Backend for frontend (BFF) pattern(2)
Bài đăng này đã không được cập nhật trong 2 năm
Trong bài "Backend for frontend (BFF) pattern(1)" tôi đã nêu ra những vấn đề mà khi triển khai một hệ thống "Genneral Purpose Backend Server-Side" sẽ gặp phải.
Một giải pháp để giải quyết những vấn đề nêu trên đó là "Backend For Fontend". Mô hình này lần đầu được mô tả bởi Sam NewMan
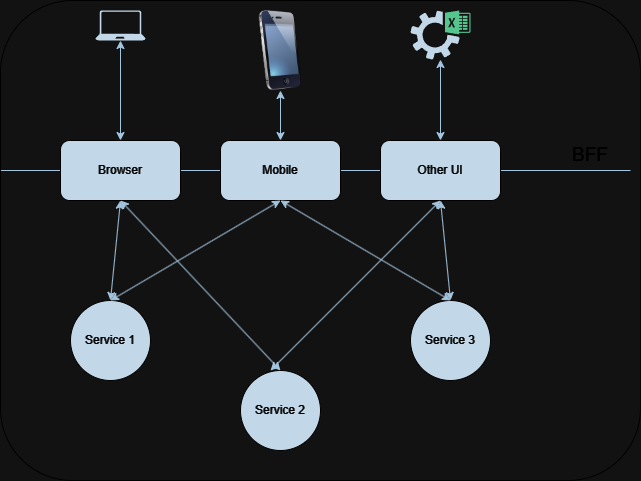
Kiến trúc BFF là một biến thể của API Gateway Pattern giữ cho phần xử lý dữ liệu được đặt tách biệt khỏi giao diện hoặc giảm thiểu nhất có thể . Với đề xuất một thành phần phía máy chủ đảm nhiệm cho mỗi nền tảng giao diện người dùng, mục đính để nâng cao trải nghiệm người dùng. Lớp BFF được thiết kế với nhiều Backend để đáp ứng yêu cầu của từng nền tảng giao diện khác nhau, nhờ mỗi Backend được thiết kế để đáp ứng yêu cầu riêng giúp cho trải nghiệm người dùng trở nên mượt mà, tối ưu cho từng giao diện.

Trước khi đi thiết kế một hệ thống sử dụng BFF chúng ta thử cân nhắc tới một số vấn đề sau:
- Thứ nhất BFF sẽ làm tăng độ trễ của hệ thống có phải không ? Đúng vậy dữ liệu sẽ cần đi qua BFF và được xử lý tại đó điều này sẽ làm tăng độ trễ nhưng điều đó có thể chấp nhận được khi mà BFF sẽ tiêu thụ tài nguyên ở máy chủ nơi có tài nguyên mạnh mẽ hơn thay vì ở phía máy khách có tài nguyên giới hạn.
- Thứ hai: Cần bao nhiều BFF cho hệ thống ?. Nhà triển khai có thể dựa vào việc phân loại nền tảng giao diện phục vụ thành các nhóm. Ví dụ: Nhà triển khai có thể xây dựng một BFF cho các giao diện mobile hoặc có thể phân chia thành hai BFF, một phục vụ cho Android, cái khác phục vụ cho IOS. Điều này dựa vào yêu cầu của các nền tảng giao diện có quá khác biết nhau không hay có thể gộp thành một nhóm.
- Thứ ba: Vấn đề trùng lặp code trong BFF, việc có mỗi BFF cho từng giao diện sẽ không tránh khỏi việc trùng lặp code cho những logic chung. Nhưng việc này cũng không phải là một vấn đề quả đáng ngại vì chúng được đặt tại máy chủ nơi mà tài nguyên hiện nay vô cùng mạnh và cũng không quá hạn hẹp.
Kết luận lại: Sử dụng mẫu BFF không chi giúp cải thiện đáng kể trải nghiệm người dùng giao diện mà con giúp nhà triển khai dễ dàng tối ưu về hiệu năng và mở rộng khả năng hỗ trợ giao diện mà không lo lắng ảnh hưởng tới những giao diện đã được hỗ trợ trước đó.
All rights reserved