Auto Deploy NodeJS App Using Vercel
Bài đăng này đã không được cập nhật trong 2 năm
Chào mọi người,
Hôm nay mình sẽ giới thiệu cho mọi người cách auto deploy một ứng dụng NodeJS.
Nào, bắt đầu thôi.
1. Đầu tiên chúng ta cùng tìm hiểu xem vercel là gì
-
Vercel là một nền tảng đám mây (cloud platform) được tạo ra để phục vụ việc phát triển và triển khai ứng dụng web nhanh chóng và dễ dàng. Nền tảng này cho phép bạn xây dựng, triển khai và quản lý các ứng dụng web mà không cần quan tâm đến việc cấu hình hệ thống máy chủ.
-
Vercel hỗ trợ các ứng dụng web được viết bằng nhiều ngôn ngữ lập trình, như JavaScript, TypeScript, Python, Go và nhiều ngôn ngữ khác.
2. Tiến hành tạo project và deploy
B1: Truy cập vào đường dẫn và tiến hành đăng nhập https://vercel.com/
- Chúng ta có thể đăng nhập bằng tài khoản github/gitlab để kết nối tới repository của mình.
B2: Kết nối với repository chứa dự án cần deploy
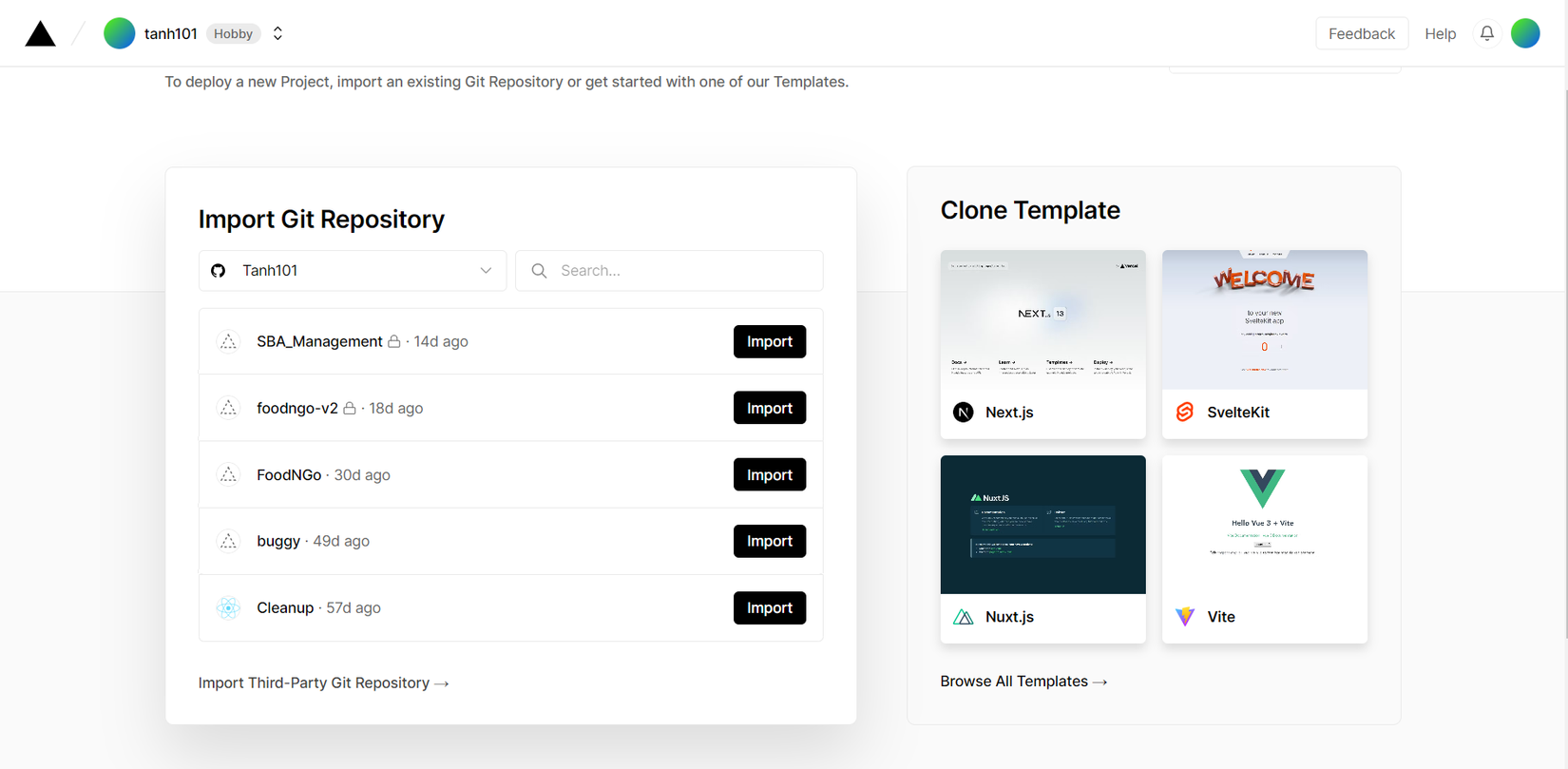
- Sau khi đăng nhập thành công chúng ta chọn vào Add new -> Project. Lúc này giao diện hiển thị lên như sau
![]() Chúng ta có thể kết nối tới repository có trong tài khoản Github/ Gitlab của mình hoặc import nó vào bằng url
Giả sử ở đây mình kết nối với repo FoonGo
Chúng ta có thể kết nối tới repository có trong tài khoản Github/ Gitlab của mình hoặc import nó vào bằng url
Giả sử ở đây mình kết nối với repo FoonGo
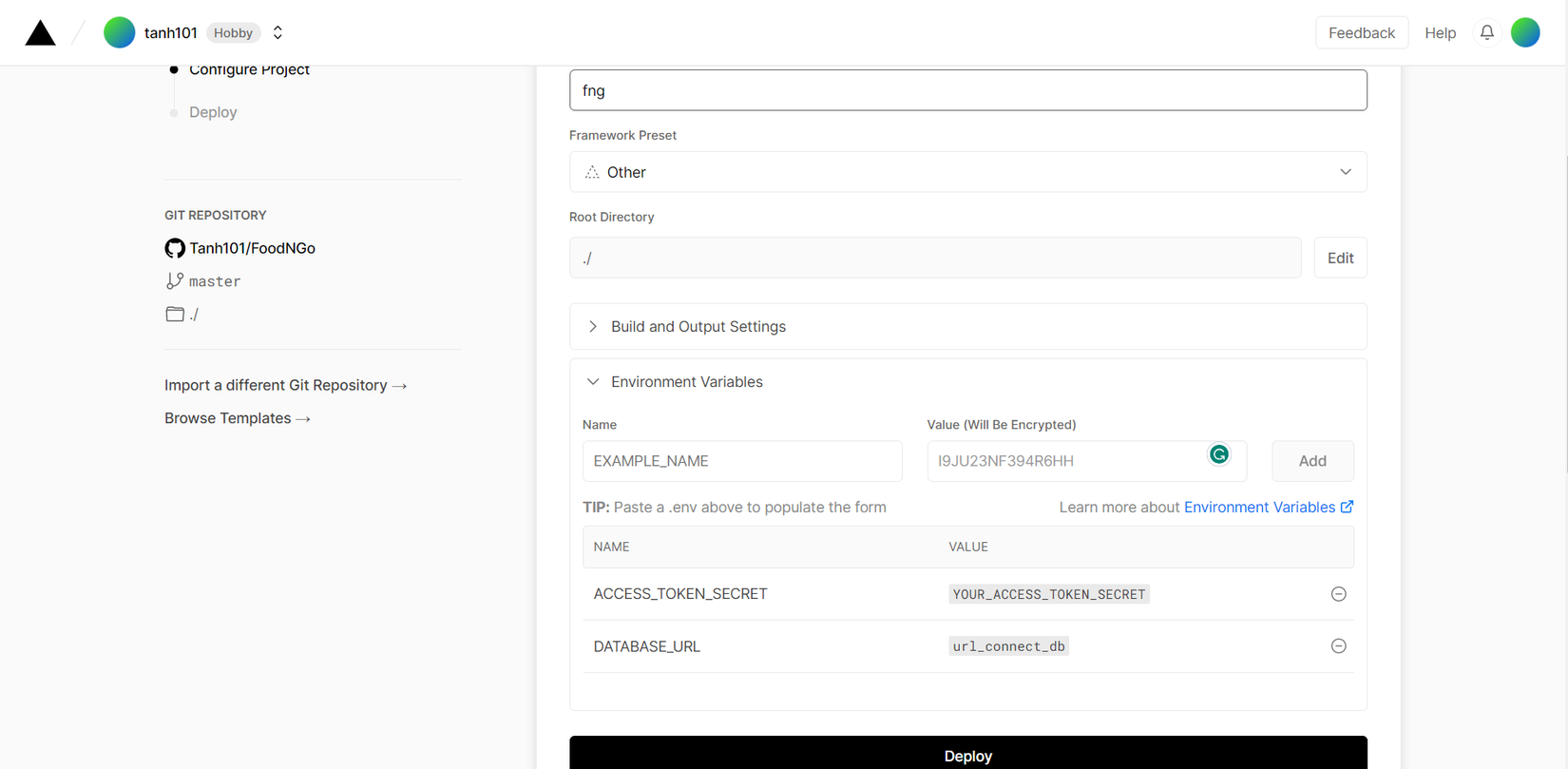
B3: Cấu hình dự án để tiến hành deploy
-
Sau khi liên kết dự án với repo thì tiếp theo là config project
-
Ở Environment variables thì chúng ta tiến hành điền key và value tương ứng với file .env trong dự án của chúng ta
![]()
B4: Tiến hành deploy
Tuy nhiên tới đây là chưa đủ, chúng ta cần phải thực hiện thêm các bước sau để auto deploy khi 1 branch trên Github/Gitlab có sự thay đổi
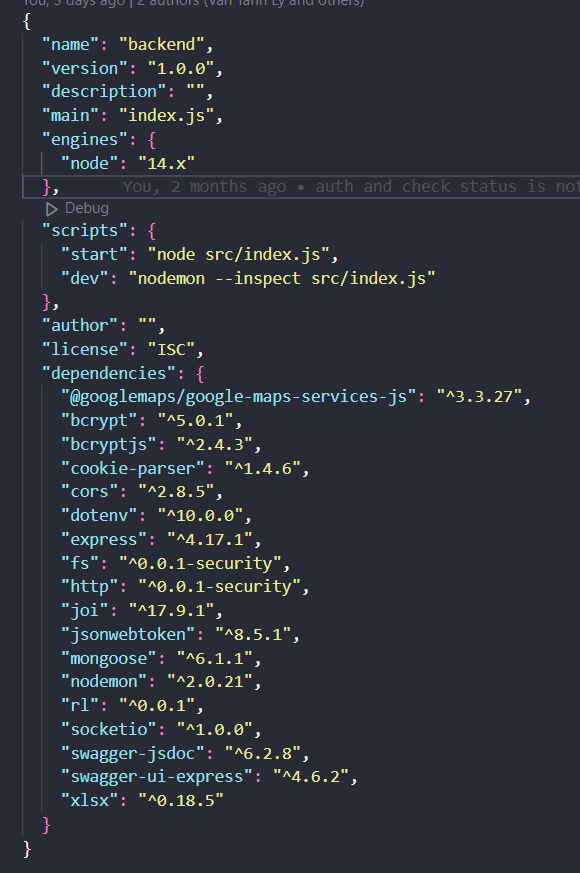
- Trong package.json thêm vào đoạn code sau:
"engines": {
"node": "14.x"
}
- file package.json

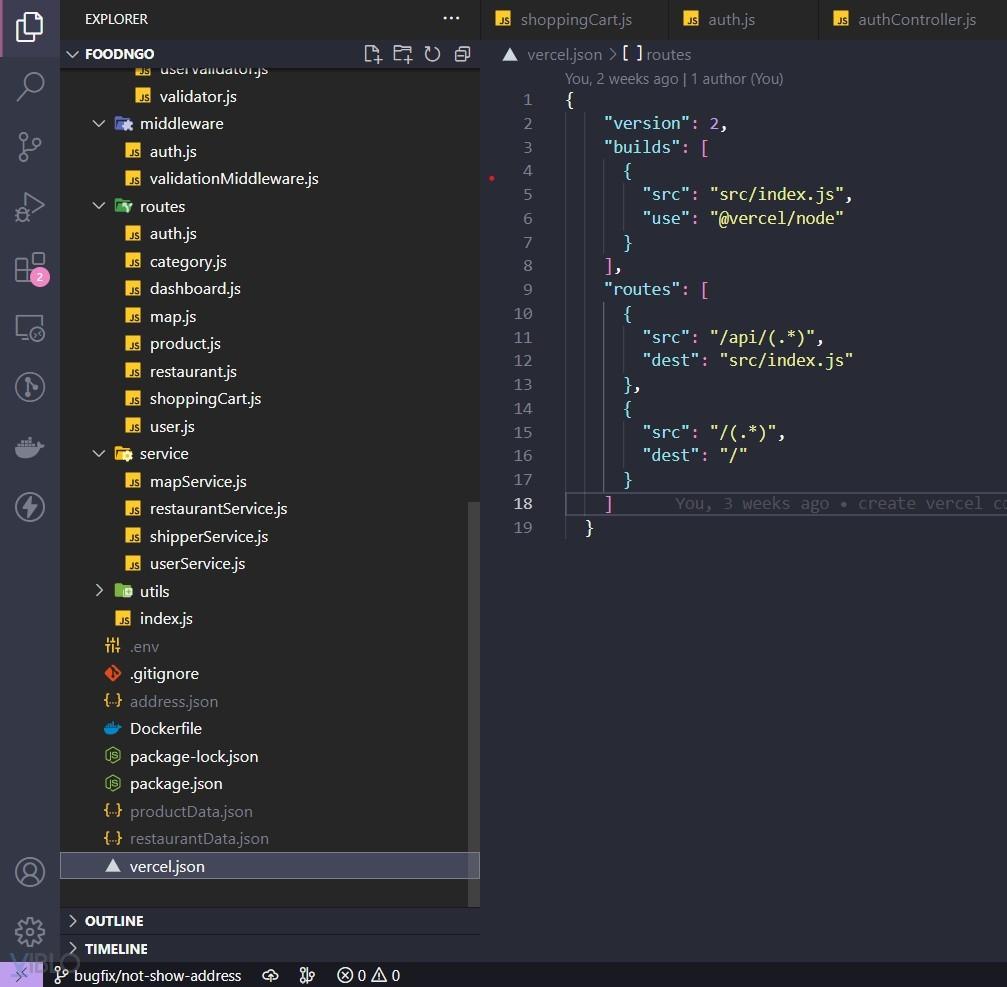
- Tạo 1 file vercel.json để chứa script config vercel
{
"version": 2,
"builds": [
{
"src": "src/index.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/api/(.*)",
"dest": "src/index.js"
},
{
"src": "/(.*)",
"dest": "/"
}
]
}

* Ở đây trong src là thư mục dẫn đến file chứa server
VD: trong App của mình là src/index.js
Trong mục routes: chúng ta tiến hành chỉ định dest đến file index.js trong thư mục src và src chỉ đến url trong app của các bạn
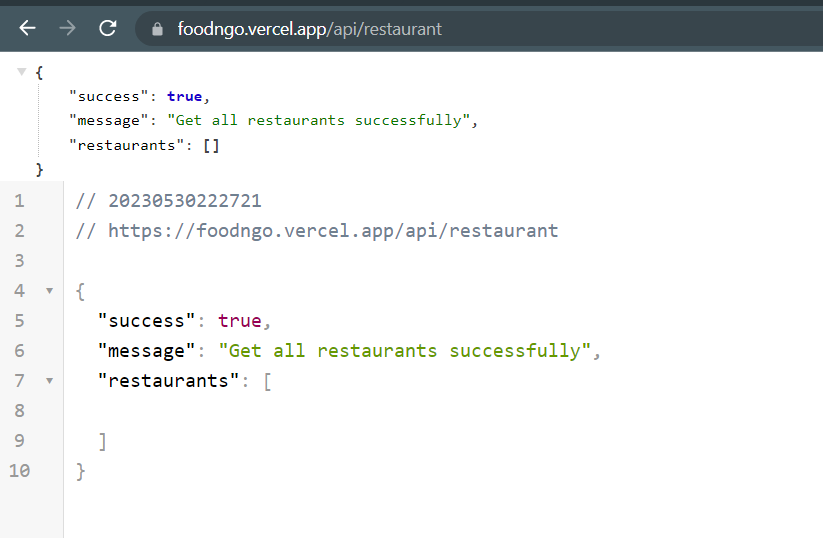
Trong app của mình thì api có url là localhost:3001/api/...
VD: localhost:3001/api/users
Sau đó chúng ta tiến hành push lên Github với repo đã kết nối với vercel bên trên
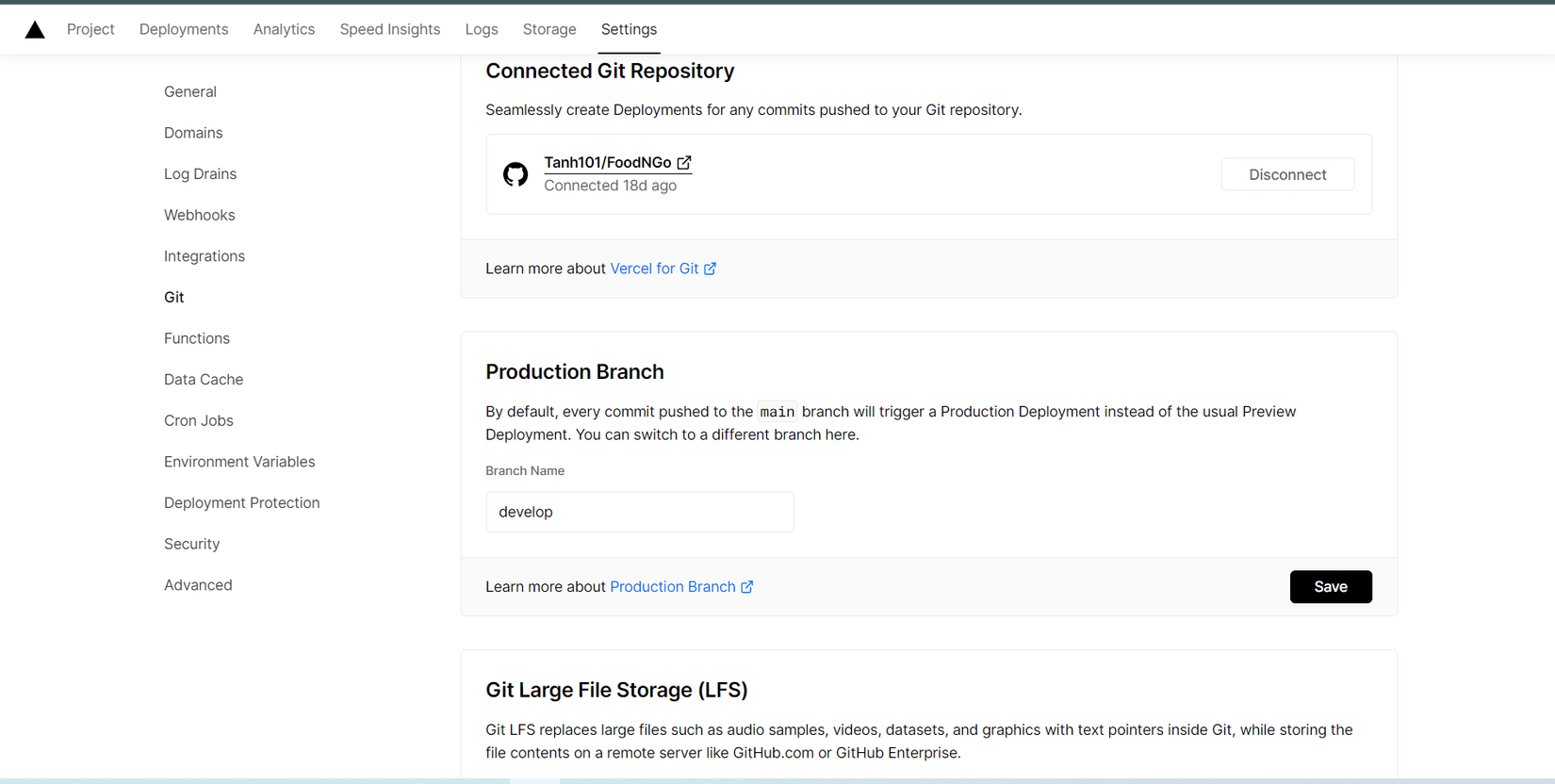
Cuối cùng, chúng ta vào lại project FoodnGo đã tạo trên vercel lúc nãy để thay đổi branch muốn auto deploy

- Chọn branch mà bạn muốn auto deploy khi nó thay đổi.
- Đối với mình thì mình chọn develop vì GITFLOW của tụi mình sẽ tạo pull request từ các feature_branch rồi merge nó vào develop.
- Nên với mỗi chức năng được merge vào develop ở Github thì nó sẽ tự động deploy trên vercel**
Nào bây giờ thì chọn redeploy lại dự án nhé

Xong, Bây giờ dự án NodeJs App của bạn đã được auto deploy mỗi khi có thay đổi ở branch develop
Hy vọng bài viết đem lại kiến thức hữu ích cho các bạn.
All rights reserved