fragment được hiển thị lên đối với từng postion một. Cụ thể ở đây chính là trả ra PlaceholderFragment được định nghĩa trong chính file này. Việc khởi tạo các view sẽ được chạy ngay khi khởi tạo SectionPagerAdapter. Do ta chỉ có thể vuốt lần lượt các tab cho nên khi đang ở tab này class sẽ tự động gọi hàm getItem(int position) với postion tăng lên một đơn vị để khợi tạo trang tiếp theo ngay lập tức chứ không phải là khi ta vuốt đên view thì nó mới được khởi tạo và cũng không phải khởi tạo một lúc tất cả các tab.
PlaceholderFragment
PlaceholderFragment chỉ đơn thuần là một view kiểu Fragment được tạo ra để hiển thị với mỗi tab view.
public static class PlaceholderFragment extends Fragment {
/**
* The fragment argument representing the section number for this
* fragment.
*/
private static final String ARG_SECTION_NUMBER = "section_number";
/**
* Returns a new instance of this fragment for the given section
* number.
*/
public static PlaceholderFragment newInstance(int sectionNumber) {
PlaceholderFragment fragment = new PlaceholderFragment();
Bundle args = new Bundle();
args.putInt(ARG_SECTION_NUMBER, sectionNumber);
fragment.setArguments(args);
return fragment;
}
public PlaceholderFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle bundle = getArguments();
View rootView = inflater.inflate(R.layout.fragment_main, container, false);
TextView tab_name = (TextView) rootView.findViewById(R.id.tab_name);
ImageView logo = (ImageView) rootView.findViewById(R.id.logo);
int position = bundle.getInt(ARG_SECTION_NUMBER);
tab_name.setText("Tab " + position);
switch (position){
case 1:
logo.setImageResource(R.drawable.tab1);
break;
case 2:
logo.setImageResource(R.drawable.tab2);
break;
case 3:
logo.setImageResource(R.drawable.tab3);
break;
}
return rootView;
}
}
Như đoạn code trên, ta thâý hàm newInstance(int sectionNumber) sẽ trả ra về đối tượng là một Fragment và nó gửi một thông điệp bằng hàm setArguments() (ở đây chính là sectionNumber - biến truyền vào khi gọi PlaceholderFragment.newInstance(position + 1); ở hàm getItem(ine position)).
Ở trong onCreateView() ta có thể lấy ra thông điệp đó bằng việc gọi hàm getArguments() để lấy ra luồng thông tin mà hàm setArguments() đã gửi. Và đây chính là nơi mà ta khởi tạo view và cài đặt những gì mà mình muốn hiển thị ở tab đó.
Dưới đây là video với các trường hợp mình trình bày ở trên.
Khi mở ứng dụng lên thì position 1 và 2 sẽ lần lượt hiện ra khi ta vuốt sang tab 2 thì sẽ hiển thị postion 3 lên tương ứng việc khởi tạo view ở tab 3. Và khi ta vuốt qua lại giữa các tab thì các view sẽ được hiển thị như mình cài đặt.
Source: github
All rights reserved