Bài 2. Cài đặt Playwright
Bài đăng này đã không được cập nhật trong 2 năm
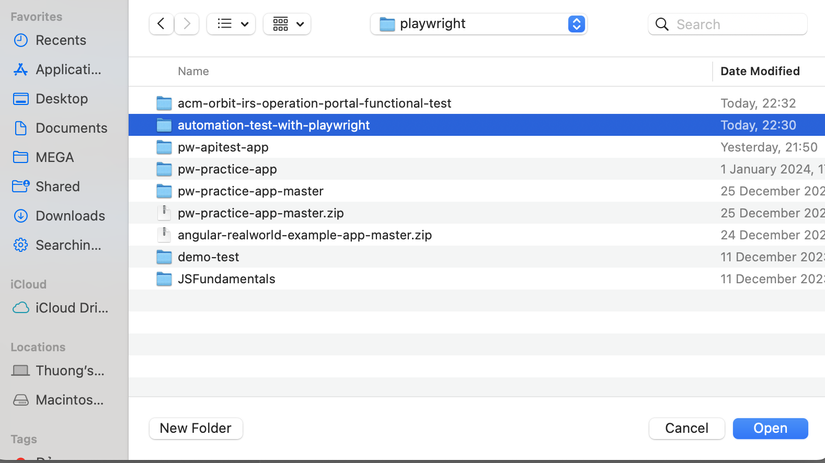
Hi, chào các bạn hôm nay mình sẽ hướng dẫn cài đặt playwright tạo project automation test cho playwright nhé Tạo folder automation-test-with-playwright
sau đó mở folder bằng Visual Studio Code

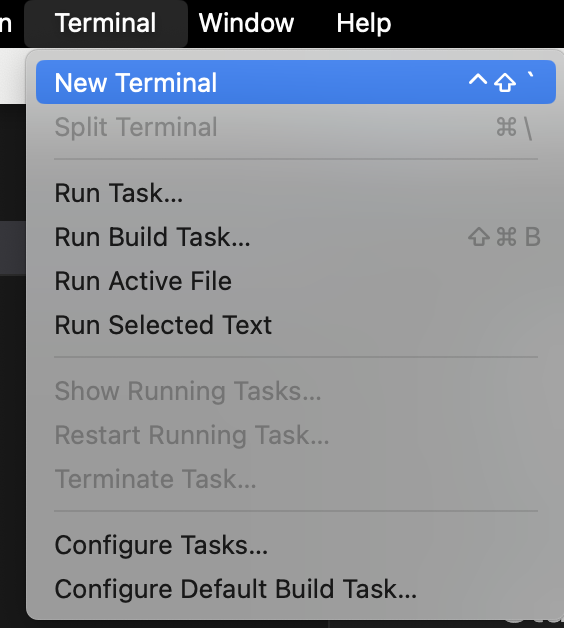
sau đó vào Termial=> chọn New Termial

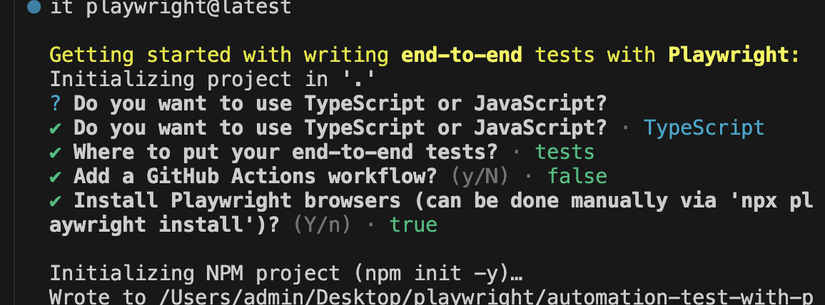
Gõ : npm init playwright@latest => nhấn Enter chọn như hình bên dưới

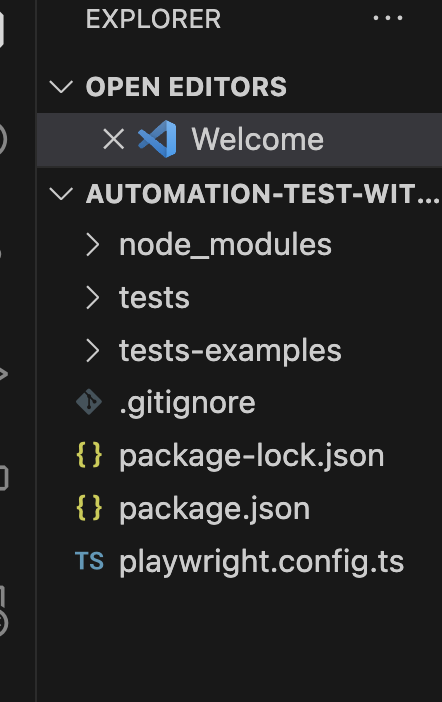
sau khi cài đặt bạn sẽ thấy có các thư mục sau:

Thư mục quan trọng nhất là thư mục tests => Thư mục này sẽ lưu trữ test case chạy
Thư mục tests-examples => Thư mục này chứa các test case ví dụ => Bạn có thể xóa thư mục này đi
Thư mục node_modules => chứa thư viện của node
vì ko sử dụng tests-examples => do vậy mình sẽ xóa thư mục này đi
Thư mục test => có file example.spec.ts
import { test, expect } from '@playwright/test';
test('has title', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
});
test('get started link', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Click the get started link.
await page.getByRole('link', { name: 'Get started' }).click();
// Expects page to have a heading with the name of Installation.
await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible();
});
FIle này có 2 test case test case 1 là có title là "has title" test case 2 là có title là "get started link"
Cùng cấp với folder tests có file package.json, playwright.config.ts
package.json => lưu trữ các thư viện sử dụng cho project => sau này các bạn cài thêm thư viện thì sẽ thấy trong package.json sẽ có thông tin thư viện đó
playwright.config.ts=> lưu trữ cấu hình của project
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
testDir: './tests',
fullyParallel: true,
forbidOnly: !!process.env.CI,
retries: process.env.CI ? 2 : 0,
workers: process.env.CI ? 1 : undefined,
reporter: 'html',
use: {
// baseURL: 'http://127.0.0.1:3000',
trace: 'on-first-retry',
},
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
],
});
Trong đó :
-
testDir => chỉ thư mục test
-
fullyParallel : True => cho phép chạy nhiều test case cùng lúc, False sẽ chạy test case 1 cách lần lượt
-
retries : cho phép retry khi failed ( cấu hình chạy lại 1 lần khi faile thì bạn có thể cấu hình như sau: retries: 1 hoặc retries: process.env.CI ? 2 : 1)
-
reporter: định dạng sẽ xuất ra report ( playwright hỗ trợ nhiều định dạng như csv, list, xml, json, junit, alure-report ... )
-
use : là thông số cấu hình chung sử dụng
- baseURL => sử dụng để cấu hình host của trình duyệt cần pải test khi cấu hình baseURL: 'http://127.0.0.1:3000', => trong test case khi viết await page.goto('/'); thì playwright tự hiểu sẽ chuyển tới trang http://127.0.0.1:3000 -
projects => cấu hình sử dụng để chạy test case bạn có thể thấy ở ví dụ trên bạn có thể chạy test case với các trình duyệt chromium, firefox và webkit
Thực hiện chạy test case:
- bạn có thể vào terminal gõ:npx playwright test

có 2 test case nhưng sẽ được thực thi trên 3 trình duyệt là chromium, firefox và webkit
- nếu chỉ muốn chạy với chromium gõ: npx playwright test --project=chromium ( Lưu ý : chromium tương ứng với config có name là chromium => trong file playwright.config.ts
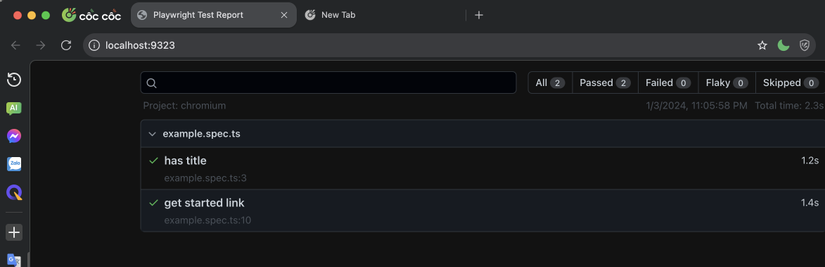
Giờ bạn có thể show report bằng cách gõ: npx playwright show-report

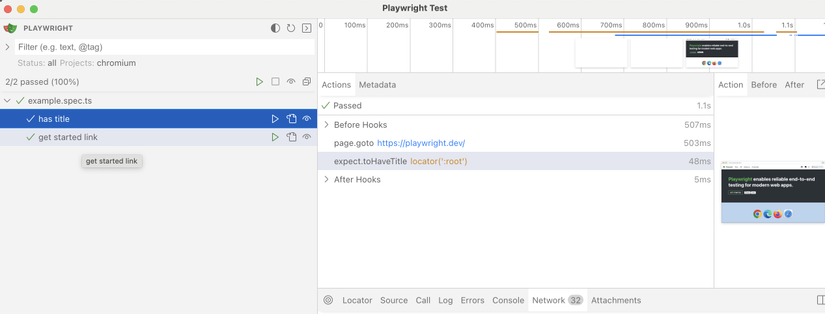
bạn có thể dùng UI để chạy test:
vào terminal gõ: npx playwright test --ui

bài hôm nay kết thúc ở đây hi vọng gặp các bạn ở các bài tiếp theo
All rights reserved