Bài 1: Xin Chào Flutter
Bài đăng này đã không được cập nhật trong 4 năm
Đặt bạn vào vị trí này nhé. Nếu bạn là giám đốc điều hành cực kỳ thông minh và có năng lực và làm việc cho một doanh nghiệp mới. Rõ ràng nhiệm vụ của bạn là tối đa hóa doanh số bán hàng trong khi bạn phải điều phối để giảm thiểu chi phí. "Hmmm."
Bạn nghĩ. "Tôi thực sự có thể làm tăng doanh số bán hàng nếu tôi cung cấp sản phẩm của chúng tôi trên Web." Vì vậy, bạn hỏi bạn bè của mình cách tạo một ứng dụng web và họ nói ... “Bạn cần thuê một nhà phát triển web. Họ nên biết HTML, CSS, JavaScript và có lẽ là một số framework như React, Vue hoặc Angular. ” Nó đắt nhưng bạn sẽ làm được và mục đích của bạn sẽ thành công. Doanh số bán hàng tăng lên rõ rệt. Cố gắng luôn cập nhật nhu cầu, bạn theo dõi mạng xã hội và thu hút khách hàng của mình. Bạn nghe họ nói rằng ứng dụng web này thật tuyệt với tất cả mọi thứ ngoại trừ "Chúng tôi đã có thể tiếp cận mặt hàng của bạn sớm hơn nếu bạn có ứng dụng trong App Store."
Vì vậy, bạn nói chuyện với nhóm của mình, những người là chuyên gia về Web nhưng không phải là nhà phát triển iOS. Họ nói với bạn ... “Bạn cần thuê một chuyên gia iOS. Họ nên biết iOS, Swift hoặc Objective-C, Xcode, macOS và CocoaPods để phát triển. "
Nghiên cứu của bạn cho thấy rằng người này thậm chí còn chuyên biệt hơn và do đó đắt hơn các nhà phát triển web của bạn. Nhưng có vẽ nó là điều đúng đắn nên làm, vì vậy bạn cắn răng chấp nhận chi tiền để thuê họ.
Nhưng ngay cả khi ứng dụng này đang được phát triển, bạn sẽ thấy rằng các phản hồi của khách hàng không chỉ có một mình với các ứng dụng iOS mà thay vào đó là tất cả các thiết bị di động.
Và, Oh! 85% thiết bị trên toàn thế giới chạy Android, không phải iOS. Bạn ôm đầu và suy nghĩ xem liệu bạn có đủ khả năng bỏ qua 85% khách hàng tiềm năng của mình hay không. Và rồi các cố vấn về lập trình của bạn cho bạn biết ...
“Bạn cần thuê một nhà phát triển Android. Họ nên biết hệ điều hành Android, Gradle, Android SDK, XML, Android Studio và Java hoặc Kotlin. ” Và một nhà phát triển cũng đắt ngang với nhà phát triển iOS của bạn.
Và bạn lại phải suy nghĩ ? Không có một nhà phát triển có thể làm cả ba điều này sao? Một cách nào đó để chia sẻ mã nguồn giữa tất cả các môi trường đó? Sau đó, bạn có thể chỉ thuê một người. Trên thực tế, họ có thể viết mã một lần và triển khai nó lên Web, tới App Store và Google Play Store. Một cơ sở mã để duy trì. Một nơi để thực hiện các cải tiến và nâng cấp. Một nơi để bắt bug.
Thưa quý vị và các bạn, cho phép tôi giới thiệu với các bạn về Flutter!
1. Flutter là gì ?
Flutter là một bộ công cụ cho phép chúng ta tạo các ứng dụng đẹp mắt chạy trên iOS, Android, Web và máy tính để bàn.
- Miễn phí (Miễn phí. Không tính phí)
- Nguồn mở (đó là nghĩa khác của từ “miễn phí”)
- Được hỗ trợ và bắt nguồn từ Google
- Được nâng cao và duy trì bởi một nhóm các nhà phát triển tại Google và hàng trăm cộng tác viên không phải của Google trên toàn cầu
- Hiện đang được hàng nghìn nhà phát triển trong các tổ chức trên thế giới sử dụng cho các ứng dụng hiện có trên thị trường.
- Nhanh chóng vì nó biên dịch thành các ứng dụng gốc thực sự không sử dụng các hổ trợ bân ngoài như WebViews và cầu nối JavaScript
Máy tính để bàn sắp ra mắt. Flutter sẽ hoạt động trên Windows, macOS, Chromebook và Linux.
- Được viết chung ở một mã nguồn và được biên dịch thành một ứng dụng web cho hàng tỷ trình duyệt, một ứng dụng iOS cho iPhone và iPad và một ứng dụng Android cho tất cả phần còn lại của điện thoại và máy tính bảng và nhiều hơn thế nữa
2. Tại sao Flutter?
Nhiệm vụ của Google với Flutter là ...
Xây dựng một cách tốt hơn để phát triển các ứng dụng cho thiết bị di động Mục tiêu của Flutter là tạo ra một cách làm tốt hơn để phát triển cho tất cả các thiết bị. Nói cách khác, Flutter cần tạo ứng dụng iOS tốt hơn Swift. Cần tạo ứng dụng Android tốt hơn Kotlin. Cần tạo các ứng dụng web tốt hơn HTML / JavaScript. Và nếu bạn nhận được tất cả những thứ đó đồng thời với một cơ sở mã thì càng tốt.
Nhóm Flutter đã thành công ngoạn mục với nhiệm vụ này. Và để chứng minh cho điều này. Nhóm Google CRM đã sử dụng Flutter để xây dựng một ứng dụng Android nội bộ và nhanh hơn gấp ba lần so với chuỗi công cụ Android truyền thống của họ! Nhưng thực ra Flutter không phải là trò chơi duy nhất trong thị trường cross- platform. Bạn có thể có nhiều lựa chọn khác.
3. Các tùy chọn khác
Danh mục phát triển đa nền tảng
| Một số công nghệ | Nhược điểm | Ưu điểm | |
|---|---|---|---|
| Progressive Web Apps (PWA) | HTMl/CSS, react, angular, Vue | Không phải là một ứng dụng thực. chạy trong trình duyệt web. Không có sẵn trong các cửa hàng ứng dụng. khó tạo lối tắt trên màn hình. Không thể truy cập nhiều tài nguyên của thiết bị như gia tốc kế, la bàn, cảm biến khoảng cách, Bluetooth, NFC, v.v. | Dễ viết |
| Hybrid | PhoneGap, Cordova, Sencha, Ionic | Chạy trong WebView nên nó có thể chậm. Gần như không thể chia sẻ mã với ứng dụng web | dễ dàng hơn cho các nhà phát triển web vì nó sử dụng HTML và JavaScript làm ngôn ngữ và cấu trúc của nó |
| Compile- to-native solutions | React Native, NativeScript, Flutter, Xamarin | Học một framework có thể khó khăn. Làm chủ chuỗi công cụ chắc chắn là đơn giản hơn | các ứng dụng thực có thể được tìm thấy trong các cửa hàng và chạy nhanh |
Nếu bạn có đối tượng cố định, đối tượng mà người dùng đánh giá cao ứng dụng của bạn đến mức họ sẵn sàng chấp nhận trải nghiệm người dùng kém hơn, thì giải pháp rẻ nhất là tạo PWA. Nếu ứng dụng của bạn cực kỳ chất lượng và tốc độ không phải là một vấn đề, thì một giải pháp kết hợp có thể phù hợp. Nhưng nếu tốc độ, sự mượt mà và khả năng tinh vi là quan trọng, bạn sẽ cần phải sử dụng một giải pháp gốc.
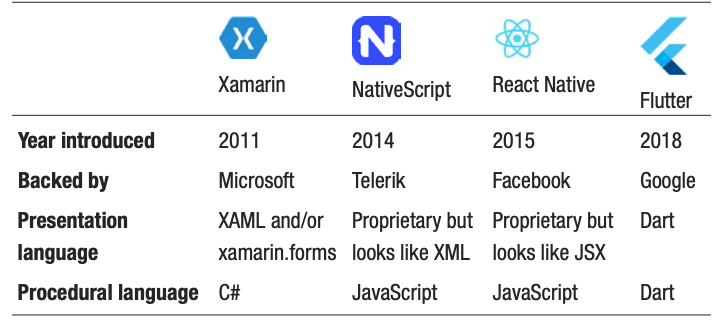
4. Native solutions
Tính đến ngày hôm nay, có bốn giải pháp compile-to-native khá phổ biến.

Đây là tất cả các tùy chọn tốt. Tất cả đều được phát triển miễn phí và được kiểm tra kỹ lưỡng, có nhiều ứng dụng trên thị trường được tạo ra. Tất cả đều đã được sử dụng trong các tổ chức lớn.
Nhưng chỉ có một tùy chọn để tạo ra ứng dụng web ngoài các ứng dụng iOS và Android sẽ được triển khai trên các cửa hàng ứng dụng - Flutter. Flutter là framework mới nhất được phát hành. Vì vậy, nó có một lợi thế khác biệt là quan sát những thứ đã đến trước đó. Nhóm Flutter đã lưu ý những gì hoạt động tốt với các khuôn khổ khác và những gì không thành công. Ngoài ra, Flutter đã bổ sung các cải tiến và ý tưởng mới - tất cả đều được triển khai ngay từ đầu thay vì được bắt đầu khi các cải tiến được thực hiện.
5. Phần kết luận.
Bây giờ, nếu bạn là kiểu nhà phát triển như trên, thì bạn sẽ phải đắn đo một chút khi viết một số mã! Vì vậy, hay thực hiện ngay bây giơ. Chúng ta sẽ bắt đầu bằng cách cài đặt và tìm hiểu chuỗi công cụ phát triển Flutter ở bài viết sau nhé.
Nguồn : https://www.amazon.com/Beginning-App-Development-Flutter-Cross-Platform/dp/1484251806
All rights reserved