Android Overdraw
Bài đăng này đã không được cập nhật trong 4 năm
Định nghĩa
Một đơn vị điểm ảnh được vẽ nhiều hơn hoặc bằng 2 lần thì gọi là overdraw (mình tạm dịch sang tiếng việt là vẽ chồng điểm ảnh). Có nhiều yếu tố ảnh hưởng đến performance khi vẽ layout, trong đó Overdraw đóng vai trò ảnh hưởng quan trọng nhất.
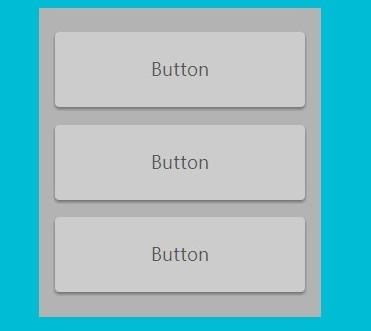
Xét tình huống sau: bạn có 1 màn hình với background màu xanh, bạn vẽ một button màu xám lên trên màn hình này, tình huống trên gọi là overdraw.

Overdraw là không thể tránh khỏi, tuy nhiên sử dụng nhiều overdraw thì sẽ sinh ra vấn đề. Mỗi một lần vẽ thêm 1 lớp lên điểm ảnh, ứng dụng đều phải gửi yêu cầu đến hệ thống để sinh ra các tham số texture tương ứng, các texture này được gửi qua bandwidth (băng thông). Mỗi một thiết bị có giá trị bandwidth giới hạn, nếu yêu cầu nhiều dẫn đến quá tải bandwidth, dẫn đến hiệu năng ứng dụng bị suy giảm.
Như vậy càng ít overdraw, performance vẽ layout càng nhanh và ngược lại.
Có một quy luật mà nhà lập trình Android lão làng của Google Ruman Guy khuyên dùng là: bạn chỉ nên để 2x overdraw, nghĩa là chỉ nên có 1 lớp backgroud rồi vẽ thêm 1 lớp nữa,hãy hạn chế đến mức tối thiểu việc vẽ đến lớp thứ 3.
Overdraw tools
Có 3 công cụ hỗ trợ việc xử lý overdraw: Hierarchy Viewer, Tracer for OpenGL and Show GPU overdraw.
Trong phạm vi bài viết này tôi trình bày cách sử dụng GPU overdraw tool để phân tích overdraw.
** Tracer for OpenGL**, Option này trong developer option.
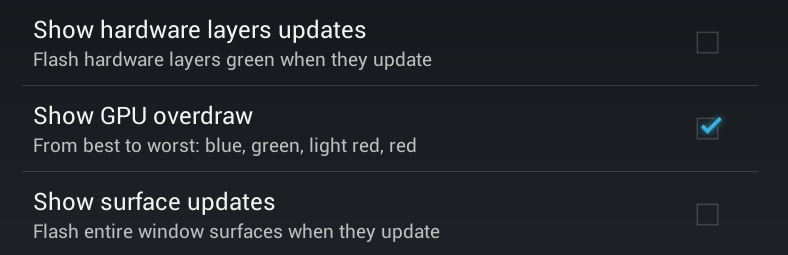
Setting -> developer option -> bật option Show GPU overdraw
Mở một ứng dụng bất kì, quan sát màn hình xem hiện tượng gì xảy ra tiếp theo

Xuất hiện màu xanh dương đè lên các dòng chữ trong màn hình setting.
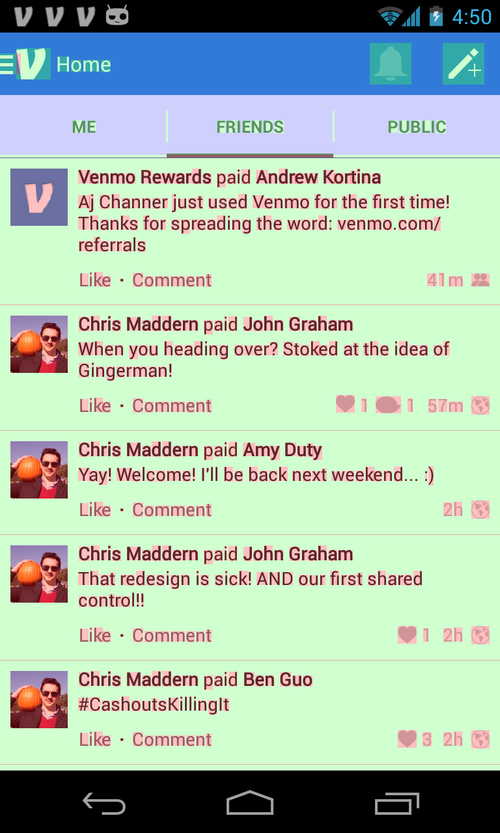
Mở màn hình khác của một ứng dụng khác, ví dụ như Money Lover chẳng hạn:
Ý nghĩa của những màu sắc này là gì?
- Không màu: không có overdraw, chỉ có 1 layer, pixel được vẽ chỉ 1 lần.
- Màu xanh dương: overdraw là 1x, pixel được vẽ 2 lần.
- Màu xanh lá cây: overdraw là 2x, pixel được vẽ 3 lần.
- Màu đỏ: overdraw là 3x, pixel được vẽ 4 lần, layout được vẽ không tốt, bạn cần phải sửa nó luôn.
- Màu nóng càng mạnh: overdraw càng lớn.
Như vậy bằng việc sử dụng công cụ này, bạn sẽ quan sát được điểm bất thường trong layout mà bạn tạo ra.
Hãy nhớ, càng ít tầng layout chồng nhau càng cho hiệu năng tốt nhất. Thay thế thẻ root trong layout bằng thẻ <merge> sẽ giúp bạn bớt đi 1 lớp layout cha!
<merge xmlns:android="http://schemas.android.com/apk/res/android">
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/delete"/>
</merge>
Kết luận
Các công cụ chỉ làm đến việc phát hiện ra các điểm bất ổn trong code của bạn, điểm quan trọng nhất vẫn là các bạn sắp xếp, phân lớp và tổ chức layout của mình hợp lý nhất.
Reference http://www.curious-creature.com/docs/android-performance-case-study-1.html
http://kevintraver.tumblr.com/post/37100764094/a-good-rule-of-thumb-is-to-aim-for-a-maximum
http://blog.venmo.com/hf2t3h4x98p5e13z82pl8j66ngcmry/performance-tuning-on-android
Happy coding!
All rights reserved