Superset là gì và Building Custom Viz Plugins đầu tiên trên Superset
Đầu Xuân năm mới chúng mọi người có thật nhiều sức khoẻ, công việc thuận lợi. Trong lúc các công ty triển khai tối ưu chi phí thì Superset là một phương án để đáp ứng việc phân tích và trực quan hoá dữ liệu với chi phí cực kỳ thấp. Bài viết này mình sẽ chia sẻ về Superset và Cách để tuỳ chỉnh Plugin đề đáp ứng nhu cầu phân tích.
1. Superset là gì ?
Superset là một nền tảng phân tích dữ liệu (data exploration) và trực quan hóa dữ liệu (data visualization) hiện đại. Superset là một mã nguồn mở có thể thay thế hoặc kết hợp tối ưu các công cụ kinh doanh cho nhiều nhóm. Suprerset có thể tích hợp tốt với hầu hết các cơ sở dữ liệu (SQL database) thông qua SQLAlchemy.
Một số lợi ích mà Superset mang lại:
- A no-code interface, giúp xây dựng biểu đồ và báo cáo một cách nhanh chóng.
- A powerful web-based SQL Editor, giúp hỗ trợ truy vấn nâng cao.
- A lightweight sematic layer
- Beautiful visualizations, biểu đồ cũng như màu sắc được thiết kế đẹp, hỗ trợ nhiều biểu đồ từ đơn giản đến phức tạp
- A cloud-native architecture, dễ dàng triển khai trên cloud và mở rộng
Một số chart được hỗ trợ

Một số cơ sở dữ liệu được hỗ trợ

Bạn có thể tìm và cài thêm driver ở đây
2. Khởi chạy Superset
Để khởi chạy Superset và bắt đầu tạo biểu đồ đầu tiên, cách dễ dàng nhất là dùng docker compose
- Clone Superset Monorepo
git clone https://github.com/apache/superset.git
cd superset - Start với docker compose
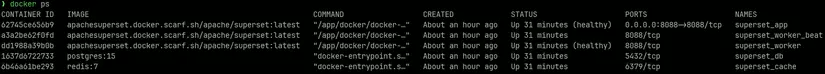
docker compose -f docker-compose-non-dev.yml up -d - Khởi chạy thành công khi up hoàn toàn 5 container

- Note: 1 job superset_init sẽ được khởi chạy để init metadata
- Truy cập
localhost:8088, đăng nhập với tài khoảnadmin/adminvà trải nghiệm
3. Tạo biểu đồ đầu tiên với Superset
Để tạo được biểu đồ (chart) trên Superset chúng ta cần có một bảng dữ liệu (dataset) và dataset được xác định từ một Database.
3.1 Tạo Database connections
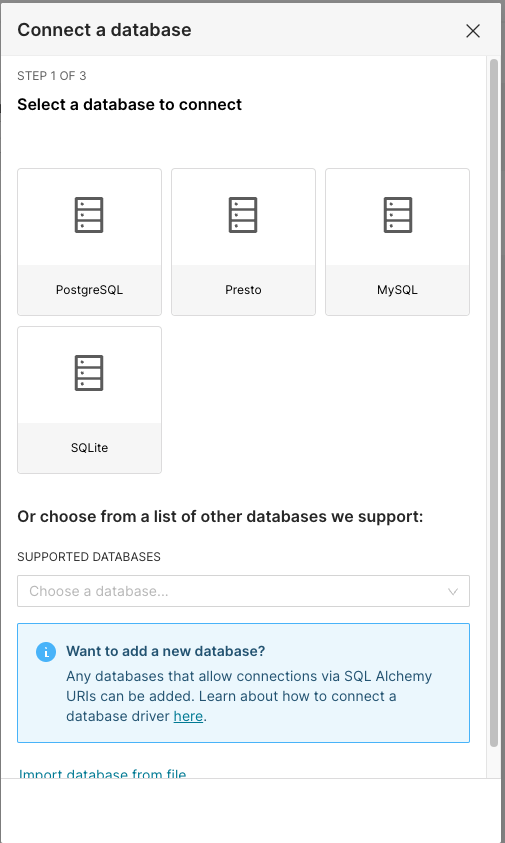
Đầu tiên ta phải tạo một connection tới Database của chúng ta chọn: Settings -> Database Connections -> +DATABASE
Ở đây chúng ta có thể nhập thông tin để kết nối tới Database của chúng ta
3.2 Tạo Dataset
Sau khi đã có Databse chúng ta có thể tạo Dataset
Chọn Datasets -> +DATASET điển thông tin DATABASE, SCHEMA, TABLE để tạo Dataset, ở Superset ta có thể coi một bảng trong Database là một Dataset
3.3 Tạo chart
Sau khi đã có Dataset chúng ta có thể tạo Chart
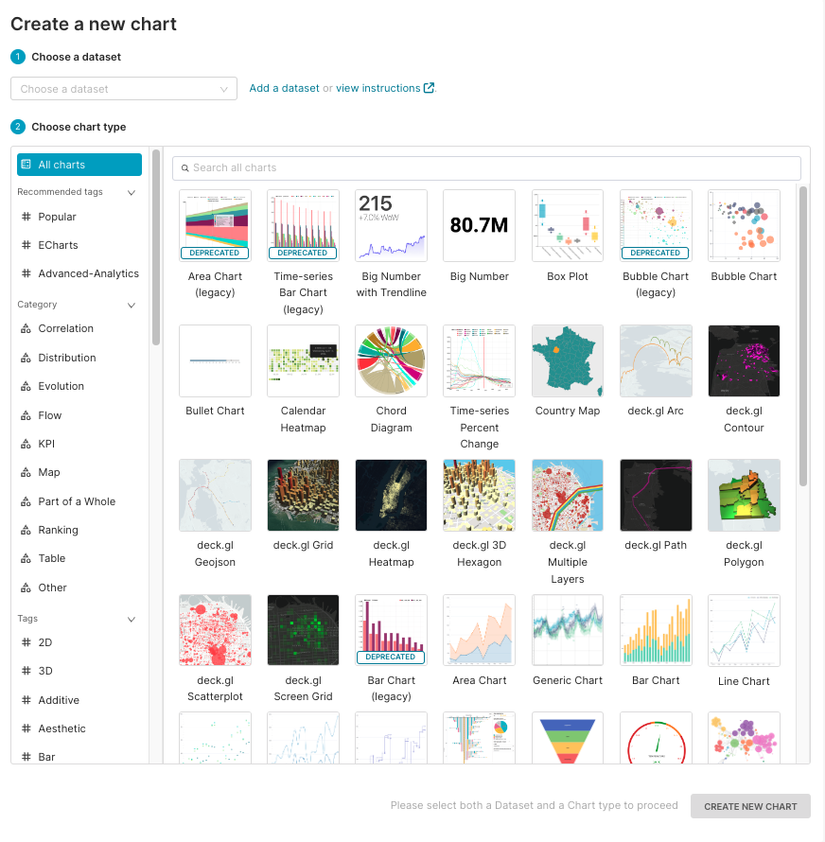
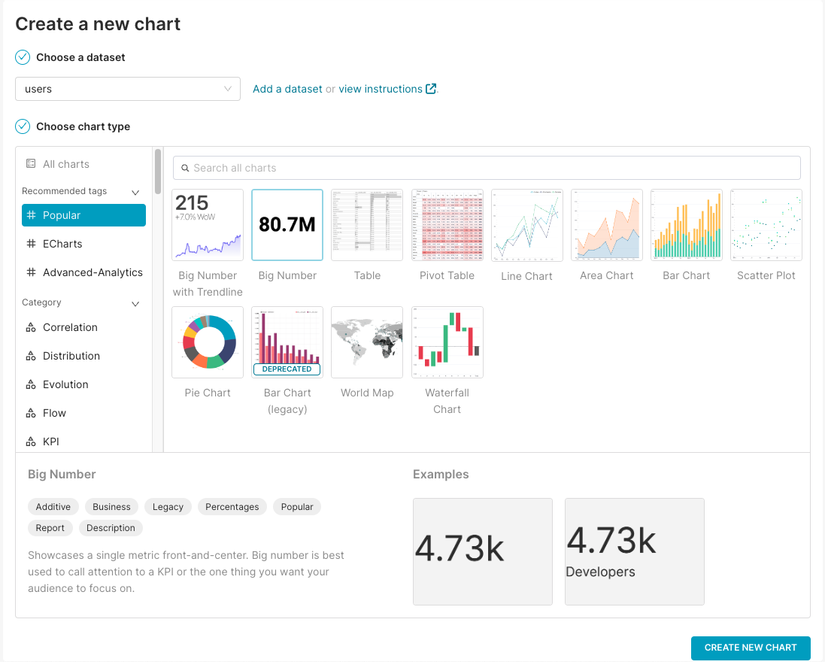
Chọn Chart -> +CHART Sau đó chọn thông tin cần thiết như Dataset và Chart Type, ví dụ ở đây mình chọn Dataset là user và Chart type là Big Number. Sau đó chọn CREATE NEW CHART
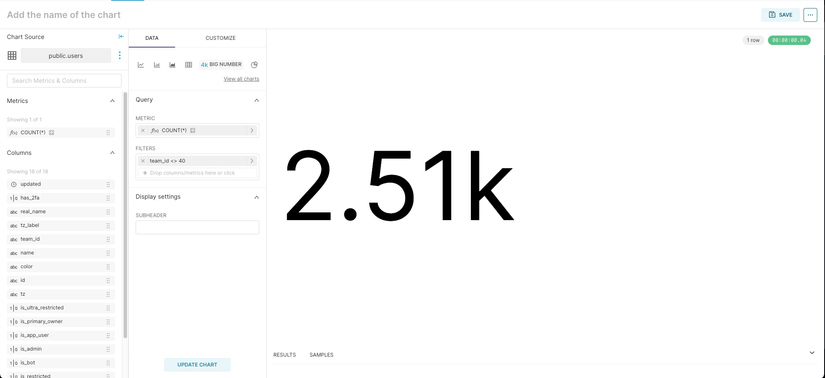
Sau đó chúng ta sẽ đến màn hình xây dựng truy vấn cho chart, ở đây lợi ích A no-code interface, giúp xây dựng biểu đồ và báo cáo một cách nhanh chóng được thể hiện.
Bạn có thể dễ dàng chọn Metric và Filters cho biểu đồ của mình, ví dụ ở đây là kết quả mà mình muốn đếm tất cả user có team_id <> 40
Note: Bạn có thể chọn và dấu 3 chấm (...) chộn View Query để kiếm tra lại câu query sau khi generate
4. Building Custom Viz Plugins
Bên trên chúng ta đã tìm hiểu việc khởi chạy và tạo biểu đồ đầu tiên trên Superset với mẫu có sẵn. Vậy trong trường hợp công ty của chúng ta có một yêu cầu đặc biệt cần tạo một biểu đồ đặc biệt không có trong Superset thì sao.
Với tính chất là một open source, Superset hỗ trợ bạn tuỳ chỉnh một Viz Plugin một cách dễ dàng.
Để bắt đầu ta cần có NodeJS 16 và npm 7 or 8. Ngoài ra bạn cần có kiến thức chung về React, Node và npm. Bắt đầu thôi,...
4.1 Install Superset Yeoman Generator
Đầu tiên ta cần cài Yeoman Generator và Superset plugin generator template bên trong repo, nó sẽ giúp chúng ta generate ra một Plugin Template chuẩn.
npm i -g yo
npm i -g @superset-ui/generator-superset
4.2 Generate một Viz Plugin mới
Đầu tiên bạn cần tạo một folder để generate template vào đó, có thể tạo bất kì đâu, mình thường sẽ tạo trong monorepo của superset luôn để dễ quản lý.
cd superset
mkdir plugin-hello
yo @superset-ui/superset
Sau khi chạy lệnh generate bạn sẽ được hỏi một số câu hỏi, dĩ nhiên là để default vẫn sẽ ổn:
> yo @superset-ui/superset
_-----_ ╭──────────────────────────╮
| | │ Welcome to the │
|--(o)--| │ generator-superset │
`---------´ │ generator! │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
? Package name: plugin-hello
? Plugin name: Plugin Hello
? Description: Plugin Hello
? What type of chart would you like? Regular chart
create package.json
create .gitignore
create babel.config.js
create jest.config.js
create package-lock.json
create README.md
create tsconfig.json
create src/index.ts
create src/plugin/buildQuery.ts
create src/plugin/controlPanel.ts
create src/plugin/index.ts
create src/plugin/transformProps.ts
create src/types.ts
create src/PluginHello.tsx
create test/index.test.ts
create test/__mocks__/mockExportString.js
create test/plugin/buildQuery.test.ts
create test/plugin/transformProps.test.ts
create types/external.d.ts
create src/images/thumbnail.png
Changes to package.json were detected.
Ở đây chúng ta cần quan tâm đến 3 file chính:
src/plugin/controlPanel.ts: Dùng để tuỳ chỉnh bảng điều khiển build câu query
src/plugin/transformProps.ts: Xử lý data sau khi query, file này sẽ return data về component chính của chúng ta
src/PluginHello.tsx: Component chính, dùng để generate biểu đồ theo ý muốn, chúng ta hoàn toàn có thể cài đặt những thư viện biểu đồ nổi tiếng như Chart.js, Nivo, Ant Design Charts,... để thoả sức thiết kế.
Sau khi generate xong chúng ta có thể build nó:
cd plugin-hello
npm ci && npm run build
4.3 Thêm Plugin vào Superset
Để thêm Plugin vào Superset chúng ta có cần đi tới superset-frontend vào chạy lệnh sau:
npm i -S path/plugin-hello
Sau đó chúng ta cần khai báo Plugin bằng cách sửa file superset-frontend/src/visualizations/presets/MainPreset.js như sau:
import { PluginHello } from 'plugin-hello';
Sau khi import chúng ta cần thêm plugin và mảng plugin ngay bên dưới:
new PluginHello().configure({ key: 'hello' })
Ok, sau khi thêm plugin hoàn tất chúng ta có thể kiểm tra bằng development server khởi chạy bằng chác: npm run dev-server ở trong folder superset-frontend, sau đó truy cập localhost:9000. Bây giờ bạn có thể tạo thêm biểu đồ mới với Plugin mình vừa thêm vào.
+ Nhớ up docker compose
4.4 Development Mode
Để thuận tiện cho việc custom plugin chúng ta có thể sử dụng development mode để thấy được thay đổi khi sửa code plugin.
cd plugin-hello
npm run dev
và chạy song song
cd superset-frontend
npm run dev-server
5. Kết luận
Superset đáp ứng tốt cho nhu cầu phân tích và trực quan hoá dữ liệu. Vì là mã nguồn mở Superset cũng giúp tối ưu chi phí khi chuyển đổi từ các nền tảng mất phí khác. Cùng với đó với việc có thể tuỳ chỉnh Plugin một cách dễ dàng giúp linh hoạt đáp ứng nhu cầu cho từng nghiệp vụ cụ thể.
All rights reserved