API Testing bằng Postman - Khởi đầu mới
Bài đăng này đã không được cập nhật trong 6 năm
1. Postman là gì?
Hiện này postman là một trong những công cụ thông dụng nhất trong test API. Nó được ra đời từ năm 2012 và được sử dụng để đơn giản hóa việc test và develop dự án về API. Trong bài viết này, chúng ta sẽ cùng tìm hiểu các cài đặt cũng như sử dụng công cụ này nhé.
2. Tại sao lại sử dụng Postman
Với hơn 4 triệu người dùng hiện nay, Postman đã trở thành công cụ được lựa chọn vì những lý do này:
- Tính linh động - Để sử dụng Postman, người ta chỉ cần đăng nhập vào tài khoản của chính họ để dễ dàng truy cập testcase mọi lúc, mọi nơi miễn là ứng dụng Postman được cài đặt trên máy tính.
- Sử dụng Collection - Postman cho phép người dùng tạo collection cho các API của họ. Mỗi collection có thể tạo các thư mục con và chứa nhiều request. Điều này giúp tổ chức các bộ testcase của bạn.
- Cộng tác - Collection và môi trường có thể được import hoặc export giúp dễ dàng chia sẻ testcase. Một liên kết cũng có thể được sử dụng để chia sẻ collection.
- Tạo môi trường - Có nhiều môi trường với mục đích dùng đi dùng lại ở các testcase khác nhau nên người ta có thể sử dụng cùng một collection nhưng khác môi trường.
- Tạo các testcase - Các testcase dùng để xác minh trạng thái phản hồi dữ liệu khi gọi API thành công có thể được thêm vào mỗi request gọi API giúp verify.
- Automation - Thông qua việc sử dụng collecion để chạy hoặc newman, các testcase có thể được chạy trong nhiều lần để tiết kiệm thời gian cho các bài test lặp đi lặp lại.
- Debugging - Bảng điều khiển Postman giúp kiểm tra dữ liệu nào đã được truy xuất giúp dễ dàng gỡ lỗi kiểm tra.
- Continuous Integration - Với khả năng hỗ trợ tích hợp liên tục, các hoạt động phát triển được đảm bảo tốc độ.
3. Tải và cài đặt
Là môt công cụ open source, Postman có thể dễ dàng để tải. Ở đây là các bước cài đặt:
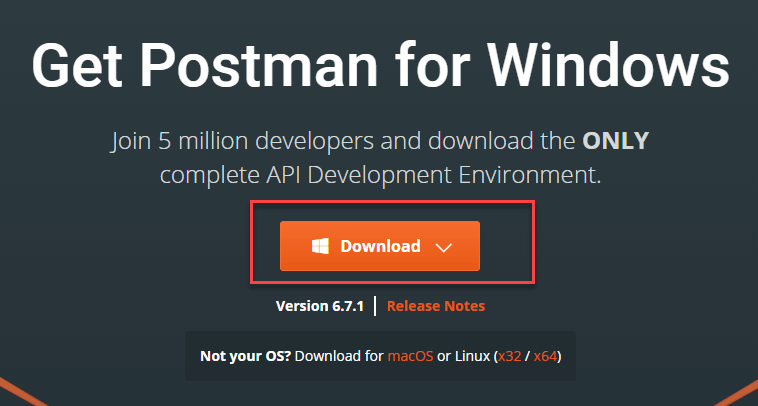
Bước 1 Đi đến https://www.getpostman.com/downloads/ và chọn hệ điều hành của bạn (Mac, Windows hay Linux). Click download

Bước 2 Bắt đầu cài đặt

Bước 3 Sau cài đặt xong bạn cần đăng nhập vào tài khoản Postman
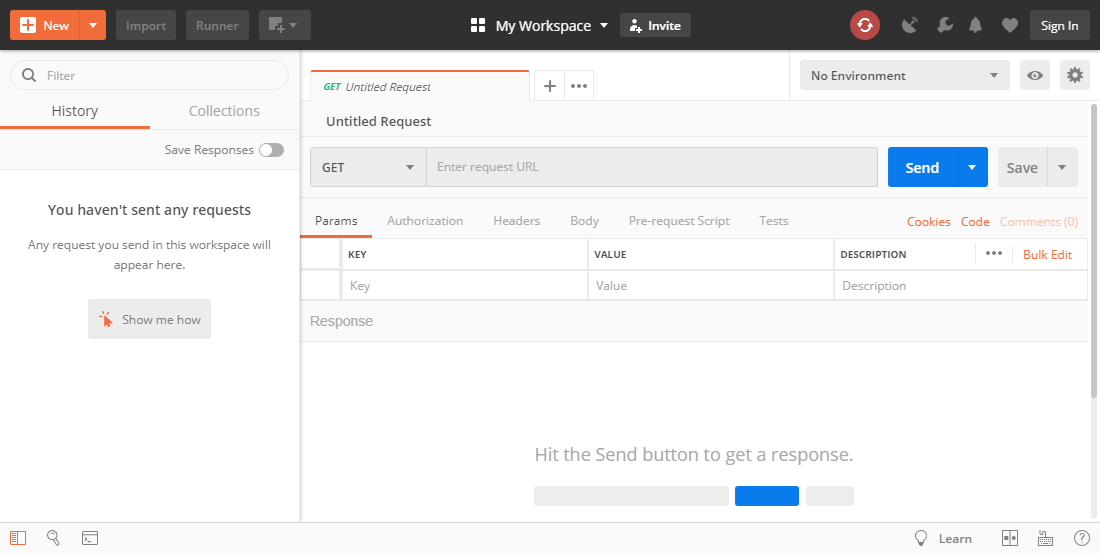
Bước 4 Sau khi login bạn sẽ có màn hình như vậy

4. Làm thế nào sử dụng Postman
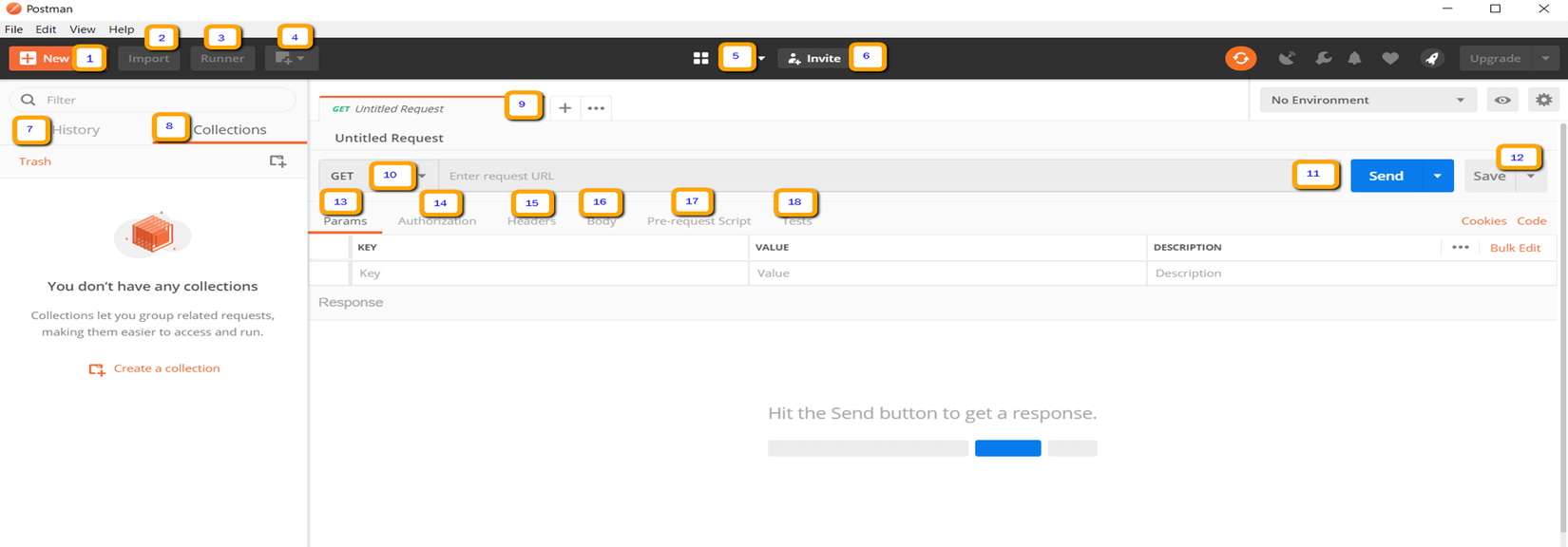
Bên dưới là workspace của Postman. Hãy khám phá những tính năng của công cụ này nhé

- Tạo mới - Đây là nơi bạn sẽ tạo một request, collection hoặc môi trường mới.
- Import - Chức năng này được sử dụng để import một collection hoặc môi trường. Có các tùy chọn như import bằng file, thư mục, liên kết hoặc nội dung text.
- Runner - automation test có thể được thực hiện thông qua collection runner.
- Mở mới - Mở một tab mới, cửa sổ mới hoặc cửa sổ chạy bằng cách chọn chức năng này.
- My workspace - Bạn có thể tạo một workspace mới cá nhân hoặc theo nhóm.
- Invite - Cộng tác trên một workspace bằng cách mời các thành viên trong nhóm.
- Lịch sử - Các yêu cầu trong quá khứ mà bạn đã gửi sẽ được hiển thị trong Lịch sử. Điều này giúp bạn dễ dàng theo dõi các hành động mà bạn đã thực hiện.
- Collection - Sắp xếp bộ testcase của bạn bằng cách tạo collection. Mỗi collection có thể có các thư mục con và nhiều request.
- Request tab - Chức năng này sẽ hiển thị tiêu đề của request bạn đang làm việc. Theo mặc định, "Untitled Request" sẽ được hiển thị nếu không đặt tiêu đề.
- HTTP Request - Nhấp vào đây sẽ hiển thị danh sách thả xuống của các request khác nhau như GET, POST, COPY, DELETE, v.v. Trong testcase, các request được sử dụng phổ biến nhất là GET và POST.
- Request URL - Còn được gọi là endpoint, đây là nơi bạn sẽ xác định liên kết đến nơi API.
- Lưu - Nếu có thay đổi đối với request, nhấp vào lưu sẽ bắt buộc để những thay đổi mới sẽ không bị mất hoặc ghi đè.
- Params - Đây là nơi bạn sẽ thêm các tham số cần thiết cho một request, chẳng hạn như các giá trị.
- Authorization - Để truy cập API, cần có quyền. Nó có thể ở dạng username và mật khẩu, bearer token, v.v.
- Header - Bạn có thể đặt các header như content-type là application/json.
- Body - Đây là nơi người ta có thể tùy chỉnh chi tiết trong một request thường được sử dụng trong request POST.
- Pre-request Script - Đây là script sẽ được thực thi trước request. Thông thường, các pre-request script sẽ cài đặt môi trường trước khi gọi để đảm bảo các testcase sẽ được chạy trong môi trường chính xác.
- Tests - Đây là các kịch bản được thực hiện trong khi request. Điều quan trọng là phải có các testcase vì nó thiết lập các điểm kiểm tra để xác minh xem trạng thái phản hồi có ổn không, dữ liệu được truy xuất như mong đợi và các testcase khác.
5. Làm việc với GET request
GET request được sử dụng để lấy thông tin từ 1 URL.
Chúng ta sẽ sử dụng URL sau cho tất cả các ví dụ trong bài này
https://5d8614461e61af001471c10d.mockapi.io/api/v1/users
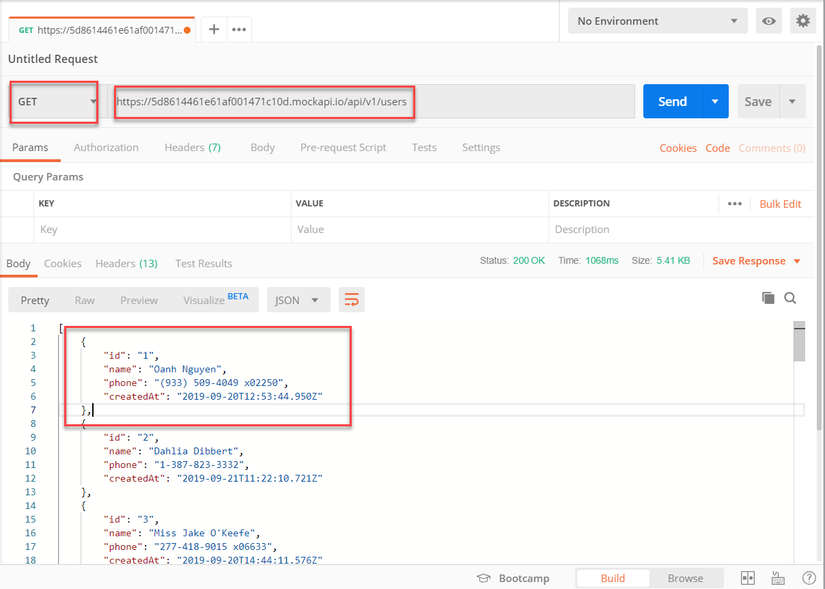
Trong workspace
- Đặt HTTP method của bạn là GET
- Trong request URL, nhập link
- Click Send
- Bạn sẽ nhập được status 200
- Sẽ trả về danh sách 10 user trong body mà bạn thấy như vậy
Chú ý: Có trường hợp GET request sẽ bị fail. Có thể do URL bị sai hoặc authentication cần phải setup
6. Làm việc với POST request
POST request khác với GET request là có truyền data cùng với user được thêm vào. Sử dụng cùng data ở ví dụ trước trong GET request, bây giờ chúng ta sẽ thử thêm dữ liệu của ta
Bước 1 Click vào đây để thêm 1 request mới
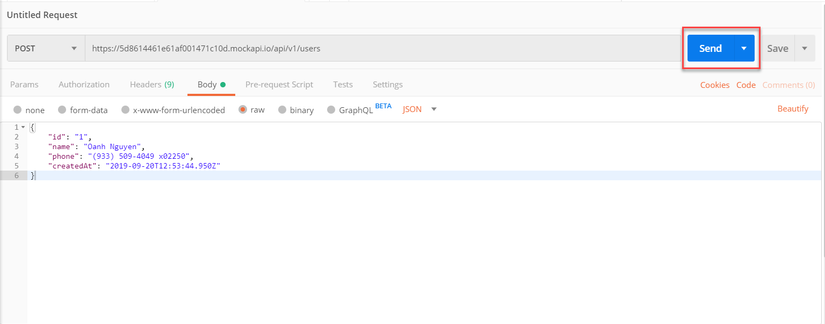
Bước 2 Trong new tab
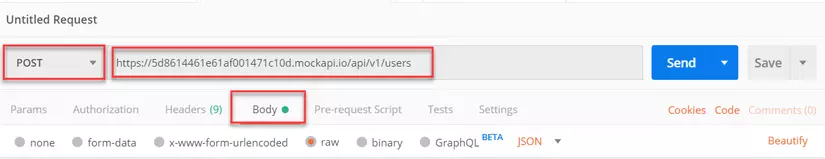
Bước 3 Trong Body
- Click
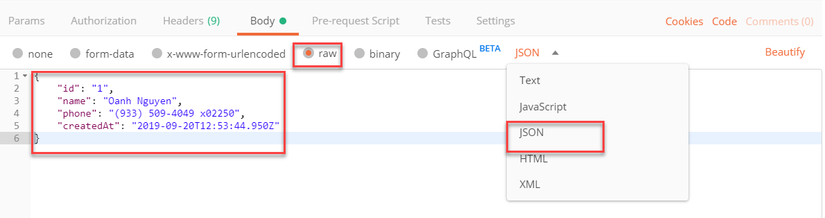
raw - Chọn
JSON
Bước 4 Copy và paste 1 user từ GET request trước như bên dưới. Chắc rằng code đã được copy chính xác dấu ngoặt. Đổi id thành 11 và tên bất kỳ. Bạn cũng có thể thay đổi các thông tin khác ví dụ như phone
{
"id": "1",
"name": "Oanh Nguyen",
"phone": "(933) 509-4049 x02250",
"createdAt": "2019-09-20T12:53:44.950Z"
}
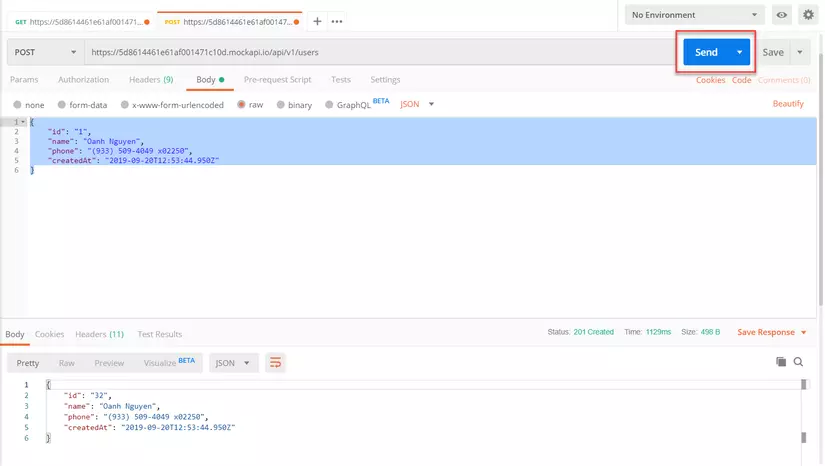
Bước 5 Tiếp tục
- Click Send
- Status 201 Created sẽ được hiển thị
- Dữ liệu đã post sẽ được hiển thị ở đây
7. Làm thế nào để tham số hóa
Tham số hóa dữ liệu là một trong những tính năng hữu ích nhất của Postman. Thay vì tạo cùng một request với dữ liệu khác nhau, bạn có thể sử dụng các biến với tham số. Những dữ liệu này có thể từ một tệp dữ liệu hoặc một biến môi trường. Tham số hóa giúp ta tránh việc lặp lại các test tương tự nhau và có thể được sử dụng để automation test.
Tham số được tạo thông qua việc sử dụng dấu ngoặc kép: {{sample}}. Chúng ta hãy xem một ví dụ về việc sử dụng các tham số trong request này:
Hãy bắt đầu nào
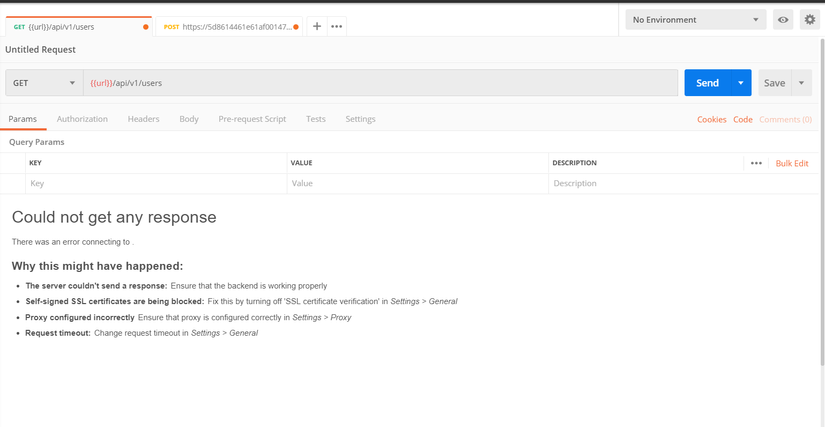
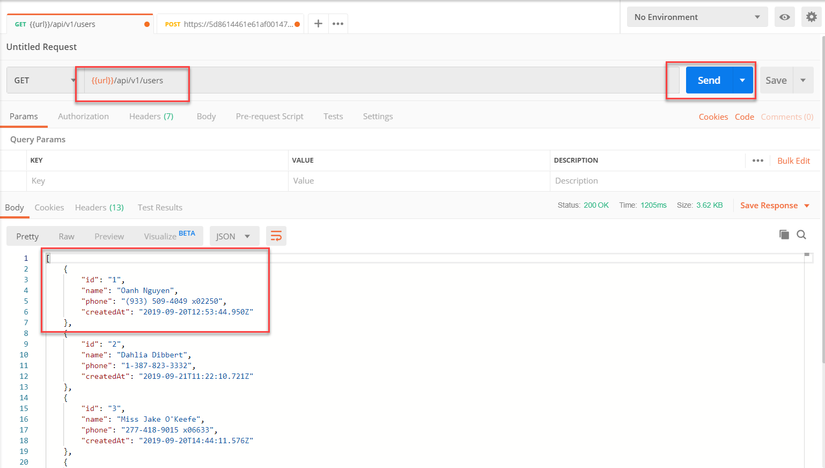
Bước 1
- Chọn HTTP method là GET
- Nhập link: https://5d8614461e61af001471c10d.mockapi.io/api/v1/users. Thay phần domain ở đầu bằng tham số
{{url}}. Request url sẽ như vậy{{url}}/api/v1/users. - Click send.
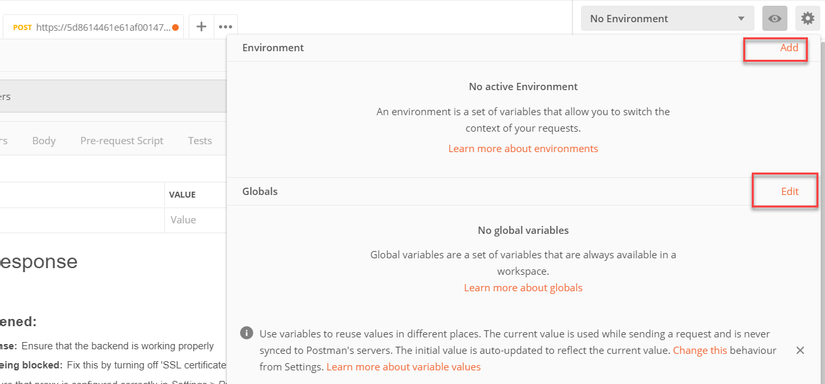
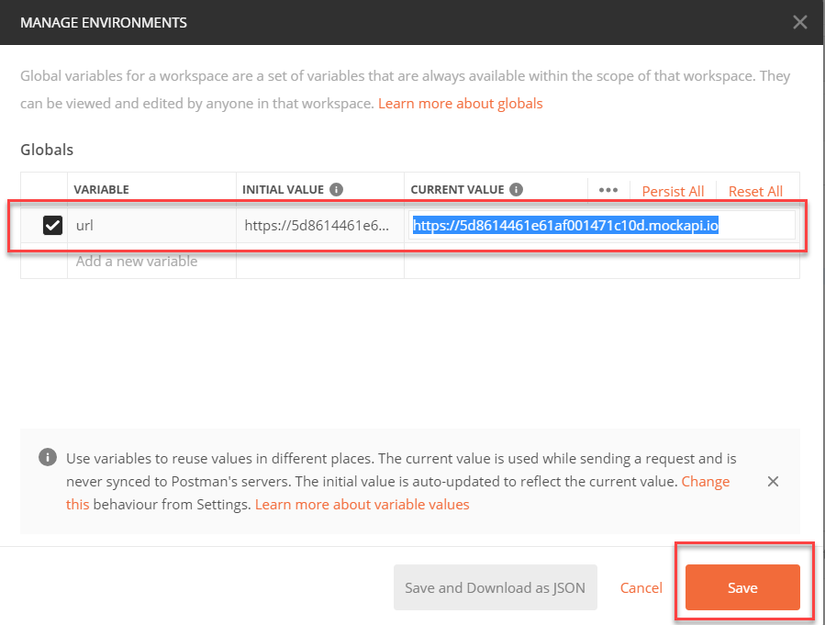
Bước 2 Để sử dụng được tham số, bạn cần phải tạo môi trường
- Click vào biểu tượng con mắt
- Click edit để đặt global enviroment để có thể sử dụng ở tất cả các collection.
Bước 3 Trong phần biến,
- Đặt tên là
urlvà giá trị làhttps://5d8614461e61af001471c10d.mockapi.io - click Save.
Bước 4 Trở lại và chọn send. Bạn sẽ thấy kết quả hiện ra.
Tham khảo
All rights reserved