API testing với postman
Bài đăng này đã không được cập nhật trong 6 năm
I. API là gì? Và vì sao phải test API ?
1. API là gì?

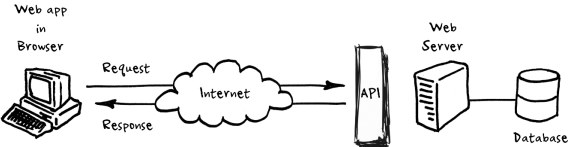
Nói đơn giản, API là cái cầu nối giữa client và server. Client ở đây có thể là máy tính, điện thoại
sử dụng hệ điều hành khác nhau và được viết bằng những ngôn ngữ khác nhau, ví dụ như Swift,
Objective-C, Java. Tương tự, server back-end cũng được viết bằng các ngôn ngữ khác nhau. Để 2
thằng này có thể nói chuyện được với nhau chúng phải nói cùng 1 ngôn ngữ. Ngôn ngữ ấy chính
là API.
Client và Server giao tiếp với nhau bằng các câu hỏi (request) và câu trả lời (response). Định dạng trong việc hỏi và trả lời có thể bằng nhiều cách. Ở trong API thì có 2 định dạng chính là xml và json. ( (Hiện tại, mình chỉ có kinh nghiệm với json nên chỉ giới thiệu và lấy ví dụ ở những phần sau bằng json thôi.)
2. Vì sao phải test API?
Trong quá trình triển khai dự án, phần server và client làm độc lập với nhau nên có nhiều chỗ client chưa làm xong, mình không thể chờ client làm xong để test được dữ liệu mà test API bằng công cụ khác luôn –> Lúc này việc test hoàn toàn không phụ thuộc gì vào client. Kể cả khi client làm xong rồi, nếu mình test trên client mà thấy lỗi liên quan đến logic và dữ liệu thì cũng cần test thêm cả API để biết chính xác là server sai hay client sai –> fix lỗi sẽ nhanh hơn. Khi làm hệ thống web services, dự án của mình chỉ viết API cho bên khác dùng, mình sẽ không có client để test giống như các dự án khác –> phải test API hoàn toàn.
3. Sử dụng Postman thực hiện test API
Hiện nay có rất nhiều tool hỗ trợ người kiểm thử thực hiện test API như: SoapUI, Postman, RestClient API, Apache JMeter, Katalon,..
Nhưng để xét về độ dễ dàng sử dụng, hỗ trợ cả chạy bằng UI và non-UI, hỗ trợ viết code cho assert tự động bằng JS, hỗ trợ cả RESTful services và SOAP services, có chức năng tạo API document thì Postman là công cụ đáp ứng được tất cả các tiêu chí trên. Chỉ duy nhất một nhược điểm là postman tính phí với chức năng hỗ trợ làm việc theo team và support trực tiếp.
II. Protocol dùng trong Restful API
Ở phần I, mình đã giải thích vai trò của API đối với client và server, phần này sẽ nói về cách mà 2 chiếc máy tính nói chuyện với nhau.
1. Protocol là gì?
Giả sử: Có 2 người A và B nói chuyện với nhau qua điện thoại, nếu người A hỏi 1 câu rồi im lặng,
người B sẽ biết rằng người A đang chờ đợi câu trả lời và đến lượt người B nói. Hai chiếc máy tính
cũng giao tiếp 1 cách lịch sự như vậy và được mô tả với cái thuật ngữ “Protocol” – giao thức.
Tuy nhiên, luật lệ giao tiếp giữa máy với máy chặt chẽ hơn rất nhiều so với giao tiếp giữa người với người. Để 2 máy tính giao tiếp hiệu quả, server phải biết chính xác cách mà client sắp xếp cái message nó gửi lên như thế nào.
Chúng ta đã từng nghe đến những Protocol cho những mục đích khác nhau, ví dụ như Mail có
POP hay IMAP, message có XMPP, Kết nối thiết bị: Bluetooth. Trong web thì Protocol chính là
HTTP – HyperText Transfer Protocol, vì sự phổ biến của nó mà hầu hết các công ty chọn nó là giao
thức cho các API.
2. HTTP hoạt động như thế nào?
HTTP xoay quanh cái vòng Request và Response. Client gửi request, server gửi lại response là liệu server có thể làm được cái client muốn hay không. Và API được xây
dựng trên chính 2 thành phần: Request và Reponse. Trước tiên, ta phải hiểu cấu trúc của mỗi
thành phần.
Một cái request đúng chuẩn cần có 4 thành phần:
- URL
- Method
- Headers
- Body
Trong đó:
- URL là 1 cái địa chỉ duy nhất cho 1 thứ, có thể là web page, image, hoặc video. API mở rộng cái ý tưởng gốc của URL cho những thứ khác, ví dụ: customers, products. Và như thế client dễ dàng cho server biết cái nó muốn là cái gì, những cái này còn được gọi chung là “resources” – nguồn lực.
- Method: là cái hành động client muốn tác động lên “resources”, và nó thường là động
từ. Có 4 loại Method hay được dùng:
– GET: Yêu cầu server đưa lại resource
– POST: Yêu cầu server cho tạo ra 1 resource mới.
– PUT: Yêu cầu server cho sửa / thêm vào resource đã có trên hệ thống.
– DELETE: Yêu cầu server cho xóa 1 resourse. - Header: nơi chứa các thông tin cần thiết của 1 request nhưng end-users không biết có sự tồn tại của nó. Ví dụ: độ dài của request body, thời gian gửi request, loại thiết bị đang sử dụng, loại định dạng cái response mà client có đọc được…
- Body: nơi chứa thông tin mà client sẽ điền. Giả sử bạn đặt 1 cái bánh pizza, thì thông tin
ở phần body sẽ là: Loại bánh pizza, kích cỡ, số lượng đặt.
Response: Sau khi nhận được request từ phía client, server sẽ xử lý cái request đó và gửi ngược lại cho client 1 cái response. Cấu trúc của 1 response tương đối giống phần request nhưng Status code sẽ thay thế cho URL và Method. Tóm lại, nó có cầu trúc 3 phần:
- Status code
- Headers
- Body
- Status code là những con số có 3 chữ số và có duy nhất 1 ý nghĩa. Chắc các bạn cũng không còn lạ lẫm với những Error “404 Not Found” hoặc “503 Service Unavailable”. Full list có ở đây.
- Header và Body tương đối giống với request.
3. Định dạng dữ liệu được sử dụng như thế nào trong HTTP.
Quay lại phần 2, phần header có chức năng lưu những thông tin mà người dùng không biết,
trong đó có 1 thành phần xác định format của data: Content-Type
Khi client gửi Content-Type trong header của request, nó đang nói với server rằng dữ liệu trong
phần body của request là được định dạng theo kiểu đó. Khi client muốn gửi JSON nó sẽ
đặt Content-Type là “application/json”. Khi bắt đầu nhận request, server sẽ check cái ContentType đầu tiên và như thế nó biết cách đọc dữ liệu trong body. Ngược lại, khi server gửi lại client
1 response, nó cũng gửi lại Content-Type để cho client biết cách đọc body của response.
Đôi khi client chỉ đọc được 1 loại định dạng, ví dụ là JSON mà server lại trả về XML thì client sẽ bị
lỗi. Do đó, 1 thành phần khác ở trong header là Accept sẽ giúp client xử lý vấn đề trên bằng cách
nói luôn với server loại nó có thể đọc được. Ví dụ : Accept : “application/json” . Chốt lại: dựa vào
2 thành phần Content-Type và Accept, client và server có thể hiểu và làm việc một cách chính
xác.
3.1. Định dạng dữ liệu JSON:
Định dạng data trong API thường dùng 2 loại chính là
JSON (JavaScript Object Notation) và XML (Extensible Markup Language). Mình sẽ nói
kỹ hơn về định dạng JSON
Định dạng JSON
Ngày nay, JSON được sử dụng nhiều trong Restful API. Nó được xây dựng từ Javascript, ngôn
ngữ mà được dùng nhiều, tương thích với cả front-end và back-end của cả web app và web
service. JSON là 1 định dạng đơn giản với 2 thành phần: keys và values.
– Key thể hiện thuộc tính của Object
– Value thể hiện giá trị của từng Key
Trong đó, keys nằm bên trái, values nằm bên phải.

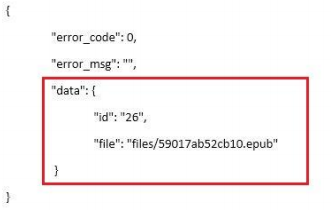
Có nhiều trường hợp, 1 Key sẽ có Value là 1 dãy key + value. Ví dụ như hình:

NOTE:
Trên đây là giới thiệu về API, bài tiếp theo sẽ là hướng dẫn sử dụng Postman để thực hiện test api
Tài liệu tham khảo:
An Introduction to APIs - Brian Cooksey
All rights reserved