[Android] Sử dụng Tool hỗ trợ thiết kế giao diện đa màn hình trong Android.
Bài đăng này đã không được cập nhật trong 4 năm
I.Giới thiệu
- Việc thiết kế giao diện trên Android để có thể phù hợp với nhiều kích cỡ màn hình khác nhau sẽ làm các bạn mất khá nhiều thời gian.
- Mình sẽ hướng dẫn các bạn thực hiện việc thiết kế đó 1 cách nhanh hơn, đơn giản hơn và chính xác hơn.
- Thay vì các bạn phải vào từng file dimens để sửa đổi kích thước các bạn chỉ cần 1 cái click chuột.
- Tool mà mình giới thiệu bên dưới sẽ giúp các bạn thực hiện điều đó.
II.Cách thức hoạt động của Tool
- Tool sẽ thực hiện đọc file dimens.xml trong thư mục Values, và coi file này ứng với màn hình sw480dp,
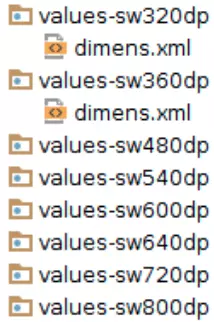
- Từ file dimens này sẽ tạo ra các thư mục chưa file dimens ứng cái các size màn hình sw320dp, sw360dp, sw540dp, sw600dp, sw720dp, sw800dp.
- Các file dimens trong các thư mục Values sẽ được tính toán đúng tỷ lệ theo từng kích thước màn hình tương ứng.
- Khi chạy project sẽ tự động nhận file dimens ứng với size màn hình tường ứng để hiển thị.
III.Hướng dẫn sử dụng Tool
- Bước 1: Cài đặt java ( > jdk 1.8)
- Bước 2: Dowload Tool về máy link
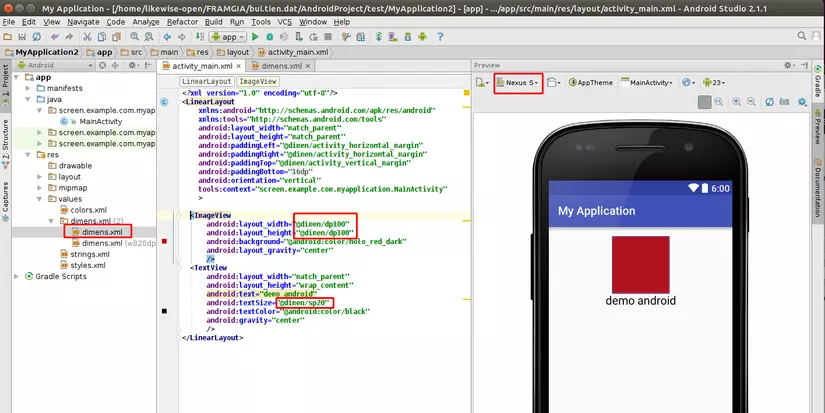
- Bước 3: Lấy 1 màn hình làm chuẩn để thiết kế, size (480x800) có thể chọn Preview (Nexus S). Trong file layout hãy sử dụng các giá trị kích thước đã được định nghĩa trong file (valuse/dimens.xml).
- VD: file dimes.xml
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
<dimen name="dp1">1dp</dimen>
<dimen name="dp100">100dp</dimen>
<dimen name="dp50">50dp</dimen>
<dimen name="sp20">20sp</dimen>
</resources>

- Bước 4: Unzip file vừa tải về rồi open file MultipleScreen.jar

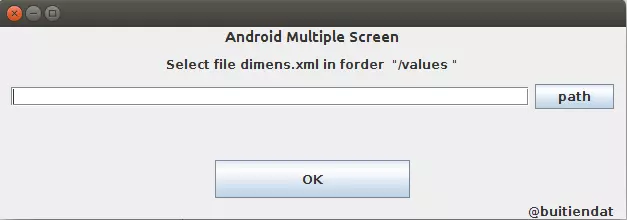
- Bước 5: Chọn file dimens.xml.
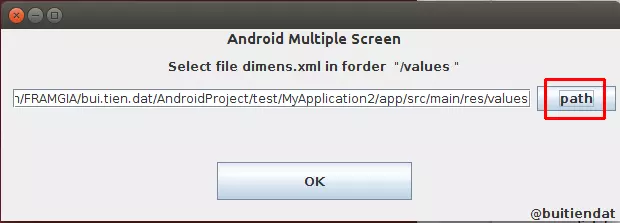
- click button [ path ] chọn đường dẫn đến file dimens.xml trong thư mục values của project đang thiết kế giao diện. (lưu ý phải chọn file dimens.xml đúng thư mục values)

-
Bước 6: Thực thi quá trình tạo file dimens
- Click Ok để hoàn thành.
- Khi hiện thông báo SUCSESSFUL. Kểm tra xem project đã tạo ra các thư mục chứa file dimens tương ứng cách size màn hình chưa, nếu có thì quá trình thực hiện thành công.

-
Lưu ý:
-
Trong quá trình thiết kế cần sửa đổi file dimens thì hãy thay đổi file dimens trong thư mục [ values ] và thực hiện tiếp B6,B7 để Tool cập nhật các thay đổi đó cho các file dimens còn lại.
-
Nếu hiện thông báo error có thể do các nguyên nhân sau.
- Chọn nhầm file dimens.xml
- File dimens.xml có thể bị lỗi .
- Nếu các bạn sử dụng ubuntu phải chắc chắn thư mục chứa project có Permissions Owner Me. Nếu không phải hãy dùng lệnh sau để thay đổi Permissions ( sudo chmod -R 777 path/file ).
IV.Note
- Tool mình mới viết chưa test được kỹ càng, có bug hay góp ý gì mong các bạn gửi về email:
bui.tien.dat@framgia.com - Xin cảm ơn các bạn đã đọc.
update:
Các bạn hãy tham khảo cách bên dưới sẽ hiệu quả và đơn giản hơn.
https://viblo.asia/p/android-thiet-ke-giao-dien-da-man-hinh-trong-android-gGJ592bpKX2
All rights reserved