Android Bottom Sheet
Bài đăng này đã không được cập nhật trong 4 năm

Google introduced material design was a revolution in the Android design which was announced during the 2014 Google I/O conference. To maintain the official trend, Google brought the Design support library on the 2015 Google I/O conference. This design library has a set of material design based UI components & it's continuously improving. Meanwhile, in the 23.2 release of the library there is a new component was added namely Bottom-Sheet. Bottom sheet is an UI component that slides up from bottom of the screen to bring more content.
This article describes how to implement a bottom sheet in the Android projects.
Step - 1: Add the dependencies in the application's gradle file:
dependencies {
compile 'com.android.support:appcompat-v7:25.1.1'
compile 'com.android.support:design:25.1.0'
}
Step - 2: Create the XML layout file (activity_main.xml):
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Show Bottom Sheet"
android:padding="16dp"
android:layout_margin="8dp"
android:textColor="@android:color/white"
android:background="@android:color/holo_green_dark"/>
<android.support.v4.widget.NestedScrollView
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="200dp"
android:clipToPadding="true"
android:background="@android:color/holo_orange_light"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello! I am a bottom sheet."
android:padding="16dp"
android:textSize="16sp"/>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
You must need to use a CoordinatorLayout container for the views to get the bottom sheet component. In the bottom of the XML file, you can see that there is a NestedScrollView containing a TextView. While any container view can be used in a bottom sheet, scrolling can only properly occur if you use a container that supports nested scrolling, such as the NestedScrollView or a RecyclerView.
For a container to be recognized by the Design support library as a bottom sheet container, you need to include the layout_behavior attribute with a value of android.support.design.widget.BottomSheetBehavior.
Step - 3: Write Java functionality (MainActivity.java):
public class MainActivity extends AppCompatActivity implements OnClickListener {
private BottomSheetBehavior mBottomSheetBehavior;
@Override
protected void onCreate(Bundle savedInstanceState) {
setContentView(R.layout.activity_user);
View bottomSheet = findViewById( R.id.bottom_sheet );
Button button = (Button) findViewById( R.id.button );
button.setOnClickListener(this);
mBottomSheetBehavior = BottomSheetBehavior.from(bottomSheet);
mBottomSheetBehavior.setPeekHeight(0); // 0 if you don't want to show the bottom sheet on the starting activity.
}
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
mBottomSheetBehavior.setState(BottomSheetBehavior.STATE_EXPANDED);
break;
}
}
There are 03 states on the BottomSheetBehavior and you can handle these states via the setState(...) method:
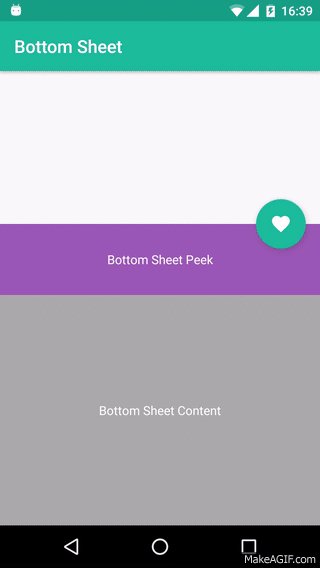
- STATE_EXPANDED: To fully expand the bottom sheet.
- STATE_HIDE: To fully hide the bottom sheet.
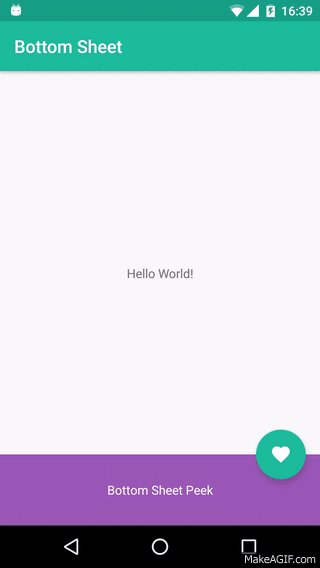
- STATE_COLLAPSED: To set the bottom sheet height with the value set on the peekHeight attribute.
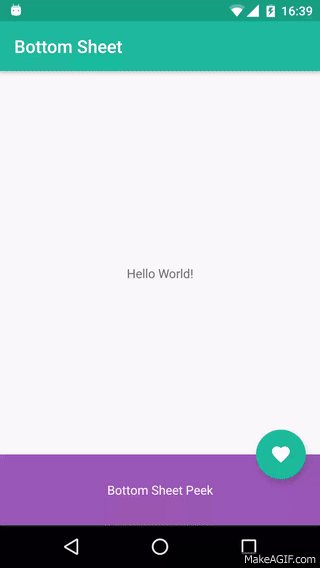
That's all about a basic bottom sheet. Now, while the button is clicked, then a bottom sheet will be seen from the bottom edge.
References:
All rights reserved