[Android] Giao tiếp giữa JavaScript và Java Code!
Bài đăng này đã không được cập nhật trong 4 năm
Bài viết này sẽ hướng dẫn cách xây dựng một ứng dụng Android sử dụng 1 trang HTML đơn giản làm giao diện. Bạn sẽ tìm hiểu cách kết nối giữa mã JavaScript và Java code.
Trong ví dụ này, chúng ta sẽ xem làm thế nào chúng ta có thể gọi code Java từ JavaScript để lưu tên của người sử dụng.
Step 1 - Create a New Android Project.
**Step 2 - Create new html page: ** Tạo một file mới có tên index.html trong thư mục assets. Dưới đây là nội dung của file:
<html>
<head>
<style type="text/css">
body {
background: #99AA99;
font-size: 32px;
}
</style>
<script>
function askForName() {
JavaCode.askForName();
}
function getGreeting() {
var name = JavaCode.getName();
if (name) {
return "Hello " + name;
} else {
return "Press the button to tell me your name.";
}
}
function updateGreeting() {
document.getElementById("greetingDiv").innerText = getGreeting();
}
window.onload = function() {
updateGreeting();
}
</script>
</head>
<body>
<div id="greetingDiv"></div>
<br /><br />
<button type="button" id="nameButton" onclick="askForName();">Change name</button>
</body>
</html>
Step 3 - Tạo Activity Tạo 1 Activity để điều khiển các action!
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<WebView
android:id="@+id/webViewMain"
android:layout_width="fill_parent"
android:layout_height="match_parent" />
</RelativeLayout>
_ Class MainActivity.java_
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView myWebView = (WebView) findViewById(R.id.webViewMain);
myWebView.setWebChromeClient(new WebChromeClient());
myWebView.getSettings().setJavaScriptEnabled(true);
JavascriptBridge jsb = new JavascriptBridge(this, getPreferences(Context.MODE_PRIVATE), myWebView);
myWebView.addJavascriptInterface(jsb, "JavaCode");
myWebView.loadUrl("file:///android_asset/index.html");
}
}
Step 4 - Tạo a JavaScript Interface Tạo một JavaScript Interface để lắng nghe các lệnh gội từ JavaScript vào Java code.
public class JavascriptBridge {
private static final String NAME_KEY = "Name";
SharedPreferences sharedPref;
Context context;
WebView webView;
public JavascriptBridge(Context ctx, SharedPreferences preferences, WebView wv) {
sharedPref = preferences;
context = ctx;
webView = wv;
}
@JavascriptInterface
public void askForName() {
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("What is your name?");
// Set up the input
final EditText input = new EditText(context);
// Specify the type of input expected
input.setInputType(InputType.TYPE_CLASS_TEXT | InputType.TYPE_TEXT_FLAG_CAP_WORDS);
builder.setView(input);
// Set up the buttons
builder.setPositiveButton("OK", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
changeName(input.getText().toString());
}
});
builder.setNegativeButton("Cancel", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
builder.show();
}
protected void changeName(String name) {
setName(name);
webView.loadUrl("javascript:updateGreeting()");
}
protected void setName(String name) {
SharedPreferences.Editor editor = sharedPref.edit();
editor.putString(NAME_KEY, name);
editor.commit();
}
@JavascriptInterface
public String getName() {
return sharedPref.getString(NAME_KEY, null);
}
}
Running the App: Code như vậy đã đủ. Bây giờ chúng ta sẽ run em để check kết quả.
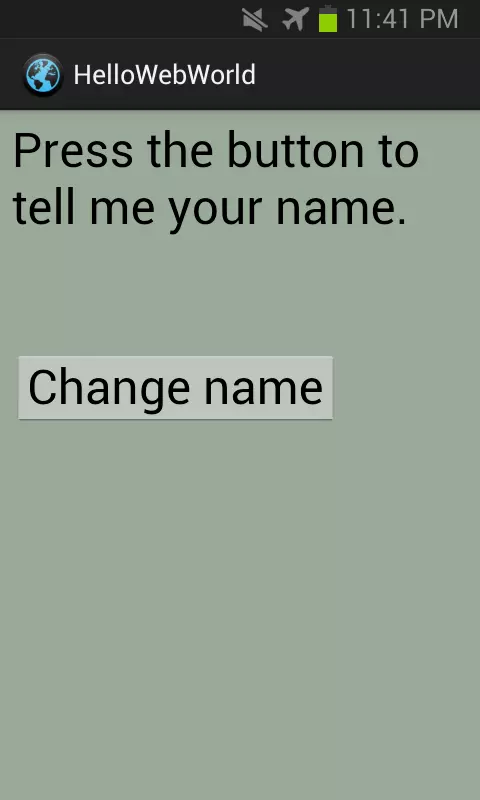
First launch:

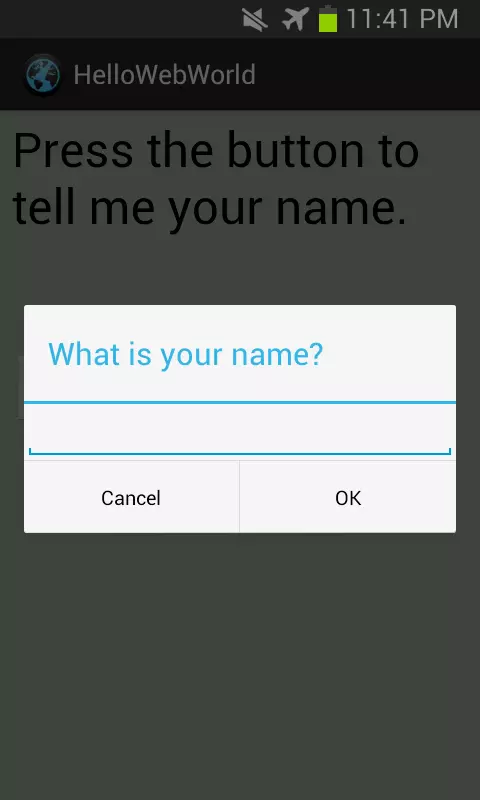
Setting name:

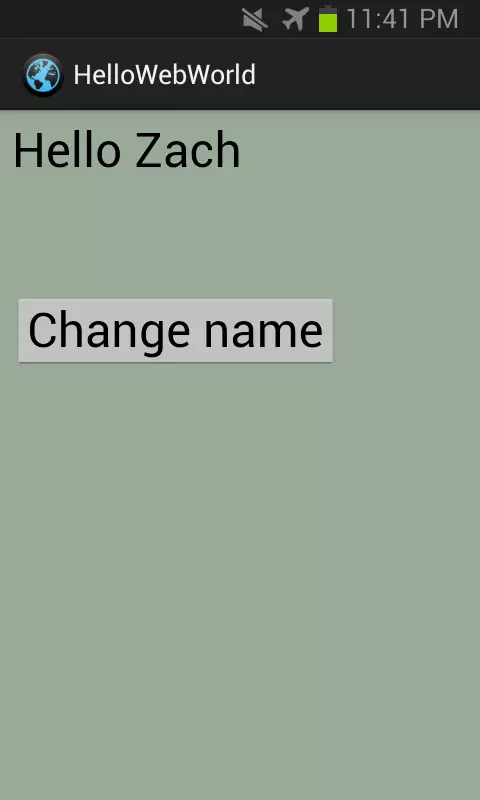
Kết quả:

Như vậy qua bài viết này đã giới thiệu sơ qua về kỹ thuật giao tiếp giữa JavaScript và Java code. Đây là 1 kỹ thuật không mới, Tuy nhiên nó cũng giúp ích khá nhiều cho các Android developer trong những dự án có liên quan đến xử lý trên Web. Happy Coding!
All rights reserved