[Android] MotionLayout + ShapeOfView = 😍
Bài đăng này đã không được cập nhật trong 6 năm

ằng cách sử dụng MotionLayout, bạn có thể tạo ra một phong cách hoàn toàn khác biệt và mượt mà cho ứng dụng của mình. Quên màn hình tĩnh mà không có bất kỳ hình ảnh động, thêm một số chuyển động!

MotionLayout
MotionLayout là một class mới có mặt trên thư viện ConstrainLayout 2.0 để giúp các lập trình viên Android quản lý các hiệu ứng chuyển động và các animation trong ứng dụng.
Nó có thể xác định chuyển tiếp từ bố cục xml của chúng tôi. Chúng tôi xác định một hành động để thực hiện: Vuốt trên nút màu đỏ và giá trị bắt đầu: bên phải của nút.
Sau đó, chúng ta cần xác định các ràng buộc bắt đầu và các ràng buộc dưới cùng. MotionLayout sẽ tự động tính toán chuyển động và xử lý các sự kiện và hình ảnh động:

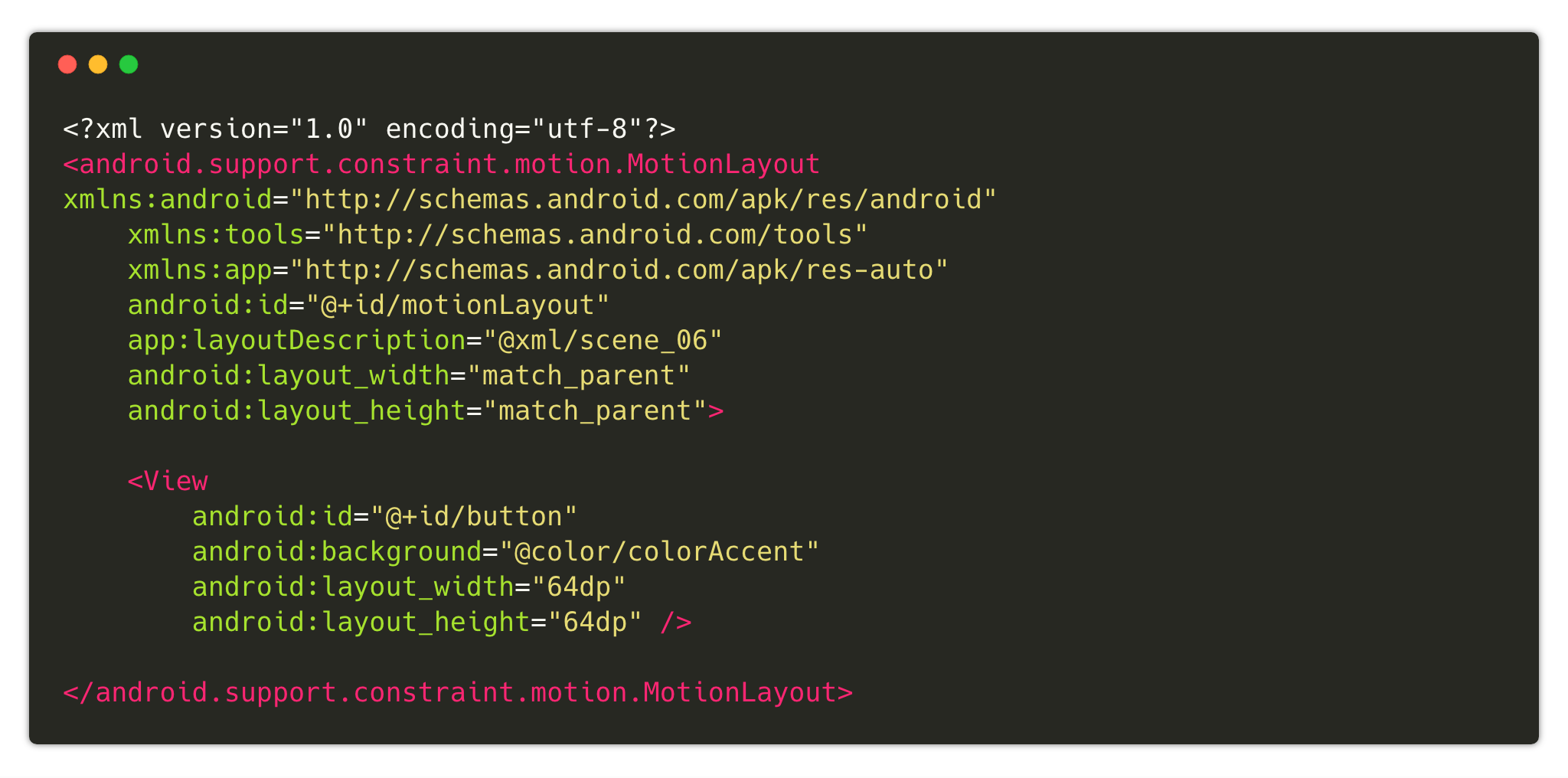
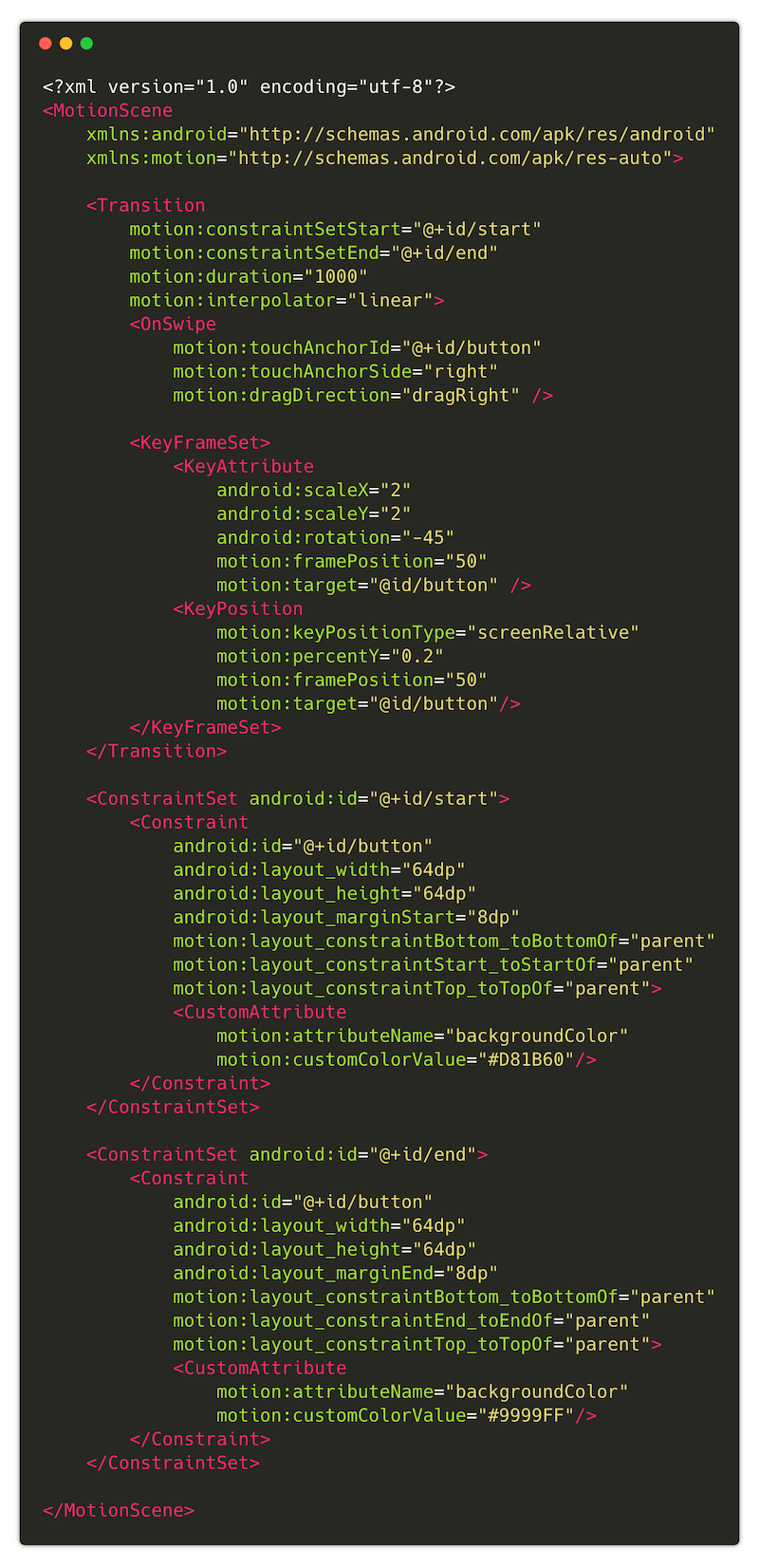
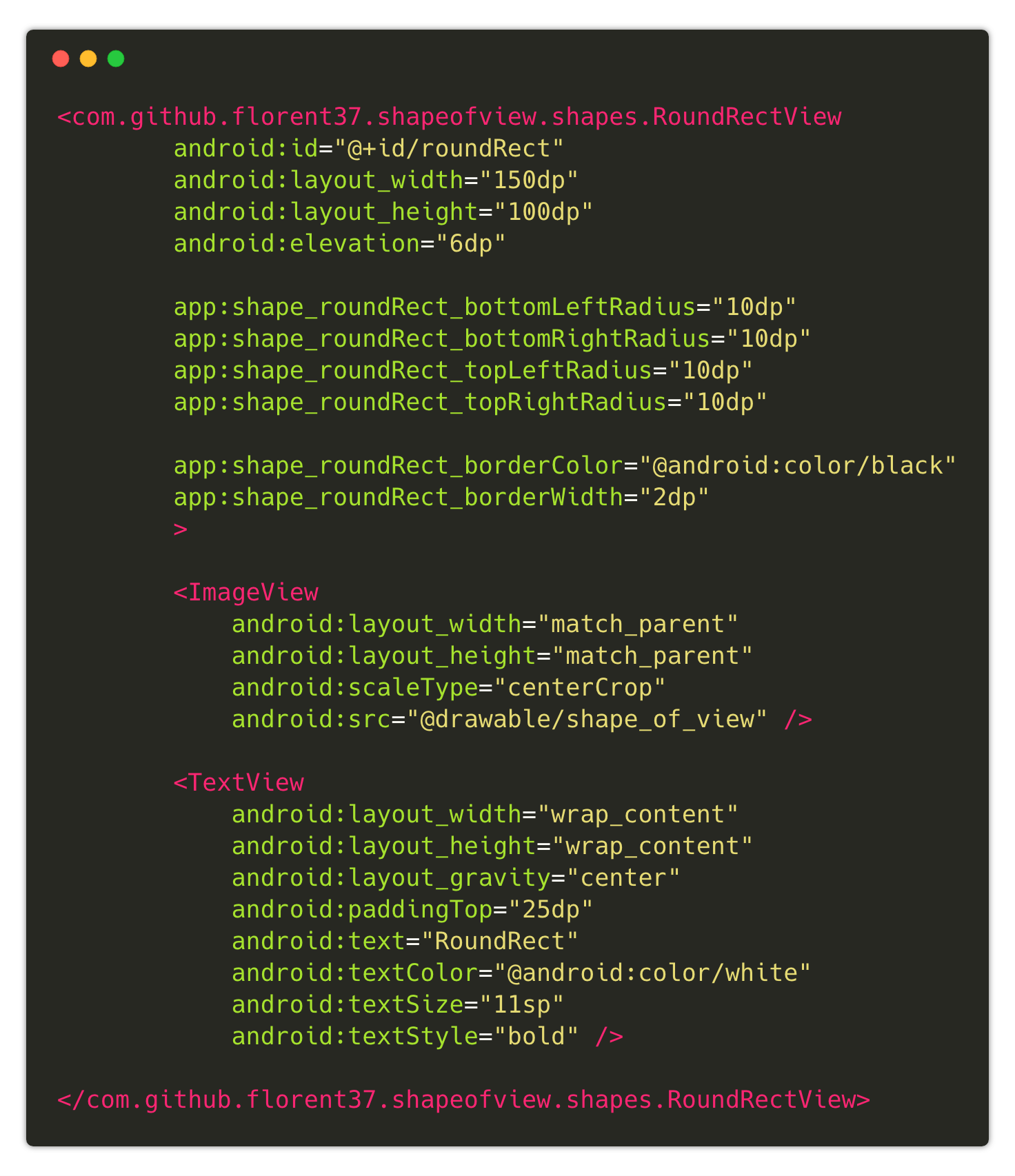
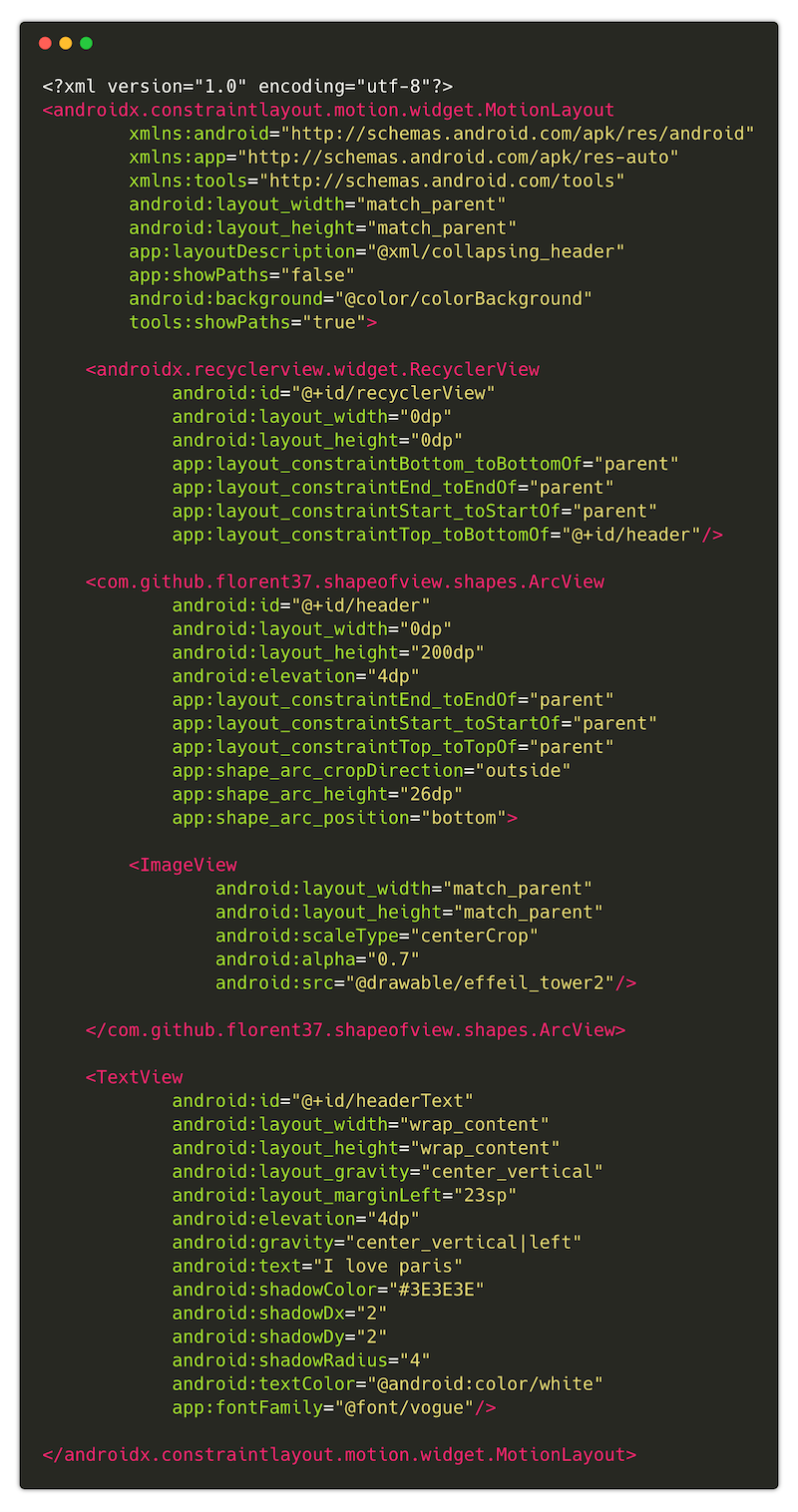
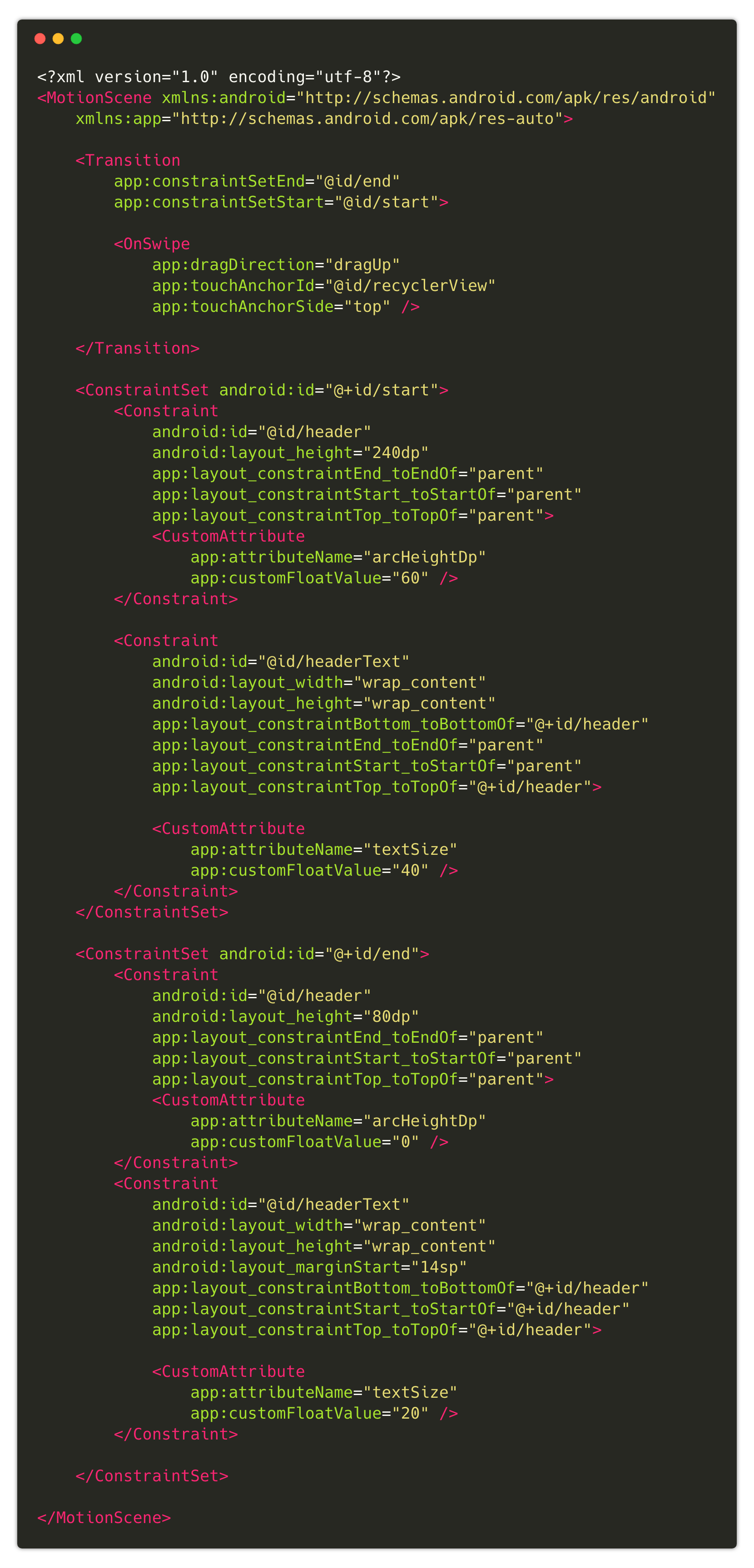
Code XML:


Implement vào gradle:
implementation 'androidx.constraintlayout:constraintlayout:2.0.0-alpha2'
ShapeOfView
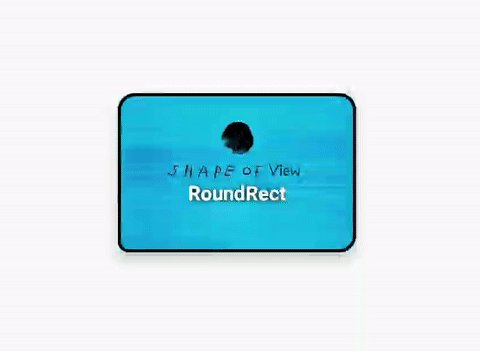
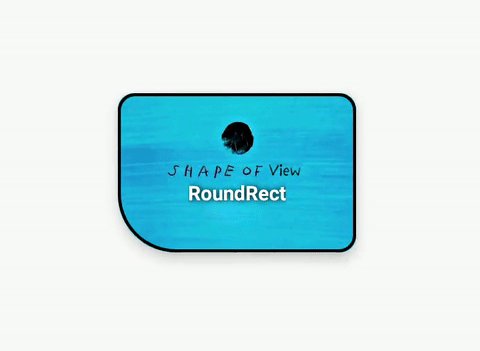
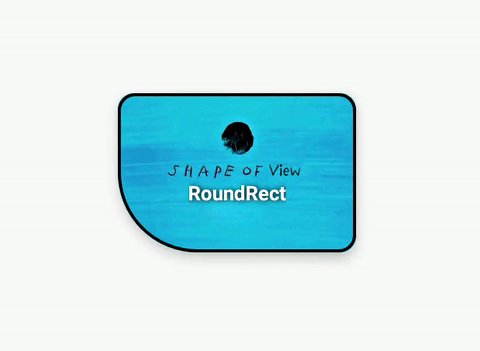
ShapeOfView là một thư viện giao diện người dùng Android có sẵn trên Github, có thể thay đổi hình dạng của chế độ xem. Ví dụ: bạn có thể thêm một số RoundRects, Arcs hoặc đường chéo vào bố cục của mình. Nó có thể làm động các quan điểm đó, ví dụ, tôi có thể làm động các bán kính dưới cùng bên trái của RoundRectShape này:


Bạn có thể sử dụng thư viện thông qua add gradle:
implementation 'com.github.florent37:shapeofview:1.4.4'
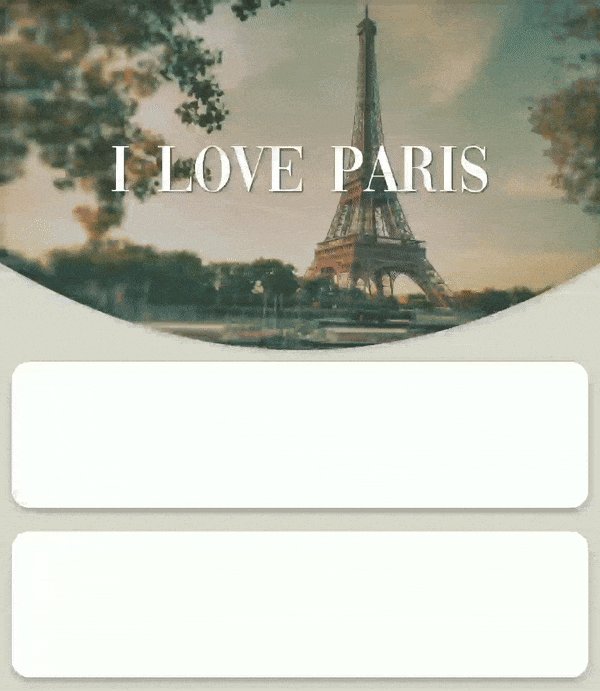
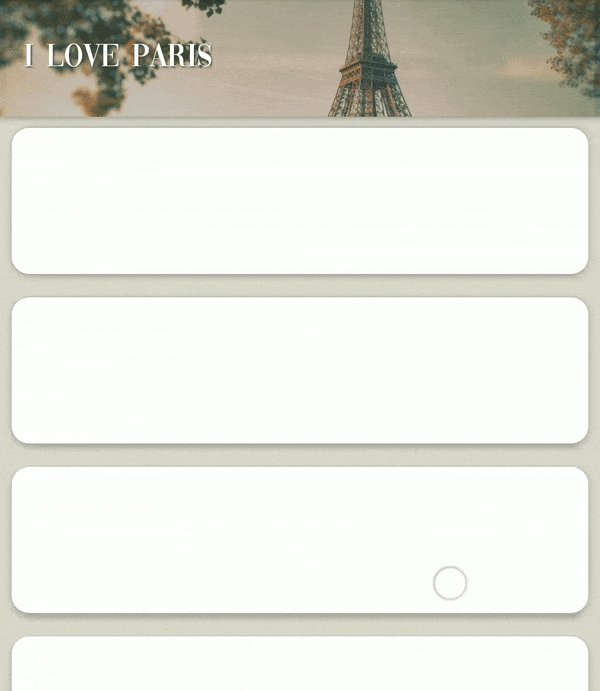
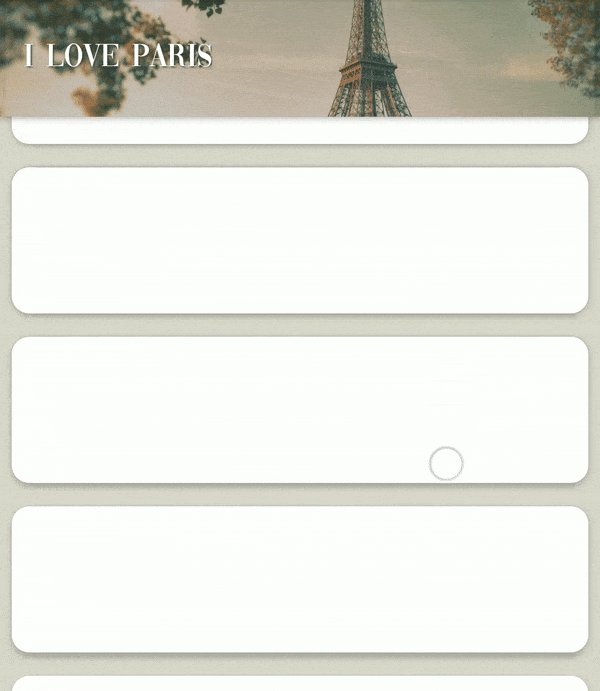
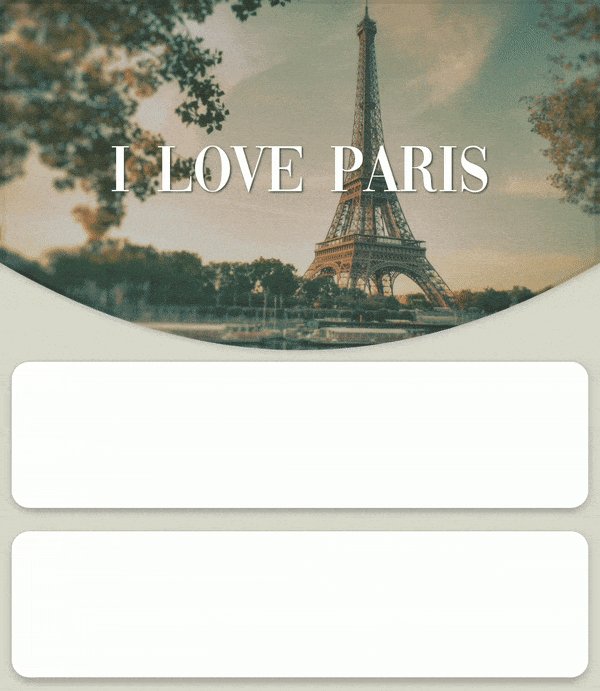
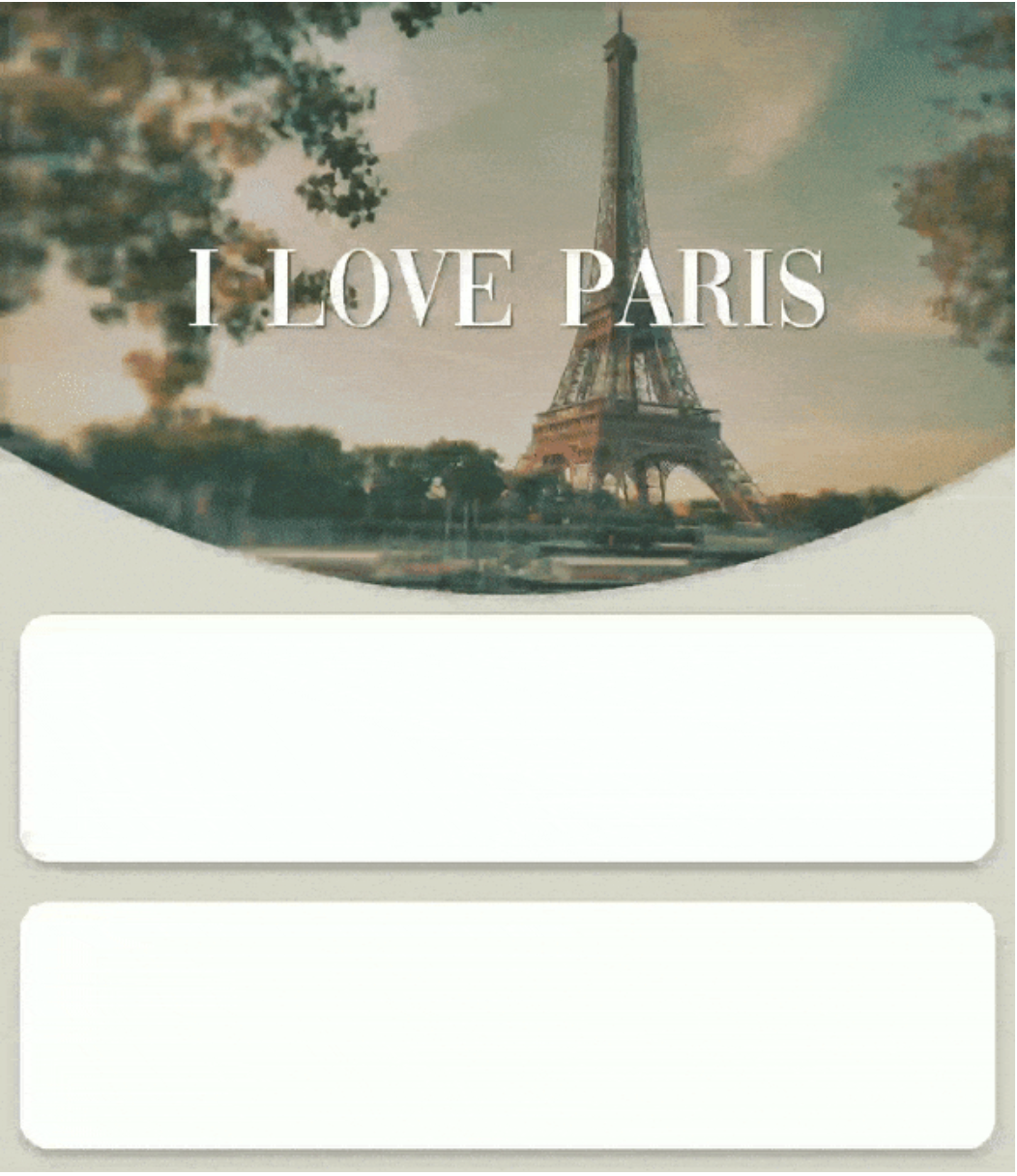
MotionLayout + ShapeOfView

Layout này bao gồm 3 views:
- RecyclerView
- ArcView, từ ShapeOfView, bao gồm ImageView.
- TextView


Bắt đầu: ArcView được gắn trên đỉnh màn hình và chiều cao của nó là 240dp, góc cung của nó được xác định là 60dp, sử dụng CustomAttribution. RecyclerView có một ràng buộc ở dưới cùng của ArcView này. TextView được đính kèm ở giữa ArcView (các ràng buộc: trên cùng, bên trái, dưới cùng, bên phải) và có một textSize được đặt là 40 (sẽ sử dụng methode .setTextSize (float)). Kết thúc: ArcView được gắn ở phía trên màn hình, nhưng chiều cao của nó trở thành 80dp, góc cung của nó trở thành 0dp để phẳng. Ràng buộc RecyclerView Viking không thay đổi, nó nằm dưới ArcView. TextView chỉ cần được đính kèm ở bên trái ArcView: Tôi vừa loại bỏ các ràng buộc bên phải và thêm layout_marginStart. TextSize cuối cùng của TextView được đặt là 20. Kết quả thực sự trôi chảy và tuyệt vời!
Source: https://proandroiddev.com/motionlayout-shapeofview-26a7ab10142f
All rights reserved