bắt đầu với ruby on rails
Bài đăng này đã không được cập nhật trong 4 năm
I. Giới thiệu
1. Ruby là gì
Ruby là một ngôn ngữ lập trình, được tạo ra bởi Yukihiro “Matz” Matsumoto. Ruby được sử dụng rất phổ biến trong lập trình, được xếp vào 1 trong 10 ngôn ngữ lập trình phổ biến nhất trên thế giới. Sự phổ biến của ngôn ngữ Ruby thường gắn liền với Rails, do lập trình viên thường sử dụng Ruby cùng với Rails.
Giống như Java, Ruby là kiểu ngôn ngữ lập trình "general-purpose", Mặc dù vậy, Ruby thường được biết đến với vai trò lập trình web.
2. Rails là gì
Rails là một thư viện mở rộng của Ruby, được viết bởi David Heinemeier Hansson, và được ông đặt tên là Ruby on Rails. Dù vậy, lập trình viên vẫn hay gọi với tên ngắn hơn: Rails
Rails là một gói thư viện của Ruby (RubyGem), và được cài đặt bằng cách sử dụng command line. Rails được sử dụng để xây dựng website, nó kết hợp Ruby, HTML, CSS, JavaScript để tạo ra một ứng dụng web chạy trên web server.
Rails không đơn thuần chỉ là 1 framework, 1 thư viện, nó còn là 1 "full-stash framework".
-
Stack: là thuật ngữ dùng để chỉ một cụm các công cụ đi kèm với nhau để thực thi hoàn chỉnh một nhiệm vụ vào đó.
-
Full-stack: có nghĩa là một stack đầy đủ, không nhất thiết phải thêm công cụ khác.
Rails là 1 full-stash framework, có nghĩa là Rails bao gồm web server, các hỗ trợ kết nối cơ sở dữ liệu và nhiều thứ khác nữa. Vì vậy, Rails rất mạnh mẽ, không cần thiết thêm công cụ khác để xây dựng website
II. Xây dựng website bằng Ruby on Rails
1. Cài đặt
Trong bài viết này, tôi xin hướng dẫn các bạn cài đặt Ruby trên hệ điều hành Mac OS, với các hệ điều hành khác, các bạn có thể tìm hiểu cách cài đặt tại đây
a. Cài RVM(Ruby Version Manager)
Các bạn mở Terminal của Mac OS lên vầ lần lượt gõ các lệnh sau:
** Cài đặt homebrew **
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
** Cài đặt RVM(Ruby Version Manager) **
\curl -L https://get.rvm.io | bash -s stable --rails --autolibs=enabled
** Tải RVM vào Shell **
cd ~/
sudo vim .bash_profile
Sau khi chúng ta mở file .bash_profile bằng vim, các bạn thêm đoạn code sau và lưu lại:
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
Khởi động lại Terminal để áp dụng việc thay đổi config
b. Cài đặt Ruby và Rails
** Download Ruby **
rvm install 2.2.3
** Set phiên bản Ruby mặc định **
rvm use 2.2.3
** Kiểm tra phiên bản ruby **
ruby -v
** Cài đặt Rails gem **
gem install rails
2. Tạo Rails Project
Để chắc chắn chúng ta đã sẵn sàng cho việc tạo project, các bạn check version của Ruby, Rails và sqlite3 xem mọi thứ đã sẵn sàng chưa:
ruby -v
rails --version
sqlite3 --version
Khi mọi thứ đã sẵn sàng, chúng ta bắt đầu tạo project.
a. Tạo rails project
Rails project được tạo bằng một dòng lệnh command line rất đơn giản sau:
$ rails new blog
// blog is name of the project
Khi gõ lệnh này, rails sẽ tạo một project mới cho chúng ta. Vào thư mục chứa project, chúng ta sẽ thấy các file thành phần của project:
| File/Folder | Vai trò |
|---|---|
| app/ | thư mục chứa các controller, model, view, các helper, mailer và các asset của project. Phần lớn việc implement project được thực hiện trong thư mục này |
| bin/ | thư mục chứa các script của rails khi chạy app. Có thể chứa thêm các script khác do lập trình viên setup, deploy hoặc chạy app |
| config/ | thư mục chứa các config của project như router, database,... |
| config.ru | file chứa các config ban đầu của server khi khởi động website |
| db/ | thư mục chứa database schema hiện tại và database migration |
| gemfile, gemfile.lock | các file này xác định những gem cần thiết để chạy project. Các file này được sử dụng bởi Bundle gem. Các bạn có thể tìm hiểu thêm thông tin về Bundle gem tại đây |
| lib/ | thư mục mở rộng cho project, thường để chứa các module thư viện |
| log/ | chứa các file log của project |
| public/ | thư mục chứa các file tĩnh và các asset được biên dịch |
| Rakefile | file này liên kết và tải các task mà có thể chạy từ command line. Định nghĩa task được quy định trong các thành phần của Rails. Khi muốn thêm task, bạn không nên thay đổi file này, mà nên thêm task bằng cách thêm các file vào thư mục lib/tasks hoặc application |
| README.rdoc | Đây là file chứa các hướng dẫn ngắn gọn của chúng ta về project của mình. Các bạn nên thêm nội dung ngắn gọn vào file này để giới thiệu về project của mình: project dùng làm gì, cách sử dụng,... |
| test/ | thư mục test của project. Các bạn có thể tìm hiểu thêm về thư mục này và các cách test tại đây |
| tmp/ | thư mục chứa các file lưu tạm thời của project: cache, session,... |
| vendor/ | thư mục chứa các mã nguồn bên thứ 3 |
b. Chạy rails website
Khởi động web server
Việc khởi động web server cho rails project cũng rất đơn giản. bạn chỉ cần gõ lệnh sau vào terminal trong thư mục gốc của project:
$ bin/rails server
Vậy là chúng ta đã có 1 web server chạy trên máy của mình. Để test thử web server, các bạn vào browser và gõ link sau:
http://localhost:3000
Chúng ta sẽ có 1 trang web như sau:

Tạo page
Ở trên, chúng ta đã khởi động được web server, trang web của chúng ta đã có 1 page mặc định của Rails. Bây giờ, chúng ta sẽ tạo page riêng của chúng ta để hiển thị nội dung chúng ta muốn
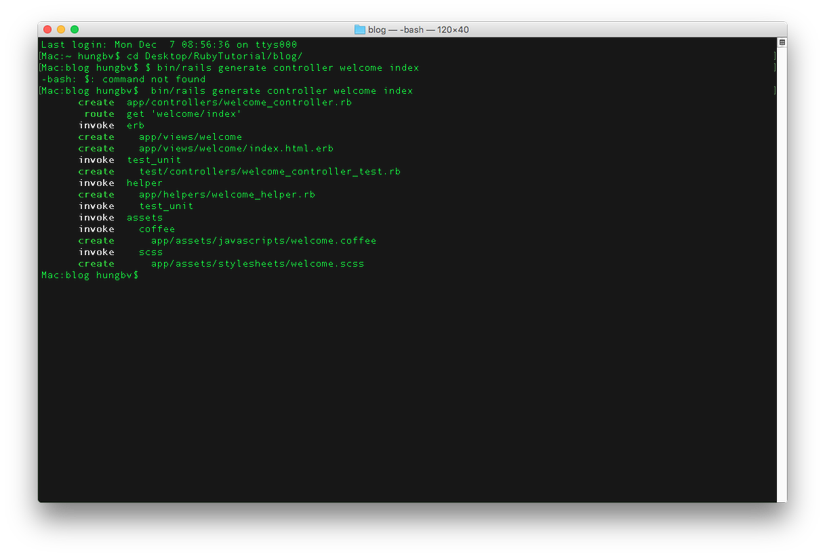
Đầu tiên, chúng ta tạo controller mới bằng cách gõ dòng lệnh sau vào Terminal:
$ bin/rails generate controller welcome index
sau khi gõ dòng lệnh này, Rails sẽ tự động tạo các file cho chúng ta

Ở trên, chúng ta đã tạo 1 controller với tên welcome, và 1 action với tên index.
Mở file app/views/welcome/index.html.erb, xóa tất cả code có sẵn và thay bằng đoạn code sau:
<h1>Hello, This is my first tutorial. </h1>
Gõ url sau vào browser và xem kết quả:
http://localhost:3000/welcome/index
Bước tiếp theo, chúng ta config router để khi chúng ta gõ vào browser root url http://localhost:3000 của chúng ta, trang index chúng ta vừa tạo sẽ được hiển thị.
Các bạn mở file config/routers.rb, tìm đoạn code bị comment
#root 'welcome#index'
xóa bỏ comment của đoạn code này
root 'welcome#index'
Bây giờ gõ vào browser link root url của chúng ta http://localhost:3000, các bạn sẽ thấy, web của chúng ta đã hiển thị trang index, không còn hiển thị default page của Rails nữa.

Ở trên, dòng lệnh root 'welcome#index' khai báo với Rails rằng những request được gửi đến root url http://localhost:3000 sẽ được map đến http://localhost:3000/welcome/index. Các bạn có thể tìm hiểu thêm về router tại đây
Đến đây, project của chúng ta đã tạo được 1 page hiển thị thông báo khi chúng ta truy cập vào trang web. Tôi xin dừng project demo tại đây.
III. Tổng kết
Trên đây, tôi đã trình bày một số khái niệm cơ bản về ruby, rails, cách cài đặt môi trường để bắt đầu việc lập trình Ruby on Rails trên hệ điều hành Mac OS. Ngoài ra, tôi cũng đã tạo 1 project demo vô cùng đơn giản sử dụng Rails để tạo 1 trang web với thông báo ra browser. Để tìm hiểu nhiều hơn về ruby on rails, các bạn có thể tham khảo tại Đây.
Cuối cùng, tôi xin cảm ơn các bạn đã theo dõi bài viết này !
All rights reserved