Áp dụng i18n trong Rails 5
Bài đăng này đã không được cập nhật trong 7 năm
Lời mở đầu
Để một trang web có thể chuyển đổi đa ngôn ngữ phục vụ cho nhiều người ở những quốc gia khác nhau thì nhà phát triển web cần phải quốc tế hóa trang web của họ và có rất nhiều cách để làm điều đó. Sau đây mình xin chia sẻ đến các bạn mới bắt đầu làm web bằng rails như mình một cách để làm cho trang web có thể chuyển đổi được đa ngôn ngữ bằng cách sử dụng I18n.
1. I18n là gì?
I18n là viết tắt của từ Internationalization(Quốc tế hóa) nếu như bạn để ý thì số 18 trong i18n chính là 18 ký tự đứng giữa chữ cái i đầu tiên và chữ cái n cuối cùng trong từ bị viết tắt đó. Đơn giản i18n hỗ trợ ta trong việc chuyển đổi đa ngôn ngữ cho ứng dụng và nó đã được rails hỗ trợ từ phiên bản 2.2, nhưng trong bài viết này mình xin phép tập trung vào i18n trong rails 5.
2. I18n trong Rails 5
Có một số tính năng API mà trong Rails 5 đã hỗ trợ cho việc quốc tế hóa ngôn ngữ cho ứng dụng của bạn:
- Looking up translations
- Interpolating data into translations
- Pluralizing translations
- Using safe HTML translations (view helper method only)
- Localizing dates, numbers, currency, etc.
Ta sẽ sử dụng phương thức t(translate) helper và file .yml trong thư mục config/locales (mặc định ban đầu trong là file en.yml) để chuyển đổi giữa các ngôn ngữ trong ứng dụng.
Dưới đây sẽ là ví dụ cho thấy cách sử dụng t()
| Chưa sử dụng i18n | Đã sử dụng i18n |
|---|---|
 |
 |
3. Tìm hiểu i18n qua ví dụ
-
Bước 1: Hãy tạo một ứng dụng với tên i18n_demo bằng câu lệnh

-
Bước 2: Tạo một trang đơn giản view/static_pages/home.html.erb như sau:
| code | Giao diện |
|---|---|
 |
 |
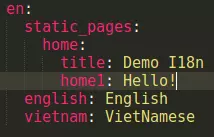
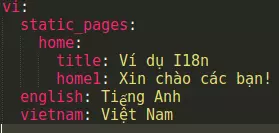
- Bước 3: Trong thư mục config/locales đã có sẵn file en.yml như đã nói ở trên, ta sẽ tạo thêm một file vi.yml. Sau đó tiến hành đặt tên cho các biến cố định
| en.yml | vi.yml |
|---|---|
 |
 |
-
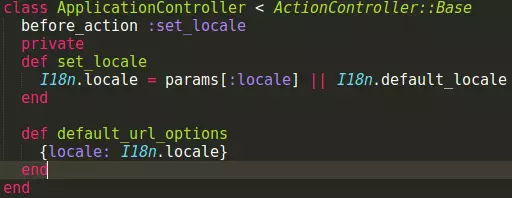
Bước 4: Quản lý miền địa phương qua các yêu cầu bằng cách xác định một hành động trước trong ApplicationController

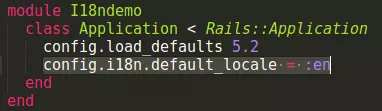
Để cài đặt ngôn ngữ mặc định cho ứng dụng ta sửa trong file config/application.rb, ở đây mình để mặc định là tiếng anh(:en)
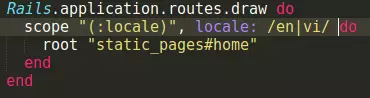
 Để áp dụng cá chuyển đổi ngôn ngữ trong ứng dụng của mình thì đơn giản trong config/routes.rb sẽ áp dụng tùy chọn :locale scope
Để áp dụng cá chuyển đổi ngôn ngữ trong ứng dụng của mình thì đơn giản trong config/routes.rb sẽ áp dụng tùy chọn :locale scope
-
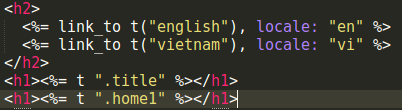
Bước 5: Tiến hành sửa trang đã tạo ở bước 2 theo i18n như sau
| code | Tiếng anh | Tiếng việt |
|---|---|---|
 |
 |
 |
Để truy xuất nội dung của i18n ta có thể sử dụng các cách sau:
Cách 1: Ta sẽ sử dụng đường dẫn đâỳ đủ đến key muốn truy xuất vd: t "static_pages.home.title", và cách này luôn cho kết quả đúng.
Cách 2: Như trong code trên mình dùng t ".title" và không cần viết đầy đủ đường dẫn là bởi vì mình đang thao tác trong Controller static_pages với Action home nên rails sẽ tìm theo Controller và Action cho mình. Đây được gọi là “Lazy” Lookup. Lưu ý nếu ta không thao tác trong Controller và Action trên thì cách này sẽ không đúng.
Lời kết
Mình mong rằng qua bài viết của mình sẽ giúp cho các bạn mới làm quen với i18n dễ dàng hơn. Cảm ơn các bạn đã đọc bài viết của mình!
All rights reserved