[Android] Hiển thị công thức toán học bằng MathView
Bài đăng này đã không được cập nhật trong 4 năm
MathView
MathView là 1 thư viện bên thứ 3 hỗ trợ việc hiển thị công thức toán học trên các ứng dụng Android. Hiện tại, MathView hỗ trợ 2 engines là MathJax và KaTex. MathView tương thích với Android version 4.1 (Jelly Bean) trở lên

Cài đặt
Có 2 cách bạn có thể thêm MathView vào project Android Studio
- Trỏ tới Maven repository (jcenter).
- Nhúng file thư viện .aar vào local
Trỏ tới Maven repository (jcenter)
Thêm đoạn mã compile 'io.github.kexanie.library:MathView:0.0.6' vào dependencies thuộc file module build.gradle
Ví dụ
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
compile 'com.android.support:appcompat-v7:23.0.0'
compile 'io.github.kexanie.library:MathView:0.0.6'
}
Nhúng file thư viện .aar vào local
Bạn có thể download phiên bản mới nhất của MathView tại đây
- Import module file .aar vào local
Click
File -> New -> New Module(yes, not import Module) ->Import .JAR/.AAR Packagevà tìm theo đường dẫn của file - Add dependency
Click
File -> Project Structure -> Dependencies, sau đó click vào biểu tượng dấu cộng. Chọn3. Module Dependency.
Sử dụng
Về behaviour của MathView gần giống như TextView, ngoại trừ việc nó có thể tự động hiển thị mã Tex (hoặc MathML) thành công thức toán học
Chú ý
- Đối với các công thức nội tuyến (inline formulas) , bạn nên kèm theo công thức trong
\(...\)thay vì$...$ - Bạn cần format lại các ký tự đặc biệt trong java
- Nếu bạn muốn sử dụng
wrap_contentcho MathView, hãy đưa view vào trongNestedScrollView
Trong môi trường di động, KaTex được rendering nhanh hơn, tuy nhiên MathJax hỗi trợ nhiều tính năng, công thức và đẹp hơn nhiều. Tùy mục đích sử dụng để chọn thứ phù hợp với nhu cầu của bạn
Cấu hình MathView
layout
<LinearLayout ...>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
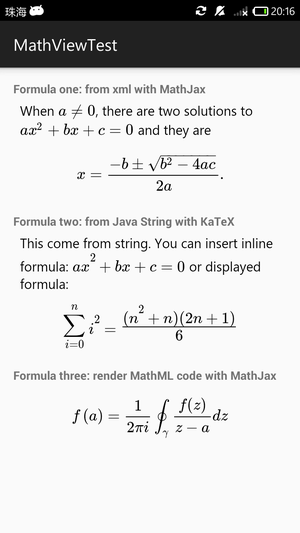
android:text="Formula one: from xml with MathJax"
android:textStyle="bold"/>
<io.github.kexanie.library.MathView
android:id="@+id/formula_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
auto:text="When \\(a \\ne 0\\), there are two solutions to \\(ax^2 + bx + c = 0\\)
and they are $$x = {-b \\pm \\sqrt{b^2-4ac} \\over 2a}.$$"
auto:engine="MathJax"
>
</io.github.kexanie.library.MathView>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Formula two: from Java String with KaTeX"
android:textStyle="bold"/>
<io.github.kexanie.library.MathView
android:id="@+id/formula_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
auto:engine="KaTeX"
>
</io.github.kexanie.library.MathView>
</LinearLayout>
Chú ý, bạn có thể sử dụng 2 engine là KaTex hoặc MathJax (
auto:engine="KaTeX")
Activity
public class MainActivity extends AppCompatActivity {
MathView formula_two;
String tex = "This come from string. You can insert inline formula:" +
" \\(ax^2 + bx + c = 0\\) " +
"or displayed formula: $$\\sum_{i=0}^n i^2 = \\frac{(n^2+n)(2n+1)}{6}$$";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
protected void onResume() {
super.onResume();
formula_two = (MathView) findViewById(R.id.formula_two);
formula_two.setText(tex);
}
}
Cấu hình
Bạn có thể cấu hình lại MathJax theo chuẩn config của MathJax. Ví dụ để bật tính năng tự động chia dòng bạn có thể gọi
MathView.config(
"MathJax.Hub.Config({\n"+
" CommonHTML: { linebreaks: { automatic: true } },\n"+
" \"HTML-CSS\": { linebreaks: { automatic: true } },\n"+
" SVG: { linebreaks: { automatic: true } }\n"+
"});");
trước khi gọi setText()
Kết luận
MathView được thừa hưởng từ Android WebView và sử dụng javascript (MathJax hoặc KaTex) để thực hiện việc rendering Tuy vậy MathJax cũng có 1 số lỗi xảy ra như:
- Khi rendering với MathJax, một số ký tự trống (như ký tự 'B' của font BlackBoard Bold) do lỗi MathJax trên Android WebView
- Không phải tất các các lệnh TeX đều được hỗ trợ bởi KaTex, hãy kiểm tra tại đây để biết thêm chi tiết
Cuối cùng rất mong các bạn đóng góp ý kiến Đọc thêm tại: https://github.com/kexanie/MathView
All rights reserved