Bắt đầu vời Google Maps API cho Android
Bài đăng này đã không được cập nhật trong 4 năm
1 - Giới thiệu
Bản đồ là một trong những thứ vô cùng cần thiết cho con người. Bản đồ đã có lịch sử phát triển từ rất lâu với nhiều sự tiến bộ về quy cũng như độ chính xác. Ngày nay Google đã xây dựng một bộ dữ liệu khổng lồ về bản đồ điện tử và cung cấp các API để các lập trình viên có thể sử dụng và tùy biến cho nhiều mục đích khác nhau. Trong bài viết này mình xin giới thiệu tới các bạn căn bản để bắt đầu lập trình Google Maps trên Android.
2 - Chuẩn bị
Để có thể lập trình Google Maps trên Android bạn cần làm một số việc sau
- Kiến thức cơ bản về Java và Android
- Android Studio tải về và hướng dẫn cài đặt
- Thiết bị để test, có thể là một chiếc smartphone chạy android hoặc một máy ảo Genymotion được tích hợp Google play services theo hướng dẫn
- Tạo một project với Android Studio theo các bước
- Nhận key cho project để có thể truy cập Google Maps API từ Google Developer Console
3 - Cách lấy Google Maps API key
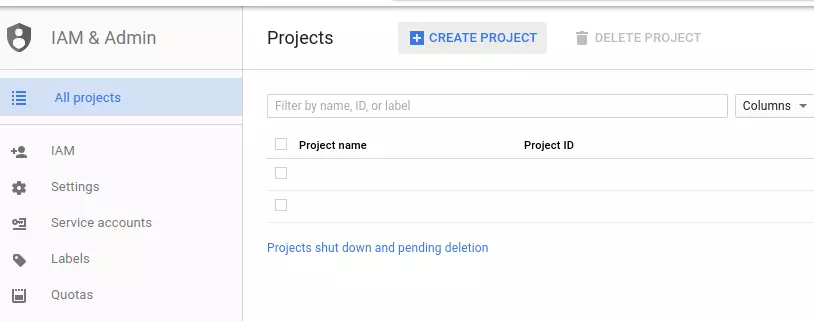
- Sau khi đăng nhập Google Developer Console bằng tài khoản Google, bạn chọn Create Project

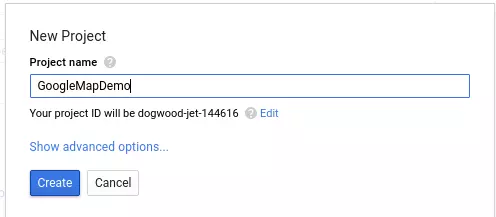
- Nhập tên project mà bạn đã tạo với Android Studio ở bước chuẩn bị và nhấn Create

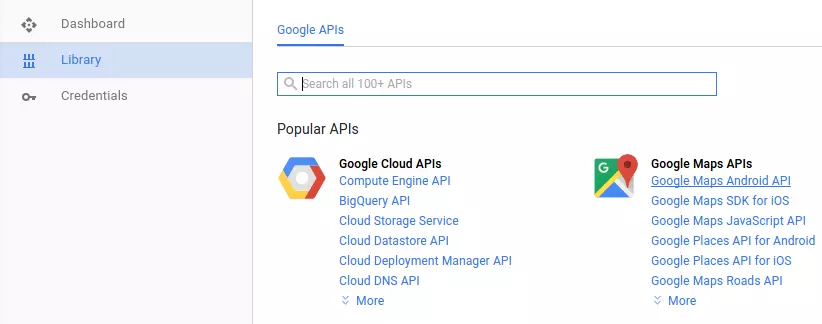
- Sau khi tạo xong thì bạn chọn menu Library và chọn mục Google Maps Android API

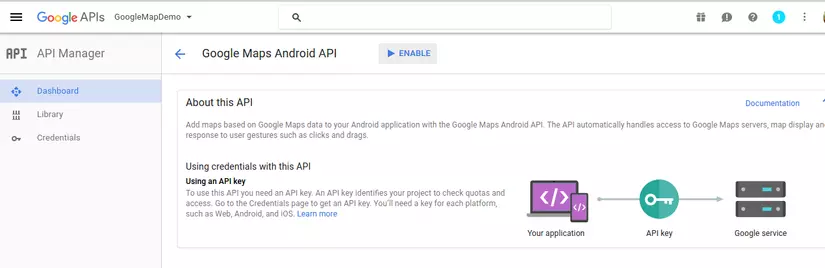
- Tiếp theo bạn chọn Enable

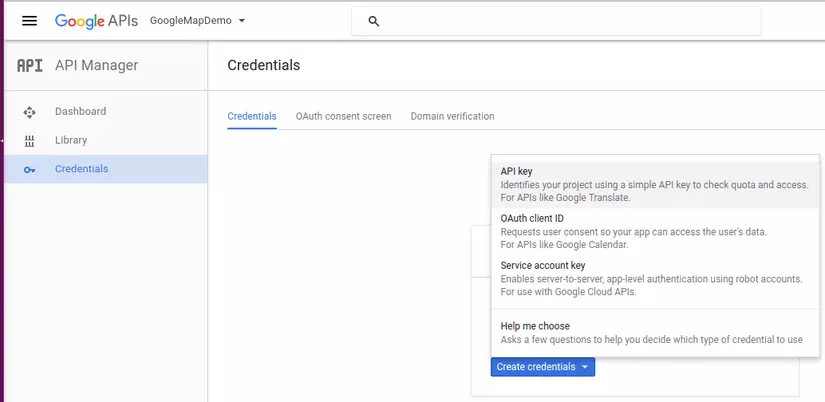
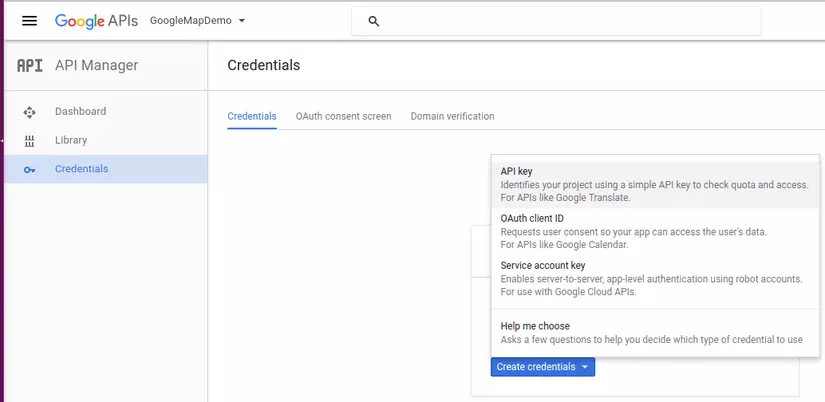
- Trên menu bên trái, bạn chọn mục Credentials và chọn Create Credentials

- Ở đây bạn chọn API Key

- API key đã được tạo, bạn copy lại để dùng cho project ở bước kế tiếp
4 - Cấu trúc project
- AndroidManifest.xml
Các bạn thêm Google Maps API Key nhận được ở bước trên vào thẻ meta-data
<?xml version="1.0" encoding="utf-8"?>
<manifest package="com.example.quanda.googlemapdemo"
xmlns:android="http://schemas.android.com/apk/res/android">
<uses-feature
android:glEsVersion="0x00020000"
android:required="true"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="AIzaSyCzly8hhVbmbkxGQAGqW_jrHAVeUf1d7OU"/>
<activity android:name=".ui.activity.MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
- Build.gradle (Modules App)
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.google.android.gms:play-services-maps:9.6.1'
- activity_main.xml
<LinearLayout-
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.activity.MainActivity">
<fragment
android:id="@+id/fragment_map"
android:name="com.google.android.gms.maps.SupportMapFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
- ActivityBase.class
package com.example.quanda.googlemapdemo.ui.activity;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import com.example.quanda.googlemapdemo.R;
/**
* Created by quanda on 19/09/2016.
*/
public abstract class ActivityBase extends AppCompatActivity {
private ProgressDialog mProgressDialog;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initDialogLoading();
}
private void initDialogLoading() {
mProgressDialog = new ProgressDialog(this);
mProgressDialog.setTitle(R.string.loading);
mProgressDialog.setCanceledOnTouchOutside(false);
}
protected void showDialogLoading() {
if (mProgressDialog != null) {
mProgressDialog.show();
}
}
protected void dismissDialog() {
if (mProgressDialog != null && mProgressDialog.isShowing()) {
mProgressDialog.dismiss();
}
}
}
- MainActivity.class
package com.example.quanda.googlemapdemo.ui.activity;
import android.os.Bundle;
import com.example.quanda.googlemapdemo.R;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends ActivityBase {
private GoogleMap mGoogleMap;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
showDialogLoading();
SupportMapFragment supportMapFragment =
(SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id
.fragment_map);
supportMapFragment.getMapAsync(new OnMapReadyCallback() {
@Override
public void onMapReady(GoogleMap googleMap) {
mGoogleMap = googleMap;
mGoogleMap.setOnMapLoadedCallback(new GoogleMap.OnMapLoadedCallback() {
@Override
public void onMapLoaded() {
dismissDialog();
mGoogleMap.setMapType(GoogleMap.MAP_TYPE_NORMAL);
mGoogleMap.getUiSettings().setZoomControlsEnabled(true);
}
});
LatLng framgiaVietnam = new LatLng(21.0166458, 105.7841248);
mGoogleMap
.addMarker(
new MarkerOptions().position(framgiaVietnam).title("Framgia Vietnam"));
mGoogleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(framgiaVietnam, 18));
}
});
}
}
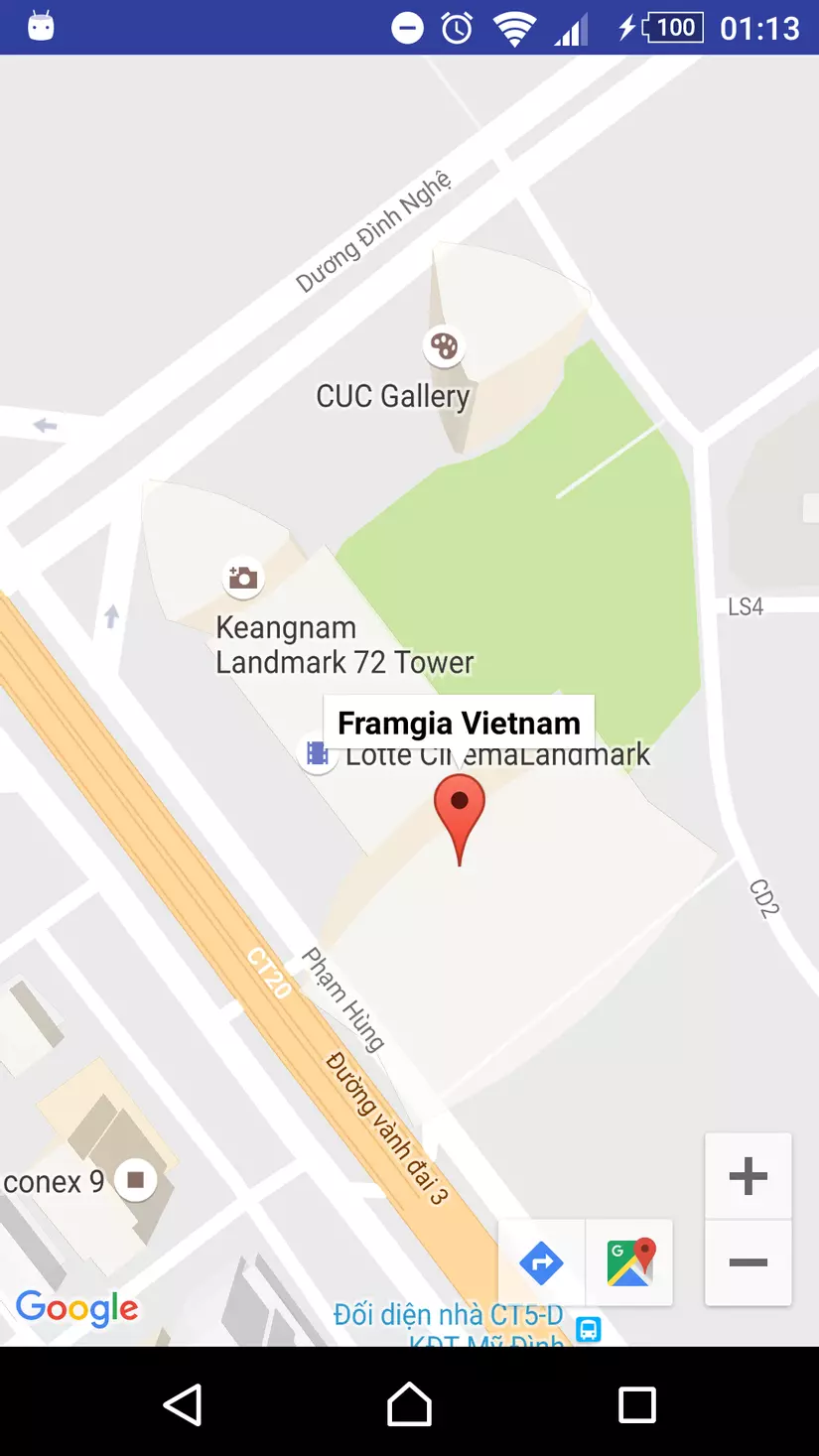
- Và đây là kết quả

5 - Kết luận
Google Maps API có rất nhiều tiện ích để ta có thể tùy biến với nhiều mục đích sử dụng khác nhau. Trong các bài hướng dẫn tiếp theo mình sẽ trình bày sâu hơn về API này.
All rights reserved