ASP.NET - Validators
Bài đăng này đã không được cập nhật trong 4 năm
Asp.Net validators dùng để đảm bảo dữ liệu vào là không vô ích , là được xác thực và đúng. ASP.NET cung cấp những điều kiển sau đây:
RequiredFieldValidator
RangeValidator
CompareValidator
RegularExpressionValidator
CustomValidator
ValidationSummary
BaseValidator Class
Các controls validate tất cả đều thừa kế từ BaseValidator .Do đó ta hãy xem qua các thuộc tính và phương thức của lớp này mà chung cho tất cả các điều khiển.
Có những thành phần sau: ControlToValidate: Chỉ ra control để validate.
Display Indicates: Làm thế nào message được chỉ ra.
EnableClientScript: Chỉ ra có thể validate phía client chứ.
Enabled: Có thể hoặc không thể validate
ErrorMessage : Lời nhắn lỗi
Text : Text lỗi
IsValid: Liệu giá trị của điều khiển là chính xác chứ.
SetFocusOnError Khi lỗi thì sẽ focus vào đâu
ValidationGroup Một nhóm validate mà control này thuộc về
Validate() Phương thức validate control và thuộc tính IsValid.
RequiredFieldValidator
RequiredFieldValidator đảm bảo trường luôn luôn phải có dữ liệu
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
RangeValidator
RangeValidator đảm bảo đầu vào trong phạm vi cho phép.
Có những thành phần sau đây:
Type: Định nghĩa loại dữ liệu có thể là Currency, Date, Double, Integer, and String.
MinimumValue: Phạm vi nhỏ nhất.
MaximumValue: Giá trị lớn nhất trong phạm vi.
<asp:RangeValidator ID="rvclass" runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
CompareValidator
So sánh giá trị trong một control nào đó với giá trị đã được fix sẵn hoặc một giá trị trong một control khác.
Có những thành phần sau:
Type: Định nghĩa loại dữ liệu có thể là Currency, Date, Double, Integer, and String.
ControlToCompare: Chỉ ra control để so sánh với nó.
ValueToCompare: Chỉ ra giá trị để so sánh với.
Operator: Chỉ ra toán tử để so sánh, các giá trị sẵn có: Equal, NotEqual, GreaterThan, GreaterThanEqual, LessThan, LessThanEqual, and DataTypeCheck.
<asp:CompareValidator ID="CompareValidator1" runat="server"
ErrorMessage="CompareValidator">
</asp:CompareValidator>
RegularExpressionValidator
RegularExpressionValidator cho phép làm chính xác đầu vào bằng cách dùng một biểu thức nào đó mà được thiết lập trong ValidationExpression.
Các kí tự sử dụng
\b Thay cho một backspace.
\t Thay cho một tab.
\v Thay cho một tab ngang.
\f thay cho một feed.
\n Thay cho môt dòng mới.
\ Bỏ qua một ký tự.
Ngoài ra còn có bộ ký tự gọi là Metacharacters
. Bât kỳ ký tự nào ngoại trừ \n.
[abcd] Bất kỳ ký tự nào.
[^abcd] Không bao gồm các ký tự.
[2-7a-mA-M] Bất kỳ ký tự nào trong phạm vi.
\w Bất kỳ ký tự số và gạch dưới.
\W Bất kỳ ký tự nào không phải là từ.
\s Bất kỳ ký tự như tab, space , dòng mới.
\S Bât kỳ ký tự nào không có khoảng trắng.
\d Bất kỳ ký tự thập phân nào.
\D Bât kỳ ký tự nào không phải là thập phân.
<asp:RegularExpressionValidator ID="string" runat="server" ErrorMessage="string"
ValidationExpression="string" ValidationGroup="string">
</asp:RegularExpressionValidator>
CustomValidator
CustomValidator cho phép viết những chương trình tùy ý theo nhu cầu.
validation phía client là được hoàn thành bởi thuộc tính ClientValidationFunction .Phía client nên được viết bằng những ngôn ngữ như JavaScript hoặc VBScript mà trình duyệt có thể hiểu được.
Phía server phải được gọi từ trao sự kiện của ServerValidate .Được viết trong bất kỳ ngôn ngữ nào như .Net language, C# hoặc VB.Net.
<asp:CustomValidator ID="CustomValidator1" runat="server"
ClientValidationFunction=.cvf_func. ErrorMessage="CustomValidator">
</asp:CustomValidator>
ValidationSummary
Điều khiển này không thực hiện bất kỳ hành động validate nào nhưng chỉ ra tất cả các lỗi có thể trên trang. Nếu validate sai thì summary chỉ ra giá trị của thuộc tính ErrorMessage.
Hai cái sau chỉ ra lỗi:
ShowSummary : Chỉ message lỗi trong một format chỉ định.
ShowMessageBox : Chỉ message lỗi trong một cửa sổ riêng biệt
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode = "BulletList" ShowSummary = "true" HeaderText="Errors:" />
Validation Groups
Một nhóm thông tin có trong những vùng khác nhau thì ta sẽ thiết lập một validation riêng cho nhóm riêng.
Để tạo ra nhóm validation, bạn nên đặt những control và validate của nó thành những nhóm logic bằng cách thiết lập thuộc tính ValidationGroup.
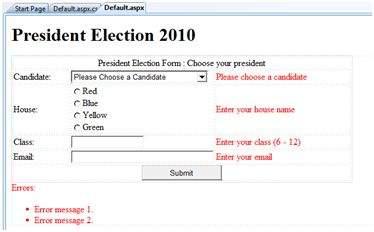
Ví dụ : Ví dụ sau mô tả một form có tât cả các sinh viên của trường chia làm 4 khu vực để lựa ra những sinh viên lãnh đạo. Và ta sử dụng điều khiển validate để validate đầu vào

Code thì như sau :
<form id="form1" runat="server">
<table style="width: 66%;">
<tr>
<td class="style1" colspan="3" align="center">
<asp:Label ID="lblmsg"
Text="President Election Form : Choose your president"
runat="server" />
</td>
</tr>
<tr>
<td class="style3">
Candidate:
</td>
<td class="style2">
<asp:DropDownList ID="ddlcandidate" runat="server" style="width:239px">
<asp:ListItem>Please Choose a Candidate</asp:ListItem>
<asp:ListItem>M H Kabir</asp:ListItem>
<asp:ListItem>Steve Taylor</asp:ListItem>
<asp:ListItem>John Abraham</asp:ListItem>
<asp:ListItem>Venus Williams</asp:ListItem>
</asp:DropDownList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvcandidate"
runat="server" ControlToValidate ="ddlcandidate"
ErrorMessage="Please choose a candidate"
InitialValue="Please choose a candidate">
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td class="style3">
House:
</td>
<td class="style2">
<asp:RadioButtonList ID="rblhouse" runat="server" RepeatLayout="Flow">
<asp:ListItem>Red</asp:ListItem>
<asp:ListItem>Blue</asp:ListItem>
<asp:ListItem>Yellow</asp:ListItem>
<asp:ListItem>Green</asp:ListItem>
</asp:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator ID="rfvhouse" runat="server"
ControlToValidate="rblhouse" ErrorMessage="Enter your house name" >
</asp:RequiredFieldValidator>
<br />
</td>
</tr>
<tr>
<td class="style3">
Class:
</td>
<td class="style2">
<asp:TextBox ID="txtclass" runat="server"></asp:TextBox>
</td>
<td>
<asp:RangeValidator ID="rvclass"
runat="server" ControlToValidate="txtclass"
ErrorMessage="Enter your class (6 - 12)" MaximumValue="12"
MinimumValue="6" Type="Integer">
</asp:RangeValidator>
</td>
</tr>
<tr>
<td class="style3">
Email:
</td>
<td class="style2">
<asp:TextBox ID="txtemail" runat="server" style="width:250px">
</asp:TextBox>
</td>
<td>
<asp:RegularExpressionValidator ID="remail" runat="server"
ControlToValidate="txtemail" ErrorMessage="Enter your email"
ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*">
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td class="style3" align="center" colspan="3">
<asp:Button ID="btnsubmit" runat="server" onclick="btnsubmit_Click"
style="text-align: center" Text="Submit" style="width:140px" />
</td>
</tr>
</table>
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
DisplayMode ="BulletList" ShowSummary ="true" HeaderText="Errors:" />
</form>
Code sau sự kiện ấn nút:
protected void btnsubmit_Click(object sender, EventArgs e)
{
if (Page.IsValid)
{
lblmsg.Text = "Thank You";
}
else
{
lblmsg.Text = "Fill up all the fields";
}
}
Chuyển dịch từ trang nguồn:http://www.tutorialspoint.com/asp.net/asp.net_validators.htm
All rights reserved