Bạn sử dụng công cụ nào để code? Atom, Sublime text hay Visual studio code?
Bài đăng này đã không được cập nhật trong 7 năm
Giới thiệu
Hiện nay để lập trình thì có rất nhiều công cụ editor, nhưng đối với những người mới thì việc lựa chọn trình editor nào để code quả thật là khó khăn.
Trong bài viết này tôi sẽ giới thiệu các trình editor nổi bật nhất mà các lập trình viên thường hay sử dụng: Atom, Sublime, Visual Studio Code.
Bài viết này hoàn hoàn là quan điểm cá nhân của tôi. Nó sẽ đưa ra những ưu nhược điểm của mỗi công cụ, tôi hy vọng qua bài viết này các bạn sẽ chọn được một trình editor phù hợp nhất cho mình.
Đối với tôi thì tôi sử dụng Visual Studio Code để code Vue JS, nhưng tôi vẫn đưa ra những đánh giá khách quan nhất cho các bạn.
Atom

Url: https://atom.io/
Giá: Miễn phí (Giấy phép MIT)
Người phát triển: GitHub
Nền tảng: OSX, Windows, Linux
Atom được phát hành lần đầu tiên vào năm 2014 nhưng nó nhanh chóng nhận được sự ủng hộ của các lập trình viên. Dưới đây là các tính năng của nó:
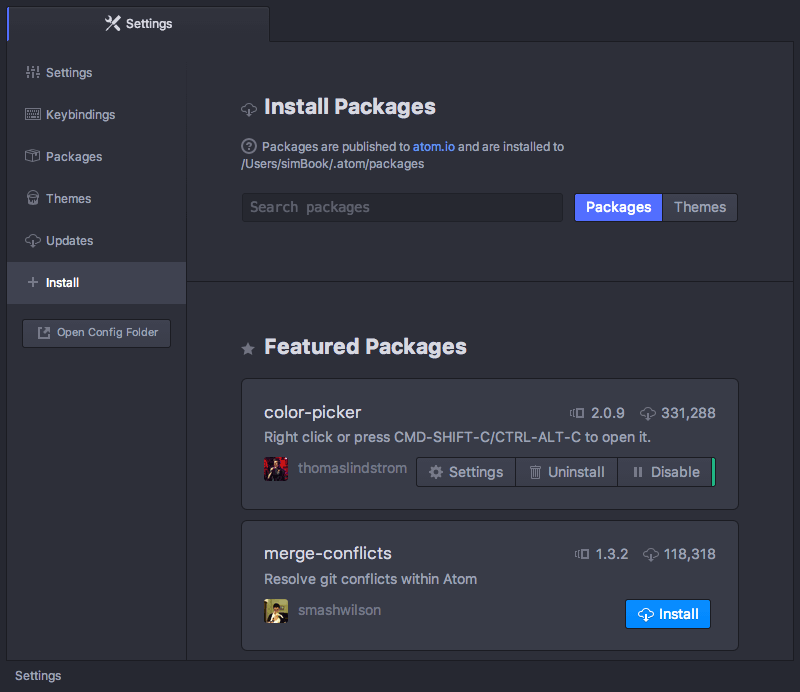
Quản lý các packages

- Việc thêm các packages khá dễ dàng.
- Tất cả các gói được lưu trữ trên Github.
- Bạn cũng có thể thay đổi chủa đề có sẵn của Atom. Hiện tại thì Atom có hơn 6 nghìn chủ đề từ kho để các bạn có thể lựa chọn. Tuy nhiên cũng có một vài vài chủ để được cài mặc định.
Trong quá trình làm việc
-
Nói chung, mọi thứ trong Atom khá trơn tru. Điểm đau lớn nhất? Tìm ra gói bổ sung nào cần được cài đặt khi bắt đầu từ đầu.
-
Một tính năng tiếp theo hỗ trợ khá nhiều trong việc code nhanh hơn đó là autocomple. Tự động nhắc các câu lệnh tiếp theo hay các biến có sẵn trong file.
-
Một tính năng thú vị khác của Atom là hỗ trợ kéo / thả tệp / thư mục trong chế độ xem dạng cây ở bên trái. Chức năng này không có ở Sublime Text
-
Và cuối cùng, việc tích hợp git đều này hỡ trợ rất nhiều cho các lập trình viên.
Khả năng tùy chỉnh
-
Người dùng có thể tùy chỉnh rất nhiều thức với Atom. Chẳng hạn như việc tự động xóa các khoảng trắng dư, thêm dòng trống ở cuối file, ... các điều này có thể thiết lập một cách khá dễ dàng.
-
Nói chung, tôi thích cách Atom cấu hình khả năng ghi đè lên các thiết lập trên cơ sở kiểu tập tin trên mỗi tệp. Ví dụ: thụt lề khác nhau cho JS vs CSS vs HTML rất đơn giản với Atom.
Hiệu năng
Nói về vấn đề thì có lẽ hiệu suất là một thiếu sót cho Atom. Đôi khi cảm thấy nó khá chậm chạp. Nhiều lúc mở một tập tin hoặc chuyển đổi giữa các tab có đủ độ trễ có thể cảm nhận được. Hy vọng qua các bản cập nhật sau Atom có thể khác phục được vấn đề này.
Quyết định
Atom là một công cụ tuyệt vời, đặc biệt đối với những người muốn tùy chỉnh trình chỉnh sửa của họ dễ dàng và vượt ra ngoài những gì được cung cấp. Atom cung cấp hướng dẫn rất chi tiết cho người dùng mới.
Nhược điểm lớn nhất đối với tôi vẫn là vấn đề hiệu suất, nhưng đối với một trình editor miễn phí như Atom thì quả là tuyệt vời.
Sublime

Url: https://www.sublimetext.com/
Giá: Có thể dùng thử miễn phí hoặc mua bản quyền với giá 70 dollar
Người phát triển: Jon Skinner (Cựu kỹ sư của Google)
Nền tảng: OSX, Windows, Linux
Sublime được phát hành khá sớm hơn Atom và VS Code, nó được phát hành năm 2007, nó đã có hơn một thập kỷ để trưởng thành. Theo khảo sát nhà phát triển năm 2016 của Stackoverflow, đây là công cụ phát triển phổ biến đứng thứ 3.
Quản lý các packages

-
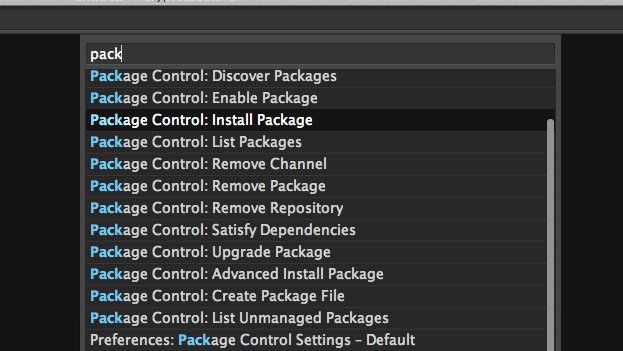
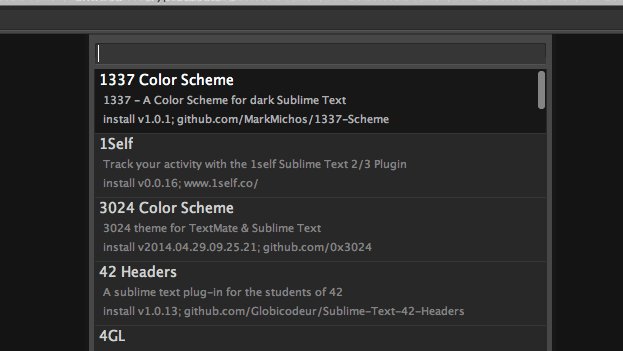
Đối với Sublime Text việc quản lý các packages tương đối khó khăn. Và việc đầu tiên cần làm để bạn có thể quản lý được các package đó là cài đặt là plugin Sublime Package Control. Nó không có một giao diện trực quan điều này làm người dùng khá lúng túng trong việc tìm và cài đặt các package.
-
Giống như Atom, Sublime cũng có rất nhiều package và chủ đề
-
Yếu điểm của Sublime Text: Không hỗ trợ việc đổi tên, di chuyển, kéo thả tập tin ỏ thanh bên thư mục bên trái. Nếu muốn có bạn phải cài thêm các package để hỗi trợ việc này.
-
Một số package cần thiết cho Sublime Text: SideBarEnhancements (hỗ trợ kéo thả/ đổi tên/ sao chép tệp tin), GitGutter để hiển thị trạng thái của git, ...
-
Nói chung Sublime Text rất tốt và ổn đinh nhưng việc khởi đầu bằng cách cài khá nhiều package để có thể hỗ trợ các chức năng thì quả là rất khó đối với người sử dụng lần đầu.
Trong quá trình làm việc
-
Đối với tôi việc sử dụng rất nhiều project trong 1 thưc mục là hết sức cần thiết thì Việc có thể tìm kiếm tệp và trên các tệp nhanh chóng và dễ dàng. Tôi thường phải thực hiện tìm kiếm trên hàng trăm tệp để tìm code và tốc độ của Sublime chưa bao giờ làm tôi thất vọng.
-
Giống như Atom, việc cài đặt ác packages ngoài là hết sức quan trọng nó giúp chúng ta rất nhiều trong quá trình code. Chẳng hạn như việc hightlight code, thông báo các lỗi sai cú pháp, ....
-
Một nhược điểm là trên bản Sublime Text ở linux rất khó để có thể gõ tiếng Việt có dấu. Bộ công cụ gõ của hệ thống không gõ được trên Sublime Text. Thay vào đó phải cài đặt một package để hỗ trợ việc này. Nhưng package này cũng không được cập nhật liên tục và việc gõ cugnx hết sức khó khăn.
-
Và một điều nữa, nếu như bạn đang sử dụng bản Sublime Text dùng thử miễn phí thì bạn sẽ rất khó chịu khi bạn save file sẽ hiện ra cảnh báo mua bản quyền. Nhưng bạn đã có bản quyền thì đầu này sẽ không còn là vấn đề của bạn nữa.
Khả năng tùy chỉnh
Sublime khá giống Atom. Các cài đặt xóa khoảng trắng dư và nhiều hơn nữa đều có sẵn. Người dùng chỉ cần thêm vào tệp cấu hình là JSON.
Hiệu năng
- Đây là khía cạnh Sublime vượt trội hơn Atom - việc mở, đóng, tìm kiếm, ... rất trơn tru và nhanh chóng. Có một vài trường hợp sẽ gặp với các plugin họa động kém - nhưng ngay cả khi đó, bạn sẽ nhận được thông báo cảnh báo khi một plugin có vẻ mất quá nhiều thời gian.
- Nói chung Sublime Text hoạt động rất ổn định.
Quyết định
Có lẽ tôi đã quyết định không sử dụng Sublime Text nữa. Bởi vì Sublime Text phù hợp với các nhu cầu của tôi. Nhưng có thể nó sẽ hoàn toàn hợp với bạn. Còn quyết định vẫn thuộc về bạn.
Visual Studio Code

Url: https://code.visualstudio.com/ Giá: Free Người phát triển: Microsoft Nền tảng: OSX, Windows, Linux Visual Studio Code (VSCode) được phát hành năm 2015, Microsoft đã tạo ra một trình editor đa nền tảng mạnh mẽ và linh hoạt, mang lại rất nhiều sự quan tâm. Đây là một trình editor tuyệt vời.
Quản lý các packages
Với VS Code việc quản lý các packages extension hết sức dễ dàng. Giao diện thân thiện với người dùng. Kho packages với hàng ngàn các ứng dụng hữ ích. Và cũng giống với Atom, một số được cài đặt mặc định nhưng đừng lo bạn hoàn toàn có thể gỡ nếu bạn thích.
Tùy nhiên cũng hơi khó trong việc lựa chọn trong hàng ngàn ứng dụng phù hợp với mình. VS Code còn có chế độ debugger cho chrome cho phép bạn thiết lập các breakpoint và gỡ lỗi JS từ VS Code.
Trong quá trình làm việc
-
VSCode được xây dựng theo kiểu tương tự như Atom, sử dụng Electron, Node và HTML / CSS, nhưng nó thực sự nhanh hơn Atom rất nhiều và tôi chưa thấy bất kỳ sự chậm trễ nào.
-
Việc soạn thảo thì cũng tương tự như Atom hay Sublime Text.
-
Khả năng nhắc các câu lệnh cũng như thông báo các lỗi thật tuyệt vời.
-
Và một điều đặc việt ở VS Code là việc tích hợp Git, nó rất thuận tiện. Đối với các lệnh commit, diff nó gần như là hoàn hảo và thời gian thực thi rất nhanh. Đây là điểm mà tôi thích nhất ở VS Code.
Khả năng tùy chỉnh
- VS Code có tất cả các yêu cầu cần thiết từ cơ bản đến nâng cao để người dùng có thể lựa chọn chẳng hạn như chính font chữ, cỡ chữ, canh lề, tab, ... VS Code hoàn toàn có thể làm một cách dễ dàng.
Hiệu năng
- VSCode được xây dựng trên Node.js, Electron, HTML và CSS điều này làm cho hiệu suất nhanh (nhưng Atom có vẻ chậm hơn).
- Tôi chưa gặp bất kỳ vấn đề vào khi truy xuất file.
- Tìm kiếm cũng nhanh.
Quyết định
Nói chung tôi rất ấn tượng với VSCode, tôi nghĩ là tôi sẽ gắn bó với nó thời gian dài trong sự nghiệp của tôi. Về việc Git và debugger sẽ không còn là vấn đề khó khăn với VS Code.
Tổng kết
Các trình editor tôi giới thiệu ở trên đều có các ưu nhược điểm của nó. Với tôi, tôi chọn Visual Studio Code! Vậy còn bạn? Tôi hy vọng bài biết về các trình editor phổ biến nhất sẽ giúp một khởi đầu tốt trong sự nghiệp lập trình của bạn.
Bài viết của tôi được tham khảo từ : https://www.codementor.io/mattgoldspink/best-text-editor-atom-sublime-vim-visual-studio-code-du10872i7
All rights reserved