Android Jetpack Compose - Navigation Component part 1
Bài đăng này đã không được cập nhật trong 2 năm
TLDR;
Các mobile app gần như sẽ có nhiều hơn một màn hình chức năng. Bài viết này sẽ giúp bạn xử lý navigation giữa các màn hình chức năng trong mobile app bằng cách sử dụng Jetpack Compose - Navigation Component
Introduction
Android Navigation Component hỗ trợ cho các ứng dụng build với Jetpack Compose. Android Navigation Compose cho phép bạn dễ dàng xây dựng các ứng dụng nhiều màn hình bằng phương pháp declarative giống như cách xây dựng giao diện người dùng sử dụng Jetpack Compose.
Techical Stack
- Android Jetpack Compose
- Android Navigation Component
Android Navigation Component
Android Navigation Component có 3 phần chính:
- NavController: Chịu trách nhiệm điều hướng giữa các destination — tức là các màn hình trong ứng dụng của bạn.
- NavGraph: Maps composable destinations để điều hướng đến.
- NavHost: Hiển thị destination hiện tại của NavGraph.
Trong bài viết này chúng ta sẽ tập trung vào NavController và NavHost. Ok bắt đầu thôi!
Expected outcome
- Trong phần 1 này chỉ giúp bạn hiểu cơ bản về cách sử dụng NavHost để navigation giữa các màn hình, chưa đề cập đến việc truyền params giữa các màn hình.
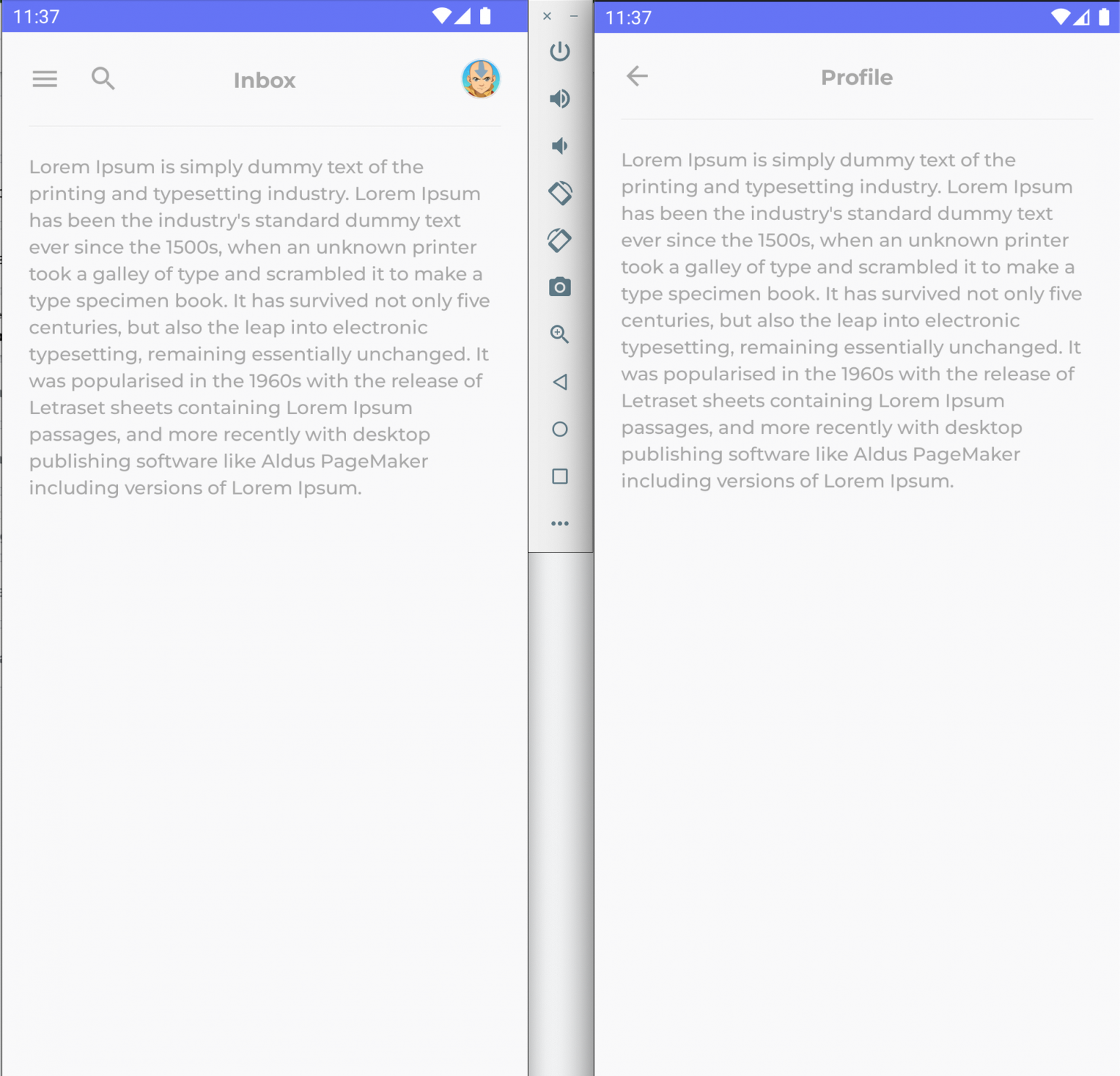
- Ứng dụng ví dụ mà chúng ta sẽ là bao gồm có 2 destinations là 2 màn hình
InboxvàProfile. Ở màn hình Inbox sẽ có một avatar hình tròn ở góc trên bên phải, tap vào sẽ dẫn đến màn hình Profile.

Xác định routes cho các destinations trong ứng dụng
Dựa vào phần mô tả về ứng dụng ở trên, ta rút ra được kết luận rằng có 2 routes cho 2 destinations là Inbox và Profile. Chúng ta khai báo một enum class để khai báo 2 case cho 2 routes này như sau:
- Tạo file
NavigationRoutes.ktvà khai báo enum classNavigationRoutes
enum class NavigationRoutes() {
}
- Thêm 2 case là
InboxvàProfilevào enum class vừa tạo trên, từ đó ta có đoạn mã hoàn chỉnh sau:
enum class NavigationRoutes() {
Inbox,
Profile,
}
Thêm NavHost vào ứng dụng
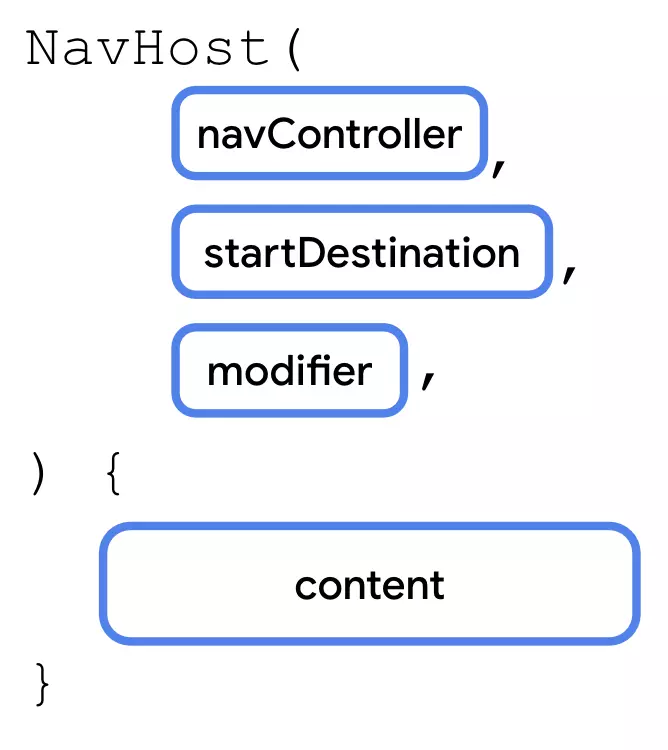
NavHost là một composable hiển thị các composable destinations khác dựa trên một route được cung cấp. Ví dụ nếu route được khai báo là Inbox thì NavHost sẽ hiển thị destinations là màn hình Inbox. Nếu route được khai báo là Profile thì ứng dụng sẽ hiển thị destinations là màn hình Profile. Cú pháp của NavHost cũng giống như các composable khác.

Trong đó:
navController: Là một instance củaNavHostControllerclass. Bạn có thể sử dụng đối tượng này để navigate giữa các màn hình bằng cách gọi phương thứcnavigate()để điều hướng đến destinations khác. Bạn có thể lấy NavHostController bằng cách gọirememberNavController()trong một hàm composable.startDestination: Là một chuỗi thể hiện cho destination cụ thể được hiển thị trong lần đầu tiên NavHost được khởi tạo.
Xử lý các route trong NavHost
Giống như các composable khác, NavHost có một hàm để khai báo content cho nó

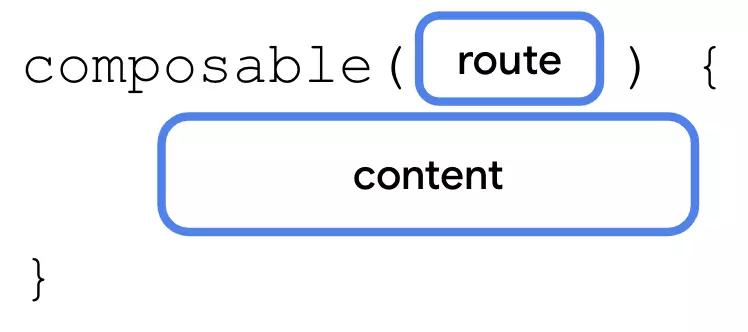
Bên trong NavHost, bạn gọi hàm composable(). Hàm composable() có 2 thông tin cần cung cấp bao gồm:
route: Kiểu dữ liệu chuỗi. Bạn lấy từNavigationRoutesmà đã tạo ở bước trước đó. Ví dụ:NavigationRoutes.Index.namecontent: Đưa vào một composable mà bạn muốn hiển thị khi route được chọn.
Tổng hợp các việc cần làm ở trên lại ta sẽ có đoạn mã như sau:
MailTheme(darkTheme = false, dynamicColor = false) {
Surface(
modifier = Modifier.fillMaxSize()
) {
NavHost(
navController = navController,
startDestination = NavigationRoutes.Home.name,
) {
composable(route = NavigationRoutes.Home.name) {
HomeScreen(onOpenProfile = {
navController.navigate(NavigationRoutes.Profile.name)
})
}
composable(route = NavigationRoutes.Profile.name) {
ProfileScreen(onBackPress = {
navController.popBackStack()
})
}
}
}
}
Trong đó:
navController: là instance củaNavHostControllerclass mà ở đây ta có thể dùng làrememberNavController()startDestination: Màn hình ban đầu khi ứng dụng khởi chạy làHomeHomeScreenlà composable cho màn hình Home vớionOpenProfilelà callback khi user bấm vào avatar góc trên bên phải, khi đó chúng ta thông báo với NavHost chuyển sang hiển thị màn hình Profile với hàm gọinavController.navigate(NavigationRoutes.Profile.name)ProfileScreenlà composable cho màn hình Profile vớionBackPresslà callback khi user bấm vào icon back, khi đó chúng ta thông báo với NavHost chuyển sang hiển thị màn hình trước đó trong backstack làHome
Đến đây là xong rồi đó bạn có thể thấy rằng nó thực sự đơn giản. Hãy thử và để lại bình luận nhé.
Chúc bạn thành công!
Tài liệu tham khảo
All rights reserved